Как правильно расставить акценты при создании веб дизайна

Обычному человеку может показаться, что разработать веб дизайн несложно, хотя на самом деле это не так. Существует немало приемов и способов размещения как графической, так и текстовой информации, благодаря которым сайт становится интересным и привлекательным для посетителей. Одним из важнейших принципов, который активно используется при разработке электронных страничек, является акцентирование, с помощью которого можно управлять вниманием посетителя.
Значение акцентов в web дизайне и особенности
Правильная расстановка акцентов дает возможность выделить важную информацию, что позволяет посетителю в течение нескольких секунд понять, о чем идет речь. Для этого используются самые разные элементы, начиная от отступов и заканчивая стилем шрифта, причем все прорабатывается максимально детально. Нередко важная информация акцентируется светом или размером шрифта, благодаря чему сразу бросается в глаза при взгляде на web-страничку.

Опытные специалисты и разработчики сетевых страничек хорошо понимают, какую роль играют акценты в веб дизайне, поэтому обязательно их учитывают. Правильный выбор web-дизайна требует четкой структуры, а также особых визуальных решений ненавязчивого типа. Именно так можно добиться того что посетитель, оказавшись на сайте, сразу отличит главное от второстепенного. Сложность заключается еще и в том, что сетевая страничка является достаточно большой, поэтому сильнее загружена информацией, что несколько усложняет выделение главного.
Основные способы выделения главного на сайте
Чтобы грамотно и профессионально разрабатывать сетевые странички, каждому дизайнеру будет полезным ознакомиться с основными способами расстановки акцентов. В сочетании с иерархией объектов, а также грамотным использованием рисунков и изображений, можно добиться максимальной привлекательности сайта, что будет способствовать формированию лояльности у посетителей.
Размер шрифта
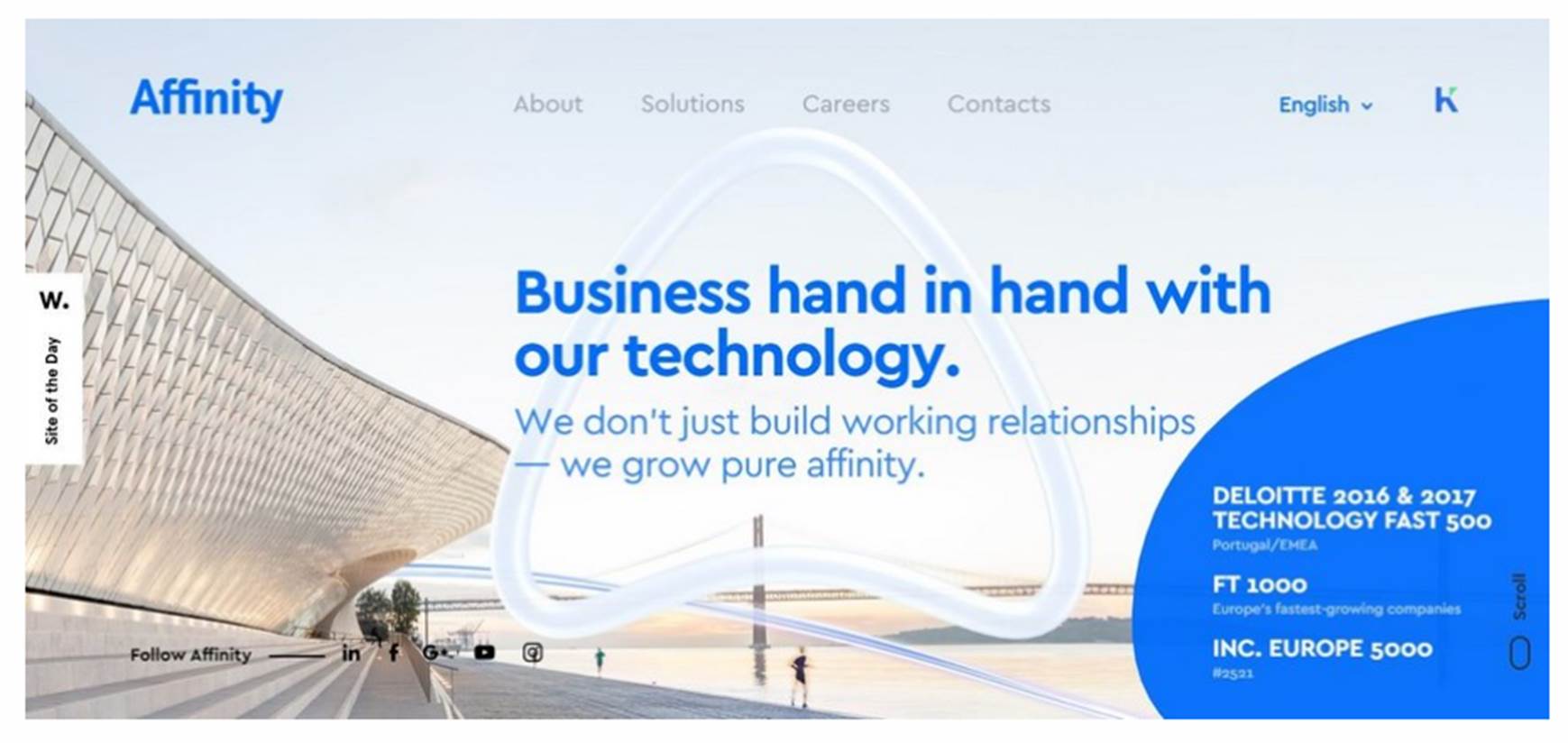
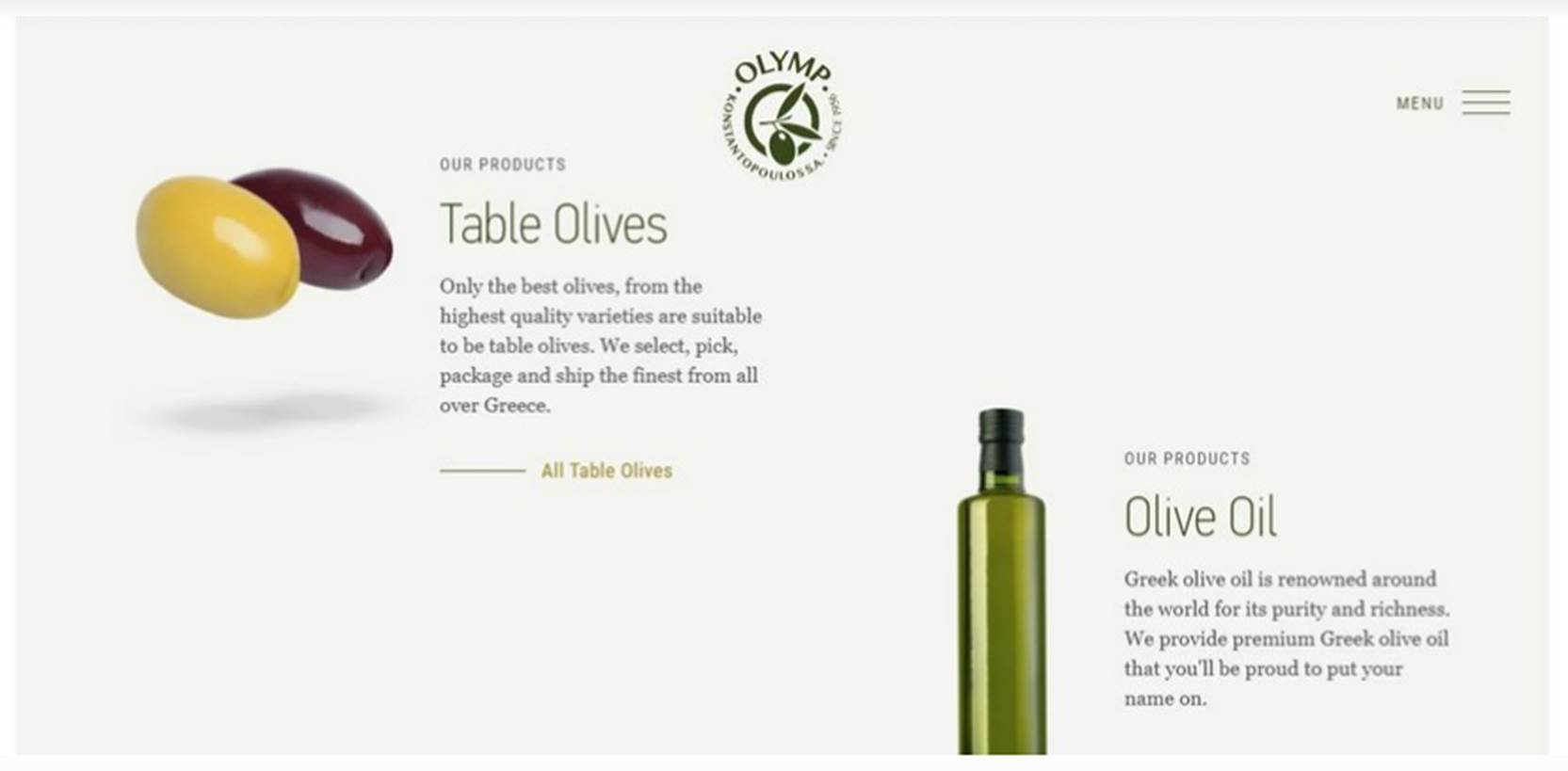
Очень часто дизайнеры для расстановки акцентов в тексте изменяют величину шрифта, поскольку человек автоматически выхватывает слова, которые выделяются в тексте. Однако злоупотреблять этим нельзя, поскольку при наличии слишком большого количества слов с увеличенным шрифтом может создаваться ощущение хаоса.

