Футер в веб-дизайне. Создаем дизайн подвала

Футер - это нижняя часть сайта, его подвал. Является противоположностью хедера (шапки сайта). Правильное создание этого элемента играет огромную роль в успехе продвижения веб-ресурса и в улучшении его юзабилити.
Секретарша Верочка в одном известном советском фильме говорит своей начальнице, что именно обувь делает женщину женщиной. Представьте: если девушка надела калоши, то ей пора идти в деревенский сарай. Если туфли на шпильке - ее ждет романтический вечер, а кроссовки побуждают к занятиям спортом или прогулкам. Так и хороший футер - он как-бы "подытоживает" содержимое веб-страницы и побуждает к тому или иному действию, покупке товара или заказу услуги.

Термин "футер" сначала появился в мире печати - в первое время он был элементом дизайна небольшого размера, присутствующим на всех страницах со статьями. Небольшие служебные зоны со скудной информацией часто содержали почти нечитабельный текст. Однако футеры в веб-дизайне сильно изменили свое значение и стали выглядеть более эффектно.
Многие веб-дизайнеры полагают: если подвал размещается в самом низу страницы, скорее всего, посетителю сложно “опуститься” до него, поэтому оформление футера не так важно, как хедера (шапки). Но это не так.
Для чего нужен футер
Футеры по сравнению с хедерами привлекают меньше внимания, но в современном веб-пространстве их используют для достижения двух целей.
Цель 1
Пользователи просматривают веб-страницу, не находят подходящей информации или хотят ее расширить. Footer предоставляет им новый шанс для принятия решения.
К примеру, посетитель сайта ознакомился с контентной частью страницы и решил, что банковский счет он не будет регистрировать. Но информация ему в целом понравилась, и он захотел стать клиентом финансовой организации. Правильный футер расскажет потенциальному клиенту о других предложениях банка и предоставит контактную информацию.
Также подвал дает расшифровку труднодоступному контенту и дополняет основные разделы. Например, пользователь знакомится с футером чтобы получить какие-то дополнительные параметры, отсутствующие в основной навигации. К примеру, если человек заинтересован в поиске вакансий, то в футере обычно содержится ссылка на необходимую страницу.
Цель 2
Пользователь специально прокручивает веб-страницу до конца, чтобы получить следующую информацию: контакты, данные о компании, ссылки на социальные сети. Некоторые посетители сайта специально пользуются подвалом для глобальной навигации, чтобы не возвращаться наверх страницы.
В обоих случаях футер должен быть предсказуемым, последовательным, понятным и простым для восприятия. Если даже удовлетворение этих сценариев не является основной целью сайта, хороший футер по-прежнему важен, так как он никогда не мешает посетителям удовлетворять свои потребности. Исключением являются слишком "раздутые" подвалы, которые задерживают загрузку страницы и слишком перетягивают внимание.

Преимущества хорошего футера
В подвале может размещаться любая информация, интересная пользователю.
Акцентирование внимания на важном
Можно подробно рассказать о компании, предложить подписку на рассылку, сразу упростить работу с сайтом посредством размещения важных ссылок и кнопок.
Рост лидогенерации
Футер - это окончание страницы, но еще не конец. Он помогает удержать посетителя, подтолкнуть его к действиям: перейти в соцсети, отправить заполненную форму обратной связи, заказать обратный звонок, зафиксировать контакты, зарегистрироваться. Все эти действия влияют на конверсию. Главное, разместить соответствующие кнопки или ссылки в нижнем блоке.
Максимум информации
Если какая-то важная информация не попала в меню - предусмотрите ее размещение в подвале. Раскройте юридическую информацию, условия для партнеров, разместите ссылки для ваших сотрудников.
Навигация
Если посетитель переместился за зону видимости шапки, но не нашел нужную информацию - все в ваших руках. Навигационные ссылки или карта сайта в подвале упрощают поиск информации и продлевают время просмотра сайта.
Захват внимания
Футер является финальным аккордом, дает дополнительный шанс получить информацию в удобочитаемом виде и сподвигнуть посетителя на целевое действие.

