Что такое автолайаут и как его применять в Фигме

Figma является удобным и практичным web-инструментом, с помощью которого разработчики и дизайнеры верстают сайты, а также создают сложные табличные структуры. Широкие возможности включают в себя такую функцию, как Auto Layout, с помощью которой можно автоматизировать создание отступов, а также обеспечить удобное выравнивание соседних модулей. Каждому web-дизайнеру будет полезным освоить этот инструмент и начать активно его использовать.
Актуальность применения функции Auto Layout в Фигме
Вне зависимости от типа и структуры будущего сайта, при верстке макета очень важно обеспечить правильность отступов. Для этой цели некоторые специалисты рисуют отдельные ячейки, однако это влечет за собой значительные затраты времени и сил. Инструмент автолайаут, который после обновления программы в 2022 году стал более функциональным, дает возможность создать красивый макет web-сайта гораздо быстрей и удобней.
Важно понимать, что с самого начала отступы должны быть подчинены определенному алгоритму, поскольку иначе, при малейшей корректировке, web-дизайнеру придется подгонять все заново вручную. Применение автолайаута в Фигме дает возможность упростить такую работу, а также применять новые алгоритмы по моделированию отступов.
Какие задачи решает инструмент Auto Layout
Практика показывает, что знание данной функции выводит разработчика на качественно иной уровень, что повышает его квалификацию и профессиональные навыки. Инструмент позволяет успешно решать 2 главные задачи:
- 1.Создавать кнопки при помощи введения параметров для автоматических отступов.
- 2.Осуществлять группировку элементов с установкой автоматических отступов.
Некоторые ограничиваются инструментом автолайаут для формирования кнопок, однако его функционал гораздо шире. Главное удобство данной функции заключается в том, что слои, границы и текст в ячейке воспринимаются как соседние компоненты. Благодаря этому к ним успешно применяются все правила макета, что снижает количество манипуляций для создания объекта.
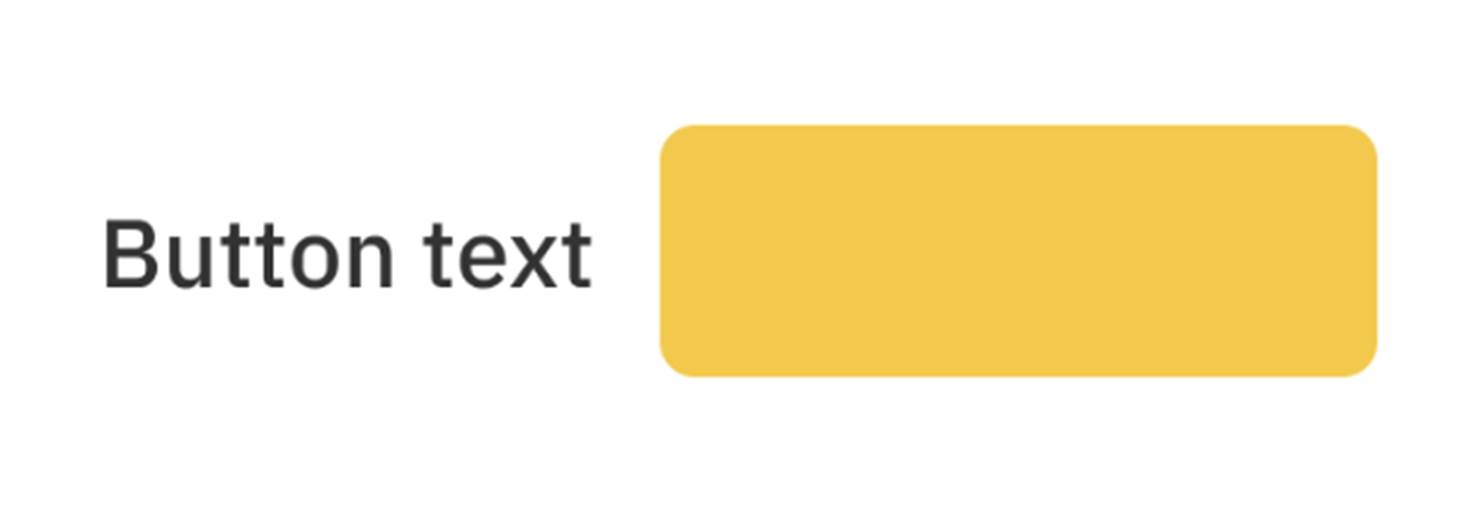
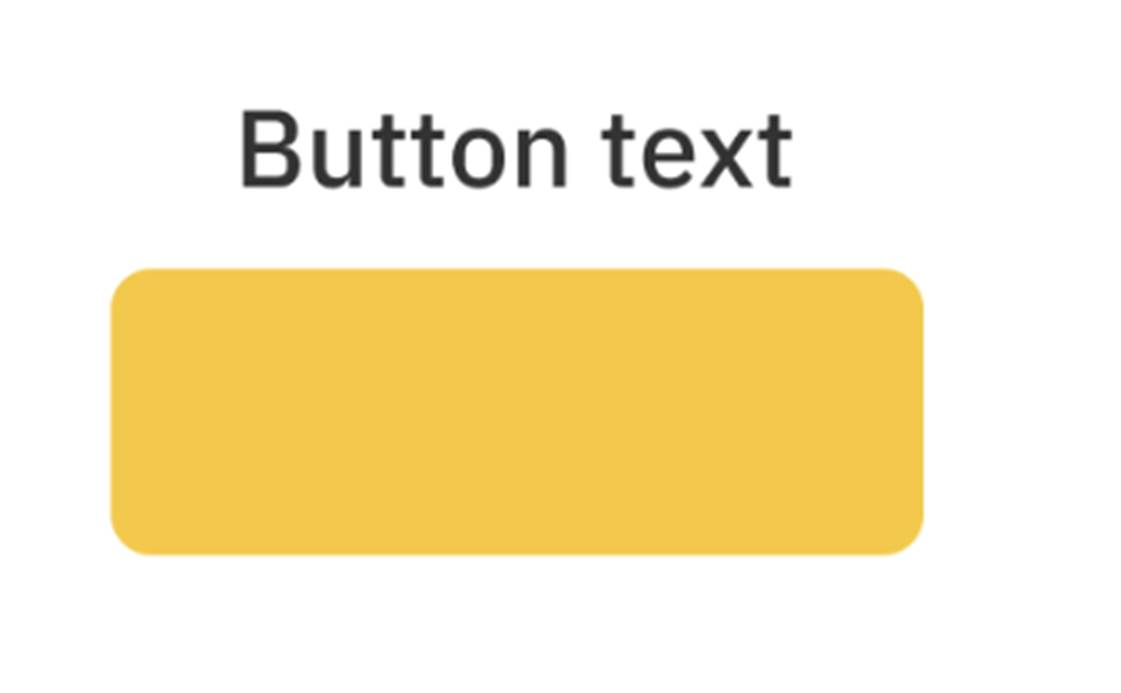
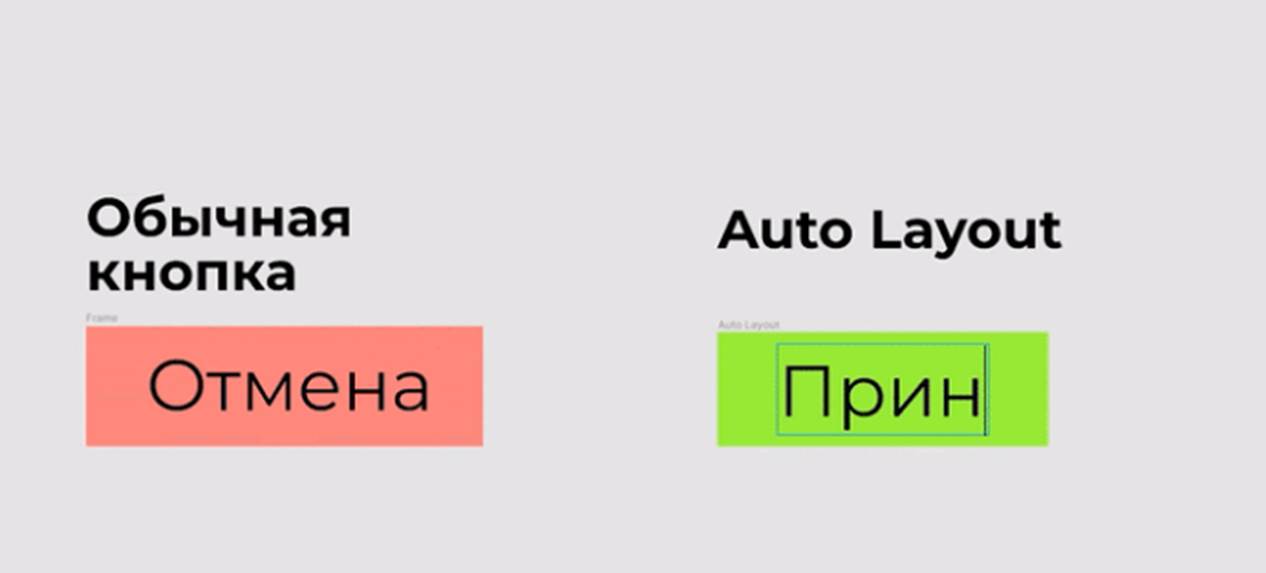
Для лучшего понимания, как это работает, рассмотрим пример. У нас имеется текст и прямоугольник с заливкой.

