Правило внутреннего и внешнего в веб дизайне. Принцип близости

Неряшливость веб-дизайнеров часто оправдывается фразой: “Я так вижу". Но художник и дизайнер - понятия немного разные.
Веб-дизайнер - специалист, работающий над внешним видом сайта. Он выбирает элементы, блоки, их размеры, порядок отображения на странице, цвета, композиции. Самое главное для веб-дизайнера - сделать макет сайта максимально удобным для пользователя.
В отличии от картин художника, результат работы веб-дизайнера нельзя потрогать. И в первую очередь важна не просто красота, а донесение информации до посетителей сайта.
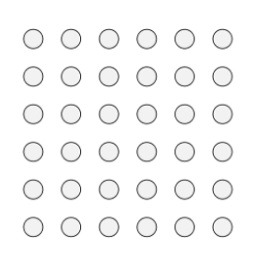
Вы знаете, что основные правила веб-дизайна опираются на знание психологии? Человек воспринимает предметы, расположенные близко друг к другу как единое целое - так работает теория близости.


Хотя общее количество элементов осталось одинаковым. Так работает принцип близости в дизайне.
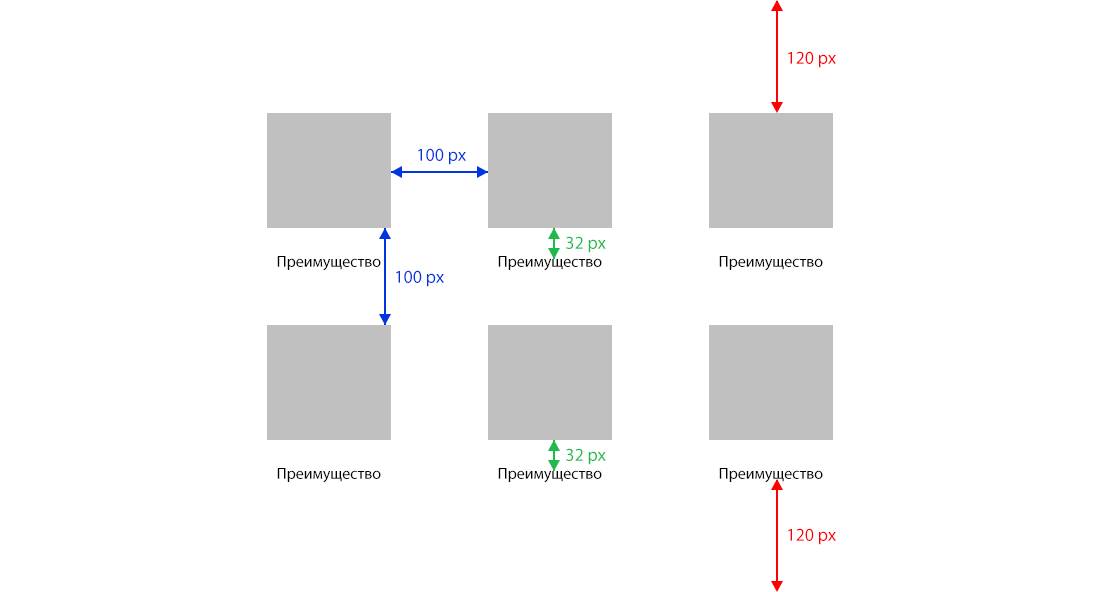
Поэтому внутренние расстояния между элементами должны быть меньше, чем внешние. Этот закон актуален как для букв и слов, так абзацев, картинок и модулей.
Рассмотрим еще один пример.


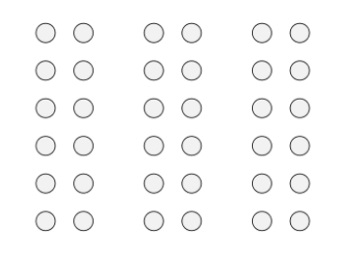
При несоблюдении правила внешнего и внутреннего в дизайне разные элементы часто образовывают случайные связи и вызывают в лучшем случае улыбку.
Как изменение расстояний влияет на восприятие текста
Интерлиньяж - это расстояние между строками текста. Для букв внутренним считается расстояние между ними, а внешним - межстрочный интервал.

