Инпуты в веб-дизайне. Как сделать текстовое поле

Пользователи вводят текст и другим образом взаимодействуют с web-сайтом при помощи инпутов. Обычно эти элементы в дизайне имеют вид форм или диалоговых окон. Составные части инпутов должны быть заметными, понятными и доступными для пользователей.
Из каких элементов состоит инпут
- Container - область, в которую пользователь вводит текст.
- Input text - текст, вводимый пользователем.
- Label Text (лейбл) - название поля, поясняющее, какие данные необходимо внести.
- Placeholder text - пример текста, который заменяется информацией, вводимой пользователем. Вспомогательный текст не может заменить лейбл. Он исчезает во время заполнения поля и напрягает кратковременную память. Без лейбла человек не сможет проверить всю введенную информацию перед ее отправкой. Если у вас очень минималистичный инпут в дизайне, то можно применять плавающие лейблы.
- Helper (Validation text) - дополнительная информация о текстовом поле.
- Иконка перед полем - описывает тип текстового поля.
- Иконка после поля - помогает дополнительно контролировать ввод (скрывать / показывать текст и т. д.).
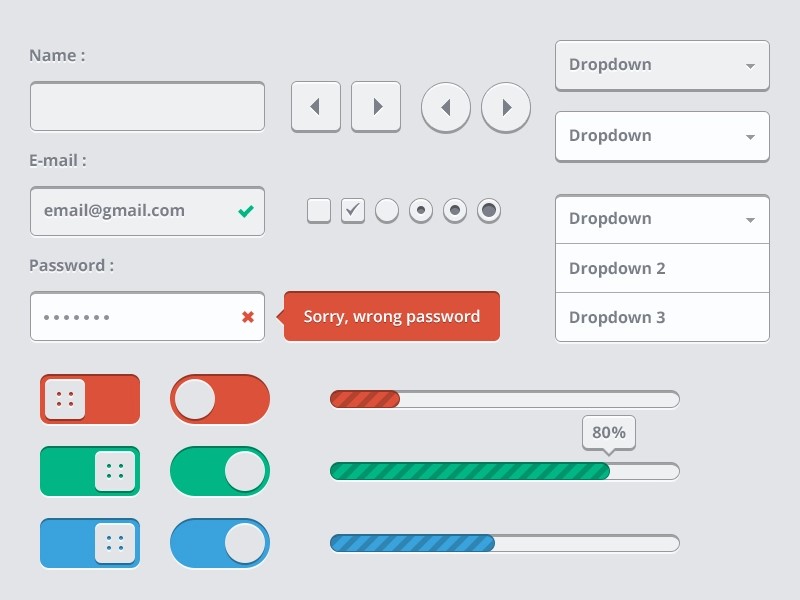
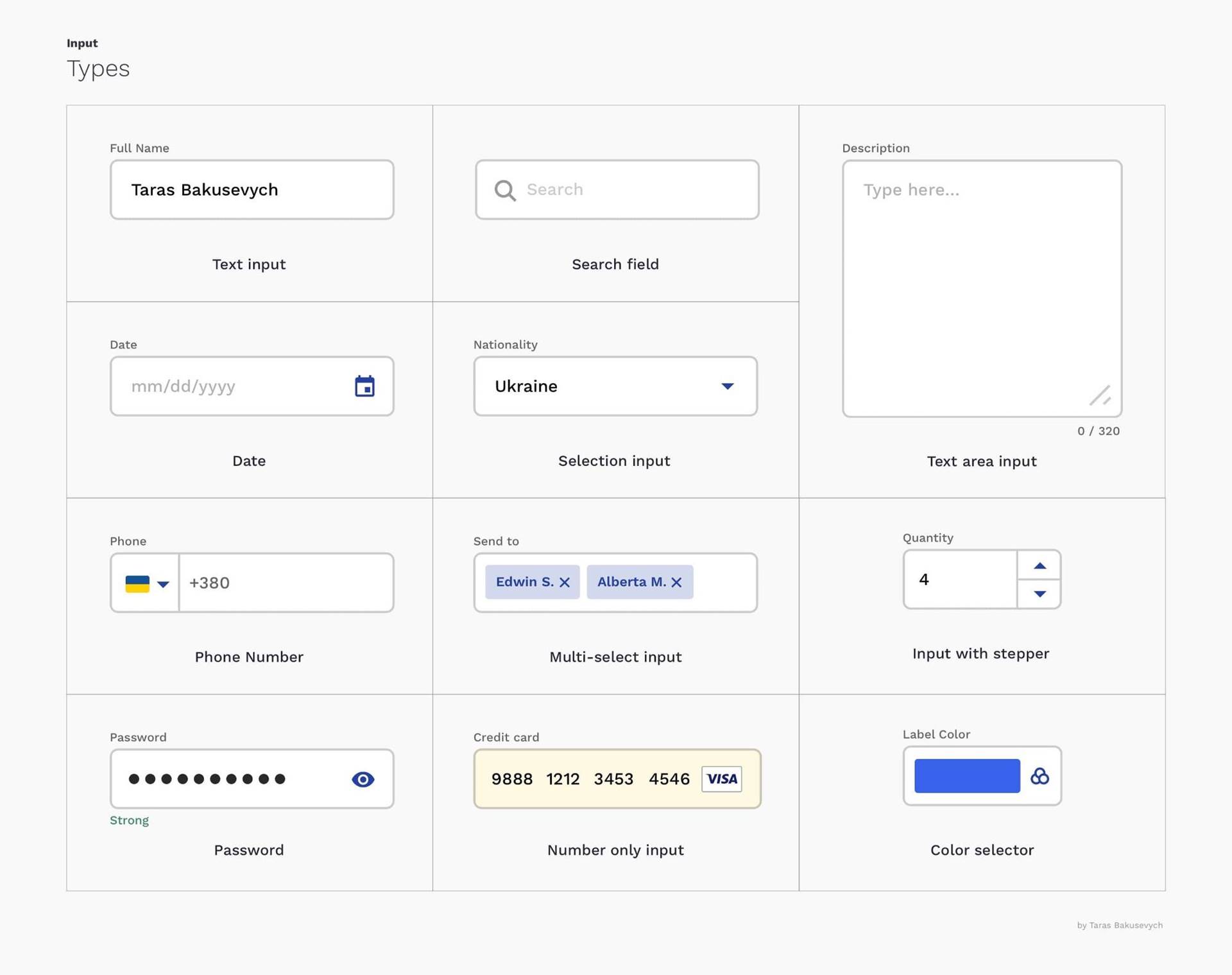
Типы полей
- Текстовая строка.
