Буллиты. Как сделать красивый дизайн списков

При разработке веб-дизайна любого сайта важно уделять особое внимание блокам, предназначенным для размещения контента. Однако чтобы текст не выглядел полотном, которое трудно воспринимается при чтении, web-разработчики используют специальные типографические знаки для формирования списков, которые называется буллитами. Сегодня это важнейший инструмент как для дизайнеров, так и копирайтеров, поэтому многим людям будет полезным ознакомиться с ними подробней.
Что представляют собой буллиты и их значение
Итак, слово «буллит» происходит от англ. «bullet», что в переводе означает дословно «пуля», а в переносном - «пункты списка». Это графические знаки, которые применяются для выделения элементов списка, что делает их более удобными для визуального восприятия. С помощью таких маркеров можно выгодно акцентировать внимание посетителя на нужных текстовых блоках, делая их более запоминаемыми.

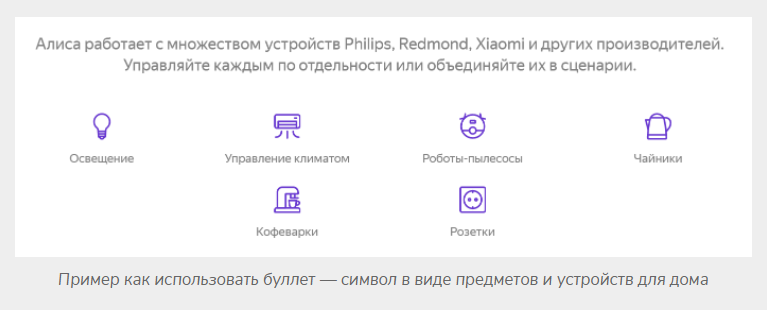
Примечательно, что буллит может изображаться не только в качестве точки или круга, но также числа, буквы, эмодзи, иконки или любого другого графического знака. В этом отношении дизайнеры могут выбрать тот элемент, который наилучшим образом подходит с учетом фона и тематики сайта. Такие символы активно используются не только на обычных сайтах, но также в лендингах, коммерческих предложениях, технических заданиях, инструкциях и презентациях.
Какую информацию можно оформить в виде списков
Исследования показывают, что использование буллитов делает сайт более привлекательным для посетителя. Человеку намного легче сориентироваться в структуре сайта, обозначив для себя основные блоки и выбрав те из них, которые являются наиболее интересными для изучения и получения важной информации. С помощью маркированных списков можно оформить самую разную информацию:
- Описание преимуществ продукта.
- Предоставление важных технических и эксплуатационных характеристик.
- Изложение фактов о компании или бренде.
- Перечисление услуг или товаров.
- Структурирование выводов.
Удобство буллитов очевидно, поскольку с их помощью можно намного лучше структурировать текстовый контент. В то же время каждый дизайнер должен с самого начала предусматривать размещение маркированных списков на страничках сайта, с учетом чего и создавать графический дизайн.

Какие преимущества дают буллиты в web-дизайне
Опытные веб-разработчики и дизайнеры стараются обязательно использовать буллиты в графическом оформлении электронных страничек. Однако здесь важно не переборщить, поскольку при слишком большом их количестве читателям будет затруднительно сориентироваться. Для этого специалисту можно рекомендовать использовать разные приемы маркировок, включая подзаголовки, списки, изображения, цитаты и выделение предложений. Использование bullet points дает такие преимущества:
- Мотивация читателя на совершение того или иного действия.
- Создание более тщательного и удобного для восприятия текста.
- Улучшенное структурирование текстового контента.
- Возможность выделить главное в тексте и убрать лишнее.
- Перечисление вариантов решения сложной проблемы.
Примечательно, что значок списка может быть выполнен в виде как графического элемента, так и числа. Таким образом, все списки делятся на 2 большие части:
- 1.Bullet List (маркированный).
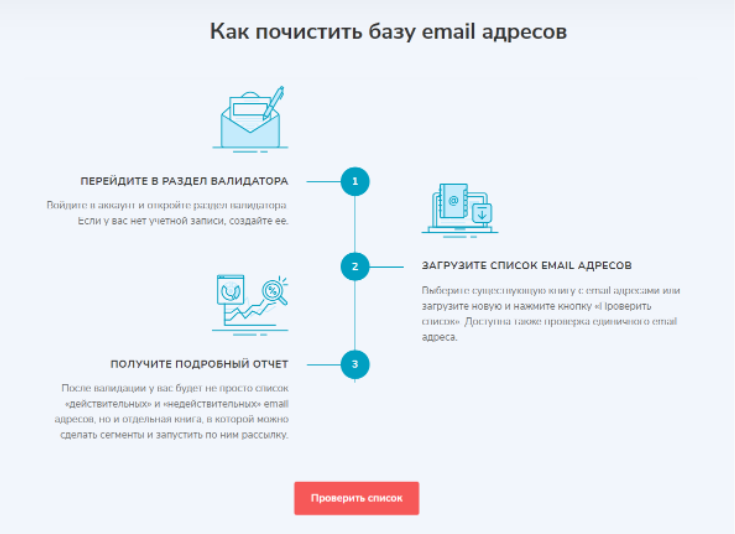
- 2.Numbered List (нумерованный).
Не следует ограничиваться исключительно цифровыми списками. Ведь в таком случае текст будет больше напоминать научную работу или математическое исследование, что может затруднять информацию со стороны обычных пользователей. В этом отношении веб-дизайнеру рекомендуется активно использовать графические элементы, что делает сайт более ярким и интересным для восприятия.

