Сетки в веб-дизайне, или Как поймать внимание пользователя в Сети

Сетка - ключевой инструмент дизайнера, который помогает достичь совершенства согласованности элементов, связать их между собой или отделить в пространстве, а также быстро и легко ориентироваться на странице. Веб-дизайн, созданный на основе сетки, максимально гармоничный. Однако для каждого сайта требуется индивидуальная компоновка элементов, поэтому существует огромное разнообразие видов сеток, о которых и пойдет речь в данном посте.
Давайте представим тетрадь лучшего первоклассника по математике или письму. Она аккуратно разлинована. А символы, вписанные в сетку, выглядят совершенно.

Как выглядит сетка в печати
Рассмотрим пример простой сетки. Раскройте любую книгу и журнал. Текст в книге занимает всю страницу, исключая поля. Это вид простой одноколоночной верстки.

А в журнале информация делится на несколько колонок.

К сожалению, некоторые веб-дизайнеры забывают о том, что сайт в наше время должен быть не просто визуально привлекательным. Ему нужно удобочитаемо подавать информацию. И этого очень трудно добиться без использования сетки.


Откуда все началось
В начале 60-х годов прошлого века один художник-оформитель издания New York Herald Tribune обновил форму подачи информации в газете. Чуть позже художественный редактор Times также ввел новую верстку. Другие издатели быстро увидели это, осознали важность сеток и стали использовать их. Таким образом появился единый подход к оформлению газетных изданий, который повысил качество взаимодействия с читателем.


Многослойная сетка Карла Герстнера - двухколоночная основа с наложением четырехколоночной разметки. Удобная, но слишком сложная система, которая требует тщательного изучения перед использованием.

Модульная сетка - это единая схема расположения блоков и элементов сайта, которая проходит по всем веб-страницам и помогает упорядочить информацию. В современную digital-эпоху применение сеток помогает удерживать внимание читателей, улучшает восприятие текста и повышает опыт взаимодействия с материалом.
Веб-дизайн наследовал много "фишек" из полиграфии - имеющиеся правила композиции, методы работы со шрифтами, модульность, виды сеток. При этом сайты-визитки и лендинги могут иметь простую одноколоночную структуру, а сложные информационные порталы должны отличаться сложным продуманным макетом.
Преимущества использования сетки
- Формирует один стиль, задает правила размещения и выравнивания элементов.
- Дизайн сайта выглядит эстетично, элементы - структурировано и пропорционально.
- Посетитель быстрее считывает информацию.
- Логично организованный дизайн подтверждает достоверность контента и располагает посетителя к восприятию информации.
- Создается визуальный порядок на странице.
- Упрощает работу с макетом.
- Снижает вероятность ошибок при работе команды, когда взаимодействуют web-дизайнер, программист и контент-менеджер.
- Следуя по макету с сеткой html-верстальщик быстро разберется с пропорциями и отступами, настроив поведение контента для разных размеров экрана.
Виды сеток в веб-дизайне
Сетки бывают фиксированными и динамическими, простыми и сложными. Рассмотрим классификацию сеток по структуре.
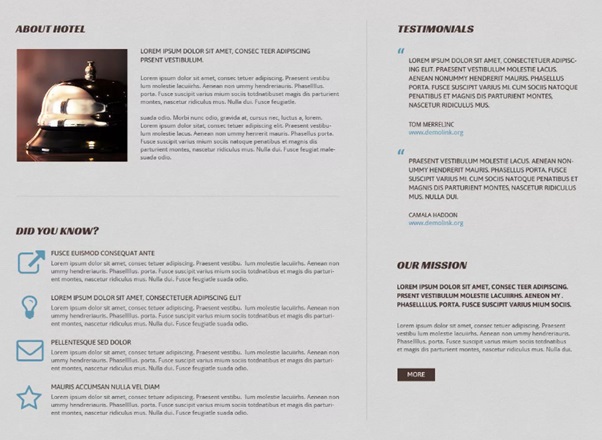
Блочная сетка - площадь страницы разбивается на блоки. Если блок всего один - выглядит он грубо и не всегда уместно. Обычно таким способом подается информация на страницах печатных изданий.