- Текстовое поле.
- Дата.
- Поисковая строка.
- Всплывающий список выбора.
- Телефонный или карточный номер.
- Мультивыбор.
- Выбор цвета.
- Чекбокс.
- Радиокнопки.

При использовании правильного типа ввода пользователь не допускает ошибок и эффективнее взаимодействует с сайтом.
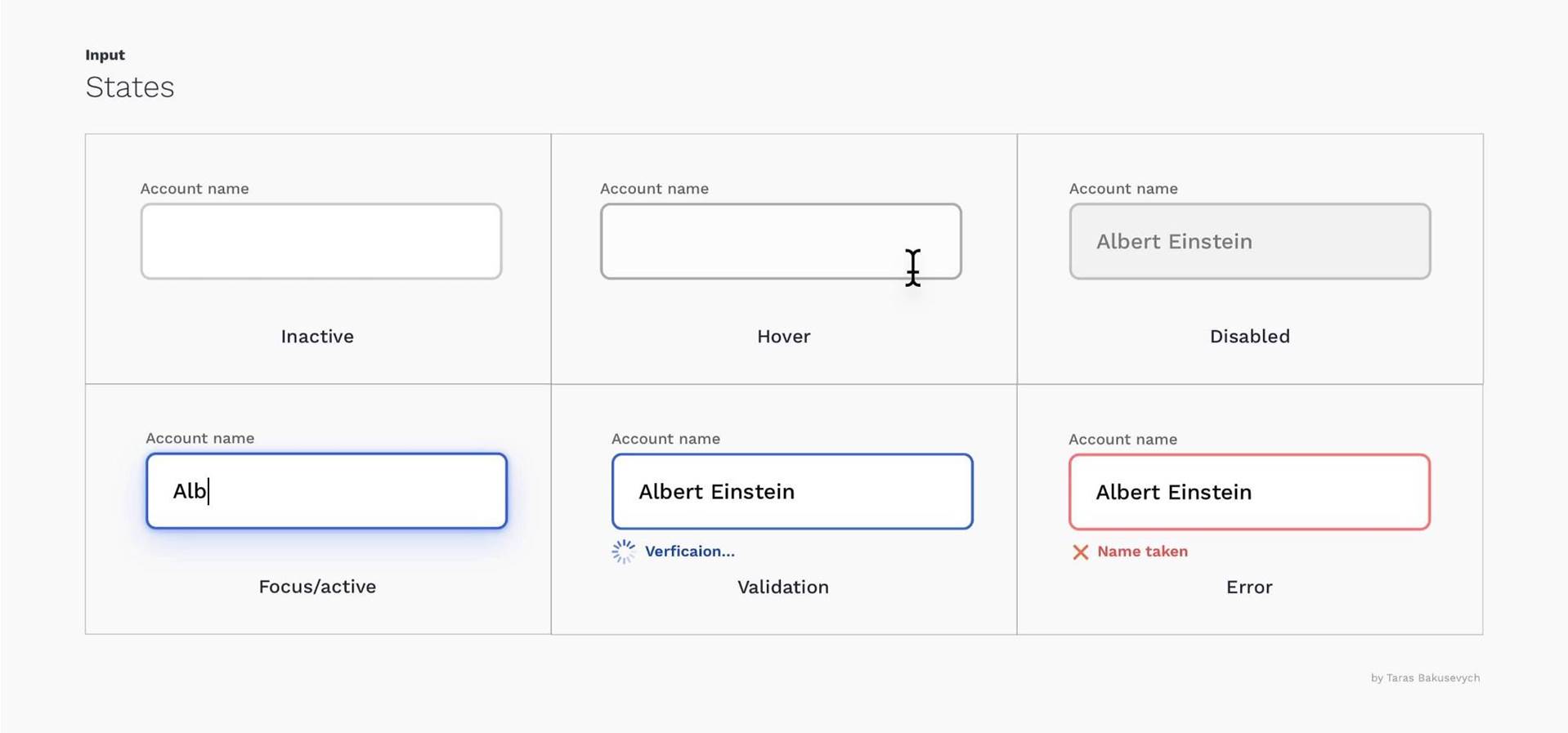
Инпуты могут находиться в активном или неактивном состоянии. Например, поле текстового ввода может быть недоступным до тех пор, пока человек не ввел номер своего телефона. У инпутов есть различные состояния и стили, которые мы рассмотрим на рисунках.


