Как анимировать текст в Фигме

Программа Figma является удобным и универсальным приложением, с помощью которого web-дизайнеры создают сайты с яркой и интересной визуализацией. Однако особый интерес представляет анимация, которая с каждым годом становится все более актуальной, так как позволяет «оживлять» картинку или текст. Это делает его более привлекательным, завлекающим и запоминающим, формируя положительное впечатление у посетителя.
Почему интерактивные элементы являются сегодня очень важными в web-дизайне
Опытные эксперты отмечают, что грамотная анимация наилучшим образом дополняет визуальную составляющую любого интерфейса. Ведь помимо красоты, при помощи motion-дизайна можно облегчить посетителю навигацию, сделав ее проще и удобней. Более того, в реальности жизни мы постоянно наблюдаем движение и динамику, поэтому анимированный интерфейс как нельзя лучше «заходит» каждому посетителю.
Современные web-дизайнеры стараются с самого начала изучать основы анимации и особенности ее применения, поскольку такие сайты лучше воспринимаются посетителями, формируя их лояльность. Согласно исследованиям, проведенным сервисом Canva, анимация наряду с 3D-элементами и градиентами является сегодня ведущим трендом в дизайне.
Главное достоинство анимированных картинок - имитация взаимодействия объекта с реальным миром, что делает интерфейс намного удобнее, нежели статическая картинка. Smart animate вполне может быть реализована в Фигме, поскольку приложение обладает для этого всем необходимым функционалом. С помощью определенных команд можно легко анимировать макет, создать интерактивный текст и картинки, которые будут «живыми», поэтому рассмотрим их более подробно.
Главные параметры анимации
Для лучшего понимания того, как работает анимация в принципе, стоит рассмотреть его главные элементы: тайминг, кривая и изменяющийся параметр.
1. Тайминг. Чтобы картинка «ожила», ей требуется задать временные параметры, причем в очень малом диапазоне взаимодействия. Обычно анимация в Фигме замеряется в диапазоне от 100 ms (0.1s) до 1000 ms (1s), поэтому измеряется в миллисекундах. Важно добавить, что при использовании задержки больше 1 секунды у любого пользователя неизбежно возникает ощущение задержки. Ведь появление объекта происходит медленнее, нежели его исчезновение, а здесь важно соблюсти правило: чем меньше объект по размеру, тем быстрее он появляется.
2. Кривая. Здесь действуют законы физики, который характеризуются тем, что каждый объект имеет определенный момент замедления и ускорения. Его можно изобразить на графике в виде определенной кривой, параметры которой задает сам web-разработчик. Для этого в программе Figma имеются соответствующие команды:
- Ease-out – замедление в конце (подходит лучше всего для появления объекта).
- Ease-in – аккуратное замедление в самом начале (хорошо подходит для исчезновения элемента).
- Ease-in-and-out – замедление как в начале, так и в конце (лучше всего для изменения объекта внутри самого экрана).
- Linear – мувинг без изменения скорости (подходит для коротких взаимодействий).
При помощи таких простых команд можно настроить анимационную картинку или текст таким образом, который требуются веб-дизайнеру наилучшим образом.
3. Изменяющийся параметр. Здесь речь идет о функциях, которые задает способ изменения текста или изображения. К числу наиболее востребованных можно отнести такие:
- Position - определенное расположение на мониторе, что определяется при помощи оси координат Z, X или Y.
- Opacity - степень прозрачность, при помощи чего можно аккуратно преобразовать текст из невидимого в видимый.
- Rotate - поворот изображения или любого иного объекта, причем с определенной скоростью.
- Scale - масштабируемость, где текст можно увеличить или уменьшать, в зависимости от поставленной задачи.
- Color stroke - изменение цвета контура (обводки).
- Color fill - смена цвета, используемого в качестве главной заливки.
Это далеко не все параметры и функции, которые можно использовать в Фигме, чтобы сделать интересную анимацию при создании сайта. Однако чаще всего разработчики используют их, чего зачастую оказывается вполне достаточным.
Прототипирование как эффективный инструмент для создания анимации в Figma
Для создания интерактивного изображения или текста можно использовать прототип, с помощью которого обеспечивается взаимодействие с интерфейсом. Данная функция позволяет создавать схематичный макет сайта или же мобильного приложения путем создания нескольких экранов и последующей настройки анимационного перехода.
