Правила построения модульной сетки в Фигме

Одним из важнейших инструментов любого web-дизайнера является модульная сетка, которая позволяет грамотно зонировать пространство, затрачивая на этом минимум времени и сил. Многие разработчики для создания сайта пользуется программой Figma, с помощью которой можно легко создавать прототипы сайтов и приложения, использовать иллюстрации и векторную графику. Зная, как правильно пользоваться в Фигме модульными направляющими, можно по максимуму использовать все ее преимущества.
Для чего задействуется модульная сетка в веб-дизайне
Любая модульная сетка определяет внешний вид будущего макета, а также задает места расположения на web-странице разных элементов, включая текст, иллюстрации, заголовки, кнопки, прочие информационные и графические объекты. Сетка в Фигме представляет собой систему непечатаемых горизонтальных, диагональных, а также вертикальных линий, проходящих по странице.

Как можно догадаться, модульная сетка представляет собой основу для любого дизайн-макета. Она также может состоять из простых геометрических фигур - модулей определенного размера, которые располагаются в требуемом порядке. С ее помощью можно лучше организовать пространство и подчинить элементы определенной последовательности. Между прочим, при помощи данного инструмента можно сделать пространство более объемным, что гарантированно улучшает восприятие сайта со стороны посетителей.
Особенности модульной сетки в Figma
В отличие от других программ, Фигма имеет дополнительные функциональные возможности. Благодаря этому обеспечивается гибкая настройка. Это открывает расширенные возможности для web-дизайнера, который может свободно настраивать ее под себя. Примечательно, что при желании здесь применяют не одну, а несколько направляющих, причем к разным фреймам, задавая видимость и глубину линий.

Многоуровневость – весомый плюс сетки в Фигме, поскольку ее можно уверено применять к фреймам верхнего уровня, а также к фреймам, расположенным внутри компонентов. Используя разные типы модулей, в одном фрейме можно детально проработать дизайн и гармонично распределить разные элементы согласно выбранной схеме. При этом пользователь может даже задавать внешний вид, контролируя свет и уровень прозрачности, дифференцируя его под себя и свои предпочтения.
Основные типы модульных сеток в Фигме
Для лучшего понимания особенностей, рассмотрим их основные виды:
1. Uniform grid. Позволяет создавать серию одинаковых и равномерно распределенных полей по всей поверхности фрейма. Лучшим примером является тетрадный лист в клетку. При этом размер клеток указывает сам веб-дизайнер.