Любое подчеркивание не считается самым удобным вариантом в дизайне. Об этом мы расскажем чуть ниже.
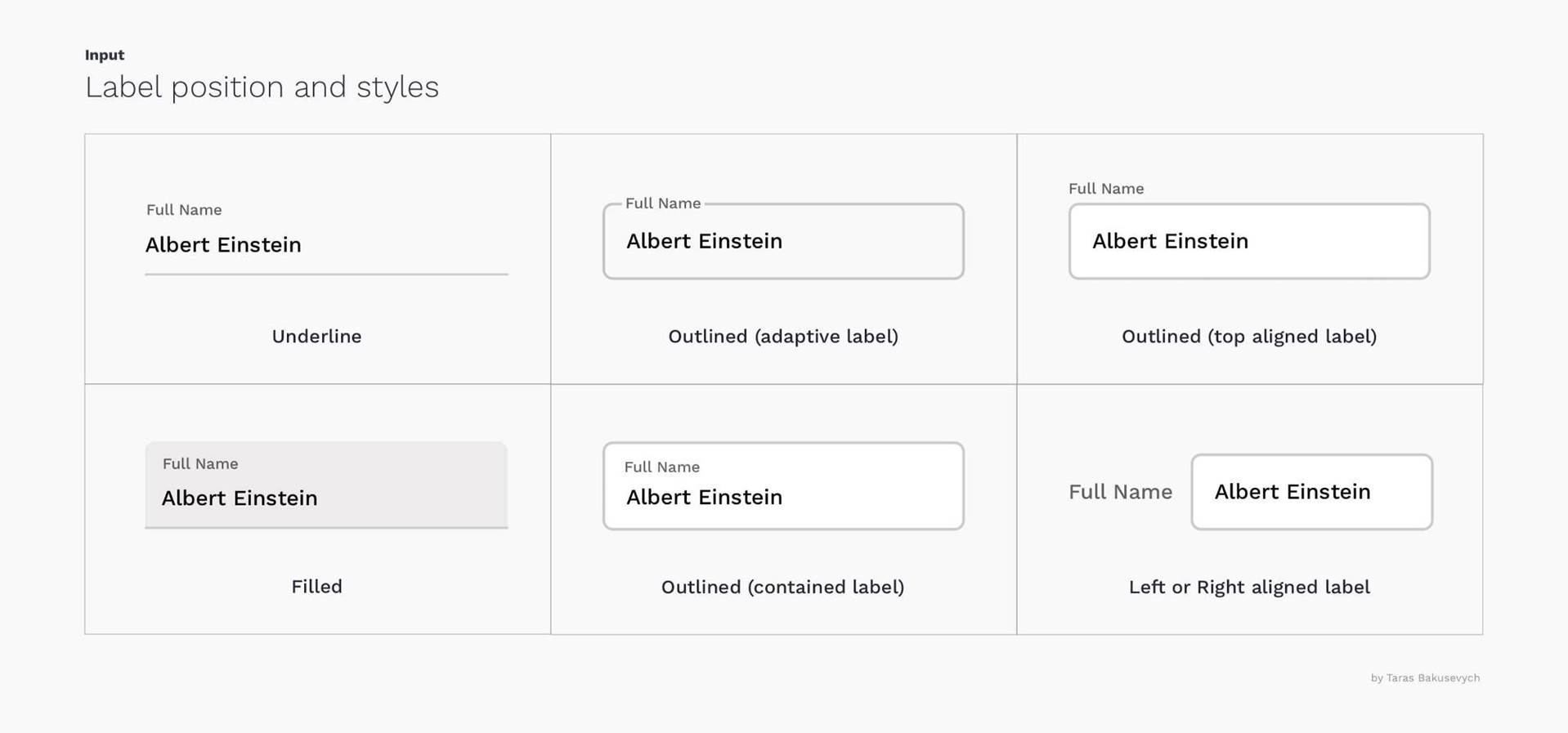
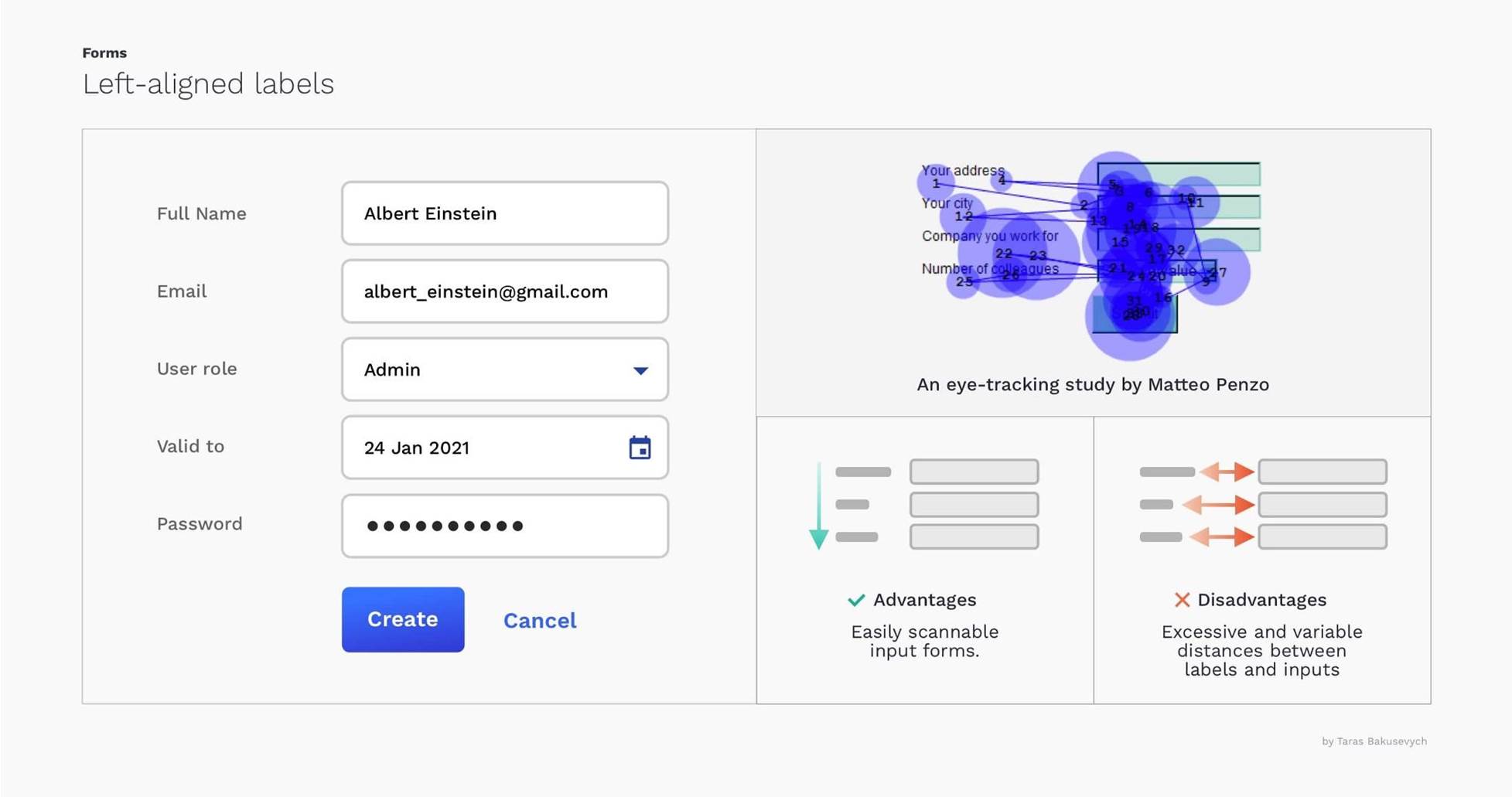
Как выравниваются лейблы (заголовки инпутов)
Выровненный по левому краю лейбл подходит, если данные, которые пользователь