Зачем нужен прототип при создании дизайна сайта

Современные сайты представлены в значительном количестве. Они отличаются друг от друга назначением, функционалом, графическим дизайном и оформлением. Каждый имеет свои цели, задачи. Их желательно знать разработчику с самого начала. Для этого он тесно общается с клиентом, выявляя его требования и пожелания. На данном этапе выполняется прототипирование.
Для понимания друг друга на первом этапе специалисты прорабатывают структуру будущего ресурса. Создают прототип сайта. Это позволяет структурировать будущую страничку, а также на ранних этапах скорректировать расположение конкретных элементов.

Что представляет собой прототипирование в веб дизайне и его роль в разработке
Прототипирование - начальный этап разработки электронной странички. В процессе такой работы создается предварительное приложение обычного сайта, лендинга или любого иного проекта. Разрабатывается макет, имитирующий взаимодействие потенциального пользователя с интерфейсом проекта. За счет такого прототипа можно оценить удобство и юзабилити сайта для пользователя, визуально показать клиенту web-страничку. Макет позволяет получить от клиента обратную связь.
Прототип - своеобразный чертеж или эскиз. Он значительно сокращает временной ресурс, который затрачивается со стороны web-дизайнера и разработчика при разработке проекта. Опыт демонстрирует то, что время, которое вкладывается в макет, всегда окупается в будущем. Это значительно сокращает число доработок, которые могут возникать в конце работы по проекту.
Макет отличается от готового продукта, хотя и похож на него по функциональным свойствам и структуре. При этом он может быть как нарисован на бумаги, так и создан в специальном графическом редакторе. Сегодня практически все web-дизайнеры включают создание макета в первую часть своей работы по прототипированию, поскольку это имеет особое значение. В ходе его создания клиент тесно взаимодействует с Интернет-маркетологом, который оценивает удобство странички, от чего будет зависеть и конверсия.
Цели, задачи прототипирования в веб дизайне
Главная цель - снижение времени, затрачиваемого на создание такой электронной странички, которая всецело будет удовлетворять цели заказчика. Грамотно созданный прототип позволяет легко протестировать проект с минимальными вложениями и при необходимости внести все требуемые корректировки и правки. Прототипирование сайтов - возможность решить следующие задачи:
1. Найти лучшую идею. Обычно прототип делается достаточно оперативно, причем существует возможность подготовить несколько вариантов оформления желаемого дизайна странички. Это позволяет в будущем выбрать из них наиболее удачный для конкретного клиента.

2. Оперативное выявление ошибок. По визуальному прототипу любой специалист гораздо быстрее сможет найти недочеты и устранить их еще до разработки конечного дизайна и программирования.
3. Оценка юзабилити. Параметр с особым значением, который также проверяется за счет прототипа. Это позволяет добиться очень достойного, нужного результата. Здесь же специалист может свободно прописать несколько пользовательских сценариев, что очень удобно.
Прототипирование - возможность не только продумать расположение блоков и элементов дизайна, но также визуально увидеть концепцию сайта, грамотно организовать навигацию.
Типы прототипов для создания приложений
Собираясь сделать графический прототип сайта, каждому будет полезным ознакомиться с их главными видами. Ведь прототип представляет собой - достаточно широкое понятие. Включает в себя как детализированный план, так и эскиз на бумаге, нарисованный от руки. Существуют не один, а несколько критериев по оценке прототипа, на каждом из которых остановимся подробнее:
По особенностям взаимодействия:
- Интерактивное прототипирование, в ходе чего существуют кликабельные ссылки, всплывающие формы и другие активные элементы.