Специалисты отмечают, что на одной web-страничке допускается использовать до 3-4 размеров шрифтов, но не больше. При этом некоторые блоки текста можно располагать не на одной линии, а делать несколько смещенными, как это видно на примере выше. Это способствует визуальному балансу и исключает эффект «простыни текста».
Чтобы акцентировать внимание с помощью размера шрифта, текста следует сделать так, чтобы мелкий и крупный шрифты значительно отличались между собой. При выборе размера шрифта важно помнить, что чем дальше расположены названия категорий друг от друга, тем более естественно они смотрятся. Другими словами, если какие-то элементы располагаются на значительном отдалении друг от друга, выделять их другим шрифтом вовсе не обязательно.
Тональный контраст
Некоторые новички допускают досадную ошибку, стремясь превратить сайт в настоящую радугу путем использования огромного количества цветов и оттенков. Так делать не стоит, поскольку на практике работать с таким интерфейсом достаточно тяжело. Посетитель будет быстрее уставать, а его внимание неизбежно будет рассеиваться. Здесь важно принимать главное правило тонального контраста: темное должно быть хорошо видно на светлом, а светлое на темном.

Эксперты отмечают, что от такого тонального контраста глаза не устают, а поэтому посетители свободно могут анализировать большой объем текста, не ощущая при этом никакого дискомфорта. При акцентировании путем использование цвета важно также обращать внимание на фирменный цвет компании, который обязательно должен быть использован в дизайне сайте.
Декоративные шрифты
Сегодня разработано огромное количество шрифтов, которые отличаются дизайнерскими особенностями, величиной и художественным стилем. Важно понимать, что чем больше текстовой информации на сайте, тем более простым и доступным должен быть шрифт. Использование витиеватых шрифтов усложняет восприятия, поскольку заставляет посетителя всматриваться в художественные закорючки, что далеко не всегда удобно.
Допускается использование сложных шрифтов, но только для того, чтобы привлечь внимание человека к конкретному блоку или же названию. Если требуется использовать несколько слов подряд, важно помнить, что вокруг них должно было достаточно «воздуха». Это поможет им не слиться воедино и не превратиться в сложночитаемую простыню.
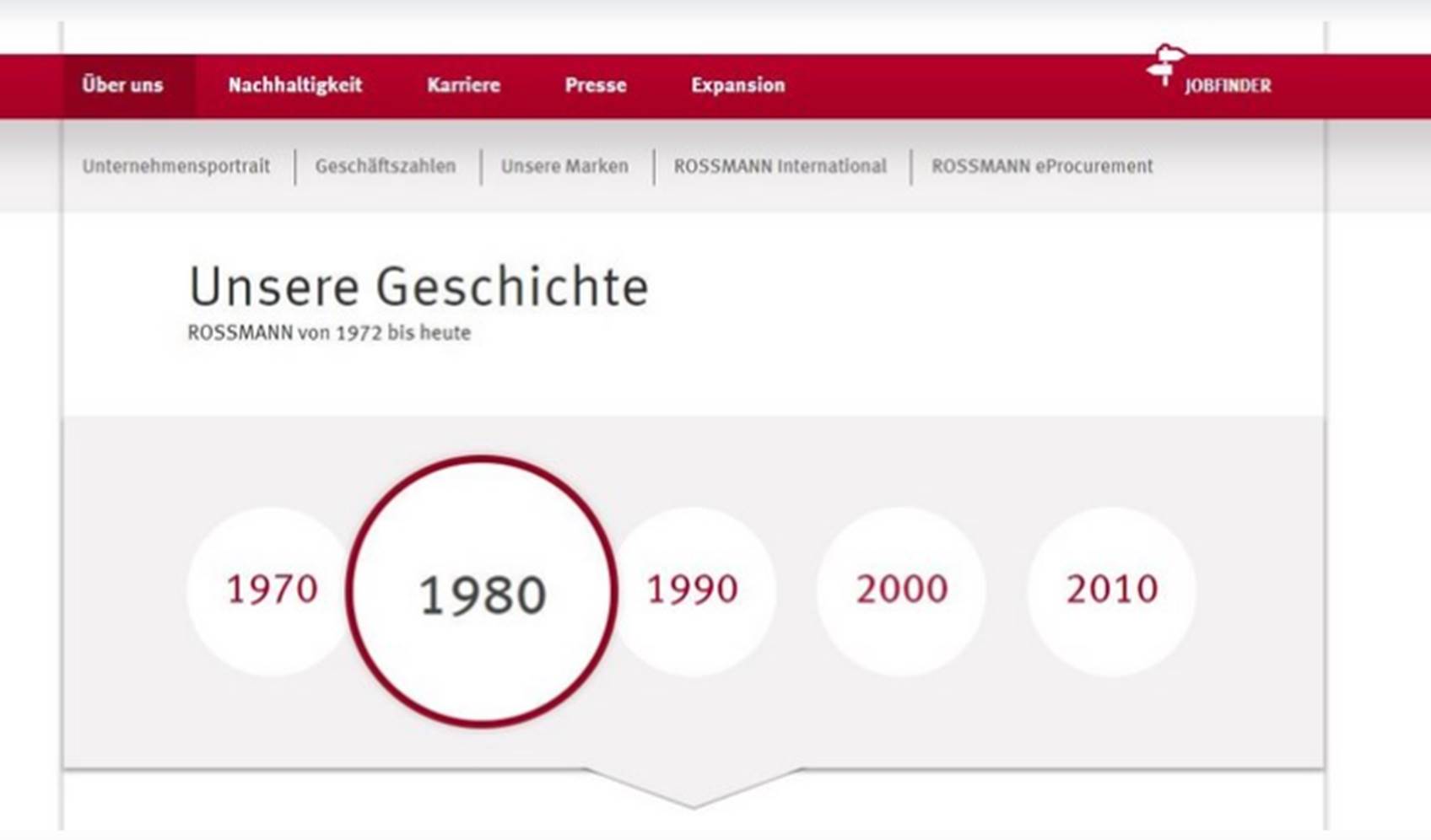
Искусственное нарушение порядка
