Парные шрифты - правила подбора

Если вы откроете информационную страницу любого сайта, то поймете, что большую часть объема занимает текстовая информация. Она также может размещаться в графическом формате - в дизайне шапки, подвале, баннерах, на кнопках. И текст организован по-разному. Он выделяется жирным, буквы могут быть наклоненными, используются различные цвета, размеры и шрифты.
Так аудитории проще понять, куда направить свой взгляд в первую очередь. Обычно длинный текст представляет собой множество параграфов и подзаголовков. И недостаточно просто разместить его как мусор. Потому не в этом заключается суть работы web-дизайнера. Вы должны заставить контент предоставлять информацию самым эффективным способом. Когда текстовая информация на сайте выглядит сбалансировано, то веб-ресурс максимально читабелен и удобен для пользователей. Как же добиться такого баланса в дизайне?
"Один друг хуже новых двух" - это правило действует именно для шрифтов. Поэтому их пары часто используются в веб-дизайне.
Шрифтовая пара - это два подходящих друг другу шрифта. Они применяются для оформления соседних друг с другом надписей: заголовка и основного текста. Парные шрифты усиливают продающую способность каталогов, презентаций, рекламных баннеров, постов в соцсетях, брендбуков.
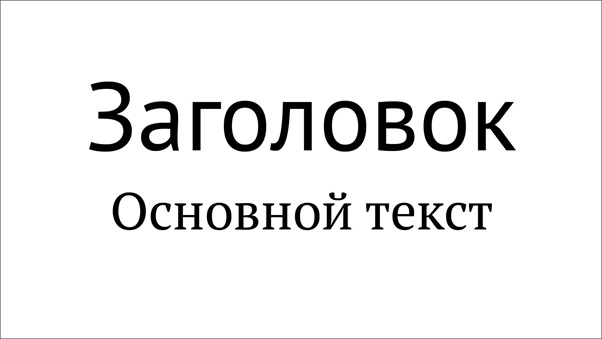
Посмотрите, как могут соседствовать два разных шрифта.

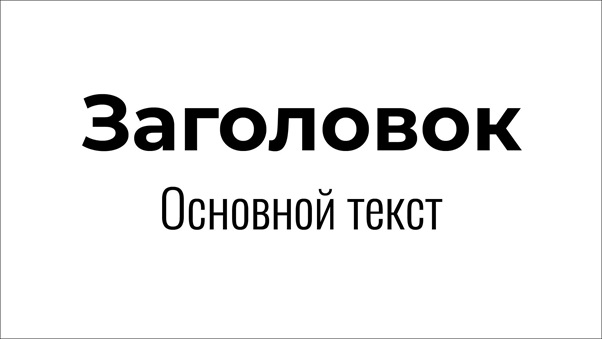
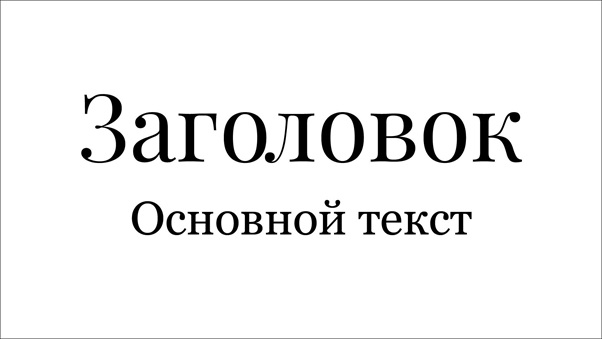
Еще один пример использования парных шрифтов:

Давайте разбираться, какие задачи помогают решить шрифтовые пары, и по каким правилам они составляются.
Для чего?
Разные шрифты создают визуальную иерархию - показывают, что какие-то надписи более главные, а какие-то - второстепенные. Если вы бросите беглый взгляд на баннер из первого примера, то сразу заметите слово "Ипотека", написанное узким шрифтом, и только потом прочтете об условиях, несмотря на то, что они выделены красным цветом. К ним дизайнер также старался привлечь внимание и выделил.
Для важных информационных сообщений в design-сфере вполне хватает двух разных шрифтов, но бывают исключения. Если информации очень много, ее значимость иерархическая - можно использовать до 5 шрифтов, как на баннере ниже.

А в других случаях достаточно одного шрифта - например, если в креативе всего несколько слов. Так читатель не будет сбиваться с толку и лучше воспримет информацию. При использовании связки заголовок + текст также часто применяется один шрифт.

Различное оформление надписей не только практично, но и эстетично. Например, есть акцидентные шрифты, включающие декоративные элементы или необычную пластику - они прекрасно показывают себя в заголовках.