должен ввести, ему неизвестны. Текст на таких лейблах проще масштабируется, но расстояние между ним и соответствующим полем ввода усложняет для пользователя обработку информации.

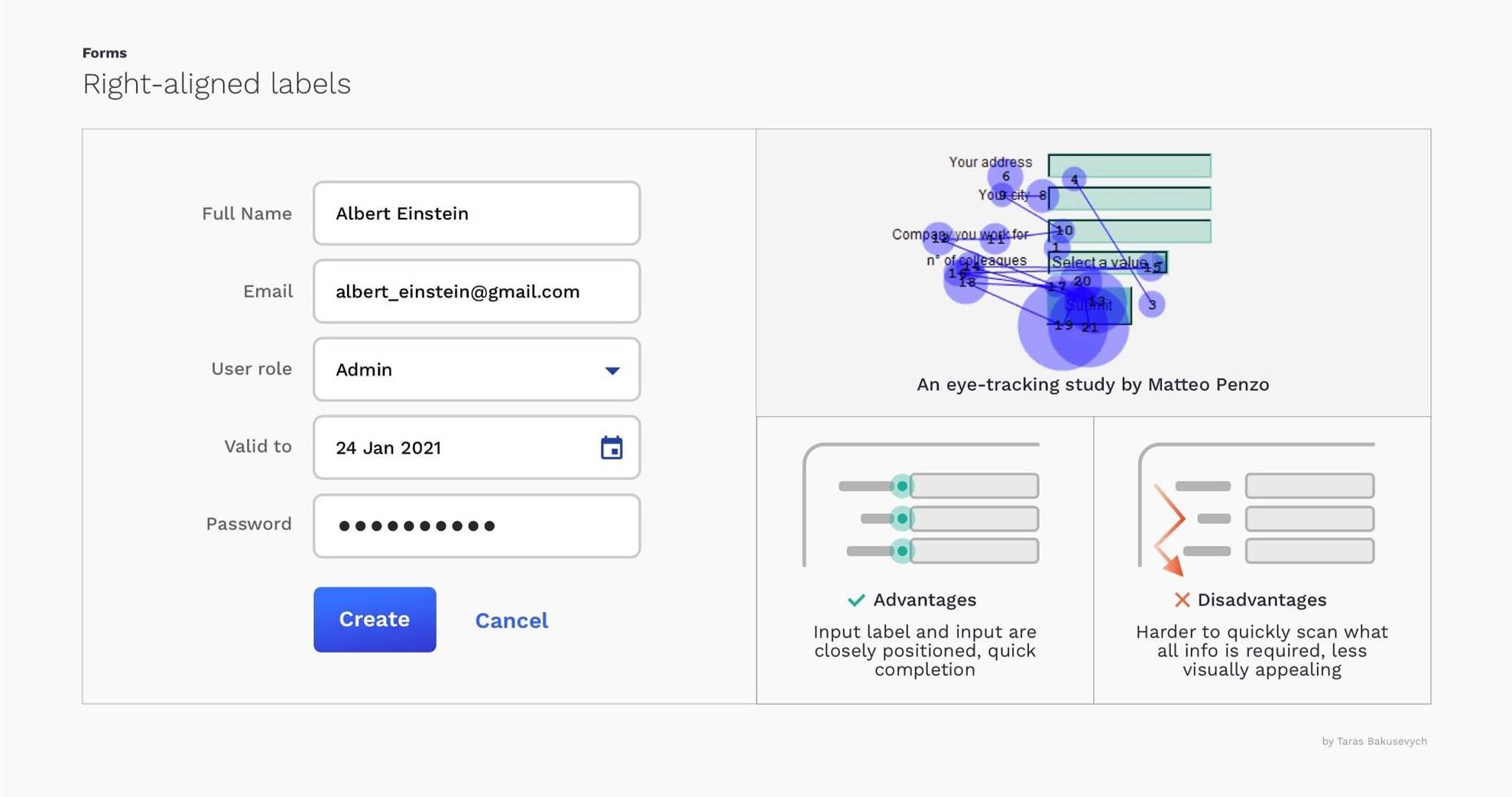
Лейблы, выровненные по правому краю, заполняются пользователем быстрее в 2 раза.