Мозг человека устроен таким образом, что он старается складывать все в логические последовательности и закономерности. Если при визуальном анализе видно явное выбивание какого-либо элемента из общего ряда, это автоматически цепляет человека. Используя данный принцип, специалист может выгодно расставлять нужные акценты, которые будут воздействовать на сознание посетителя.

Между прочим, такой прием встречается достаточно часто и работает всегда безукоризненно. Здесь также важно не переусердствовать, поскольку остальные элементы электронной странички должны быть расположены в правильном и грамотном порядке, чтобы исключить неконтролируемый хаос.
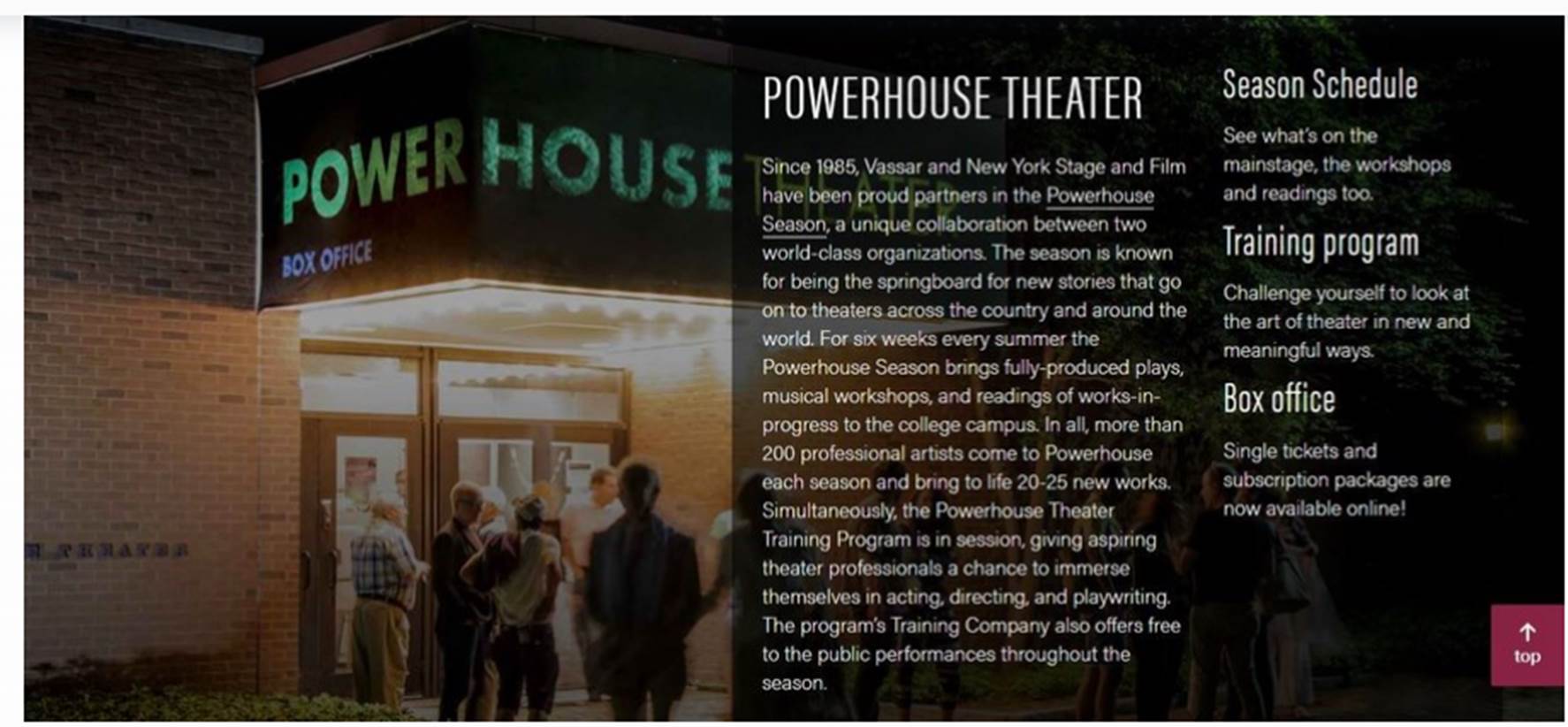
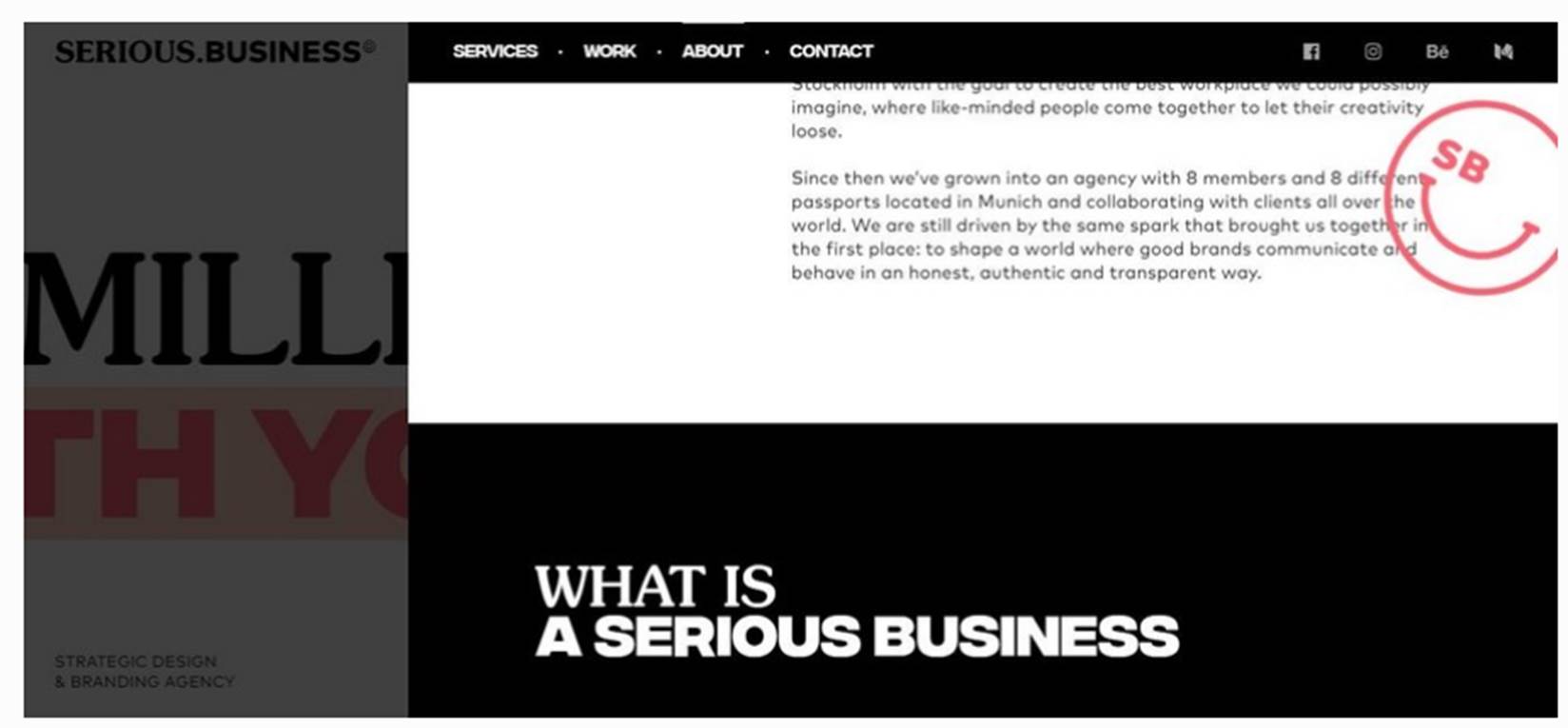
Наличие темных фонов
Чтобы подчеркнуть творческую деятельность, многие фотостудии и компании, которые работают в области дизайна, кино и прочего, используют такой акцент, как темный фон. Чаще всего при этом темный фон чередуются со светлым, что позволяет получить очень сильный визуальный акцент. Важно добавить, что очень контрастные (светлые) буквы на темном фоне читаются хуже, нежели темные на светлом. Именно поэтому опытные дизайнеры стараются ограниченно пользоваться темным фоном.

