Верните Гензеля и Грету, или Хлебные крошки в веб-дизайне

Позиция сайта в интернете во многом зависит от правильной подачи контента. Но если пользователю сложно ориентироваться на веб-ресурсе, он не будет на нем задерживаться. К счастью навигацию можно упростить, и для этого существует понятие "навигационная строка" или "хлебные крошки".
Сказка про двух ненужных детей - Гензеля и Гретель
"Добрый" папа из известной зарубежной сказки отвел своих детей в лес на погибель, потому что дома нечего было есть. Но умные брат и сестра по пути бросали на землю камешки. Так они потом смогли отыскать дорогу домой. Хотя, зачем был нужен такой дом, если детей во второй раз отправили в лес? По дороге малыши отщипывали от хлеба крошки и бросали их на землю. Но их склевали птицы, поэтому детей похитила злая ведьма, и они перенесли много несчастий, пока не вернулись домой.
Представьте себе, что breadcrumbs или цепочка навигации - хлебные крошки, а Гензель и Гретель - посетители вашего сайта. Элемент навигации представляет собой путь от "корня" web-ресурса до страницы, на которой в настоящее время находится посетитель. Название "хлебные крошки" - это ироничная отсылка к сказке, к счастью никто в интернете хлебные крошки склевывать не собирается.

Как выглядят "хлебные крошки" на сайте
Навигация необходима сайтам с большим контентом, размещенным иерархически. Обычно это ссылки под шапкой, расположенные горизонтально, разделенные символом ">". Он символизирует стрелку и указывает уровень страницы относительно других, высших по иерархии. Но дизайнеры представляют и другие виды строки навигации, о которых мы расскажем чуть ниже.

Почему нужно любить "хлебные крошки" - про SEO и юзабилити
- Навигационная строка позволяет посетителю понимать, на какой странице он находится в настоящее время.
- Позволяет быстро перемещаться к верхнему уровню иерархической структуры веб-ресурса, выполняя роль упрощенного меню. Можно в один клик вернуться на более высокий уровень иерархии, не пользуясь кнопкой в браузере "Назад". Если человек выставил на странице какие-то фильтры (например, в интернет-магазине - "женская одежда", фильтр "красные куртки 56 размера"), то, вернувшись так на уровень выше, он их просто потеряет.
- Дизайнер стимулирует на просмотр других страниц, которые могут вызвать интерес посетителя.
- Улучшает индексирование веб-ресурса поисковыми системами за счет внутренней перелинковки. Ссылки в строке навигации участвуют в распределении веса ключей по страницам.
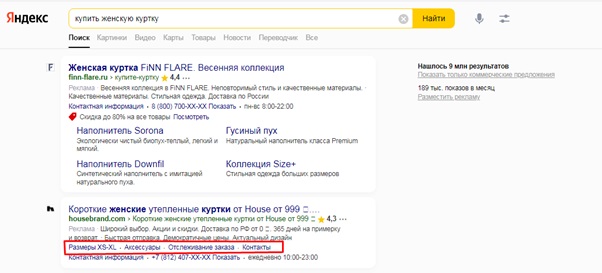
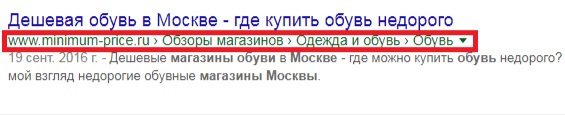
- Правильно размоченные "хлебные крошки" позволяют получить удобный сниппет. По нему пользователь может переходить на разделы веб-ресурса из поисковой выдачи.