Если мы включаем функцию Auto Layout для базового слоя и компонента без преобразования, то получаем одну из таких картинок:


После активации функции по преобразованию кнопки вы уже больше не сможете перемещать содержимое компонента вручную. Для последующей настройки отступов вам потребуется использовать элемент управления, который располагается с правой стороны панели.
Удобный функционал дает возможность специалисту настраивать отступы не только слева и справа, но также сверху и снизу. Единственный момент, функция автолайаут не учитывает пустое пространство, поскольку в расчет принимается только размер элементов, находящихся внутри компонента.

При помощи данной функции можно качественно улучшить оптимизацию дизайн систем сайта. Объекты внутри легко регулируются и задаются автоматически после применения нужных параметров.
Как создать адаптивную кнопку и правильно ее настроить
Разработать и внедрить адаптивную кнопку в Фигме несложно, для этого нужно выполнить следущие действия:
- 1.Придумать нужный текст.
- 2.Правой кнопкой мыши по блоку выбирать опцию Frame Selection.
- 3.Заполнить готовый фрейм заливкой, добавить необходимый фон, для чего в блоке Fill рядом с функцией Auto Layout кликнуть по '+'

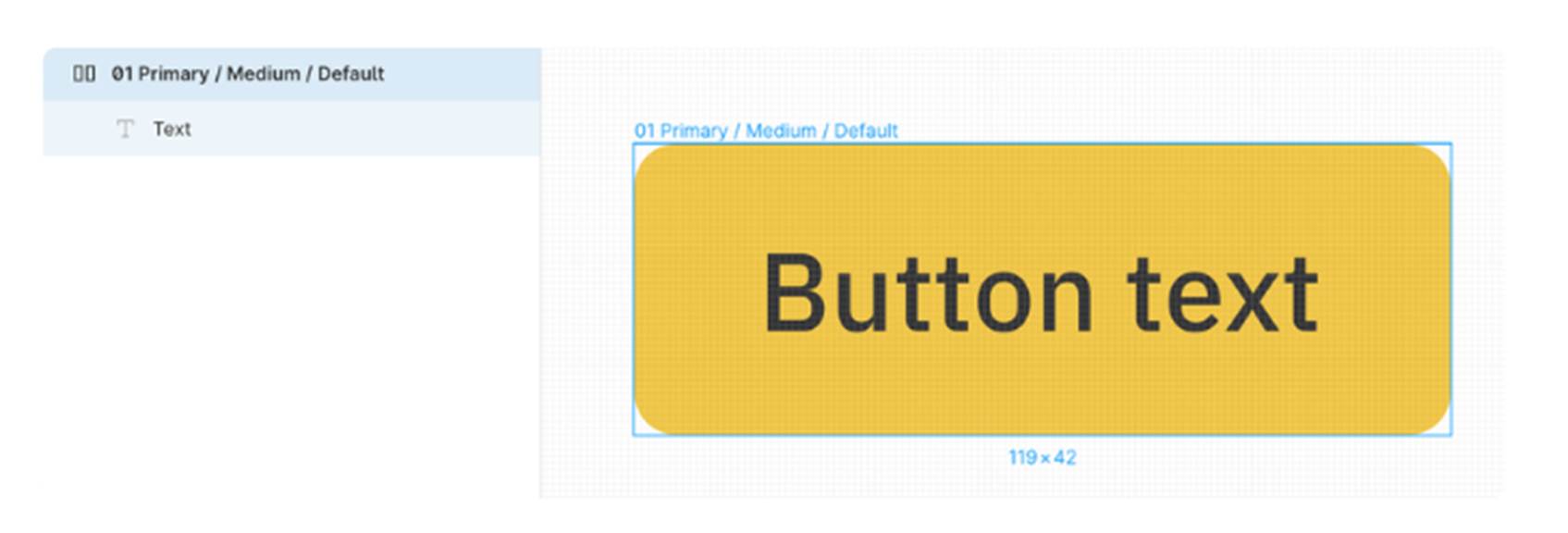
Дальнейшим шагом можно уже выставлять иконки, для чего потребуется указать значения напротив соответствующей иконки. Таким образом, у вас будет готова кнопка, которая сможет подстраиваться под всю длину текста, что чрезвычайно удобно. Это происходит за счет параметра Resizing (смена размера), где по умолчанию используется функция Hug contents (автоматическая корректировка ширины и высоты).
