Для чего нужна шапка сайта и что там размещать

Создавая сайт, уделяют ключевое внимание структуре, которой следует быть четкой и понятной для конечного пользователя. Однако особое значение имеет и привлечение внимания посетителя, где особую роль играет header или «шапка сайта». Психологи отмечают, что любой человек при посещении электронной страницы обращает особое внимание на верхнюю часть сайта. Поэтому каждому web-дизайнеру или разработчику сайта нужно знать основные принципы хедера.
Что такое header его особенности
Хедер в веб-дизайне представляет собой верхнюю плашку – область, которая выше контентной части. Благодаря ей посетитель передвигается по страничке, понимая, где он сейчас. Посетитель уделяет области 2-3 секунды. Далее следует решение относительно того, изучать сайт или покинуть его. Ниже может располагаться меню - сгруппированный набор ссылок. Они включают в себя названия разделов для облегченного перехода на другие страницы.
Как можно догадаться, в визуальной иерархии страницы хедер важен. Если шапка сайта понятная и визуально привлекательная для посетителей, он остается на сайте. А поскольку одной из главных задач сайта - способность заинтересовать посетителя, то хедер оказывает в этом деле неоценимую услугу. Неудивительно, почему грамотные и опытные web-дизайнеры прилагают немало усилий, чтобы сделать хедер предельно креативным и продуктивным.
Цели и задачи шапки сайта
Ведущая цель хедера на странице - мгновенное предоставление посетителю главной информации относительно компании. Это название, услуга заказчика, выпускаемый товар, бренд и получаемые выгоды от сотрудничества. Грамотно разработанный хедер с первых же секунд производит впечатление о сайте. В условиях конкуренции это имеет первостепенное значение. Ведущие задачи:
- Оперативное информирование. Область на сайте сообщает, что именно предлагает ресурс, почему пользователю стоит остаться.
- Легкость навигации, что обуславливается наличием в шапке сайта меню, кнопок вызова, активных ссылок на другие страницы web ресурса.
- Рассказ о бренде, где важно получить эмоциональный отклик со стороны посетителя, для чего используется палитра цветов, шрифт и логотип, а также фоновые иллюстрации.
Для этого у дизайнера фактически нет никаких ограничений по графическому (визуальному) изображению сайта. Он может применять самые разные инструменты и способы преподнесения информации.

Все зависит от творчества, способностей и желаний веб-дизайнера, однако нужно помнить, что хедер должен быть краткими, полезным и интуитивно понятным пользователю. В таком случае он сможет решать такие задачи, как увеличение конверсии сайта, улучшение юзабилити и обеспечение максимального удобства для посетителя.
Какие элементы размещают в хедере
Шапка сайта - один из обязательных компонентов любой страницы, вне зависимости от типа сайта и его тематического назначения. Однако хедер на главной и на второстепенной странице должны отличаться. Все элементы, которые размещаются в этой области, можно поделить на главные и второстепенные. К главным компонентам шапки сайта относятся следующие:
- Отличительные знаки компании: название бренда, наименование фирмы, айдентика, логотип, слоган и фирменный стиль и корпоративные цвета.
- Основная контактная информация сайта: телефон, e-mail, адрес физический и юридический; эти данные важны не только для посетителей, но также для поисковых систем, поскольку роботы сканируют информацию о расположении компании.
- Меню шапки сайта горизонтального типа, что дает пользователю удобную навигацию и возможность найти нужную информацию на странице.
Из второстепенных компонентов сайта, которые присутствует на хедере, выделяют такие:
- Поисковое окно шапки, где можно быстрее находить нужную информацию на сайте, касающуюся товаров или услуг.
- Кнопка обратного звонка, а также форму подписки на рассылку или обновления страницы. Клиент получает всю необходимую, важную для него информацию в случае его заинтересованности.
- Блоки меню, куда относят график и время работы, ссылки на мобильную версию страницы, а также краткое описание деятельности компании.