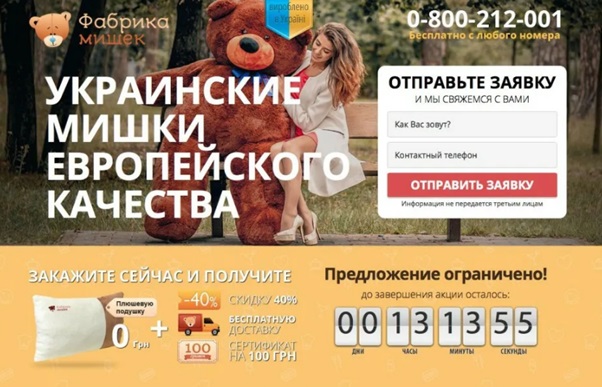
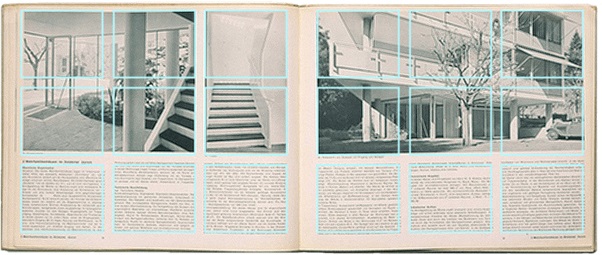
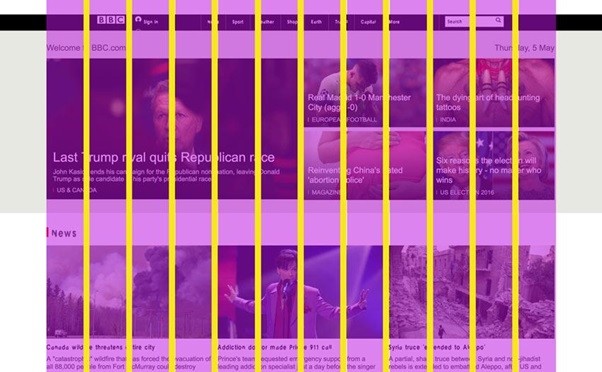
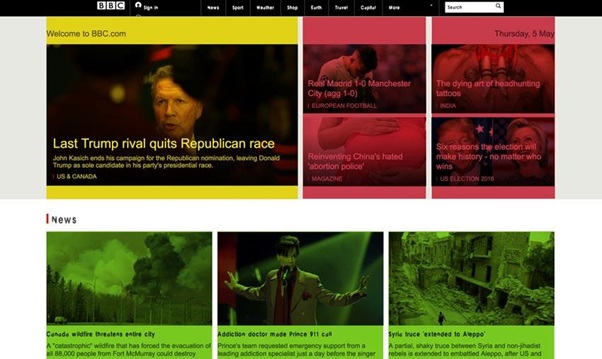
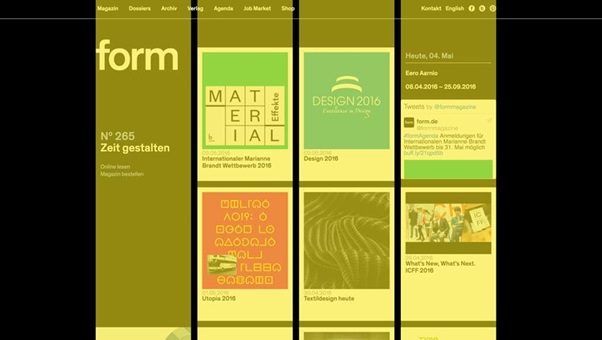
Колоночная сетка - структура разбивается на вертикальные колонки. Подходит также для журналов и газет. Пример приведен ниже.