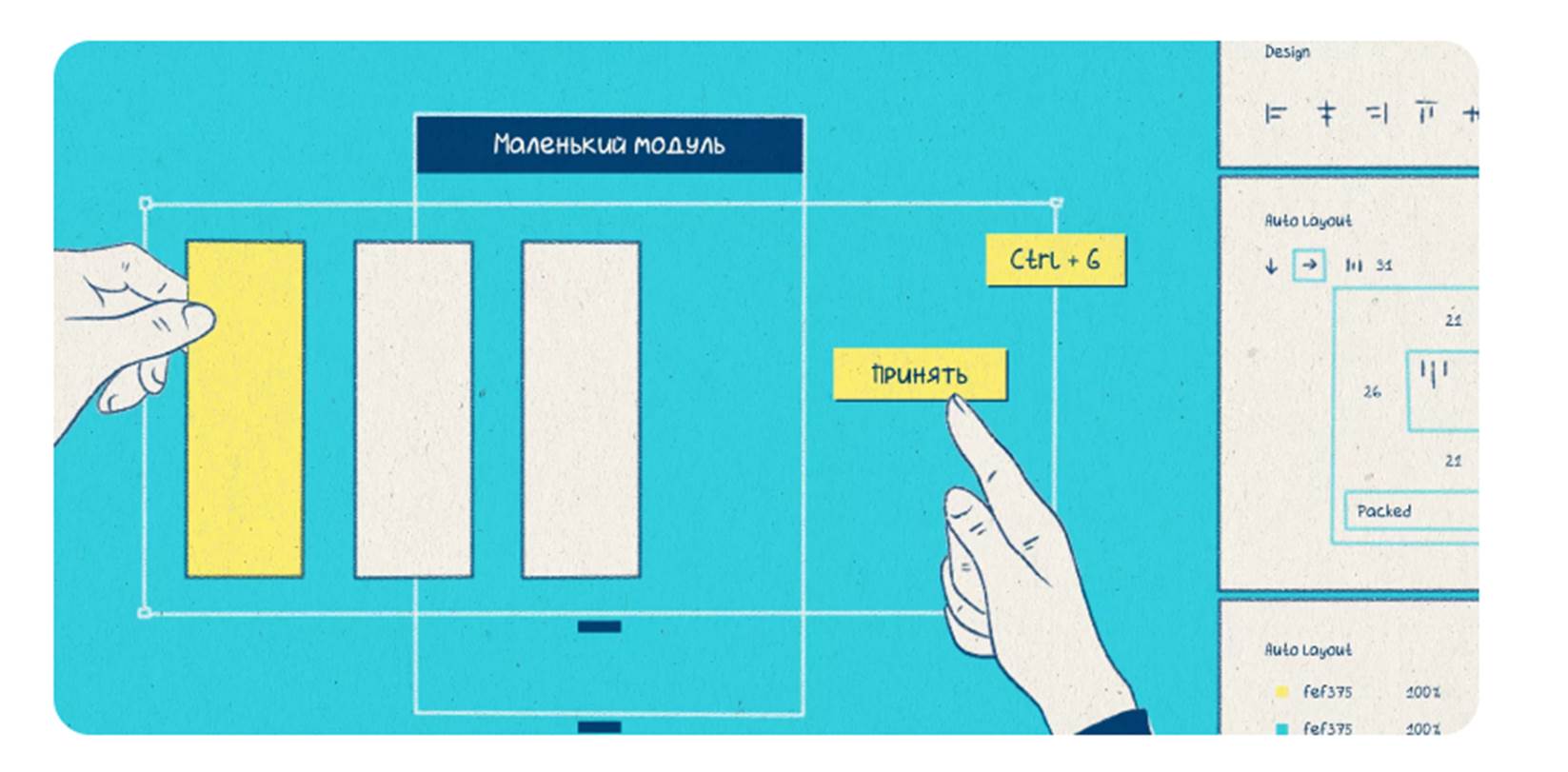
После активации Auto Layout в Фигме все элементы, которые располагаются внутри, начинают подчиняться правилами и выстраиваются в линию. В правом меню можно увидеть соответствующие стрелочки, обозначающие горизонтальное и вертикальное выравнивание. Там же можно найти параметр, который будет задавать отступы, а также внешние поля, которые могут быть одинаковыми или разными со всех сторон.
Между прочим, при выравнивании объектов можно воспользоваться одним из следующих значений:
- Packed — элементы располагаются рядом друг с другом.
- Space between — компонента равномерно рассредоточиваются по всему фрейму.
При помощи данной функции также можно выравнивать блоки по одной из сторон или же вообще менять их местами, перетягивая на требуемое место. Гибкий функционал открывает поистине безграничные возможности для web-дизайнера, значительно оптимизируя его работу. При помощи функции Group можно сгруппировать разные объекты, причем по тем параметрам, который выставляет сам разработчик.
Горячие клавиши для управления функциями
Как и в любой другой программе, в Фигме имеются горячие клавиши, которые с самого начала рекомендуется узнать и запомнить, поскольку работа по созданию макета сайта будет продвигаться намного быстрее:
- SHIFT + A = добавить auto layout.
- SHIFT + ALT + A = превратить автолайаут обратно во фрейм.
- CMD/CTRL + SHIFT + G = удалить auto layout.
- CMD/CTRL + D = дублировать элементы.
Если вам требуется легко скопировать свой стиль, можете воспользоваться следующим сочетанием клавиш:
- CTRL + C — копировать стиль.
- CTRL + V — вставить стиль.
Если разработку необходимо изменить порядок объектов, то важно запомнить такие сочетания:
- CMD/CTRL + ] = передвинуть элемент вправо или вниз.
- CMD/CTRL + [ = передвинуть элемент влево или вверх.
Практика показывает, что в большом макете, где имеется много фреймов, их структура начинает неизбежно усложняться. Вследствие этого любое перемещение при помощи курсора мыши может стать не очень удобным. Здесь также приходит на выручку знание горячих клавиш, при помощи которых можно быстро переключаться между объектами:
- ENTER/RETURN = выделить дочерний элемент фрейма.
- SHIFT + ENTER/RETURN = выделить весь фрейм.
- TAB = переход между дочерними элементами после того, как первый элемент был выделен в auto layout.
- ESC = сбросить выделение элементов.
Это далеко не все сочетания горячих клавиш, которые можно использовать в программе FIgma, однако, с остальными легко можно ознакомиться в самой программе. Это значительно облегчает задачу веб-разработчику и дизайнеру в плане создания макета сайта вне зависимости от его типа и сложности структуры.
Дополнительные функции автолайаута
Используя такую функцию в Фигме, разработчик также можно выполнять следующее:
- Сохранение изначального месторасположения внутреннего компонента по центру при помощи заголовка.
- Фиксация максимальной высоты или ширины фрейма.
- Создание «нулевого» значения высоты фрейма.
- Разработка компонентов за пределами автолайаута.
При помощи автоматического создания нужных параметров за счет опции Auto Layout можно получить колоссальные преимущества и значительно упростить работу в Фигме по разработке макета. Несмотря на то, что многие компоненты в ряде случаев могут работать с небольшими неточностями, данная функция является очень полезной для любого web-дизайнера.