Принципы построения иерархии веб-странички

Каждый разработчик и дизайнер должен стремиться к тому, чтобы web-сайт выглядел красивым, был удобным и функциональным для конечных пользователей. В этом отношении особое значение имеет правильная иерархия (visual hierarchy) сетевой странички, используя принципы которой можно создать легкий для восприятия, логичный и структурированный сайт.
Зная главные способы построения сайта, в основе которых лежит использование и преобладание важных элементов над второстепенными, можно добиться отличного результата. Важно добавить, что дизайн сайта можно и нужно рассматривать как эффективное средство коммуникации, поскольку видя знакомые блоки, пользовательская аудитория получает определенный сигнал, который интерпретирует их и дает понимание всего текста.
Что представляет собой визуальная иерархия
Иерархия - главнейший ключ к гармоничному изображению не только веб-странички, но также любого журнала, плаката или картины. Это позволяет добиваться гармонии всех элементов в пространстве, благодаря чему информация воспринимается намного лучшей и эффективней.
Эксперты отмечают, что попадая на сайты с непродуманной иерархией, посетителю хочется сразу покинуть его, поскольку разброс элементов нередко путает и сбивает с толку. На других же сайтах, где изображения и графика являются структурированными, посетителю хочется остаться подольше, что позволяет ему глубже вникнуть в контент, а также способствовать превращению в лояльного клиента.

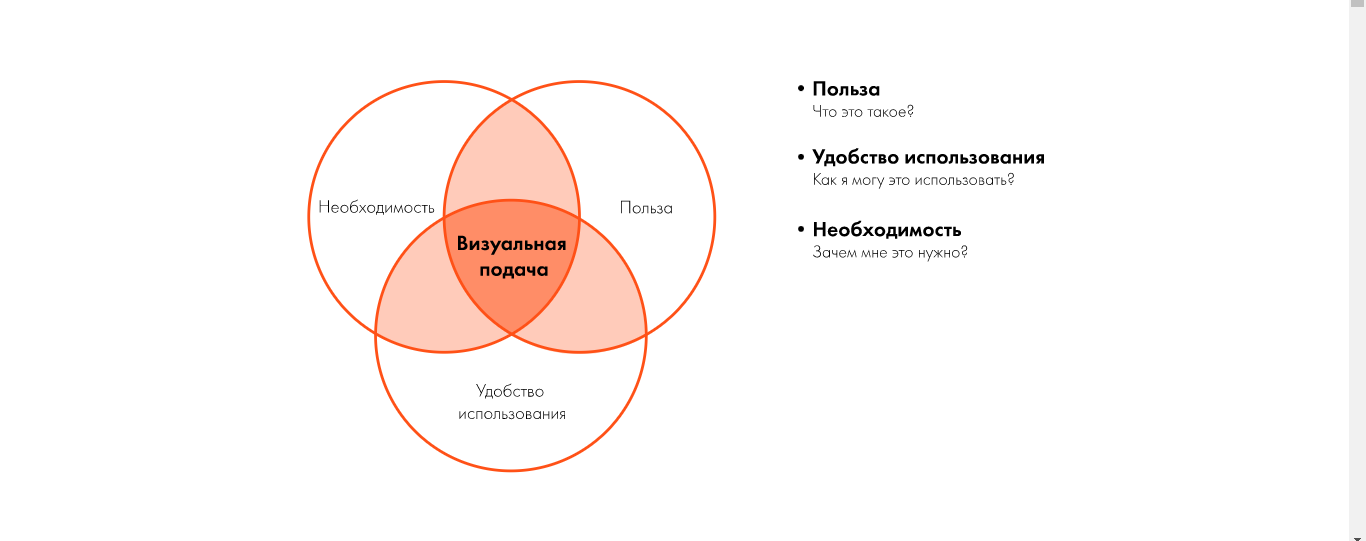
Грамотная визуальная иерархия в веб дизайне - форма организация графической и текстовой информации таким образом, чтобы посетитель мог легко понять интерфейс, отличить главное от второстепенного. Специалисты отмечают, что правильная визуальная подача веб-сайта всегда помогает пользователю найти ответы на 3 главных вопроса:
- Польза – что это такое в принципе?