Нередко вверху сайта размещается также блок переключателя языков, что особенно в важно случае, если веб-страница позиционируется не только на русскоговорящую аудиторию, но также людей из других стран. В последнее время в данном блоке стараются размещать ссылки на популярные социальные сети, что позволяет пользователю оперативно вступить в группу и быть в курсе последних новостей.
Чтобы правильно и корректно разместить всю информацию, требуется грамотный подход. В шапке сайта нужно исключить риск скученности при попытке вставить все элементы в одно место. Важно помнить о 3-х главных правилах создания хедера – функциональность, стильность и простота.
Главные принципы создания хедера
Опыт показывает, что часто привлекательность хедера формируется интуитивно, поэтому пользователь даже не может определить, почему ему нравится или не нравится шапка. Эксперты в области web-дизайна советуют придерживаться следующих принципов при разработке шапки сайта:
1. Контроль за использованием графических элементов, где не должно быть слишком много тяжелых изображений, а также яркой анимации. Ведь это может притормаживать загрузку страницы, что будет негативно сказываться на ожиданиях пользователей. Продуманный вариант - использовать все возможности CSS и HTML, а также активацию динамических элементов на скриптах.
2. Расположение главных элементов айдентики. Здесь выделяют название бренда, логотип и слоган, а также контактов на наиболее видном месте. Использовать графические картинки для отображения контактной информации или имени компании не рекомендуется, поскольку это не только мешает восприятию, но и затрудняет работу поисковых роботов.
3. Разработка меню исключительно в виде текста, поскольку модель в виде графики или flash анимации значительно затрудняет в дальнейшем корректировку, внесение дополнений в меню. В таком случае программисту требуется гораздо больше времени на корректировки.
4. Использование разных заголовков H1 в шапке сайта, поскольку иначе ресурс будет медленно продвигаться в поисковой системе, что будет затруднить отдачу и окупаемость затрат, понесенных на web-разработку сетевой страницы
5. Правильная настройка высоты хедера, которая не должен мешать восприятию текстовой информации и меню. Чаще всего для информационных новостных порталов высота шапки колеблется в диапазоне 100-150 пикселей. Для корпоративных ресурсов, одностраничников Landing page и Интернет-магазинов, высота хедера может быть 250-300 пикселей.

Особенности разработки хедеров для разных сайтов
С точки зрения дизайна, хедер должен правильно сочетаться с общей страничкой. В этом отношении лучше всего, если дизайнер ознакомится с брендбуком компании, что позволит использовать готовые шрифты, фирменные цвета и шаблоны. В таком случае web-дизайнер сможет максимально точно реализовать нужную визуальную айдентику на шапке.
Если же фирменный стиль отсутствует, перед дизайнером возникает непростая задача создать ту визуальную композицию, которая подойдет проекту с учетом всех требований и пожеланий со стороны заказчика. Здесь также делают акцент на типе сайта, где можно дать такие рекомендации:
- 1.Для корпоративной среды. Лучше всего подходят белые, серо-голубые и серые цвета.