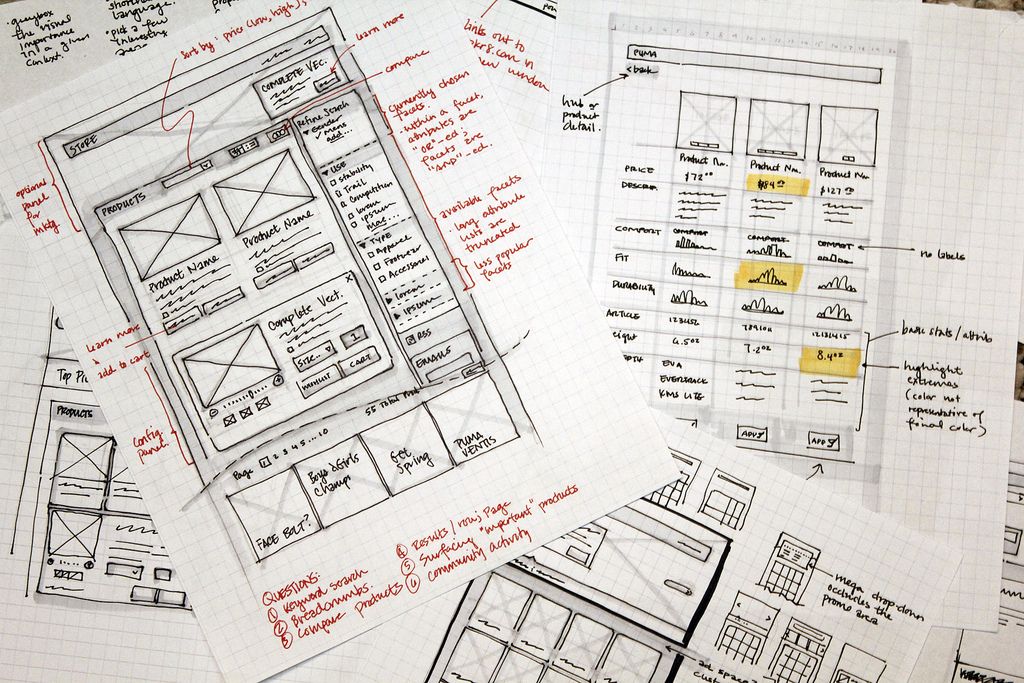
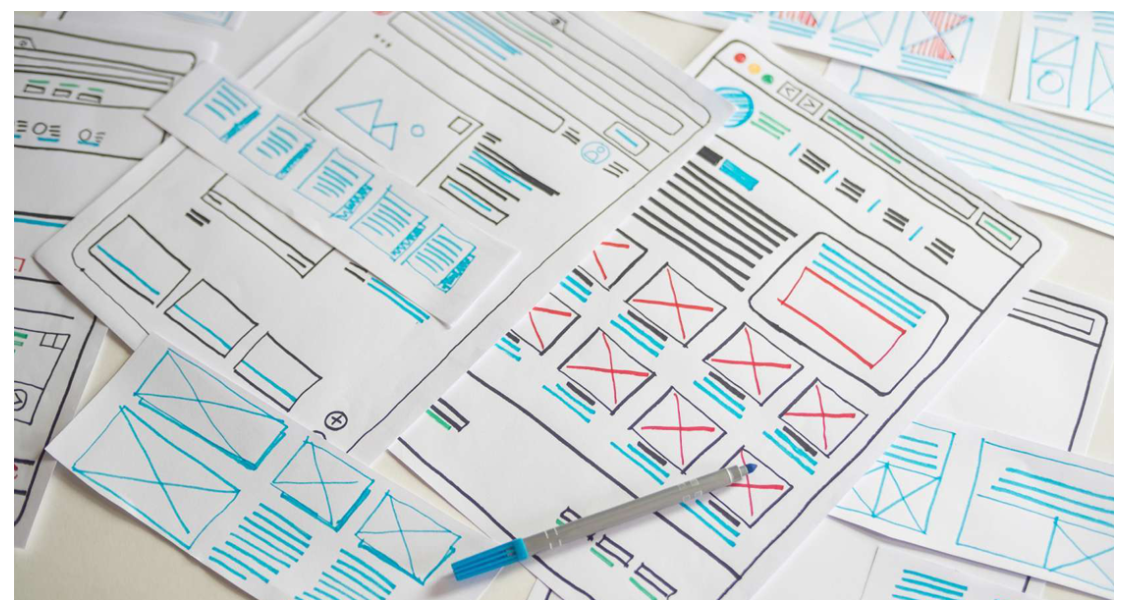
- Графическое прототипирование, при котором получают статичный макет (прототип), но с детальной расшифровкой, относительно расположения разных элементов.
По степени проработки:
- Низкая детализация прототипа, где можно видеть общий план со структурой, без уточняющих элементов.