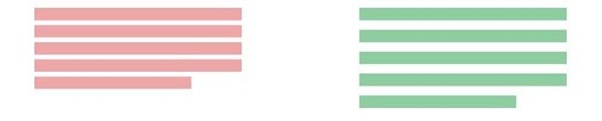
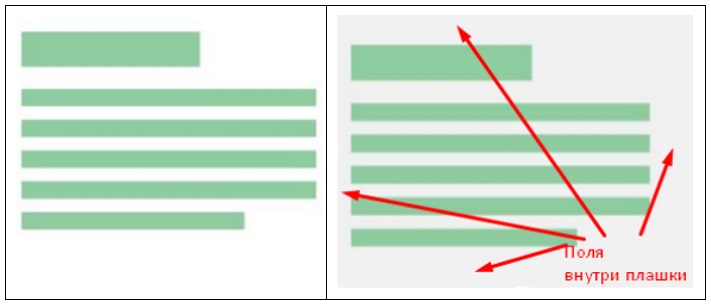
А при добавлении заголовка к тексту улучшилась наглядность. При накладывании текста на серую подложку ее внутренние поля шире, чем расстояние между строками текста. Информация теперь больше привлекает внимание. Вы согласны?

Теперь рассмотрим принцип работы правила на примерах.
Пример 1 - Слова и буквы
 |  |
|---|---|
| В этом примере буквам очень тесно, а увеличенное внутреннее пространство символа "О" как-бы разрывает слово. | А так слово приобрело значимость и лучше читается. |
 |  |
|---|---|
| В этой фразе сливаются слова. | При увеличении расстояний между словами фраза обрела читабельность. |
 |  |
|---|---|
| А тут мы вытянули шрифт вверх. | Теперь логично уменьшить межбуквенное расстояние. |
Какая фраза выглядит самой компактной и лучше всего воспринимается? Та, которая написана по правилам внешнего и внутреннего расстояния - самая последняя.


Пример 2 - Текстовый блок
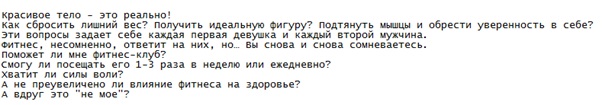
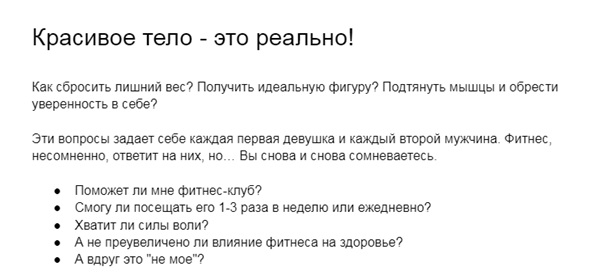
Абзац и заголовок - это самостоятельные объекты. Поэтому внимательно следите за расстояниями.


Пример 3 - Текст + картинка
Рассмотрим такой блок:


Пример 4 - Работа с заголовком
Заголовок не должен "зависать в воздухе". Он относится именно к тому блоку, о котором пойдет речь.

И напоследок несколько закономерностей из копилки правил веб-дизайнера.
- Прописные буквы желательно разрежать, а со строчными нужно быть аккуратнее.
- Вертикальные штрихи устанавливаются через равные промежутки.
- Расстояние между прописными буквами должно быть < межстрочного интервала.
- Расстояние между строками с прописными буквами > их высоты.
- Интерлиньяж > межсловных пробелов.
- Длиннее строка - больше интерлиньяж.
- Интерлиньяж < внешних полей.
- Если в тексте присутствует список, он должен отделяться от основного текста большим расстоянием.
- Расстояние между заголовком и предыдущим абзацем < расстояния между заголовком и следующим абзацем.
- Поля вокруг текста > интерлиньяжа.
При сборке макета сначала определите внешние и внутренние расстояния. И помните про принцип схожести - используйте одинаковые шрифты и стили, иначе результат будет смешным.
Запомнить все рекомендации очень затруднительно. И даже если вы выучите их наизусть, то найдутся новые. Ведь копилка веб-дизайнера бесконечна. Самое важное - применять правило ко всем частям макета - внутреннее расстояние должно быть меньше внешнего.