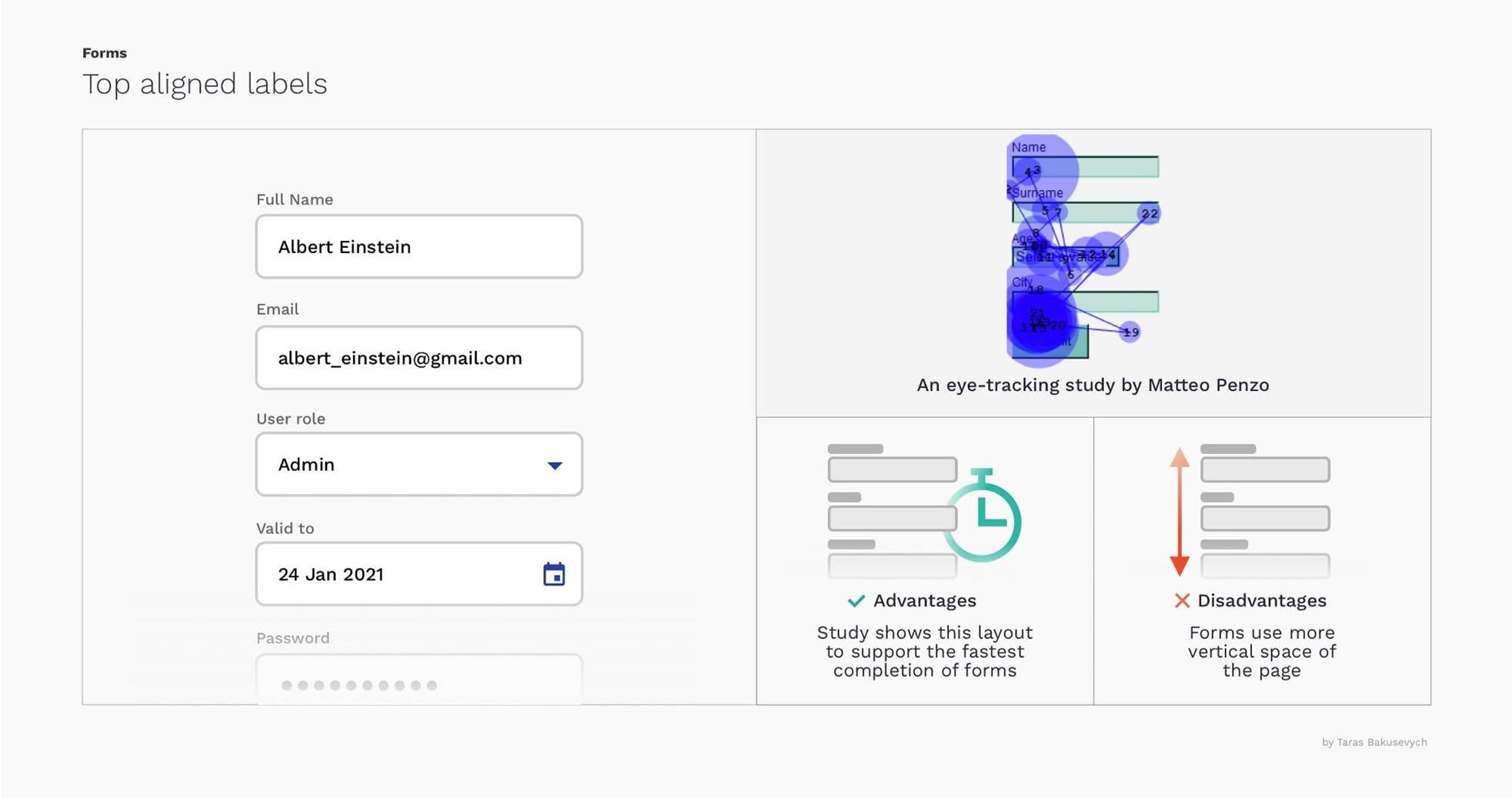
Лейбл с выравниваем по верхнему краю эффективен на мобильных устройствах, так как не требует большого горизонтального пространства. Заголовок поля - это первое, что видит пользователь, поэтому заполнение происходит максимально быстро.