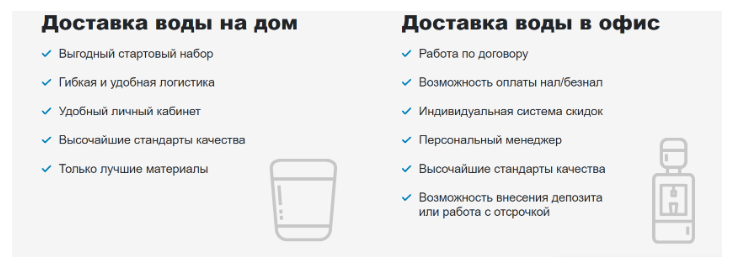
Списки с индивидуальными графическими знаками для каждого пункта часто используются в landing page. Они отличаются не только эстетической привлекательностью, но также эффективностью, поскольку при этом человек намного лучше воспринимает важную для него информацию.
Правила создания хороших буллитов
На первый взгляд может показаться что буллиты создавать легко, однако это не так. Новички нередко допускают типовые ошибки, которые приводят к усложнению восприятия текста пользователем. Чтобы этого избежать, приведем главные правила, соблюдая которые можно сделать отличные буллиты:
- Списки с маркерами должны быть однородными, причем начинать их лучше всего с существительного или глагола.
- Изначально нужно добиваться симметрии, которая заключается в одинаковом размере для каждого из пункта под маркером.
- Пункты списков не должны быть очень длинными. Максимум – 5-6 слов, что позволит быстрее понять смысл пункта.
- Если в характеристиках товара используются цифры, они должны подкрепляться выгодами, которые получит клиент.
- Все аргументы лучше выстраивать в порядке убывания важности. В то же время последний аргумент должен быть самым сильным.
- Список не должен превышать более 10 пунктов, иначе информация будет слишком тяжелой для восприятия и запоминания.
Между прочим, с помощью буллитов дизайнер также может сделать контент максимально продающим, побуждающим к действию. Помимо грамотного структурирования, посетитель также будет видеть выгоды, которые он получит в результате оформлении услуги или покупки товара.

Существуют разные варианты оформления списков, причем далеко не всегда следует использовать стандартное оформление. Талантливый веб-дизайнер может креативно подойди к оформлению буллитов, оформив электронную страничку несколько необычным образом.

Помимо одноуровневого, веб-дизайнеры нередко используют также многоуровневые списки, однако они являются более трудными в восприятии, что следует принимать во внимание. Для одноуровневых списков с одинаковой приоритетностью лучше использовать маркированные списки. Если же речь идет о рейтинге, то здесь обычно применяют нумерованные буллиты, что позволяет выделить приоритетность.
Практика и исследования показывают, что лучше всего использовать буллиты с двойными преимуществами. Такие пункты списка характеризуется тем, что помимо главной мысли, содержат также уточняющие моменты, которые разъясняют все преимущества от покупки товара или использования услуги.

Сегодня буллиты можно встретить практически в каждом тексте, который попадается пользователю на просторах сети Интернет. Такая востребованность и популярность всецело себя оправдывает, поскольку с помощью маркеров можно не только сократить текст, но также сделать его более четким и структурированным.
Выводы
Практика показывает, что использование буллитов в тексте положительно сказывается на восприятии веб-странички в целом. Это отличный инструмент для привлечения клиентов, с помощью которого можно легко акцентировать внимание посетителей на тех или иных аспектах. При этом современные маркеры можно свободно создавать в графических программах, не ограничиваясь традиционными кружочками, квадратиками и тире.