Надписи c необычным шрифтом привлекают внимание, заряжают определенным настроением, но читать абзац очень трудно. Поэтому для основного текста необходимо выбирать шрифт попроще.
Правила компоновки шрифтов
Во-первых, два шрифта должны отличаться друг от друга явно, чем-то контрастировать. Во-вторых, их должно что-то объединять, иначе возникнет ощущение случайного совпадения двух фраз.
Самое простое решение - взять два шрифта из одной гарнитуры. К примеру, Helvetica Bold для заголовка, а Helvetica Regular для основного текста - это одно семейство шрифтов. Они никогда не будут конфликтовать вместе.
Также широко применяются шрифты из разных групп. Часто используется гротеск (шрифт без засечек) для заголовка и антиква для основного текста (это шрифт с засечками). В заголовках также применяются декоративные или рукописные шрифты в сочетании с гротеском или антиквой.
Не исключены другие варианты. Хорошо себя показывают два гротеска или две антиквы из разных гарнитур. Но здесь должно присутствовать чувство стиля. Поэтому для создания удачной пары учитываются шрифтовые характеристики.
Характеристики шрифтов при подборе
- Соотношение высоты и ширины букв.
- Открытость знаков. Попробуйте набрать букву С разными популярными шрифтами - в одном она будет походить на полукруг, а в других иметь вид почти замкнутого круга.
- Форма. В одних шрифтах много "остроты" и углов, в других буквы округлые.
- Контрастность - учитывается толщина штрихов, образующих символы.
- Засечки и декоративные элементы - есть они или нет. Например, акцидентные шрифты в топе часто украшаются узорами и росчерками, нехарактерными для простых антикв и гротесков.
- Толщина. Тонкий шрифт обычно применяется для основного текста, жирный - лучше для заголовков.
Итак, исследуя эти характеристики, следует выбирать лучшие пары так, чтобы какие-то показатели сочетались, а какие-то заметно отличались. При этом пара получается контрастная, но гармоничная.



А можно ли сделать проще?
В интернете есть сервисы, которые позволяют подбирать сочетания топовых шрифтов автоматически.
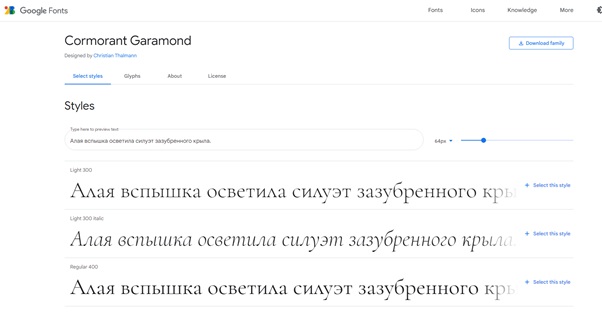
Проще всего пользоваться Google Fonts. Все популярные шрифты бесплатные для загрузки. Кликните на понравившуюся гарнитуру и получите топовые пары, которые для нее подходят.