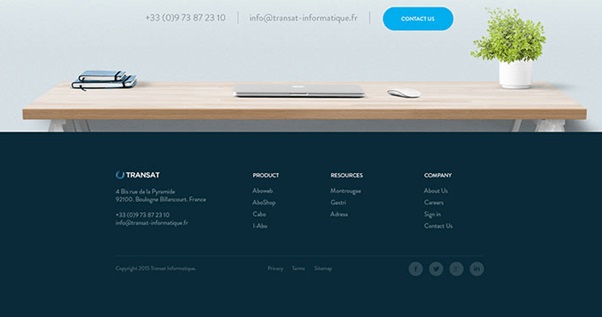
Три уровня футера
Как ни странно, подвал сайта часто делится на горизонтальные блоки.
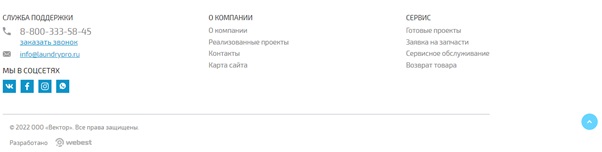
- 1.В самой нижней части принято размещать логотип, название сайта, копирайт, счетчики статистики и ссылку на разработчика. Иногда в нем дублируются ссылки на соцсети. Эта информация несет мало ценности для пользователя.
- 2.Второй уровень более функционален. Зачастую в нем размещают следующие технические ссылки: на карту сайта, партнерскую программу, политику конфиденциальности, соглашение на обработку персональных данных. Иногда в нем дублируются некоторые полезные ссылки из главного меню, например "Статьи", "О нас", "Контакты".
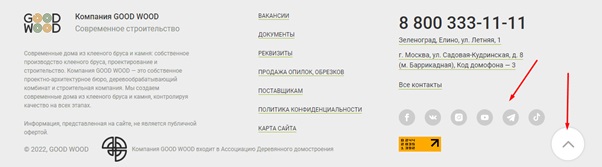
- 3.Третий (верхний уровень) - самый информативный для пользователя. Именно в нем продолжается контакт с посетителем и размещается вся полезная информация.

Популярные элементы в футере
Подвал должен быть читабельным, привлекательным и удобным. Рассмотрим основные элементы, использование которых желательно предусмотреть в подвале. Не обязательно размещать их все. Подберите элементы для вашего сайта индивидуально.
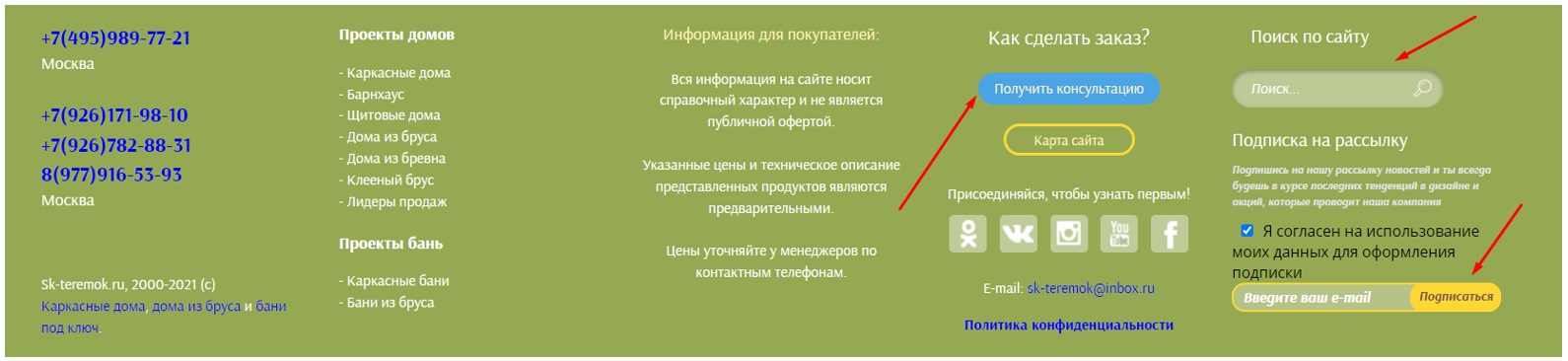
Карта сайта и дополнительные ссылки
Это полная структура веб-ресурса со ссылками на страницу. Облегчает навигацию по сайту, улучшает юзабилити и индексацию страниц. Если URL на веб-ресурсе очень много - дизайнеру рекомендуется выбрать самые важные и отобразить их в карте.