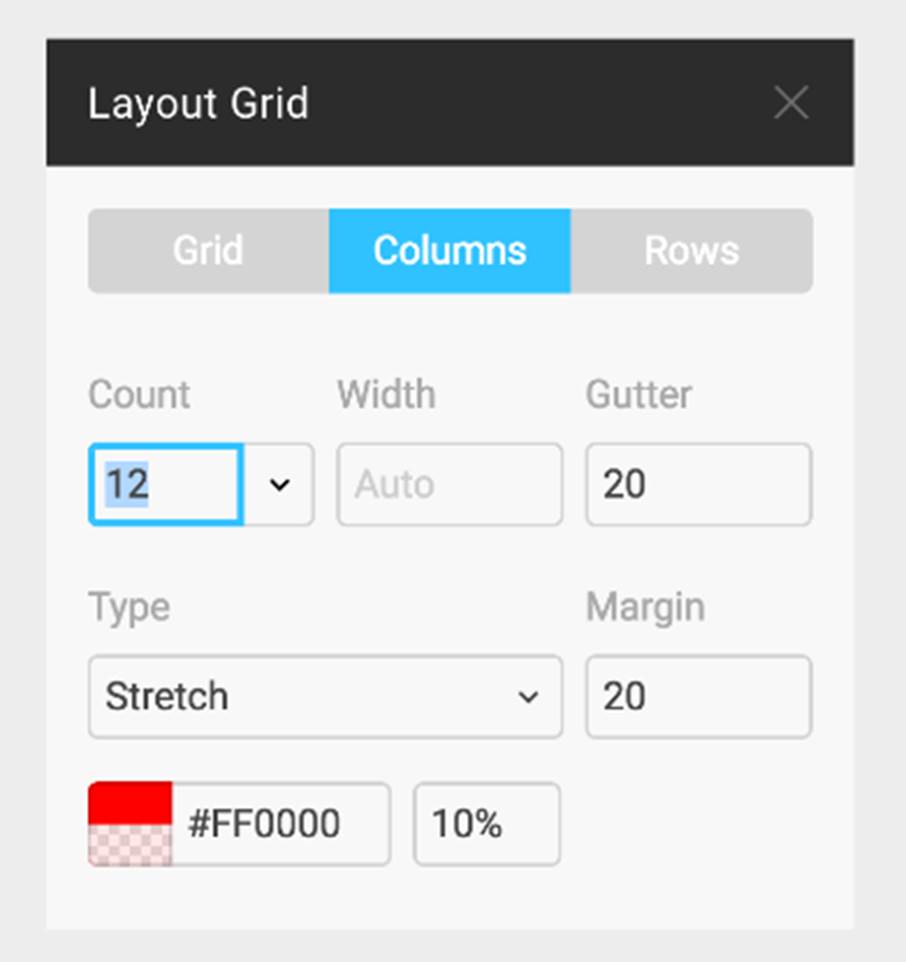
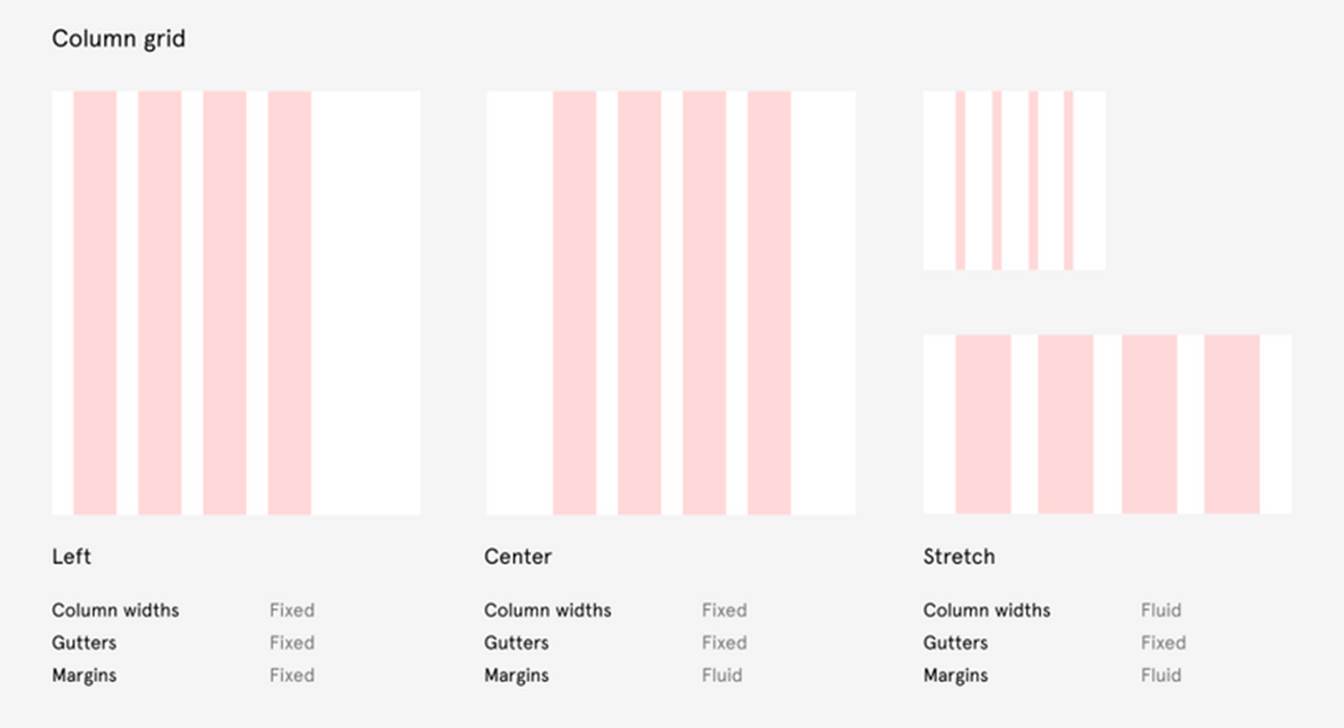
2. Column Grid. Делит макет вертикально, что позволяет получить «газетный» формат, актуальный для новостных сайтов.