За счет прототипа можно открыть будущий проект прямо в браузере, после чего проверить, насколько он удобен и функционален для конечного пользователя. Таким образом, все эти операции можно провести еще на этапе разработки дизайна, так что это отличный способ для демонстрации своей работы как клиентам, так и коллегам.
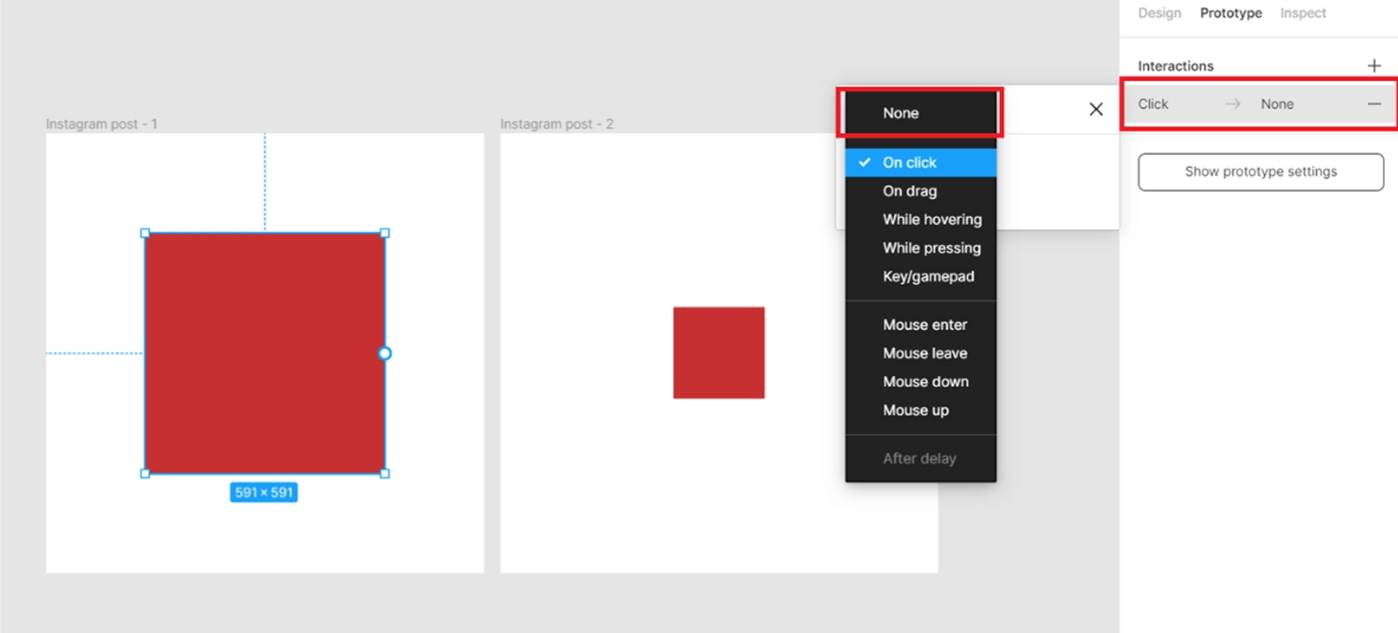
Для примера можно создать обычный фрейм, нарисовав квадрат и обозначив его как Rectangle. Далее следует продублировать фрейм и в 2 раза уменьшить габариты нашей фигуры. После этого выделяем Rectangle и переходим на Prototype, который располагается с правой стороны. Здесь находим опцию interaction и жмем на «+», что позволит создать связь между двумя состояниями будущего анимационного элемента. Благодаря этому будет создана определенная связь, вследствие чего web-разработчик сможет уже выбрать то моушн-действие, которое требуется.

Как можно увидеть, разработчик может задать тот параметр, который требуется, начиная от перетаскивания (on drag) и заканчивая покиданием курсора (mouse leave). К вариантам также можно отнести удержание клика, наведение, нажатие горячей клавиши, при появлении курсора и так далее.