- Необходимость – для чего мне это требуется?
- Удобство использования - каким образом я могу это применять?

На первый взгляд может показаться, что структурировать графический контент несложно, однако это не так. За видимой простотой стоит сложная работа, которая требует тщательного анализа и грамотного структурирования информации.
Значение и особенности визуальной иерархии
Главная цель визуальной иерархии - предоставление конечному пользователю правильного понимания того, какие задачи решает интерфейс. Обычно люди приходят на web-страничку за новостями, полезной информацией или же для выполнения тех или иных действий (совершения финансовых операций). Это обязательно следует учитывать при построении визуальной иерархии, поэтому в работе учитывается назначение сайта.
Грамотная визуальная иерархия значительно облегчает знакомство с приложением или сайтом, поскольку человек легко анализирует контент, автоматически понимая, что следует нажать и куда перейти. Правильную иерархическую структуру называют еще интуитивно понятным интерфейсом, что очень ценится в среде web-дизайнеров и разработчиков.
Примечательно, что понятие визуальной иерархии выходит далеко за пределы веб-дизайна. Дело в том, что видя любой графический контент, человек всегда начинает выстраивать логическую цепочку, которая помогает ему быстрей сориентироваться на страничке. Именно поэтому, каждый опытный специалист должен научиться не просто делать красивые картинки, но также выстраивать грамотную визуальную иерархию в user interface.
Как научиться структурировать информацию и создавать грамотную иерархию
Важно понимать, что в большинстве случаев пользователь приходит на сайт за получением не только графической, но и текстовой информации. Именно поэтому создание любой иерархии начинается через работу с контентом, для чего его следует правильно упорядочить. Для этого можно использовать такой прием:
- 1.Написать на листе бумаги главные разделы сайта.
- 2.Вырезать информацию.
- 3.Сгруппировать их по темам.
- 4.Объединить группа в логическую структуру.
Такой прием позволяет лучше систематизировать информацию и создать набор определенных хэштегов. Параллельно следует выделять заголовки, которые должны быть короткими, но очень броскими, привлекающими внимание. В дальнейшем данные слова (название разделов, информационные блоки) будут являться важными элементами, которые нужно будет выделить при помощи дизайнерских приемов.
При работе с листочками можно смело сортировать и перемещать их, чтобы найти наилучший вариант представления, но без нарушения логики. Торопиться в этом процессе не стоит, поскольку здесь важно найти наилучший вариант визуальной иерархии будущей веб-странички. Ведь каждый из заголовков должен найти наилучшее место в общей композиции сайта, но в результате такой работы общая организация контента постепенно будет вырисовываться в конкретную схему.
Главные принципы Visual Hierarchy
Чтобы научиться создавать иерархию, каждому человеку будет полезным ознакомиться с теми критериями, ориентируясь на которые можно добиться хорошего результата.
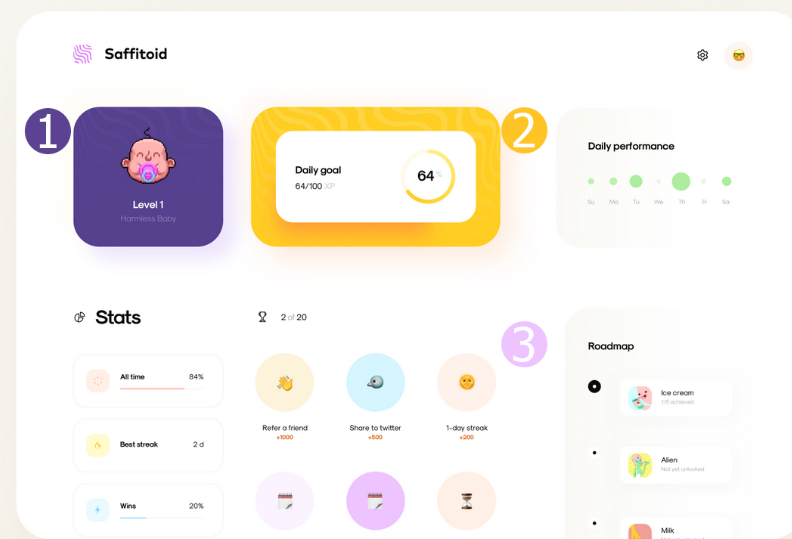
Размер
Подсознательно любой пользователь понимает, что чем больше элемент по размеру, тем он является более важным на страничке. Именно поэтому, этот принцип активно используется для того, чтобы акцентировать внимание на тех или иных блоках и заголовках, а также возможности отделить главное от второстепенного. Любой web-дизайнер при проектировании UI должен это обязательно учитывать и активно применять, для чего используются заголовки разного уровня от H1 до H6.