На других ресурсах также производится поиск по парам. Но эти ресурсы англоязычные, и не каждый может предложить кириллический шрифт к выбранной латинице. Обратите внимание на онлайн-сервисы в топе - Type Genius, Font Pair, Typ io, Typespiration.
Итак, подытожим все вышесказанное и выделим основные правила подбора лучших шрифтовых пар.
Правило 1 - Идеальное число "2"
Одним шрифтом без выделения цветом или размером не получится обозначить фрагменты текста. Главному шрифту необходим хотя бы один напарник. Но если при этом получится абракадабра - это не дизайнерский моветон, а неприятность для посетителя сайта. Поэтому при использовании более чем 2 шрифтов внимание читателя рассеивается, текст рассыпается на отдельные фрагменты. При использовании 3+ шрифтов будьте предельно аккуратны!
Правило 2 - Контраст и гармония
Парные шрифты должны быть похожими и непохожими одновременно. У топовых шрифтов очень много признаков несовместимости, и главная причина этого - большое сходство.
Правило 3 - Один шрифт может создать себе пару
В виде пар допускается использовать один шрифт, а контраст при этом создают размер, использование начертания "ЗАГЛАВНАЯ/прописная", толщина символов или их наклон, различные цвета, а также дизайнерские решения в виде теней, узоров и т.п.
Правило 4 - Правило четырех
В каркасе символов должны присутствовать похожие элементы, хотя должно быть различие минимум по одному пункту. Но если различий более 4-х - эти шрифты несовместимы.
Правило 5 - Одинаковое притягивается
Сравнивайте популярные шрифты при сведении их в пару. Наложите одно и то же слово, набранное парными шрифтами, друг на друга в графическом редакторе. Пара будет гармоничнее, если отличий самый минимум.
Правило 6 - Моветон
Некоторые популярные шрифты считаются дурным тоном в дизайнерской среде. Например, это Curlz, lobster, Papyrus, Comic. Их "разлапистая" графика не позволяет создавать пары практически ни с одним шрифтом. Также они не очень читабельными и являются "настроенческими".
Правило 7 - Все использовать можно, но осторожно
При не сочетающихся шрифтах гармонии добиться вполне реально. Только это под силу очень опытным веб-дизайнерам. В каких случаях это можно делать?
- Если у шрифтов вообще нет сходства, но ими набираются абзацы. Так подчеркивается разность их содержания. При этом акцентом внимания должен быть один основной шрифт.
- Существует понятие "настроения", которые создают даже обычные шрифты. Например, "normal" считается нейтральным, "bold" привлекает внимание, "курсив" создает интимное восприятие.
- Если вы сможете найти общее у двух очень разных шрифтов - это высший пилотаж. Обращайте внимание на толщину штрихов, засечки, ширину букв, расстояние между ними, тени, контуры и декоративные элементы, пластику, заполнение, художественный стиль и т.п.
Таблица сочетания популярных шрифтов
Используйте ее для подбора лучшей шрифтовой пары. Звездочки - это показатель совместимости.
| # | Arial | Comic Sans | Courier New | Garamond | Times | PT Serif | PT Sans | Verdana | Roboto | Tahoma | Palatino |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Arial | **** | *** | **** | **** | ***** | **** | **** | *** | *** | *** | **** |
| Comic Sans | ** | *** | ** | ** | ** | ** | ** | ** | ** | ** | ** |
| Garamond | **** | ** | *** | **** | *** | **** | *** | **** | **** | **** | *** |
| Times | **** | ** | *** | *** | **** | *** | *** | **** | **** | **** | *** |
| PT Serif | **** | ** | *** | *** | *** | **** | **** | **** | **** | **** | *** |
| PT Sans | *** | *** | *** | *** | *** | ***** | **** | *** | *** | *** | **** |
| Verdana | *** | *** | **** | **** | **** | **** | *** | **** | *** | *** | **** |
| Roboto | *** | *** | **** | **** | *** | **** | *** | *** | **** | *** | **** |
| Tahoma | *** | *** | **** | ***** | **** | **** | *** | *** | *** | **** | **** |
| Palatino | **** | ** | *** | *** | ***** | *** | **** | *** | **** | **** | **** |
Сочетания шрифтов могут быть спокойными, контрастными, игровыми, изысканными, декоративными. "Играйте" с ними для создания настроения и восприятия информации.



Примеры популярных дружественных шрифтов, которыми давно пользуются веб-дизайнеры
- Verdana и Garamond.
- Georgia и Verdana.
- Palatino и Proxima Nova.
- PT Serif и PT Sans.
- Veles и Libra Sans.
- Just Breathe и Pecita.
- Times New Roman и Arial.
- Impact и Arial.
- Vampiro One и Economica.
- Megrim и Satisfy.
- Hussar Bold и CMU Serif.
- Abys и Caveat.
- Caveat и Montserrat Light.
Классические сочетания в топе шрифтов для веб-дизайна
- Шрифты категории Serif - это шрифты с засечками, они чаще используются в печатных изданиях.
- Современные представители Sans Serif без засечек - Bronto, Helios Antique, Roboto, Helvetica применяются на десктопных устройствах и в мобильных приложениях.
- Устаревшими считаются гарнитуры Curls, Comic Sans, Papyrus. Они отвлекают читателя от восприятия текста.
- Новые шрифты вытесняют ранее популярные Roboto и Helvetica. Это Geometria, Leto Sans, Circe, San Francisco, Angelica Pro, Google Product Sans, Gotham.
Не забывайте, что шрифт всегда кто-то придумал, и на объект авторского права накладываются ограничения. Бесплатно вы можете использовать шрифты, которые распространяются по Open Font Licence. В других случаях читайте условия в файле, прикрепленном к архиву со шрифтом. На вас ложится ответственность за неправомерное использование объектов авторского права, если вы скачиваете гарнитуры из непроверенных источников.
Резюме
Если вы пока не уверены в своих силах - используйте устоявшиеся за много лет классические сочетания гарнитур, но лучшую шрифтовую пару для каждого сайта веб-дизайнер выбирает самостоятельно. Это зависит от задач, которые ставятся перед веб-проектом, и вкуса специалиста.
Ищите, и вы обязательно найдете идеальную пару!