Следующий шаг – выбор самого действия, то есть того, что именно будет происходить с объектом после наведения на него мыши. Здесь также представлен широкий список вариантов, в числе которых следующее:
- Open link — переход по указанной ссылке.
- Open overlay - наложение поверх текущего объекта.
- Back — переход обратно (назад).
- Swap overlay — заменить фрейма.
- Close overlay – закрытие объекта.
- Navigate to - переход к другому объекту.
Если выбрать параметр None, то при наведении на объект ничего происходить не будет. Принимая во внимание тот факт, что на любом сайте присутствует огромное количество кнопок меню и различных иконах специалисту следует каждому из них задать переключение при помощи стрелок. Таким образом, в результате получается сложная логическая цепочка взаимодействий.
Чтобы определить, каким именно образом будет выполнен переход, нужно зайти в пункт Animation, где представлены разные варианты. Между прочим, отличительной характеристикой программы Фигма является возможность выбрать тот переход, который требуется из большого числа возможных. К наиболее популярным вариантам относят растворение (Dissolve), смахивание (Push), перемещение вовнутрь (Move in), перемещение наружу (Move out), а также варианты Slide in / Slide out, которые обозначают перемещение с растворением.
Особенности использования умной анимации (Smart Animate)
Одним из вариантов является функция Smart Animate, которая также активно применяется в программе Figma. Главной особенностью данной опции является возможность самостоятельного (автоматического) анимирования объектов, которые являются схожими по функциональности. При этом программа учитывает имена объектов, а также их место в определенной иерархии, что говорит об использовании Artificial Intelligence (искусственного интеллекта).
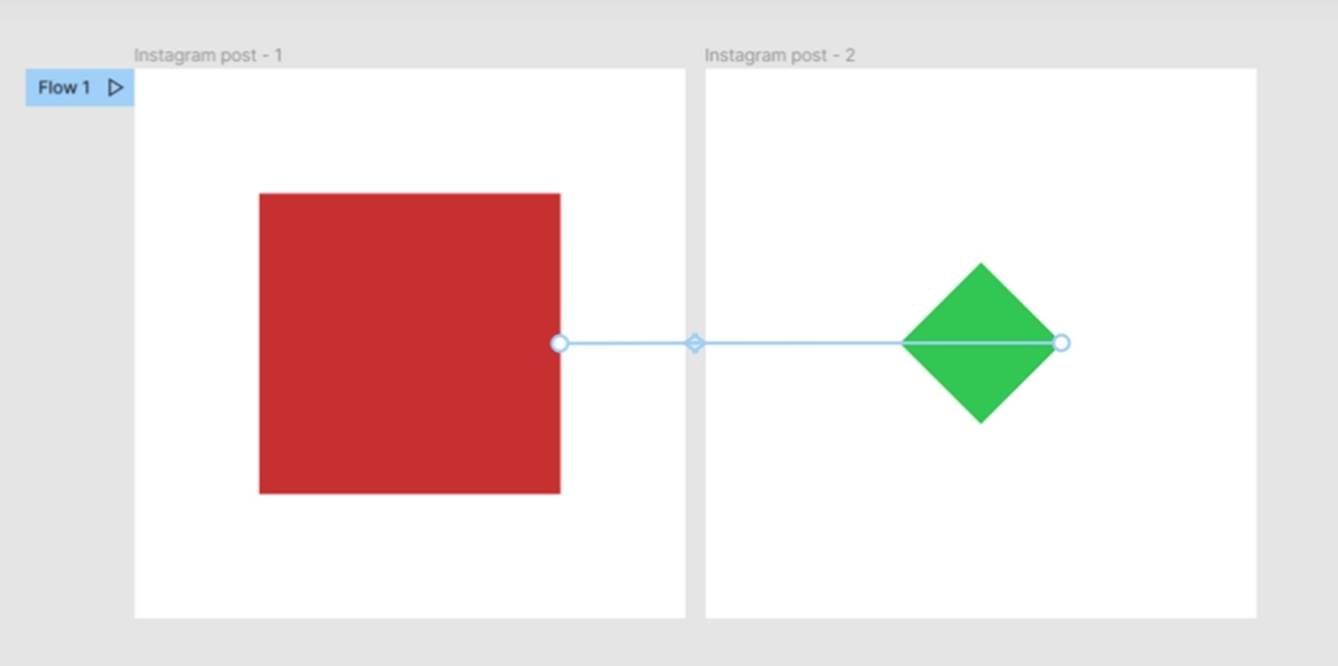
Для примера возьмем тот же квадрат, который использовался нами в предыдущем примере, после чего сделаем его зеленым и повернем на угол в 45°. При помощи опции

Smart Animate устанавливается связь, после чего программа сама предлагает оптимальный вариант перехода квадрата из одного состояния в другое. Любой текст анимируется аналогичным образом, что очень удобно и занимает минимум времени разработчика.