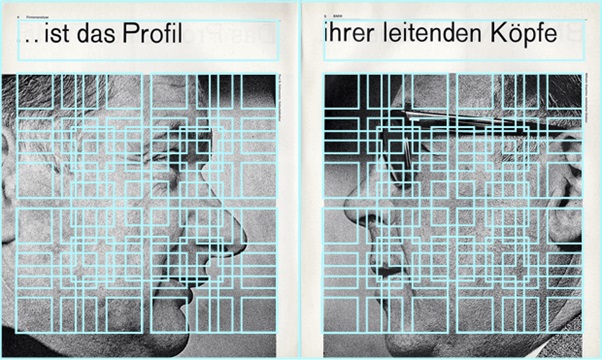
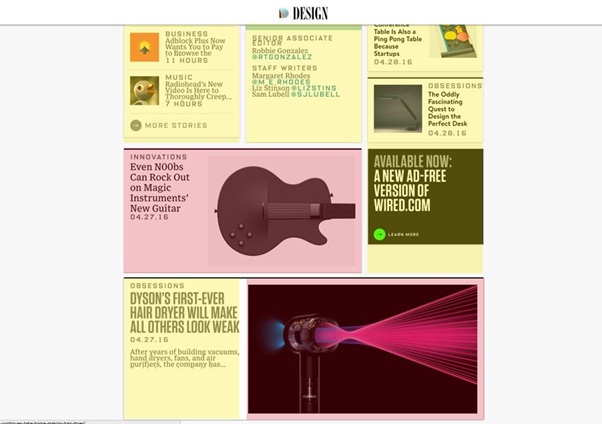
Модульная сетка - состоит из пересекающихся прямых, образующих модули.

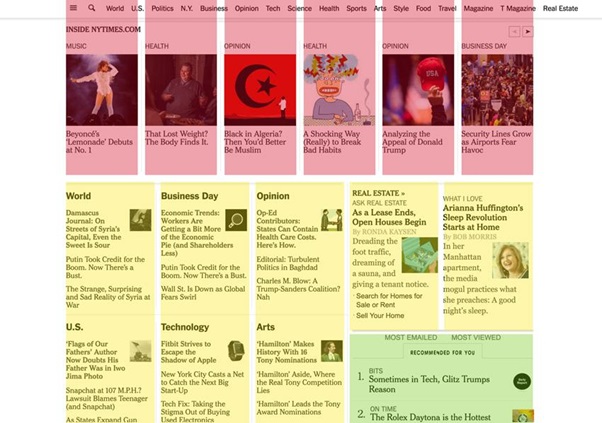
Иерархическая сетка - блоки размещаются интуитивно, логическая структура не соблюдается.

Фиксированная или динамическая сетка
Сетка в веб-дизайне бывает как фиксированной, так и динамической ("резиновой"). Например, одна или несколько колонок могут растягиваться, а остальные быть жестко зафиксированными по размерам.
При создании динамической структуры необходимо учитывать максимальную ширину экрана (обычная величина принимается за 1280 пикселей). В противном случае на больших мониторах сайт будет сильно растягиваться, что плохо влияет на восприятие информации.
Существует ли альтернатива сеткам?
Сетка - метод, который графический дизайнер применяет при разработке макета. Но по-прежнему существуют дизайнеры, которые ими не пользуются. Они полагают, что сетки ограничивают возможности дизайна.
Экскурс в терминологию по рисункам
Рассмотрим термины, которые используют веб-дизайнеры при работе с сетками.



Блоки можно делить тремя вертикальными и горизонтальными линиями, так при размещении контента результат будет более читабельным. Правило третей можно нарушать, когда это имеет смысл.

Наиболее легкой в реализации считается двух-колоночный модульный макет.

Но профессионалы предпочитают работать с 12-колоночными макетами, и мы сейчас объясним, почему.

Она гибко делится на разное количество колонок, которые могут быть симметричными или асимметричными, что предоставляет вам право выбора и множество вариантов для полета мысли.




Простые макеты разрабатываются быстрее и проще, но их дизайн может быть скучным. Для акцента можно выделить отдельные элементы дизайна - сделать объединения нескольких колонок.

