Шрифты в фигме. Лучшая подборка

Шрифты играют немаловажную роль в дизайне любого сайта, о чем хорошо знают опытные специалисты в области web-разработки. Психологи установили, что глядя на текст, человек отмечает не только смысл читаемых слов и предложений, но также привлекательность, удобство и эстетическую привлекательность используемого шрифта. По этой причине каждому дизайнеру важно научиться правильно пользоваться шрифтами, систематизировать их и грамотно масштабировать.

Стилевое исполнение как основа системы шрифтов
Сегодня многие разработчики работают в программе Figma, которая представляет собой удобную онлайн-платформу, с помощью которой создаются приложения, прототипы сайтов, разные иллюстрации и векторная графика. Это удобный графический редактор, в котором может работать не один, а несколько человек, причем с гибкой системой доступа. Благодаря этому программа пользуется уважением и признанием среди разных web-разработчиков, открывая широкие возможности по созданию удобных сайтов.
Особо стоит рассмотреть систему шрифтов, которые в Фигме являются достаточно красивыми. Каждый из них имеет свою стилистику, что позволяет легко придавать определенные свойства конкретному текстовому объекту. Широкие возможности приложения позволяют web-дизайнеру использовать такие параметры:
- Начертание и размер шрифта.
- Межстрочный интервал.
- Расстояние между абзацами.
- Отступ красной строки.
- Кернинг или интервал между буквами.
- Зачеркивание и подчеркивание.
- Тип написания: строчные буквы (lowercase), прописные буквы (uppercase).
- Начертание и размер шрифта.
- Межстрочный интервал.
- Расстояние между абзацами.
- Отступ красной строки.
- Кернинг или интервал между буквами.
- Зачеркивание и подчеркивание.
- Тип написания: строчные буквы (lowercase), прописные буквы (uppercase).
При этом пользователь может задавать такие свойства, как вертикальное и горизонтальное выравнивание, а также изменение размера текстового поля. Примечательно, что как выравнивание, так и цвет не входят в конкретный стиль, что кажется несколько необычным. В то же время, такой расклад позволяет учитывать всевозможные комбинации шрифта и настраивать их вне стилевого решения.
Особенности шрифтов в Figma
Чаще всего web-разработчику требуются шрифты на кириллице, поскольку сайты предназначены для русскоговорящего населения. В программе представлено большое число кириллических шрифтов (cyrillic fonts), однако для сайтов рекомендуется использовать простые по форме, с отсутствием засечек и прочих элементов, которые могут затруднять восприятие текста пользователем.