Виды строк навигации по отображению ссылок
Следы по "хлебным крошкам" можно разделить на три вида: иерархический (локационный), путевой и атрибутный.
Вариант 1 - Иерархический
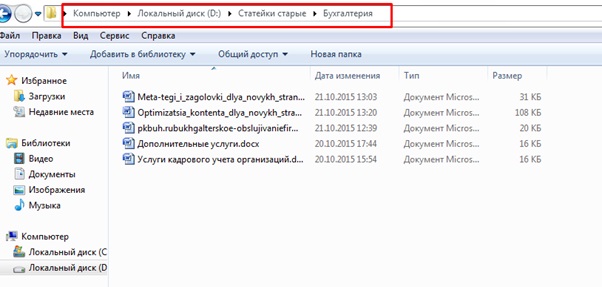
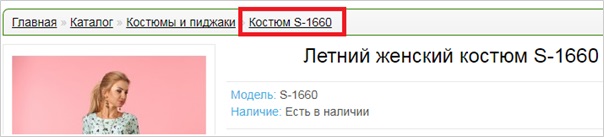
Основывается на местоположении пользователя, раскрывая ему структуру сайта. Подходит для веб-проектов, которые имеют, как минимум, два уровня вложенности меню. Очень помогают сориентировать посетителя, если он заходит на сайт на глубоком уровне. К примеру, посадочная страница или реклама ведет на страницу товара, а клиент может заинтересоваться другими продуктами.
Дополнительные вариант - по принципу возврата
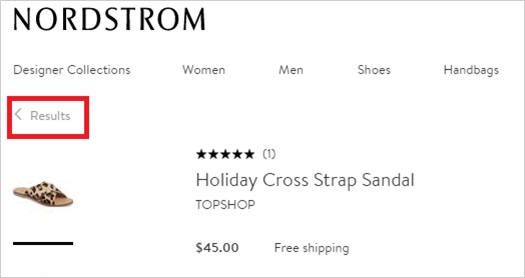
Вместо навигационной цепочки в строке размещается ссылка "Назад", которая по факту дублирует одноименную кнопку браузера. Часто применяется на мобильных версиях сайтов и при использовании функции поиска.

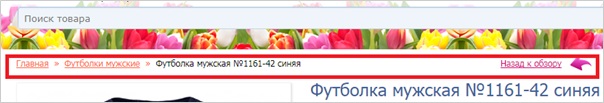
Комбинированный вариант
Это линейная цепочка со ссылкой "Назад". Подходит для навигации по результатам поиска на сайте, но иногда используется в обычных разделах.

Вариант 2 - На основе путей
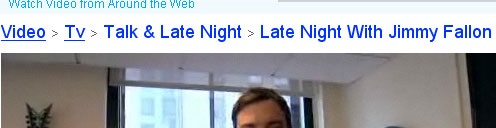
Такие "хлебные крошки" создаются динамически, отображая пройденный человеком путь, который он совершил перед тем, как попасть на текущую страницу.
Их мы рекомендуем использовать осторожно. Посетители любят перескакивать с одной страницы на другую, что приводит к появлению хаотичной навигационной строки. Также во многих веб-браузерах есть кнопка возврата на предыдущую страницу ("Назад"), поэтому такие хлебные крошки мало влияют на удобство посетителей.
Например, на сайте имеются разделы с товарами "Подарки на Новый Год" и "Подарки на 23 Февраля" и "Подарки для мужчин". Один и тот же товар - кружка с подарочной надписью может находиться во всех трех категориях. Поэтому навигационная цепочка для пользователя выглядит по-разному и зависит от того, каким образом он попал на страницу с кружкой.
Вариант 3 - На основе атрибутов
В строке отражают все атрибуты, который выбрал пользователь. Актуальна для интернет-магазинов и маркетплейсов - посетителям проще понять, каким образом они дошли до страницы.
Также помогают знакомиться с альтернативным контентом, соответствующему атрибутам. К примеру, пользователь может просмотреть товары по атрибуту "женские сумки" или "женские аксессуары", или и то, и другое. Таким образом можно добиться роста конверсий.
Дополнительные варианты в веб-дизайне
Сокращенная навигация - из слишком длинной цепочки ссылок удаляются очевидные подразделы или она дополняется лишним элементом, например, ссылкой на бренд.