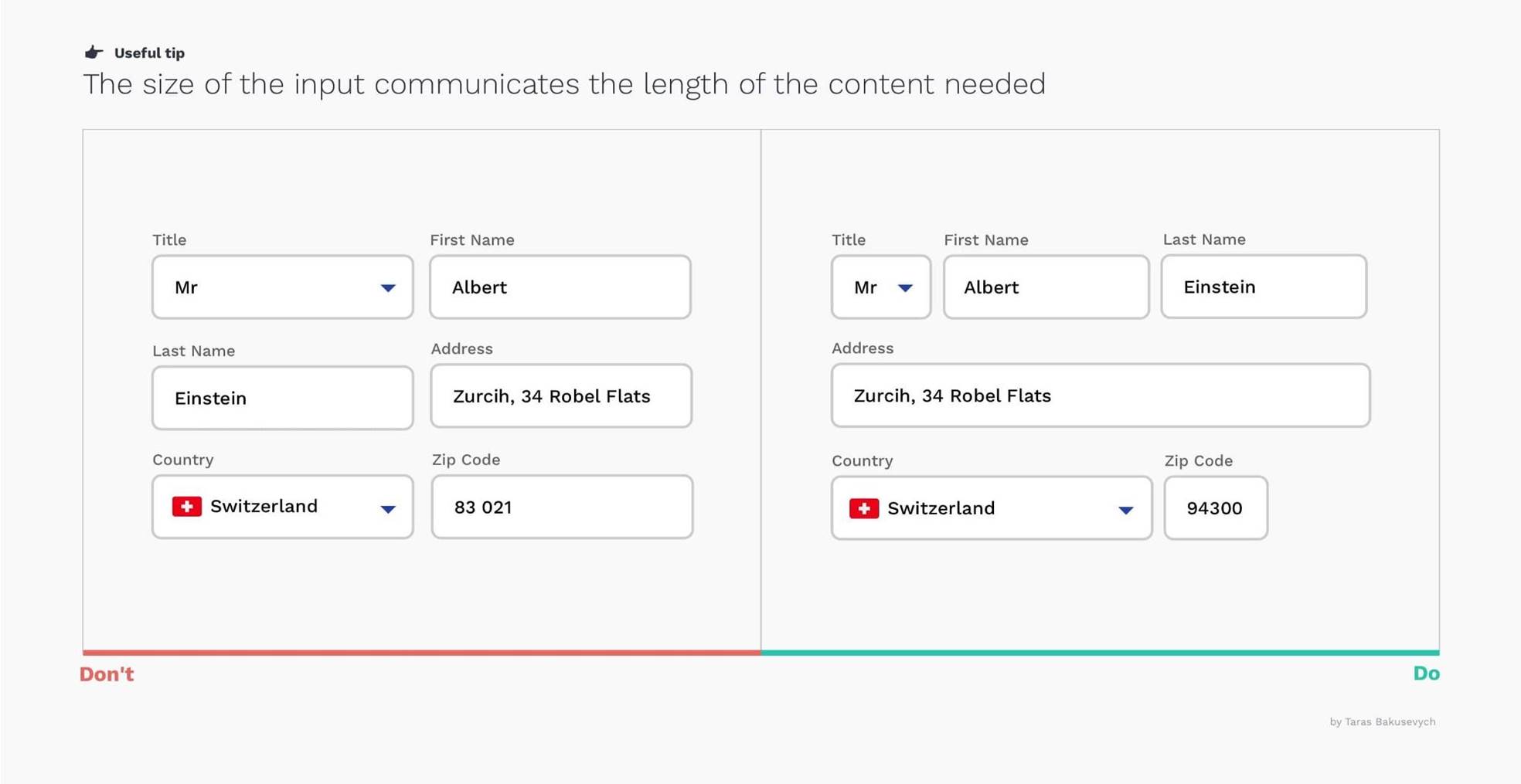
Как определиться с длиной инпута
Длина поля должна соответствовать информации, которую ожидаемо будет вводить пользователь. Но если полей несколько - визуально приятнее использовать инпуты одинаковой длины.

Как помочь пользователю при заполнении инпута
- Используйте автозаполнение в полях ввода, чтобы сократить время пользователя на взаимодействие с формой и минимизировать ошибки.
- Автоматическое предложение из неограниченного списка похожих фраз и ключевых слов может предоставляться в форме раскрывающегося списка.
- Заполняйте автоматически поля, которые заранее известны. Например, по IP можно определить страну и город пользователя, подставить телефонный код. На основе популярных аналитических сценариев можно понять, что выбирать по умолчанию. Интернет-магазины в этом случае считаются исключением - не подставляйте заранее размер и цвет. Пользователь может не заметить это автозаполнение, и у администрации интернет-магазина возникнут проблемы с возвратом товаров.
- Предоставляйте вспомогательную информацию. Если для принятия решения необходимы дополнительные данные - у пользователя они должны быть перед глазами. Например, в интернет-магазине у него могут быть на балансе деньги, размер которых он должен видеть перед осуществлением денежного перевода.
- Используйте встроенную онлайн-проверку достоверности вводимых данных в процессе заполнения пользователем каждого поля. В противном случае постоянный возврат к заполнению после отправки формы раздражает пользователя, который после неудачной попытки может прервать сценарий.
- Сообщения о проверке выводите рядом с инпутом. Не обвиняйте пользователя при совершении ошибки, а подсказывайте, как ее устранить.
- Исключите проверку до того, как пользователь заканчивает ввод текста.
- Положительная валидация (подтверждение безошибочного ввода в каждый инпут) радует пользователя и стимулирует его заполнять форму дальше.
- Сокращайте количество полей - это упрощает форму и облегчает зрительную нагрузку пользователя.
- Не разбивайте инпуты на несколько полей по возможности. Правилами плохого тона считается разбиение инпута ФИО на три отдельных поля.