Вместе с размером можно также применять порядковые номера, которые помогут отсортировать информацию по степени важности. Для поиска идеального соотношения размеров специалисту нужно активно экспериментировать, чтобы научиться «чувствовать» оптимальный размер с учетом структуры web-сайта.
Цвет
Правильно подобранная цветовая гамма - отличное средство, при помощи которого можно грамотно расставить нужные приоритеты. В веб-дизайне цветовая палитра используется очень активно, что позволяет акцентировать внимание, а также создать визуальную привлекательность web-странички.

Здесь можно использовать не только цвет, но также дополнительные рамки, оттенки и уровень насыщенности. Нужно помнить, что чем ярче цвет, тем больше его влияние на человека. С помощью насыщенности можно выделить смысловые блоки, что позволит акцентировать внимание на конкретных элементах. К примеру, серые цвета лучше подчиняются более «жирным» оттенкам. Во всех случаях следует соблюдать баланс, что позволит добиться гармонии.
Расположение
Опытные дизайнеры должны помнить, что близкое расположение элементов друг к другу воспринимаются как целая группа. Именно поэтому, располагать картинки или прочие элементы близко друг другу следует только в соответствии с логической структурой. Ведь человек, смотря на определенную область, должен хорошо понимать главные задачи.
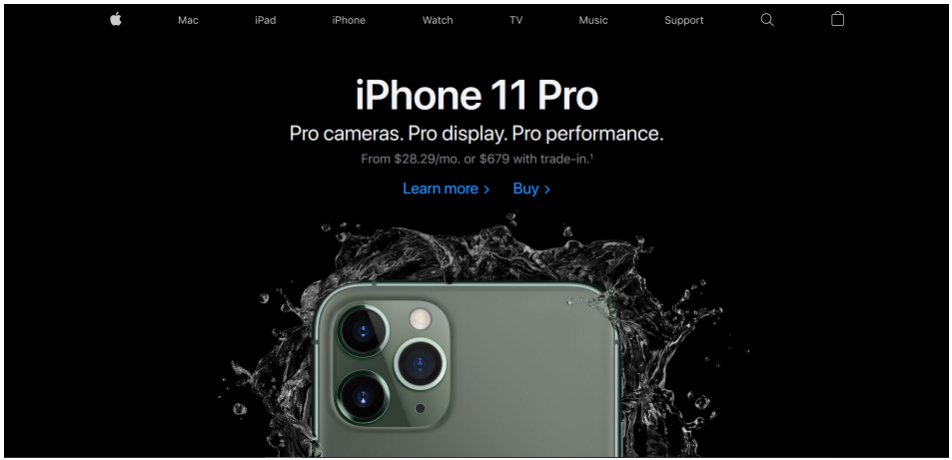
Для лучшего понимания следует привести пример, в качестве которого используем официальную web-страничку компании Apple.

Здесь сразу видно рука профессионалов, что обуславливается правильным расположением графических элементов, текстового контента и логической структуры. Можно заметить, что самым большим шрифтом выделено название Айфона, после чего идут топовые характеристики. Это позволяет сформировать в голове пользователя логическую структуру, а также какие преимущества он получил после приобретения нового телефона.
А вот блок с ценами выделен серым цветом, благодаря чему он, с одной стороны, не теряется на фоне, а с другой стороны, выглядит самодостаточным. Маленький шрифт обуславливается тем, что продукция Apple традиционно стоит дороже, нежели другие смартфоны, что не может служить конкурентным преимуществом.