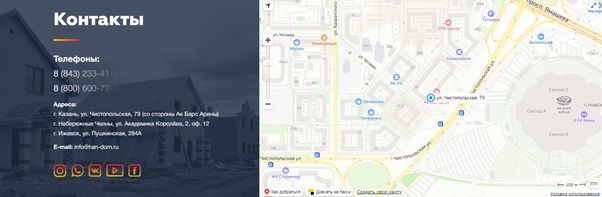
Контакты
Они в первую очередь должны размещаться в шапке. Но желательно дублировать контакты в подвале. Если пользователь "долистал" страницу до конца - плохая идея возвращать его обратно, чтобы скудно поделиться несколькими телефонами и адресом.

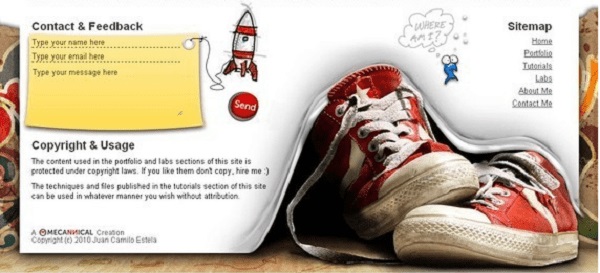
Форма обратной связи и заказ обратного звонка
Позволяет человеку связаться с администрацией сайта, не покидая страницу или оставить один телефон для связи.


Стрелка “Вверх”
Пользователь может моментально перейти к хедеру, не тратя время на прокручивание экрана.
Ссылки на соцсети
Группы в соцсетях - важные инструменты для повышения лояльности клиентов. и быстрой связи с ними. В подвале сайта этот элемент дает последний шанс получить фолловеров. Мода на размещение элемента в футере так укоренилась, что посетители, которые ищут соцсети, сразу направляются вниз веб-ресурса. Также яркие иконки разбавляют серость монотонного дизайна.

Ссылка на разработчика или авторские права
Это классический элемент футера, который используется на 99% сайтов.
Вход в личный кабинет
Актуален для пользователей интернет-магазинов, партнеров и сотрудников. Размещение такой ссылки в подвале - правильное решение.
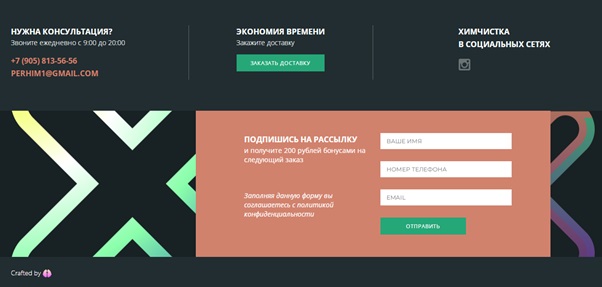
Подписка на рассылку
Выступает в качестве дополнительного элемента, удерживающего клиента путем постоянной рассылки актуальной информации.
Поиск по сайту
Для маркетплейсов, больших порталов и интернет-магазинов лучше размещать форму поиска вверху. А для других веб-ресурсов вполне подойдет размещение формы в подвале.
Не забывайте, что пользователи не привыкли к форме поиска внизу. Поэтому обязательно выделите ее для привлечения внимания. Чаще такой элемент встречается на зарубежных ресурсах.
Призыв к действию
Футер - это финальный аккорд сайта, цель которого удержать пользователя на сайте как можно дольше. Размещение призыва к действию станет еще одним шансом повысить конверсию. Он не только удержит посетителя на странице еще какое-то время, но и сделает из него клиента.