Исключение могут составлять сайты, которые имеет определенную тематическую направленность – Интернет-магазин по продаже обоев, реклама услуг фотостудии, реализация художественных красок и тому подобное. При разработке дизайна таких сайтов можно использовать шрифты с засечками и дополнительные эффекты, что подчеркнет требуемую стилистику.
Выбор стиля
Обычно для создания системы шрифтов требуется разработка такого стиля, который будет охватывать не только заголовки, но и основной текст. При выборе подходящего стиля шрифта учитываются следующие факторы:
- Анализ уровня производительности, то есть, какое количество шрифтов требуется загрузить и можно ли обойтись стандартными шрифтами.
- Наличие или отсутствие фирменных шрифтов, разработанных под конкретный бренд (logo).
- Выбор шрифтовой пары, где помимо заголовка и основного текста может использовать еще один шрифт на кириллице.
- Применение мультисистемы, при которой web-разработчик решает, использовать ли ему один шрифтовой стиль или несколько в зависимости от типа сайта.
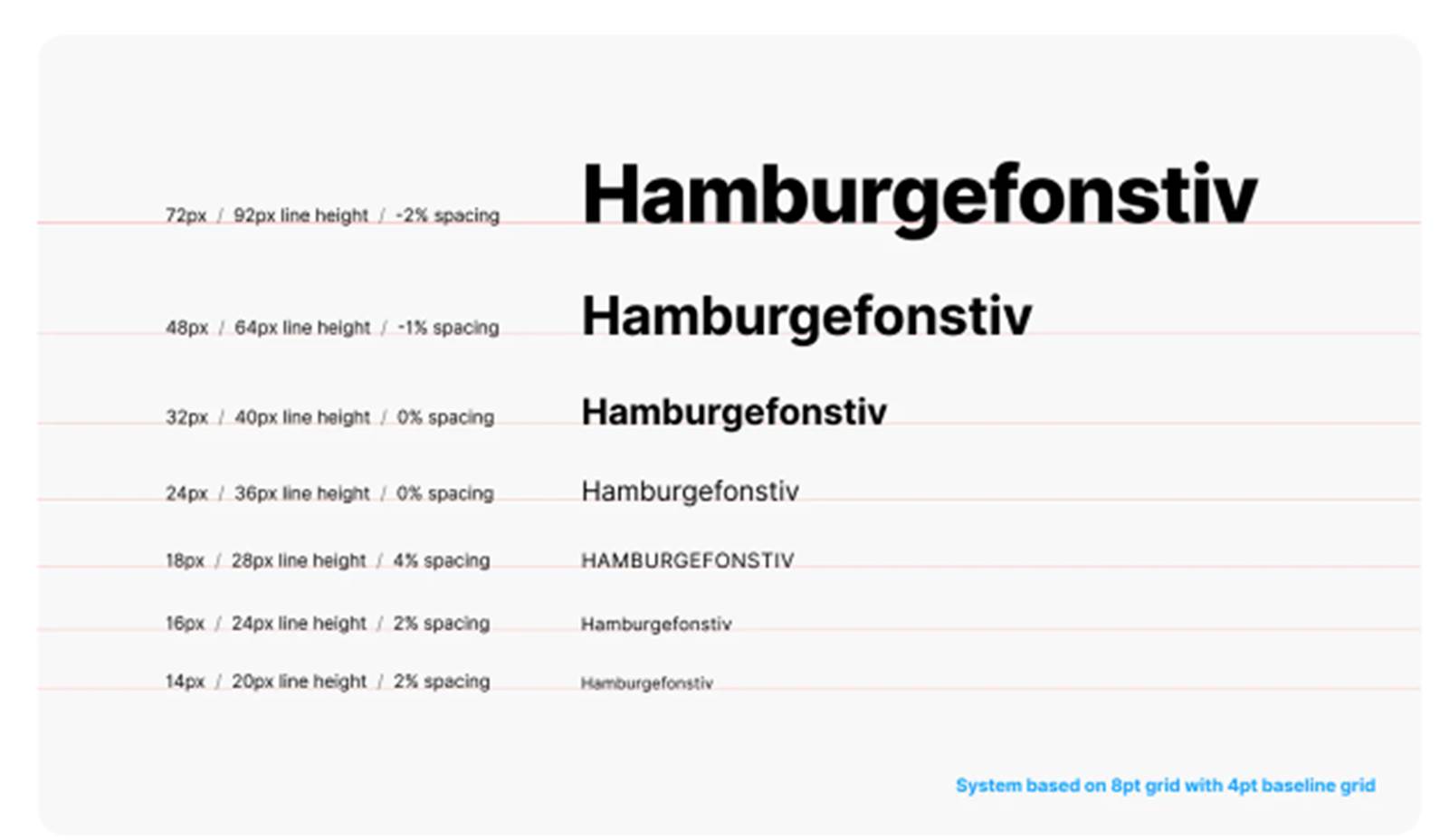
Выбирая самые красивые шрифты в Фигме, следует принимать во внимание не только эстетическую привлекательность, но также удобство и практичность. Хорошим методом систематизации является 8-пиксельная сетка, где соблюдается вертикальный ритм. Для этого требуется, чтобы высота всех стилей и строк была краткой 4-м, что значительно облегчает конечный расчет.

Важно подчеркнуть, что такую систему можно свободно применять для самых разных сайтов вне зависимости от типа. Для расчетов используются простые математические расчеты: умножение, сложение, деление и вычитание. Чтобы перемещать объекты по сетке используют комбинацию Shift+стрелочки. При помощи такой системы можно легко масштабировать свой дизайн.
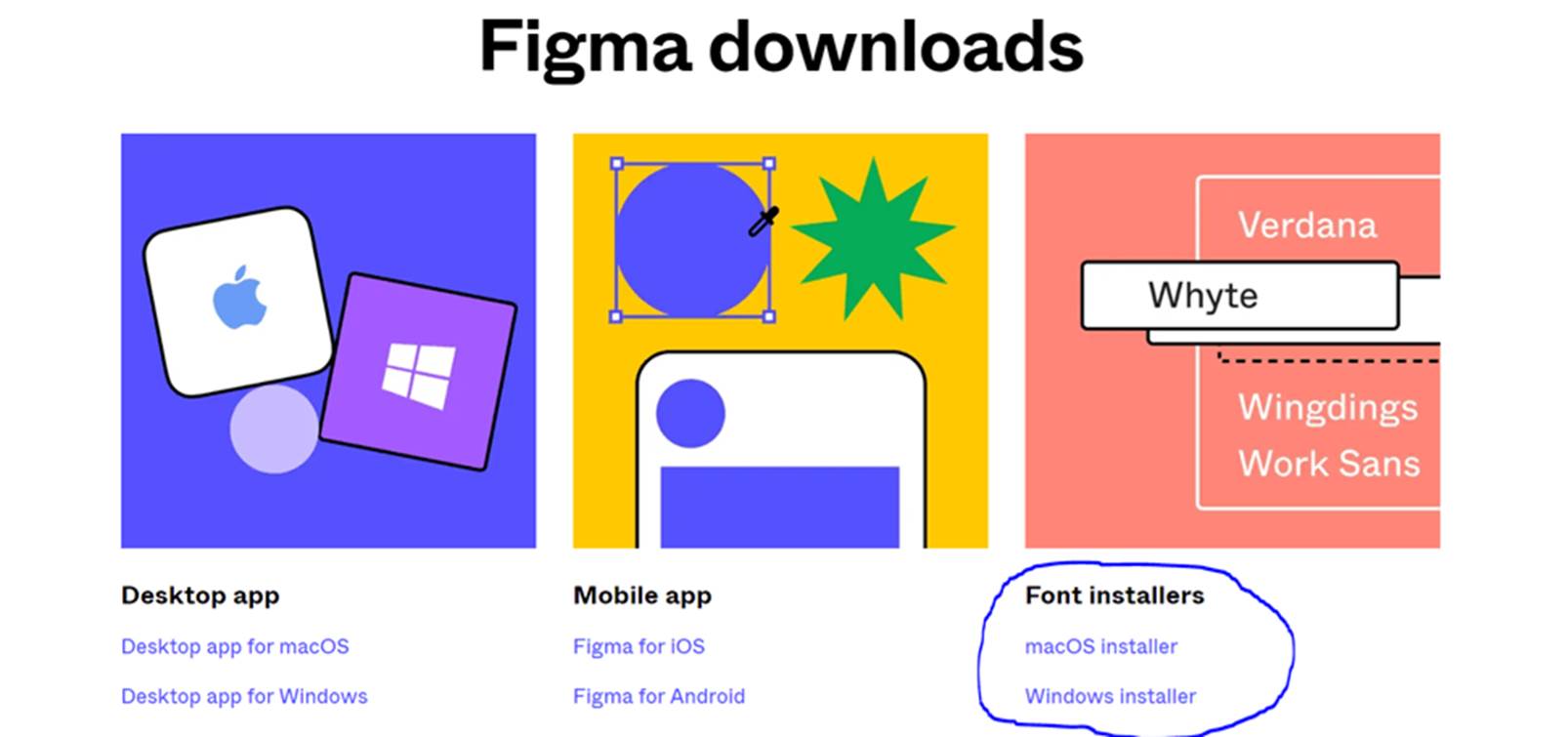
Если web-дизайнеру не хватает стандартных шрифтов, он может всегда воспользоваться альтернативными, для чего их можно скачать с интегрированной библиотеки Google Fonts через опцию программы sidebar-е. Если и их окажется недостаточно, то всегда можно добавить еще и локальные, установив для этого приложение Figma Font Helper с официального сайта. Управлять шрифтами совершенно не сложно, поскольку онлайн программу легко освоить за счет интуитивно понятного интерфейса.