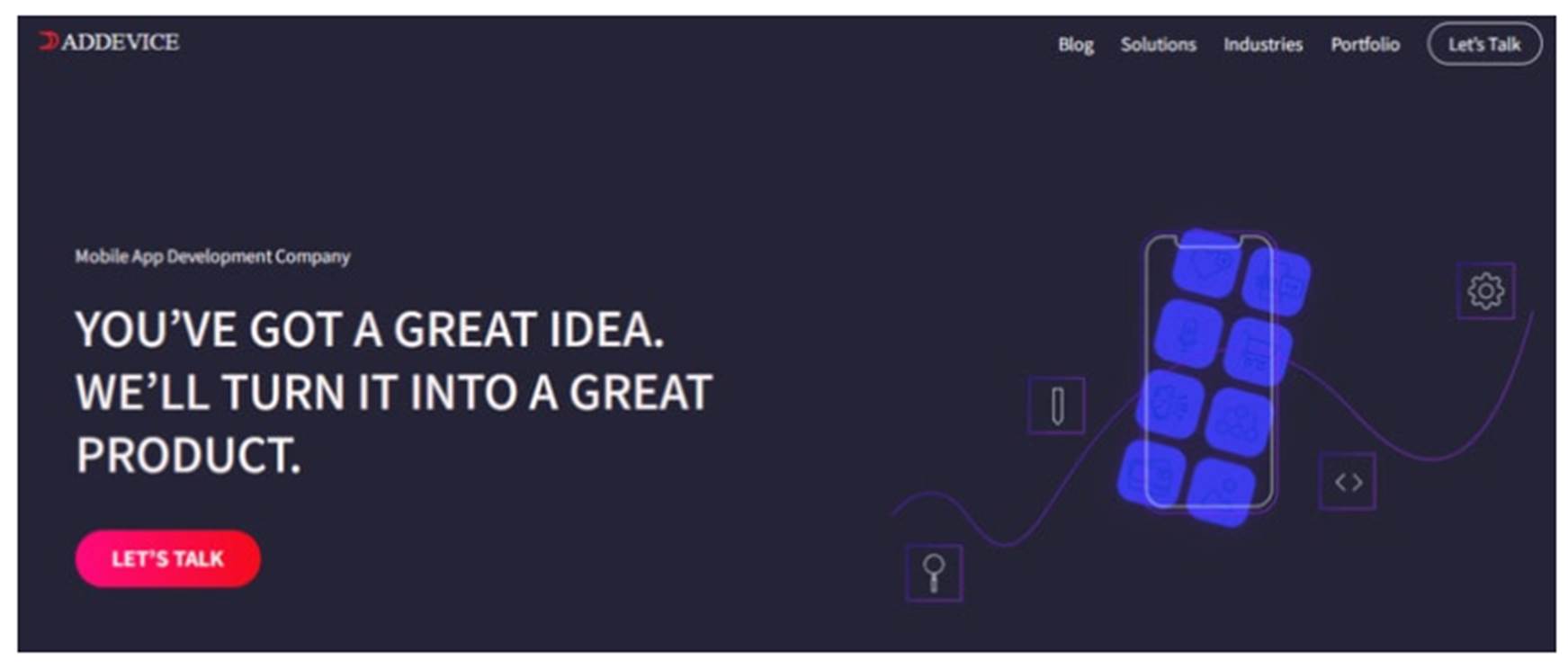
- 2.Для ниши B2C. Рекомендуется применять яркие цвета и характерные тематические изображения.
При разработке хедера для сайта лучше всего подходит зона в бело-голубой тональности, где также можно отображать фотографию товара и специалиста с улыбкой на лице. Это позволяет за доли секунд идентифицировать ресурс и понять, насколько назначение страницы релевантны запросу посетителя.
Web специалисты стараются уделять внимание разработке логотипа на странице. Изображение на шапке должно быть лаконичным и сжатым, но с другой стороны, максимально полноценно отображать суть бизнеса или проекта.
Рекомендации по разработке шапки сайта
Чтобы разработать действительно грамотный дизайн хедера, важно учитывать множество нюансов. Цвет фона и шрифта, типографики, иллюстрации и юзабилити. Для хедера страницы можно дать следующие рекомендации:
1. Яркий и привлекательный визуал шапки. С первой же секунды пребывания на сайте пользователь должен получить приятное впечатление от интерфейса.