Каким должен быть футер - полезные советы
- Иерархическим. Информация не должна сваливаться в одну кучу. Подумайте об удобстве посетителя - разобраться с информацией он должен максимально быстро.
- Используйте границы для разделения элементов.
- Любите курсив? Будьте с ним аккуратны. Наклонный шрифт часто выбивается из концепции дизайна.
- Используйте пробелы - они привлекают внимание и повышают четкость текста.
- Разбивайте подвал на колонки.
- Не забывайте про отступ между футером нижней частью страницы.
- Правило хорошего тона - одинаковый подвал на всех страницах веб-ресурса.
- Футер должен соответствовать общей концепции веб-дизайна.
- Чем проще - тем лучше! Пользователь должен легко находить информацию.
- Субподвалы - горизонтальные блоки, из которых состоит футер. Улучшают иерархию и упрощают восприятие большого количества информации.
- Подвал должен отделяться от содержания сайта - он оформляется в другом цвете, который обычно темнее основного.
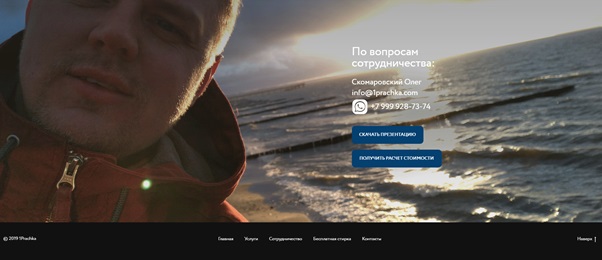
- Для привлечения внимания можно оформить футер необычно. Например, загнутый кусок пергамента напоминает о том, что пользователь все же читает важную информацию. Когда в хедере размещены острова и морские волны, то внизу логично изобразить морское дно с сундуками сокровищ, а на веб-ресурсе художника ключевыми элементами футера могут быть палитра с красками и кисть.
Что мешает футеру?
Подвал сайта - не самый главный его фокусный блок. Но мусорку делать из него не стоит. Избавьтесь от лишних, не несущих ценности элементов, а оставьте только полезные и важные. Если по логике оформления ссылки не вписываются - вы можете без них обойтись.
Бойтесь мелких шрифтов, лучше исключите лишние элементы. Не заставляйте посетителя вчитываться и присматриваться, подбирайте контрастные с фоном цвета шрифта.
Не нужно переусердствовать с SEO-оптимизацией подвала. Во-первых, футер повторяется на всех страницах, и ценность SEO весьма сомнительна. А во-вторых, поисковик обязательно увидит спам и накажет вас за него.

Дизайн футера - важные советы
Основной фон подвала должен быть другим. Но он обязан перекликаться с идеей дизайна.

Для эффективного выделения подвала допускается использовать яркие тематические картинки. Креатив также возможен, но элементы должны исполняться в одном цвете. Важен логический переход между основным контентом и футером.
Анимационные элементы интересны, они воздействуют на эмоциональный фон, подсознательно подталкивают человека к действиям. С ними даже скромный дизайн преобразится.

Много свободного пространства в подвале - выше восприятие информации. Еще больше усилить читабельность можно при помощи тематических заголовков и подзаголовков в блоках.

Аккуратное размещение ссылок помогает доступно передать информацию пользователю. И не забывайте, что у сайта есть мобильные посетители, которые пользуются гаджетами. Оптимизируйте футер для корректного отображения на мобильных устройствах.
Резюме
Закончились времена, когда нижняя часть сайта была местом дубля верхнего меню и указания на копирайт. В настоящее время подобная практика считается правилом дурного тона. Вебмастера теперь знают, что футеры тоже незаменимые элементы интернет-маркетинга.