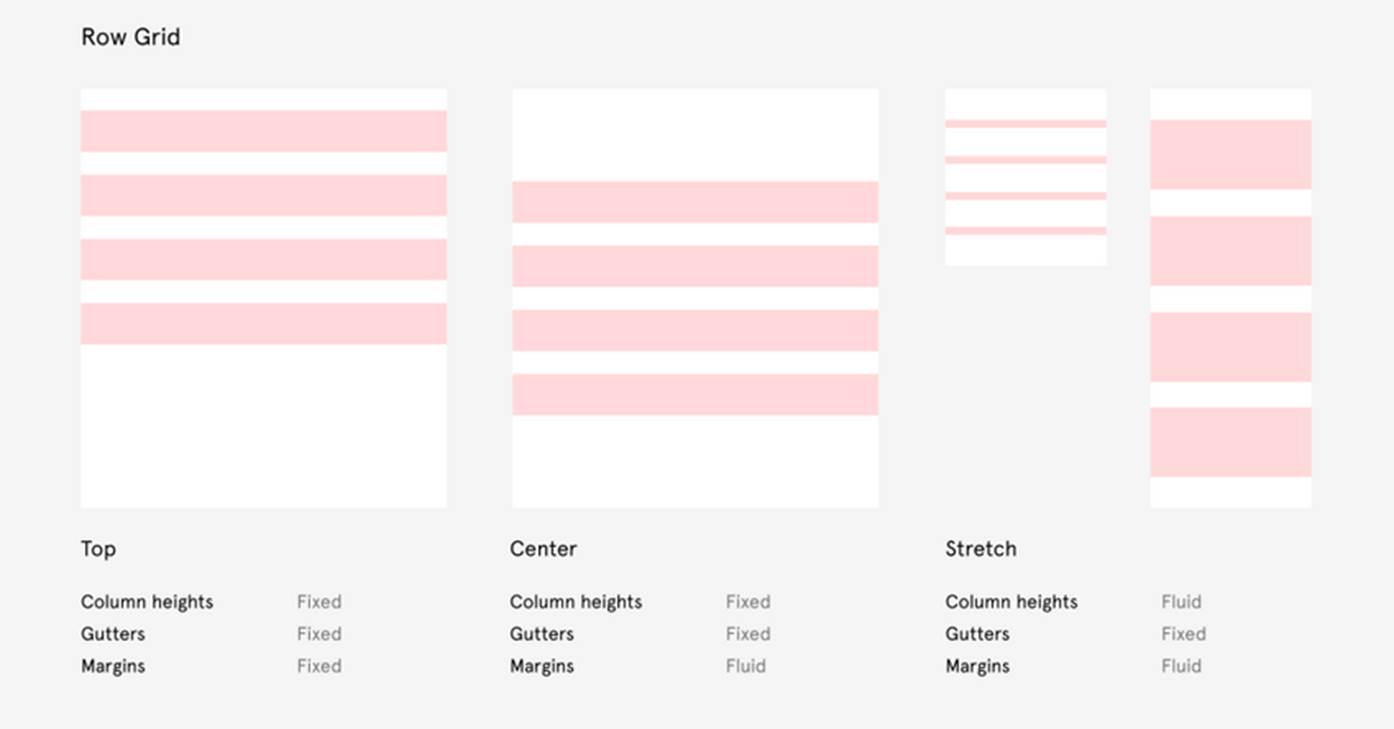
3. Row Grid. Делит макет горизонтально, причем также с возможностью задавать высоту по конкретному уровню индивидуально.

С помощью сетки можно контролировать положение и масштабирование текста на странице, выравнивая его наилучшим образом для комфортного восприятия посетителем. Она позволяет быстро и удобно выровнять макет, причем с визуальным контролем, прямо в режиме online.
Базовые сетки
Это обычные направляющие, основанные на базовых строках, с которыми работать очень легко. С их помощью создаются определенные визуальные подсказки в дизайне, что облегчает масштабируемость, позволяя оперативно настраивать шрифт и его высоту. В Фигме по умолчанию используется базовая строка 4pt.
Многие веб-дизайнеры устанавливают большее число строк, что позволяет размещать длинный скролл фреймов. При этом специалист может выделять чередующиеся строки, используя разные комбинации по свойствам высоты или цвета.
Вложенные сетки
Это достаточно интересная функция в Фигме. Она позволяет веб-дизайнеру не ограничиваться единой сеткой на уровне «артборда». Ведь сетку можно применять к любым фреймам, включая те, которые вложены внутри дизайна. Соответственно, создается определенного вида «матрешка».