- Не запрашивайте одну информацию по несколько раз.
- Сокращайте вспомогательный текст и лейблы.
- Нерелевантные инпуты скрывайте, что облегчит восприятие формы и не будет отвлекать пользователя. Условная логика автоматически покажет или скроет поля, пропустит ненужные страницы, опираясь на ответы посетителя. Это сокращает число полей и делает заполнение формы похожим на персонализированный разговор.
Рассмотрим еще несколько принципов упрощения сложных форм.
Группировка полей
Если поля родственные, значит, их нужно сгруппировать. Они соединяются по близости, сходству, непрерывности, замкнутости и связанности.
Без многоколоночности
Размещение полей в одной колонке формирует четкий путь к кнопке отправки формы. При компоновке нескольких столбцов пользователь может пропустить поля, ошибиться с инпутом или отказаться от заполнения вообще.
Сложная форма может разбиваться на несколько шагов
Разбиение задач на мелкие упрощает форму и облегчает для пользователя задачу по ее заполнению.
- Отображайте каждый шаг и сообщайте о прогрессе, который мотивирует пользователя продвигаться вперед.
- Большое количество шагов не помогает, а раздражает человека.
- Давайте сводку важной информации для снижения тревожности и получения обзора перед отправкой формы.
Возможность навигации за пределами формы должна сводиться к минимуму
Вывод общей навигации за ее пределы создает путаницу. Поэтому также опасайтесь использовать формы из нескольких шагов в разных всплывающих окнах.
Очень сложные пароли и нелепые дизайны всегда неуместны
- Если пользователь ввел пароль неправильно - сначала снимите с пароля маску, а потом просите его ввести пароль заново.
- Отображайте требования к паролям и одобряйте пользователя при выполнении всех условий.
- Делайте условия проще.
- Измерители надежности позволят пользователям создавать более удачные пароли.

Как делать не нужно
Сейчас тренды некоторых дизайнеров - это стремление к украшательству: применяется "подслащенный" дизайн: градиенты, тени, яркие элементы, среди которых иногда отыскать полезный контент становится особенно затруднительно. Пользователи фиксируются не на заполнении форм, а на изучении дизайна, что отрицательно влияет на конверсию.
Вредные "штуки" в дизайне форм
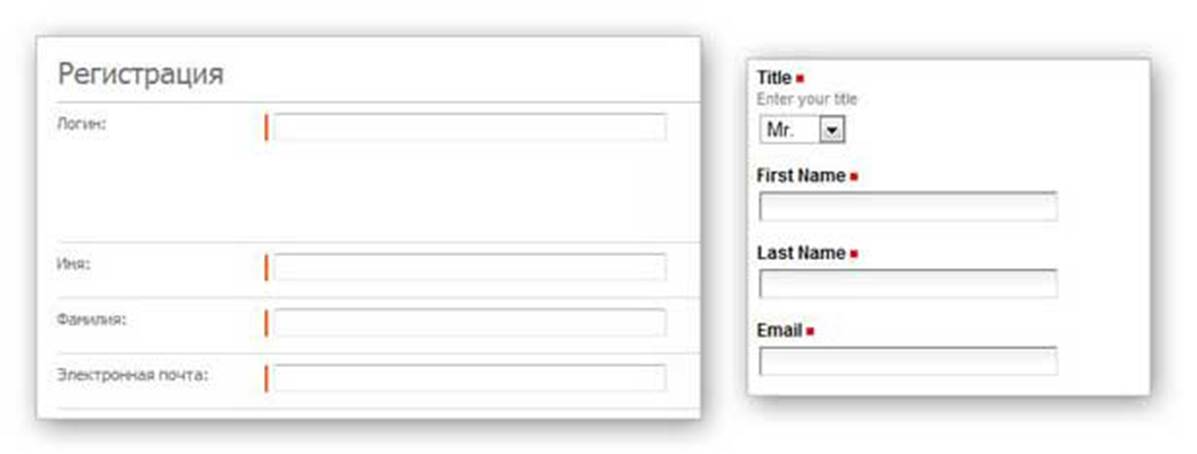
- Нестандартно расположенные лейблы.
- Вездесущие слайдеры и анимация.
- Неочевидные креативные подсказки.
- Нестандартно размещенные заголовки полей.

Такой лейбл приводит к тому, что пользователи, читающие сверху вниз, сначала видят пустой инпут, и вынуждены искать пояснение к нему, а потом возвращаться к полю ввода. Так человек делает два шага вперед, а потом один назад. Затем при переходе к следующему инпуту - уже три шага вперед и один назад. Эта скачка утомляет и удлиняет время заполнения формы, вызывая рост числа отказов от завершения процесса.
По статистике
При заполнении нестандартной формы с такими заголовками полей происходит на 17% больше отказов по сравнению с работой в привычной форме, а 75% респондентов высказывают недовольство нестандартным дизайном формы.

- При вводе информации такие заголовки исчезают. Если человек отвлечется, то сразу не вспомнит, что он должен был ввести в текущее поле.
- Иногда пользователю приходится делать дополнительные действия для удаления заголовка.
- Поля выглядят, как будто они уже заполненные - человек может пропустить какое-либо поле.
- При заполнении формы пользователь не сможет проверить правильность ее заполнения по отношению к заголовкам.
- Напрямую распечатать форму также не получится, ведь неизвестно, какому заголовку соответствует каждое поле.