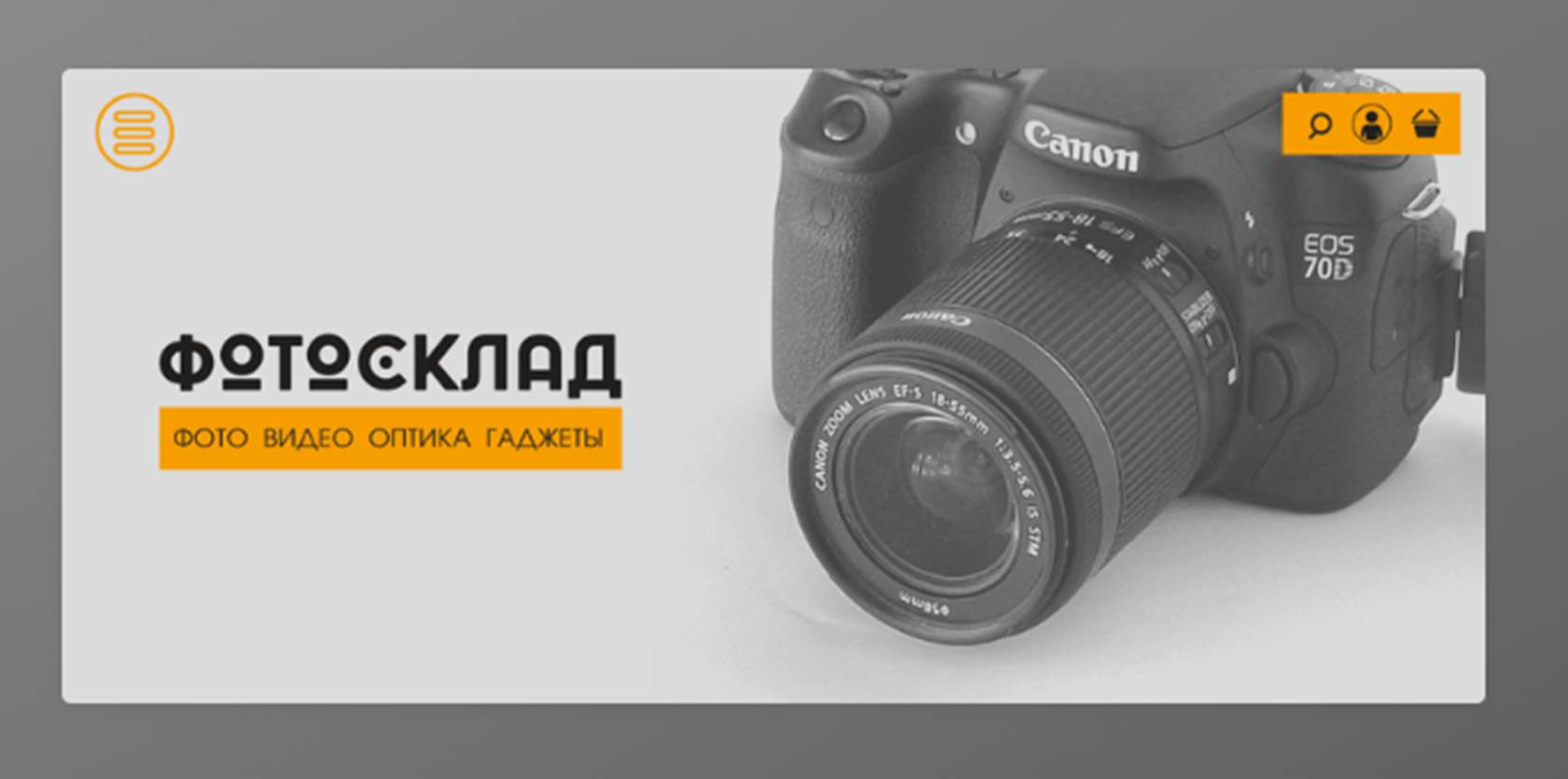
2. Включение в хедер узнаваемых символов. Вовсе не обязательно писать слово «меню», поскольку для этого можно использовать характерную символику в виде 3-х черточек.
3. Акцент внимания посетителя на конкретную направленность товаров. Если в Интернет-магазине представлено несколько категорий продукции, это можно отобразить в шапке. На примере ниже можно увидеть меню, где надпись (дескриптор) играет роль навигационной панели.