Данной функцией можно и нужно пользоваться, поскольку она позволяет задавать разные сетки, используя их как визуальные подсказки. При этом пользователь может самостоятельно задавать цвет и прозрачность для каждой из них по отдельности.

Активировать сетку несложно, для чего выделяют фрейм. На панели управления нажимают «+» в блоке Layout Grid. С этой же целью можно использовать горячие клавиши «Ctrl + Shift + 4» (для Windows) или «Ctrl + G» (для Mac OS).
Особенности применения для мобильных устройств
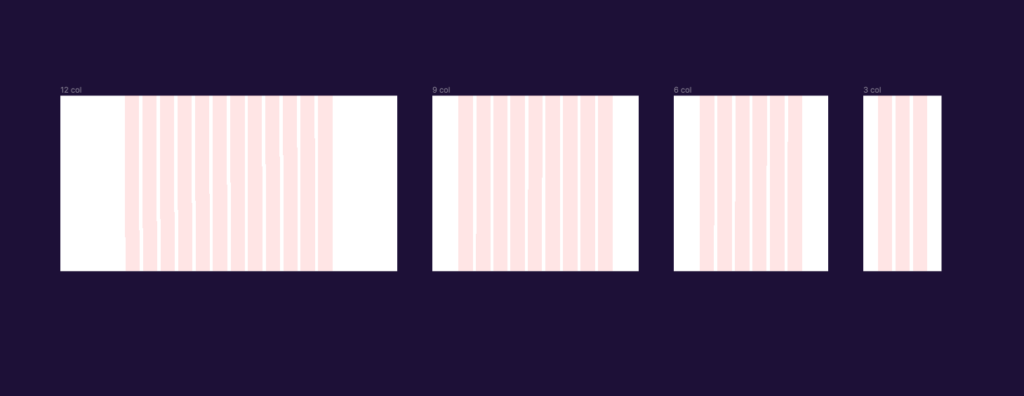
С целью создания удобного дизайна для планшетов и смартфонов обычно используется сетка с 9-ю, 6-ю или 3-я колонками. При этом ширина фреймов здесь составляет 1180 px, 880 px и 446 px соответственно. Модульные сетки также можно задавать с разными стилями, успешно применяя самые разные их вариации.
Выводы
Гибкая система настроек модульной сетки в Фигме дает возможность веб-дизайнеру сконцентрироваться на разработке грамотной структуры сайта. Удобная навигация позволяет легко научиться работать в программе и активно использовать ее для создания web-страниц.