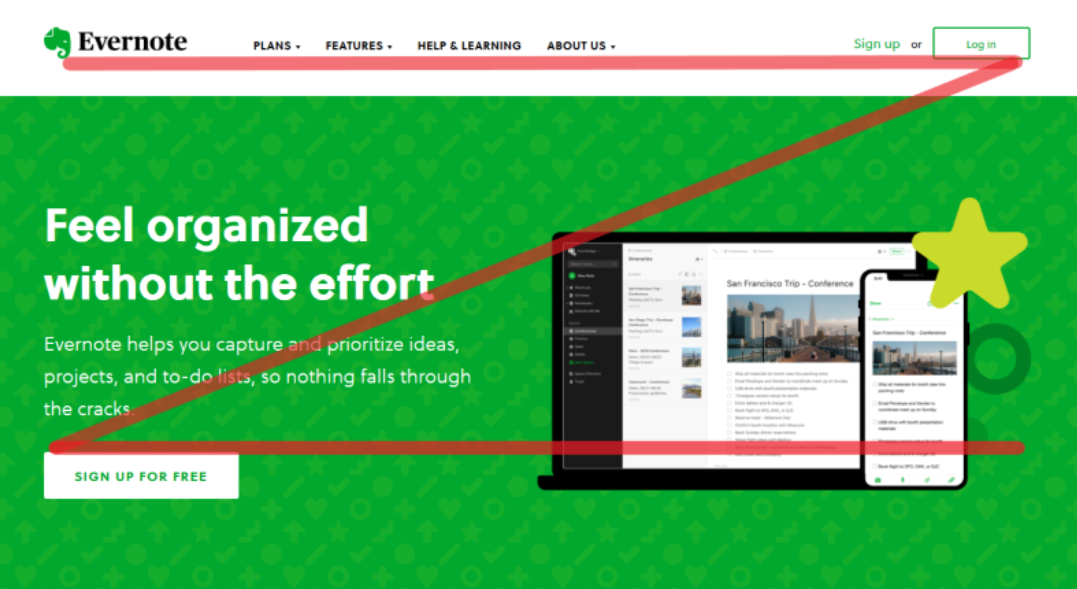
Выравнивание
Эксперты отмечают, что выравнивание формирует определенный порядок на веб-страничке, что позволяет воспринимать информацию целостно и быстрее. В то же время блоки, которые стоят отдельно, также привлекают внимание, однако по своей логической структуре должны быть выстроены по несколько другому принципу. Обычно боковое выравнивание можно использовать для того, чтобы подчеркнуть какие-либо характеристики или ключевые особенности услуги/товара.
Разные виджеты могут быть отделены вертикальными или горизонтальными черточками, что обычно используется в случае 2-х и более иерархий. Нужно помнить, что выравнивание значительно влияет на согласованность основных блоков интерфейса. С его помощью специалист может подчеркнуть начало и конец континента, а также грамотно акцентировать внимание посетителей на тех или иных блоках.
Повторение
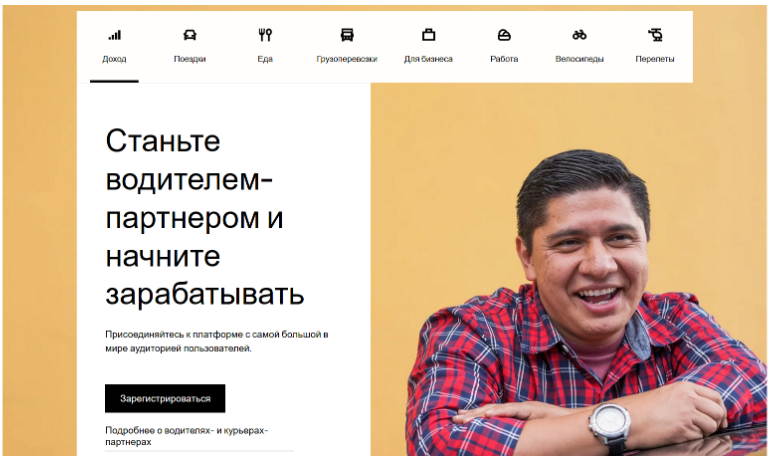
Повторы также являются сильным средством визуализации. Они достаточно часто используются в приложениях, что очень хорошо воспринимается конечными пользователями. Отличным примером нестандартного подхода является web-страничка компании Uber, где дизайнеры выполнили главное меню с иконками небольшим по размеру. Зато главный приоритет был отдан блоку с тем, что получит человек, который устроится на работу в компанию.