Самые популярные шрифты в программе Фигма
На сегодняшний день очень многие web-дизайнеры используют именно программу Figma для разработки сайтов. По этой причине многим людям будет наверняка интересно подробнее ознакомиться с наиболее интересными и популярными шрифтами, которые отлично подходят для разных стилевых решений:
1. Playfair Display. Удобный и практичный шрифт, который имеет небольшие засечки и используется чаще всего для недорогих ниш.

2. Gilroy. Данный шрифт относится к платным, однако, его цена всецело себя оправдывает. С его помощью оформляют многостраничные сайты, электронные странички крупных компаний, а также web-ресурсы крупных конференций. Имеет особый геометрический оттенок.

3. Gotham Pro. Универсальный шрифт, который можно использовать в web-дизайне для оформления самых разных сетевых ресурсов. Особая стилистика позволяет ему отлично смотреться в самых разных композиционных решениях.

4. Stolzl. Особый шрифт, который подходит к легким и «воздушным» композициям, а также сайтам для разных молодежных тематик. Относится к категории гротескных, имеет 6 начертаний и имеет свыше 50 языков.

5. P22Underground. Это наиболее простой, но строгий стиль в категории «без засечек». Чаще всего его применяют в разных2 композиционных макетах, особенно при хаотичном расположении дизайнерских элементов.

Особенности выбора шрифтов в Фигме
Чтобы дизайн web-сайта смотрелся гармонично, все шрифты должны быть стандартизированы и четко выверены. Для этого важно с самого начала определится с конкретными размерами и интерлиньяжем. При этом выбранный стандарт должен охватывать все, начиная от типографики заголовков и заканчивая основным текстом, причем с учетом различных экранов.
Работать со шрифтами можно как в онлайновой, так и в декстопной версии программы Фигма. Как в первом, так и во втором случае использовать можно разные шрифты, однако порядок их добавления будет разным. К счастью благодаря подсказкам и меню помощи каждый web-дизайнер может без труда разобраться с этим и приступить к распределению текста на сетевых страничках.
Особенности иконочных шрифтов
При разработке сайта нельзя забывать также об иконках, которые значительно расширяют возможности дизайнера. Между прочим, их можно устанавливать не только при помощи пиксельных картинок, но также при помощи шрифтов. Зачастую бывает намного быстрей и удобней написать такую иконку, нежели искать подходящую. После этого такой иконочный шрифт можно применять для самых разных надписей, в зависимости от назначения.
Выводы
Фигма дает возможность не только использовать стандартные и дополнительные шрифты, но также наглядно демонстрировать их размещение в разных зонах сайта. Практика показывает, что лучше и удобней пользоваться шрифтами в десктопной версии программы, поскольку это дает возможность изначально заказать их себе и использовать в дальнейшем. Применяя лучшие шрифты в Figma, можно создать красивый и функциональный сайт, который будет давать высокую релевантность.