Конечно, подобная форма занимает мало места, но значительно усложняет процесс. Дизайнер как будто стремится выкидывать продукты из холодильника только для того, чтобы пустые полки выглядели аккуратнее. Не стремитесь к минимализму, если он ущемляет юзабилити.
И самые неприятные для пользователя элементы - заголовки с анимацией. Она занимает лишнее пространство и очень отвлекает от работы с формой.
А теперь поговорим о метках правильного и неправильного заполнения (например, это может быть значок "звездочка", которая меняет цвета с зеленого (правильное заполнение) на красный (ошибка). В этом элементе применяется "двойной визуальный акцент" - "звездочку" узнают по цвету и форме, двойного толкования общепринятого индикатора никогда не возникает.
Но некоторые креативные дизайнеры стараются внести свою лепту в этот узнаваемый значок-индикатор.

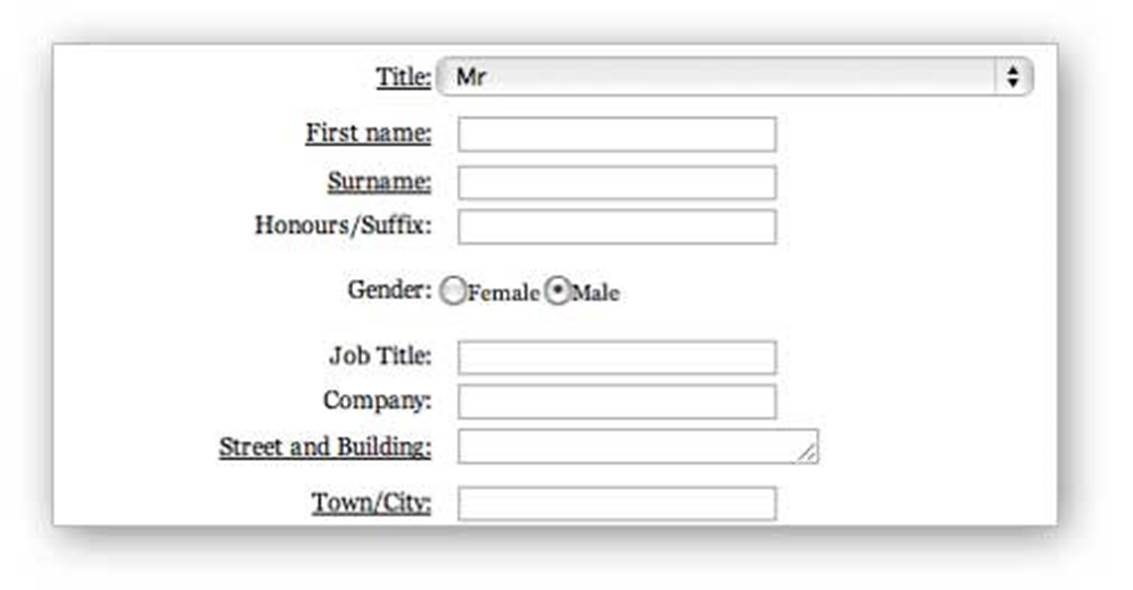
Нельзя пропустить еще один "крутой" прием креативных дизайнеров - подчеркивание заголовков.

По сложившейся практике подчеркивание означает ссылку. И не стоит удивляться, что пользователи стараются кликать по заголовкам, а затем, растерянные, отвлекаются от заполнения.
Что говорят цифры
90% людей знают, что означает красная звездочка при заполнении формы. 75% понимают, что эквивалентом звездочке является красный квадратик, но половина из них при встрече с ним испытывают дискомфорт. И только 7% респондентов понимают, что подчеркивание в заголовках означает метку обязательности заполнения.
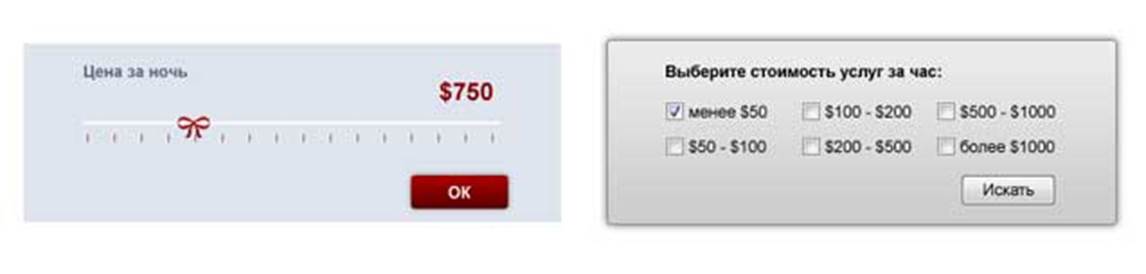
Слайдеры - когда они уместны?
Стандартные контролы для ввода информации это текстбоксы, выпадающие списки, радиокнопки, чекбоксы. Иногда дизайнеры расширяют этот скромный набор.
Например, с помощью слайдера пользователь получает возможность плавно изменять любое значение - от суммы покупки до настройки громкости. Но в формах плавность "ручки регулятора" не всегда уместна. Поэтому появляются слайдеры-мутанты с фиксированными значениями.

На сайтах часто слайдеры используются для предложения выбора в диапазоне, хотя по умолчанию его могут удовлетворить несколько предустановленных решений. В таких случаях более уместны выпадающие списки или радиобаттоны.

Заключение
При обдумывании формы используйте стандартные элементы, к которым привыкли пользователи. Ведь инпуты не должны привлекать их внимание. Наоборот, заполнение формы - это последний шаг в конверсии, и он не должен отпустить человека, готового совершить целевое действие.