Повторы можно применять в самых разных сферах интерфейса, причем с добавлением декоративных элементов, заголовков третьего и последующих уровней.
Наличие свободного пространства
Немаловажное значение имеет так называемое негативное пространство, которое служит подложкой для контента. Чаще всего его заливают под цвет фона, что позволяет создать эффект широкого холста, однако никто не запрещает использовать изоляцию блоков. Это позволяет выделять информацию, а также лучше структурировать UI.
Вне зависимости от типа сайта его не следует перегружать разными дизайнерскими компонентами, поскольку иначе это может создать эффект скученности, что затруднит логическую структуру. Именно поэтому негативное пространство всегда должно присутствовать в достаточном объеме, позволяя гармонично распределить блоки.
Типографика
Опытные дизайнеры также стараются выбирать наиболее подходящий шрифт, структура которого должна сочетаться с назначением сайта. К примеру, если сайт предназначен для реализации изысканной мебели, то лучше всего отдавать предпочтение витиеватым шрифтам. Если же сайт представляет собой Интернет-магазин по продаже мобильной техники, то шрифт должен быть четким и понятным.
При выборе шрифта обращают внимание на стиль, толщину и размер букв. В ряде случаев можно обойтись одним шрифтом, однако за счет настройки параметров можно улучшить восприятие странички, применим несколько вариантов исполнения.
Паттерны как важные схемы построения web-дизайна
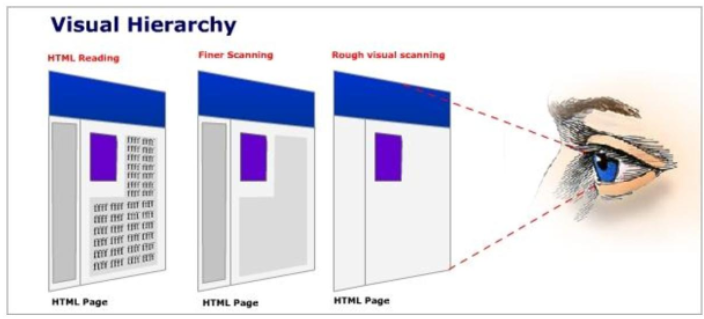
При построении иерархии веб-сайта нужно учитывать факт того, что человека автоматически привлекают элементы и точки, которые формируются в очертаемые визуальные образы. Исходя из этого выделяют 2 наиболее более популярных паттерна – Z и F, каждый которых имеет свои особенности.
1. Z-паттерн. Чаще всего применяется на страницах, где располагается минимум текстового контента. В основе лежит принцип того, что человек читает слева направо и сверху вниз.
2. F-паттерн. Имеет наиболее сложную структуру. Чаще всего используются в блогах с большим количеством текстового контента. Здесь пользователи вначале сканирует левую часть веб-страницы по вертикальной линии, после чего уточняют информацию, производя ее поиск в первых предложениях, расположенных с правой стороны.

Опытные дизайнеры хорошо понимают, что правильный user interface не обязательно должен быть привлекательным. Главная задача - это правильное решение задач целевой аудитории, от чего и должен отталкиваться специалист.