Популярные варианты анимации текста
Чтобы расширить возможности web-дизайнера можно установить плагин Figmotion, что позволит получить новые функции в анимировании объектов. Сделать этого можно прямо в онлайн приложении Figma, для чего потребуется щелкнуть по опции гамбургер-меню, зайти в Plugins и выбрать Figmotion. Вместе с этим будет полезным инсталлировать также шрифты Google Sans или Product Sans, поскольку это даст возможность использовать наиболее интересные из них.

Примечательно, что плагин Figmotion функционирует как After Effects, поэтому для анимирования изображения создавать разные артборды не требуется. В примере с квадратом выше можно увидеть, что в ходе анимации фигура перемещается, но при этом во время движения не видим два отдельных квадрата. Просто один из них переходит в другой, что говорит о смене состояния. Теперь рассмотрим популярные примеры анимации, которые активно используются при разработке сайтов и мобильных приложений:
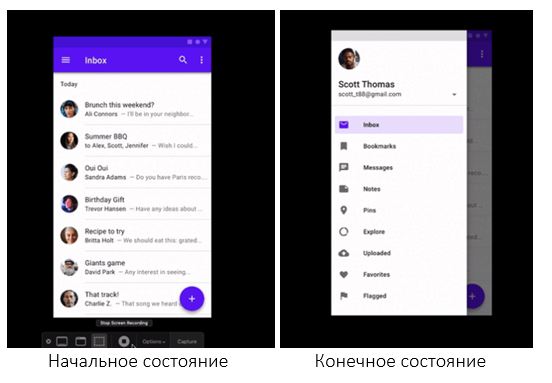
1. Появление боковой панели. Это эффект, при котором пользователь, кликая на меню, получает выплывающую боковую панель.

Для реализации создаем артборд и добавляем сюда элементы, которые будут располагаться в боковой панели. Затем уменьшаем непрозрачность прямоугольника (черного цвета) до 50%. Далее через плагин Figmotion создаем 3 варианта состояний времени (0, 300 и 7000 миллисекунд). Последние действия – указание параметров круга, в который будет преобразовываться иконка меню на несколько миллисекунд.
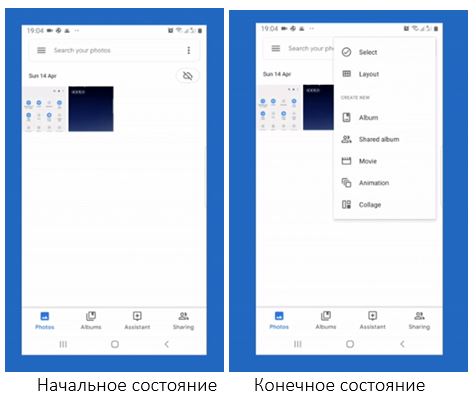
2. Появление выпадающего меню. Чтобы создать анимацию такого типа, нам также потребуется создать артборд, после чего добавить компонент More из раздела Assets. Здесь разработчик задает положение иконки, определяя также ее форму, высоту и ширину.

Отдельно преобразуется группа Icons в компонент, для чего задаются параметры по осям X и Y и тайминг (0, 300 и 700 мс). Следующий шаг – создание формы выпадающего меню, где также задается степень прозрачности фона.
Заключение
Создание анимированного текста и разных изображений является очень перспективным направлением, которое активно развивается. Программа Figma открывает отличные возможности для самых разных видов анимации, где разработчик может гибко задавать требуемые настройки. Благодаря дополнительным плагинам функции Animation значительно расширяются, что открывает практически безграничный простор для творчества.