С чего начать проектирование сетки?
Сетка действительно загоняет дизайнера в определенные рамки, но при этом облегчает его работу.
- Выберите вертикальный ритм - это последовательность повторяющихся вертикальных линий, которые расположены друг от друга на одинаковом расстоянии. Они задают отступы между текстом и изображениями, параграфами, заголовками, полями и др. Повторение создает ощущение, что элементы дизайна связаны между собой и являются частями одного плана.
- Определите оптимальное количество столбцов.
- Отрегулируйте межколоночное расстояние и отступы от краев экрана. В веб-сообществе принято работать с сетками в 10px. Межколоночное расстояние считается пропорционально модулю - кратно 10. Сетка 10 - воздушная и подходит для веб-дизайна, а 8 - более плотная и хорошо работает в интерфейсах.
- Выделите места для важных информационных блоков. Представьте себя Шерлоком Холмсом и соблюдайте правило дедукции - от общего к частному. Проработайте общую композицию и крупные элементы, затем уточняйте мелочи. Возможно, вы нарисуете несколько черновых эскизов.
- Опуститесь на следующий уровень и разместите блоки, следующие по иерархии. Базируйтесь на приоритете контента и ожиданиях пользователей.
- После детальной проработки сетки на бумаге садитесь за компьютер.
- Выберите шаг для базовых элементов: полей ввода, кнопок, чекбоксов и т.д.
- Распределите контент по текстовым блокам, при этом заголовки должны служить визуальными якорями.
- Сетка помогает в дизайне, но не диктует условия. Поэтому, от нее иногда можно отступить. Если какой-то один блок не помещается в вашу сетку - не подстраивайте его.
Основные принципы работы с системой сеток
Онлайн-медиа отличаются от "бумаги", и веб-дизайнеру приходится учитывать различные труднопредсказуемые факторы. К примеру, непонятно, какая часть лонгрида расположится на экране в процессе его перемотки. Поэтому первое место занимает работа с вертикальными линиями, а горизонталям сетки уделяется внимание обычно в верхней и нижней частях сайта, а также при работе со списками.
- Применяйте адаптивный дизайн - для этого создавайте несколько сеток для различных разрешений экрана, накладывайте их друг на друга и старайтесь, чтобы между ними оставалась логическая преемственность. Например, 12 колонок для десктопа адаптируются в 8 колонок на планшете и 4 для телефона.
- Учитывайте контент. Предусматривайте все варианты заголовков, списков, цитат, форматирования изображений и мультимедийных форм. Помните: нет контента - нет сетки.
- Не загоняйте страницы строго в рамки сетки. Иногда можно отступить от правил. Но если в процессе прорисовки дополнительных страниц у вас появляются все новые элементы, которые не вписываются в каркас - значит, ваша сетка не подходит, и ее придется дорабатывать.
- Соблюдайте пропорции. При выборе ширины полосы набора учитывайте высоту строки и кегль (высоту букв). В строке должно быть 7-10 слов. Интерлиньяж (межстрочный интервал) тоже выбирайте в соответствии с кеглем.
- Заголовки и подзаголовки должны обращать на себя внимание - служить некими якорями. Но на странице может размещаться текст и без заголовков. Используйте в нем другие акценты, чтобы повысить восприятие контента.
- Обязательно оценивайте, как страницы выглядят при наполнении контентом. Например, как смотрится длинное интервью в Сети? Часто в блогах оно "подвисает" в воздухе, прижимаясь к краю экрана, а колонки справа и слева остаются пустыми. Такая страница выглядит неряшливо, читатель чувствует себя некомфортно.
- Помните, что изображение или блок текста могут занимать один или несколько модулей как по вертикали, так и по горизонтали.
- Колонка с функцией информационного модуля всегда шире, чем навигационная колонка с меню.
- Не гонитесь за геометричностью. Часто дизайнеры свободно используют сетку, и пользователь не подозревает, что у страницы есть строгая структура. Главное - не сложность готового проекта, а результат.
- Иногда дизайнер обнажает сетку, превращая ее в элемент дизайна, чтобы сработать на ощущение точности и системности.
- Если вы перед разработкой макета задаете модульную структуру - придерживайтесь ее до последней страницы веб-ресурса.
- Когда необходима гибкая верстка - применяйте двенадцатиколоночные сетки.
- Блоки можно делить на симметричные и несимметричные части.
- С помощью сетки задействуйте и отразите атрибуты бренда, делая его идентичность более выраженной.
Резюме
Размещение контента упорядоченно - ключевой момент идеального веб-дизайна. И более эффективным, чем модульная сетка, при совмещении различных форматов контента пока не изобрели. Создавайте мощную структуру, которая будет управлять взглядом на страницу и сформирует прочные отношения пользователя с сайтом. Удачи!