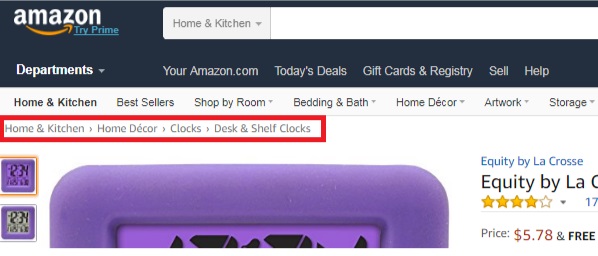
Еще можно столкнуться с "хлебными крошками", когда первой стоит не главная страница, а раздел с каталогом.
Виды "хлебных крошек" по дизайну
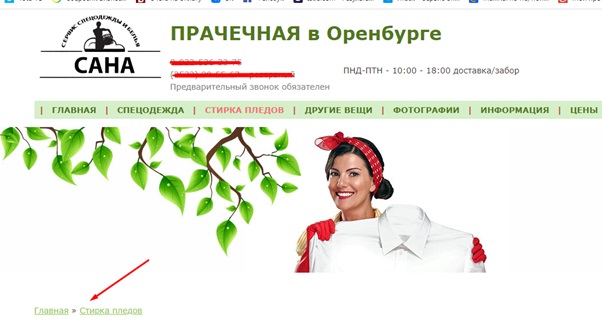
Строка - самый популярный вид "хлебных крошек". Это размещенные в строку ссылки, разделенные каким-либо символом (обычно >).
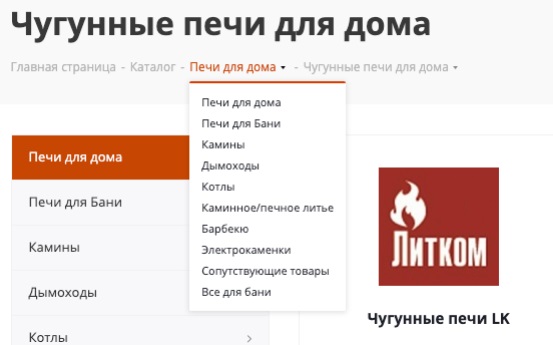
Выпадающий список - имеет более расширенный функционал. При наведении на ссылку под каждой выдается список смежных разделов. Посетитель может попасть на один уровень выше или перейти в смежный раздел.