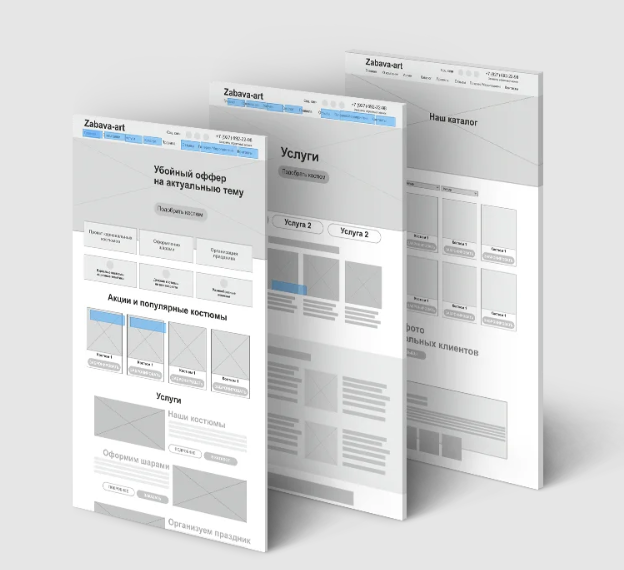
- Высокая детализация прототипа, в ходе чего web-дизайнер старается подробней расписать, что и в какой последовательности выполняется.
По месту хранения проекта:
- В цифровом виде, где обычно применяется программа с редактированием со стороны разработчика.
- В аналоговом виде, под которым подразумевают блокнот или бумажный проект.
- В облачном виде, где проект прототипа сохраняется в «облаке», но также с возможностью редактирования и корректировки.
Делаем вывод - прототипирование выполняется в разной форме. Все зависит от особенностей, специфики проекта, выделенного на проект бюджета, а также предпочтений конкретного web-специалиста. Существует правило: чем сложнее проект, тем дольше потребуется разрабатывать прототип по времени. Здесь выдерживают грамотный баланс между затрачиваемым временем и эффектом, который получают в итоге.
Опыт показывает, что когда требуется создать обычный лендинг, разработчикам достаточно создать небольшой графический прототип с низкой детализацией. Если же необходим многостраничный сайт со сложной структурой, то используют графический прототип с высокой детализацией.

Перед работой над прототипом разработчик проводит небольшую подготовку - предварительные действия. Он выясняет задачи, цели сайта, для чего просить дать ответы на следующие вопросы:
- 1.С какой целью разрабатывается сайт или конкретная страница (целевая аудитория, тип сайта).
- 2.Какие каналы коммуникации для целевой аудитории будут наиболее удачными.
- 3.С какими возражениями можно столкнуться при реализации продукта/услуги со стороны конечного потребителя.
- 4.Какие факторы принятия решения о заказе главные.
На этапе прототипирования сайта закладывается весь маркетинговый фундамент будущей сетевой странички, а также создается определенный интерфейс. Его делают предельно понятным, интуитивно приятным для конечного пользователя. В этом отношении прототип сайта помогает очень хорошо.
Этапы прототипирования в web-дизайне
Для понимания того, с чем приходится сталкиваться дизайнеру при разработке приложения, всю работу по созданию прототипа делят на этапы:
1. Постановка конечной цели. На первом этапе специалисты и клиент встречаются и обсуждают те цели, которых требуется достигнуть. Определяют назначение сайта, его будущую структуру. В обсуждении принимают участие заказчик web-дизайнер, маркетолог, разработчик, программист и прочие специалисты. Здесь стараются ставить предельно четкие цели. К примеру, новый корпоративный сайт может потребоваться для узнаваемости бренда и расширения пользовательская аудитория, а Landing page - для презентации нового товара или услуги.
2. Проведение исследования. На втором этапе специалисты тщательно изучают бизнес клиента, а также специфику услуги или особенности продукции, целевую аудиторию. Зная исходные данные можно создать тот прототип, который будет подходить для сайта лучше всего.
3. Четкое формулирование гипотез. Любому web-дизайнеру требуется четко понимать, что прототип важен не сам по себе. Он помогает в разработке такого сайта, который устроит заказчика. Будет удобен для конечного пользователя.