Иногда темные блоки используют для того, чтобы зонировать пространство web-сайта, деля его на определенные части. Не следует забывать, что текстовый контент на белом фоне читается легче и лучше запоминается пользователем, поскольку его внимание сохраняется на протяжении долгого времени. Таким образом, в темных блоках лучше использовать какие-либо короткие слова – слоганы, тезисы или списки контактов.
Акцентирование при помощи «воздуха»
Между прочим, отсутствие графических элементов также может служить в ряде случаев акцентом, для чего специалисты стараются делать большие промежутки между иконками, надписями и кнопками. Важно отметить, что слишком большие промежутки обычно выбивают пользователя из привычного ритма, автоматически акцентируя внимание на нужных аспектах.

Пустое пространство дает возможность с одной стороны создать выгодной визуальный акцент, а с другой, особую лаконичность дизайна. Прием также часто используется опытными дизайнерами, чтобы получить хорошую картинку.
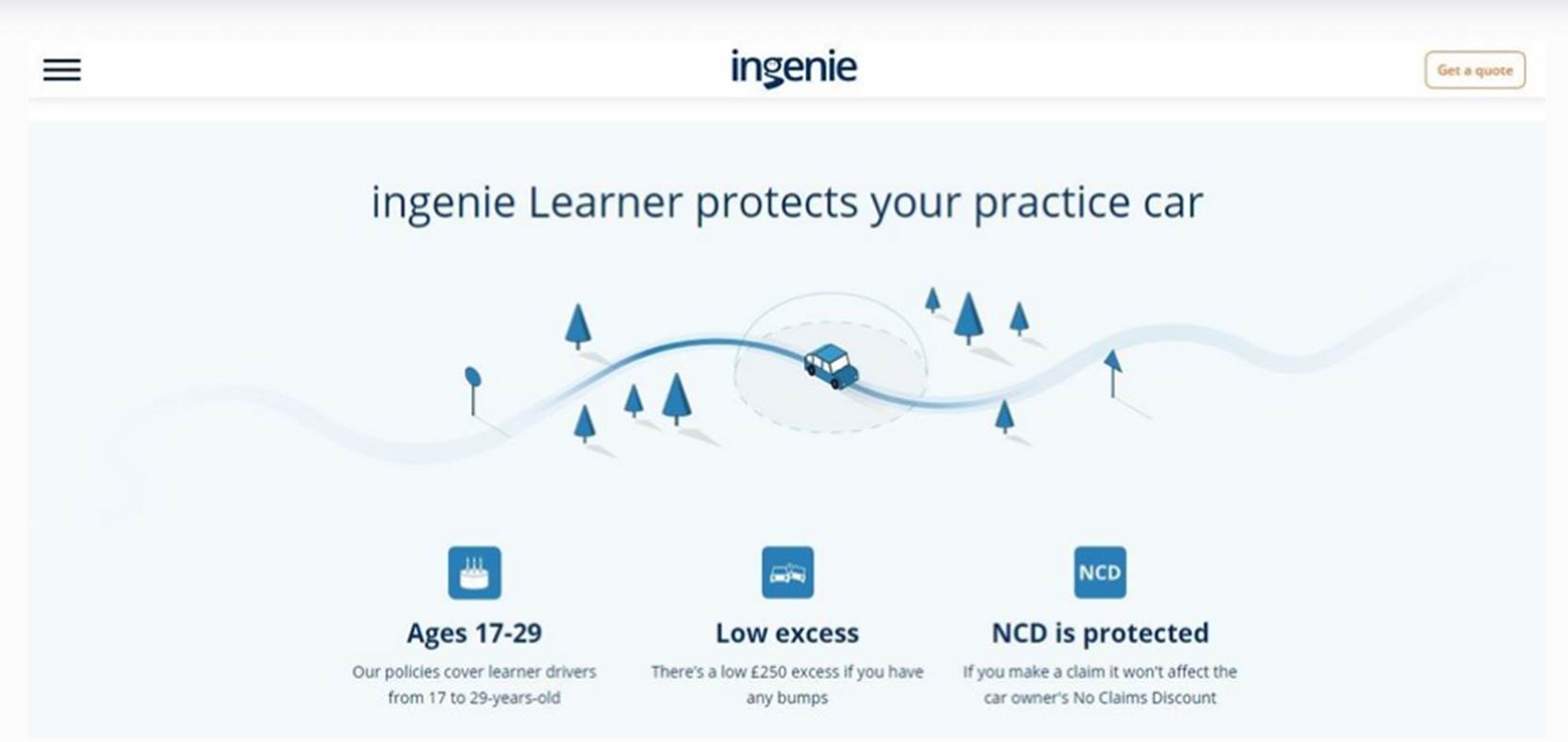
Иллюстрирование
Как известно, картинки на сайтах могут быть размещены как с целью создания интересного фона, так и для определенной смысловой нагрузки. Однако важно помнить, что любое изображение всегда привлекает к себе внимание в первую очередь. Только после краткого анализа картинки посетитель акцентирует свое внимание уже на текстовом контенте.

В некоторых случаях, если информации на сайте очень мало, дизайнер может использовать какую-либо иллюстрацию, которая будет привлекать внимание пользователя. В некоторых случаях она может не нести определенной смысловой нагрузки, однако все равно будет способствовать формированию интереса у посетителя.
Контраст при помощи цвета
Психологи отмечают, что каждый цвет отвечает за определенные эмоции человека. Правильное сочетание цветов всегда вызывает положительный отклик, что позволяет посетителю дольше оставаться на сайте. Здесь также можно использовать способ контраста, однако цвета должны быть подобраны максимально гармоничным образом.
Очень неплохо работает контраст по тону с контрастом по цвету. К примеру, веб-дизайнер может брать светлые элементы одного цвета, а темные - совершенно другого. Примерами гармоничных сочетаний являются белый, черный и красный, которые можно использовать для Интернет-магазина, реализующих парфюмерию или женскую одежду.