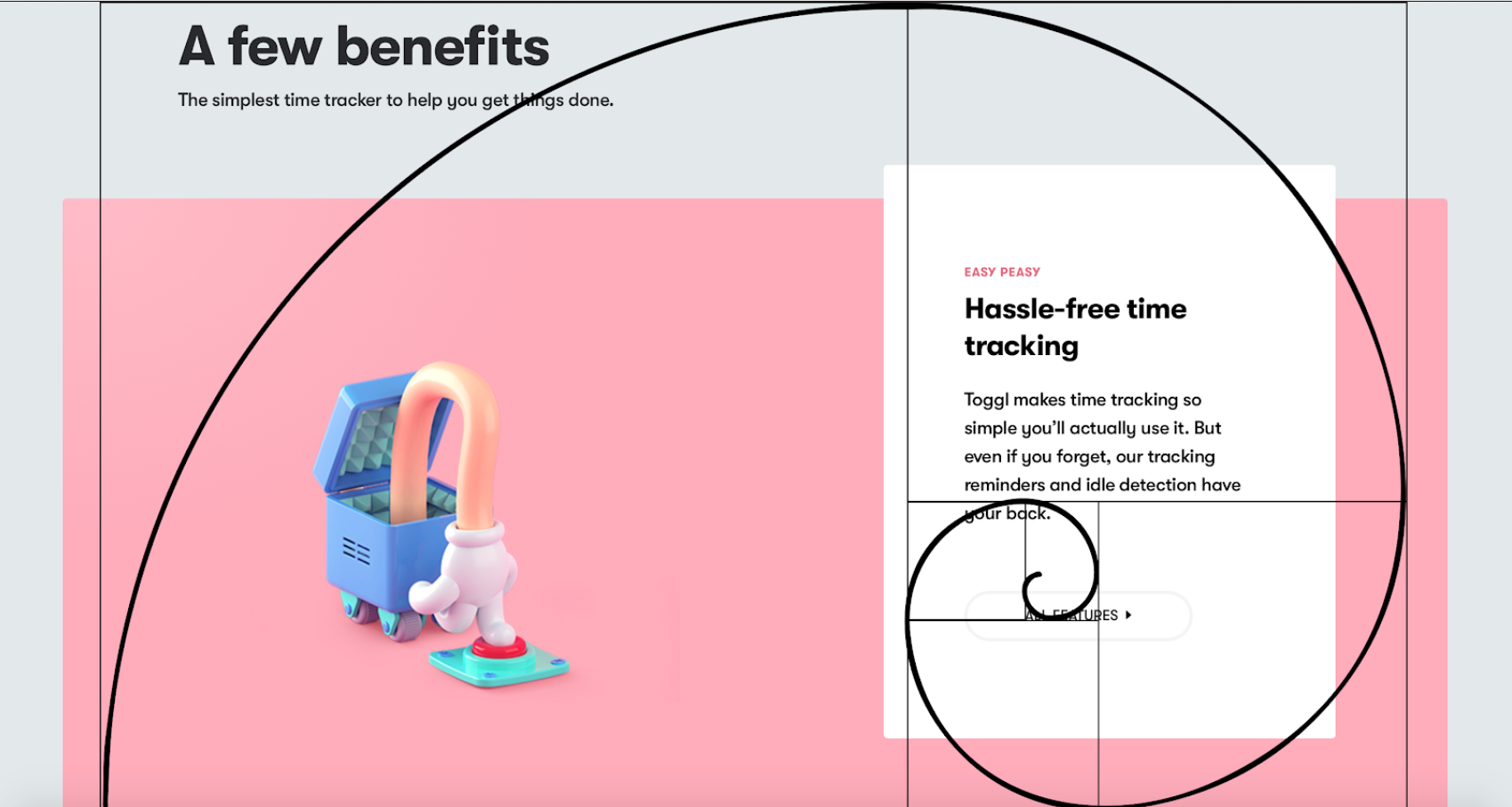
Для определения оптимальных размеров разных блоков, которые размещаются на web страничке, можно использовать принцип золотого сечения, который позволяет найти идеальные пропорции. Этот принцип используется еще с древности и лежит в основе построения многих архитектурных строений, а также природных объектов.
К сожаление, в области веб-дизайна этот паттерн используется очень редко, если ни сказать никогда. Поэтому знать о нем нужно, но вот качественно применить сможет далеко не каждый.

Выводы
Визуальная иерархия представляет собой важнейшую составную часть любого дизайна, поэтому ее изучению следует уделить достаточно внимания. Зная принципы visual hierarchy, специалист может создать максимально эффективную структуру, которая будет наилучшим образом решать задачи целевой аудитории. Правильное расположение блоков также помогает лучше структурировать любой контент.