4. Непосредственная разработка прототипа. Здесь на первом месте выходят важные понятия: функциональность, практичность, интуитивно-понятный интерфейс, а также возможность акцентирования внимание посетителя на важных блоках сайта.
5. Тестирование. Для понимания эффективности прототипа, мастера проводят его проверку на фокус группе. В ходе такой работы «пользователи» оценивают удобство интерфейса. Они также могут давать свои рекомендации и пожелания.
6. Конечная доработка макета. На основании критических замечаний, полученных в ходе проверки работы макетов, веб-разработчики дорабатывают прототип.
Каждый этап имеет свою специфику и особенности, поэтому здесь важно действовать согласно плану. Торопиться с выполнением макета не следует, поскольку это приводит к неверно выбранной структуре и дизайну. В итоге специалистам приходиться тратить много времени на доработку и переделывание.
Популярные инструменты для разработки макетов
Если раньше для разработки прототипа сайта требовались углубленные знания программирования, то сегодня это не вовсе обязательно. Все предельно просто, сегодня разрабатывать макеты и проекты несложно за счет разных приложений и инструментов, которые требуют минимальных денежных затрат. При этом на выходе можно получить прототип с достаточно высокой детализацией, что производит очень хорошее впечатление на конечного клиента.
Существуют как бесплатные, так и платные инструменты, при помощи которых создают прототип приложения или страницы. Разработчики с опытом, углубленными знаниями пользуются платными приложениями для прототипирования. Ведь они имеют расширенный функционал, что имеет значение. Рассмотрим наиболее популярные приложения, которые используются для прототипирования сайтов:
1. Графический редактор Figma. Редактор графического типа, который отлично подходит для создания сайтов, в также обсуждение правок и прототипирования в режиме реального времени. Часто используется специалистами, которые работают в команде при разработке прототипа.
2. Графический редактор Axure. Популярное приложение, с помощью которого можно создавать макеты не только сайтов, но и мобильных приложений. Позволяет создавать как простые, так и сложные элементы, программировать кнопки и виджеты, что дает в конечном итоге максимальную детализацию.
3. Графический редактор Sketch. Отличный инструмент, за счет которого можно удобно распределять объекты по страничке, рисовать фигуры, а также добавлять виджеты и выстраивать структуру электронного ресурса в целом.
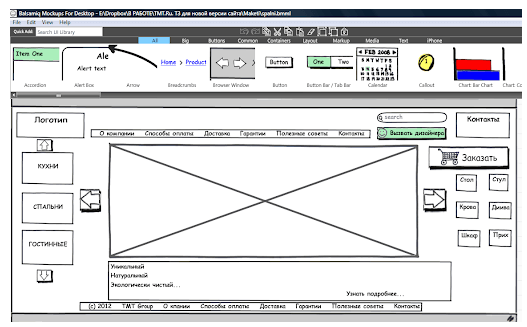
4. Графический редактор Balsamiq. Достаточно свежее, популярное приложение, с помощью которого можно создавать макеты (прототипы) в формате PNG и PDF. Реализуется на платной основе, однако стоимость себя всецело оправдывает, поскольку с помощью такого приложения можно создавать детализованный прототип.

5. Графический редактор Mockflow. Удобный сервис, с помощью которого можно создавать прототипы web-страниц и мобильных программ. Примечательно, что данную платформу можно использовать как в онлайн, так и в офлайн, инсталлировав на компьютер.
Графический редактор Omnigraffle. Позволяет импортировать и экспортировать элементы Microsoft Visio. Здесь web-инструменты для моделирования и прототипирования. Дизайнеры могут создавать элементы для 3D моделирования.
Это далеко не все приложения, которые используются для разработки макетов. К прочим, не менее популярным приложениям, относят InVision, Ninjamock и Moqups, которые могут применяться как в платном, так и в бесплатном режиме.
Выводы
Прототипирование в web-дизайне - важнейший этап по созданию сайта или приложения. Такая работа ускоряет процедуру создания сайта, облегчает работу. От правильности выполнения зависит успех всего проекта в целом. Благодаря инструментам каждый веб-дизайнер или разработчик может выполнить прототипирование и создать макет сайта с учетом конкретного проекта.