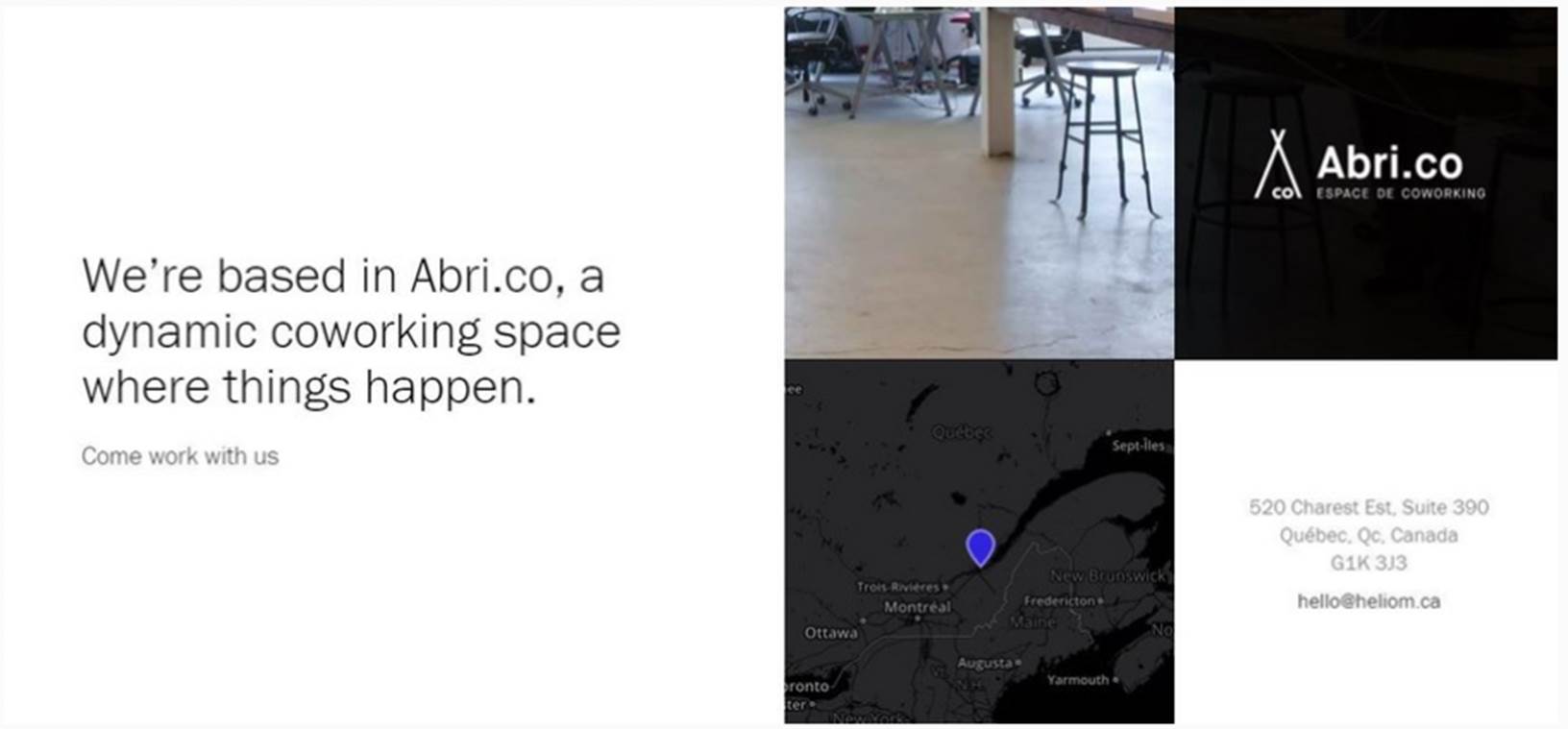
Фрагментация
Отличным способом акцентирования в веб-дизайне является разделение экрана на обычные прямоугольники. Это доказывает факт того, что хороший дизайн вовсе не обязательно должен быть очень сложным. Когда посетитель выходит на сайт, состоящий из отдельных фрагментов, он быстро ориентируется в нем и выделяет главные блоки.

Разместив в квадратах важную информацию, можно сконцентрировать внимание пользователя на самых важных моментах и добиться того, что контент запомнится.
Ближний и дальний план
Это неплохой способ акцентирования внимание посетителя, где разработчик старается поймать взгляд пользователя на главном меню. Обычно на передний план выводятся функциональные кнопки навигации и иконки, как бы подталкивая человека к тому, чтобы он воспользовался ими и детальнее ознакомился с сайтом. Способ отлично подходит в качестве легкого, ненавязчивого акцента внимания.
Применение анимации
Анимационные элементы привлекают внимание пользователя, поскольку вызывают тем самым искренний интерес. В то же время, используя моушн-дизайн важно быть внимательным, поскольку зачастую из-за него сайт грузится дольше обычного.

При использовании motion design, важно чтобы анимация несла смысловую нагрузку, поскольку любой посетитель все же приходит на сайт для ознакомления с информацией и получения важных сведений. Любые движущиеся элементы не должны препятствовать спокойной работе с интерфейсом.
Выводы
Подводя итоги, можно отметить, что выбор акцента всегда зависит от того, какую именно информацию разработчик хочет донести до посетителя. Важно запомнить, что если сайт имеет информационное направление (большое количество текстового контента), то расставлять акценты лучше всего при помощи шрифтов (величина, тип). Если же требуется сделать акцент на креативном сайте (для студии, spa-салоне, фотоателье), то лучше всего использовать иллюстрации и яркий цвет.