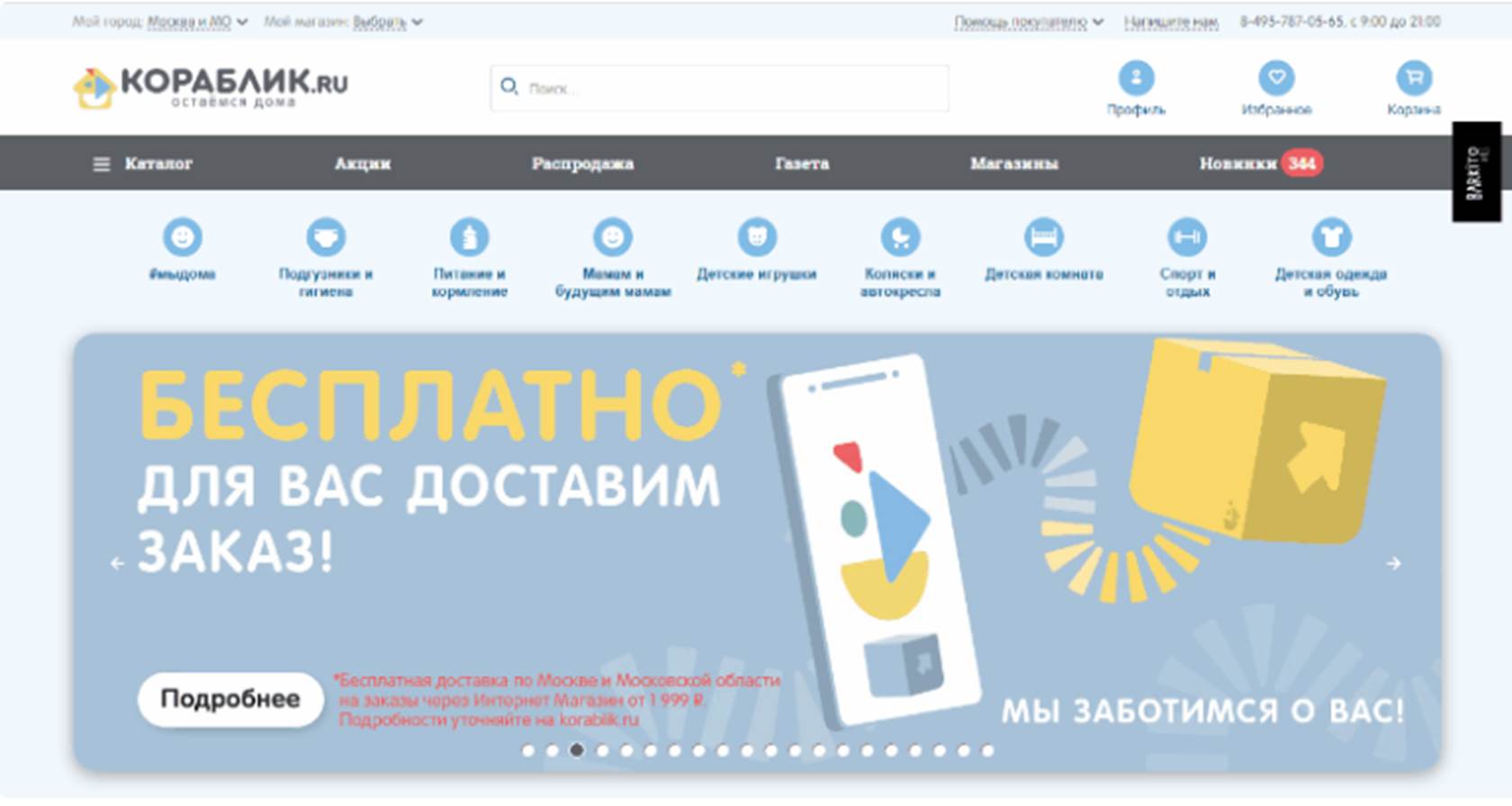
4. Обозначение новых акций и бонусных программ прямо в шапке. Если в Интернет-магазине проводится какая-либо акция, это можно отобразить прямо в хедере. В таком случае допускается даже использовать некоторые анимационные элементы, с помощью которых можно привлечь внимание посетителя к меню.
Выводы
Зная принципа создания хедера, а также основные правила по разработке шапки, каждому веб-дизайнеру намного легче визуализировать сайт так, чтобы он был привлекательным для посетителей. Уделяя достаточно внимания данной зоне, можно обеспечить приятный интерфейс, который будет нравиться посетителям и приносить пользу.