Навигационная строка может быть горизонтальной или вертикальной. Первый вариант более популярный и удобный, и используется более чем на 97% сайтов.
Правила создания "хлебных крошек"
Вне зависимости от того, какой тип строки навигации вы будете использовать, придерживайтесь эффективных методов ее формирования.
Не всем и каждому важны
"Хлебные крошки" размещаются для удобства посетителей. Поэтому одностраничникам и разным сайтам визиткам с одним уровнем меню они не нужны.
Основное меню должно остаться
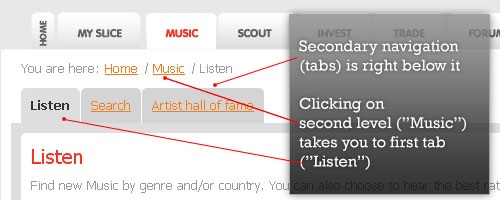
"Хлебные крошки" - это вспомогательная навигация, и заменять основное меню навигационной строкой - плохая идея дизайнера. Если вы это сделаете - перемещаться между несвязанным контентом будет очень сложно, особенно, если посетитель попал на внутреннюю страницу из результатов поиска Google или Yandex. Предоставляя первичную и вторичную навигацию вы даете человеку свободу в изучении сайта по иерархическому или неиерархическому путям.
Последовательность названий
Для избежания путаницы сохраняйте согласованность названий каждой ссылки с заголовком страницы. Это также важно, если вы используете ключевые слова SEO. Исключением является дублирование ключей. Поисковики могут интерпретировать это как seo-спам и наложить штрафные санкции на веб-ресурс.
Заголовок текущей страницы также можно включать в навигационную цепочку, но оформлять его в виде ссылки не рекомендуется - это может запутать пользователя.
Стилизация
Обычно владельцы веб-ресурсов применяют в качестве разделителя символ ">". Но он предполагает иерархические отношения типа "родитель-потомок", а навигация на основе атрибутов или пути не всегда работает таким образом. Также символ ">" иногда конфликтует с дизайном сайта.
Вместо знака "больше" можно использовать стрелку вправо, фигурные кавычки, знак дроби и т.п. Вместо ссылки для возврата на главную страницу некоторые используют логотип бренда или иконку домика.
С точки зрения удобства между ссылками в строке навигации должно оставаться пространство. Но при этом навигационные следы не должны отвлекать от основного меню.
Способы размещения
Обычно "хлебные крошки" размещаются в верхней части веб-страницы под основным меню. При следовании таким правилам оформления у посетителей не возникает проблем с поиском информации. Отображение в других частях на вашем сайте путает посетителей, что негативно отражается на их опыте взаимодействия с веб-ресурсом. Хлебные крошки должны размещаться на сайте на одном и том же месте на всех страницах.
На главной странице должна отсутствовать строка навигации - путь не может вести сам на себя и последний элемент строки (если вы показываете название текущей страницы) не должен быть в виде ссылки.
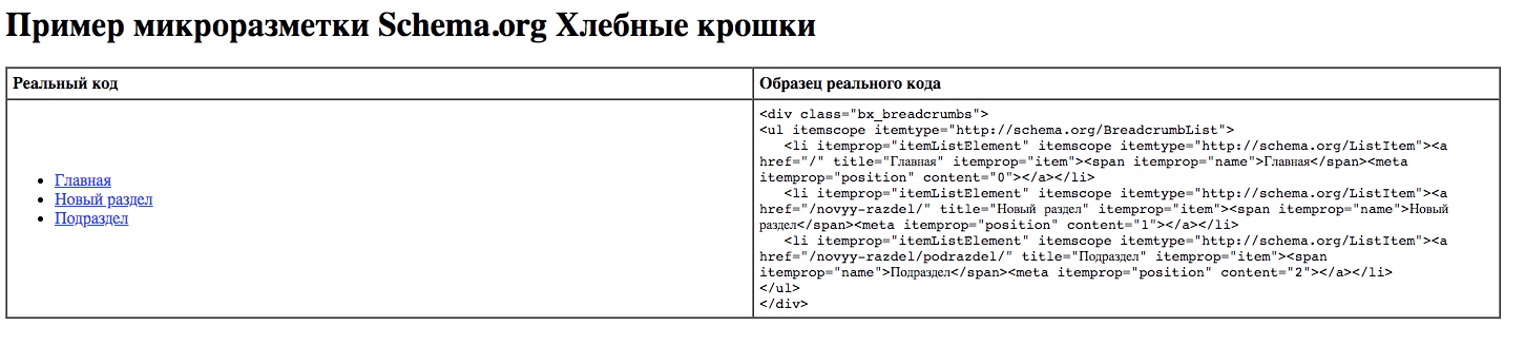
Микроразметка
Чтобы поисковики также полюбили хлебные крошки и использовали их в сниппетах - контент обозначается специальными HTML-тегами - добавляется микроразметка согласно стандарту Schema.org в форматах Microdata и RDFa. Ошибок в тегах быть не должно.


Слово программисту
Вы можете использовать стандартные модули в системе управления сайтом и плагины для организации навигационной строки. Если готовые решения отсутствуют, то вебмастер добавит "хлебные крошки" при помощи PHP или CSS, используя теги ul, li или другие.
На десерт - несколько ошибок

В качестве основного меню "крошки" выглядят неудобно и некрасиво. А если посетитель хочет напрямую перейти в подраздел, не указанный в строке навигации?


Вывод
Для электронной коммерции и сложных иерархических веб-проектов применение “хлебных крошек” является необходимостью. Но если они применяются нелогично, появляясь и исчезая, меняя места дислокации, теряя данные, что-то недоговаривая посетителю - человек теряется, начинает блуждать, не может ничего найти, думать о том, как поскорее уйти. А ведь не для этого вы создавали сайт, правда?
Поэтому используйте строку навигации так, чтобы посетители могли быстро ориентироваться и приходить к цели, которая поставлена перед вашим веб-проектом. Удачи!