Скевоморфизм в веб дизайне. Добавляем реальности на сайт

Сегодня IT технологии активно развиваются, благодаря чему разработчики получают уникальную возможность применять в дизайне разные инновационные решения. Однако многие замечали, что достаточно много web-решений в плане создания фона, иконок и прочих элементов направлены на упрощение визуализации, что часто проявляется в плоскости их реализации.

На практике ничего страшного не происходит, поскольку пользователи интуитивно понимают значение картинки, однако некоторые web-разработчики и дизайнеры не поддерживают это направление. Как раз наоборот, они стремятся подчеркнуть «объем» элементов, делая их традиционными, больше похожими не на виртуальные иконки, а на реальные объекты. Такое направление носит название «скевоморфизм» и сегодня мы подробно рассмотрим его особенности, достоинства и специфику.
Что такое скевоморфизм истоки его происхождения
Итак, скевоморфизм (skeuomorphism ) - это особое направление в веб-дизайне, в основе которого лежит максимально реалистичное изображение объектов. Неотъемлемыми признаками такого стиля в графике является наличие текстуры, теней, света и бликов, что делает рисунок «выпуклым». Такое направление делает дизайн более традиционным и в какой-то степени «живым», но относится уже больше к ретро-стилю, поскольку многие такие иконки в реальности остались в прошлом.

История скевоморфизма уходит в начало 2000-х годов, когда web-дизайн только зарождался, а специалисты того поколения создавали иконки как уменьшенные фото реальных объектов (калькулятор, компьютер, блокнот, часы и так далее). Другими словами, такие иконки были для пользователя максимально понятными. Секрет их популярности тогда заключался в следующем:
- Узнаваемость среди пользователей, для многих из которых компьютер все еще был достаточно новым техническим прибором.
- Большие технические возможности и красота, поскольку детальная проработка иконок для того времени было настоящей прорывной технологией, которая привлекала внимание пользователя.
- Универсальность применения, поскольку иконки хорошо подходили как для маленьких, так и для больших мониторов.
Как можно отметить, что скевоморфизм в веб дизайне представляет собой собирательное понятие, в котором используется интерфейс, максимально похожий на объекты реального мира. Как можно догадаться, ключевой характеристикой данного направления была и остается реалистичность, что вызывает у пользователей в возрасте чувство ностальгии по прошлым временам.
Почему скевоморфизм стал исчезать к концу 2000-х годов
Сегодня классические объемные изображения практически исчезли из интерфейсов в современных программах и приложения. Однако в ряде случаях их можно все еще встретить в некоторых логотипах и иллюстрациях, но многие люди замечают, что web-дизайн уверенно двигается в сторону максимального упрощения. Здесь можно выделить 2 главные причины:
Изменение пользователей, а также другое восприятие информация со стороны нового поколения. Если раньше люди только начинали осваивать Интернет и компьютер, то сейчас в подавляющем большинстве пользователи является уже достаточно опытными и продвинутыми людьми. Для такой категории людей схематические иконки являются более привычными и удобными, нежели скевоморфные рисунки, которые кажутся для них очень громоздкими.
Смена ценностей и целей пользователей. Раньше выход в Интернет приравнивался к празднику, поскольку был редким из-за высокой стоимости, а также ограниченного доступа. Сегодня все изменилось, поскольку многие люди практически не выходят из сети, а остаются в режиме онлайн круглые сутки, за исключением времени сна.
Изменения устройств. Нужно понимать, что реалистичные картинки можно хорошо рассматривать на большом мониторе, однако на экране смартфона некоторые из них могут превращаться в нечеткую рябь, что снижает комфорт для пользователя. По этой причине многие дизайнеры стараются максимально упрощать рисунки, превращая их в схематические элементы.
Дизайнерская революция и переход на плоские изображения - Flat Design произошел в период с 2011 по 2014 года, в результате чего объемных изображений практически не осталось. В то же время, они не исчезли полностью, а стали постепенно трансформироваться и сочетаться с другими стилевыми решениями.
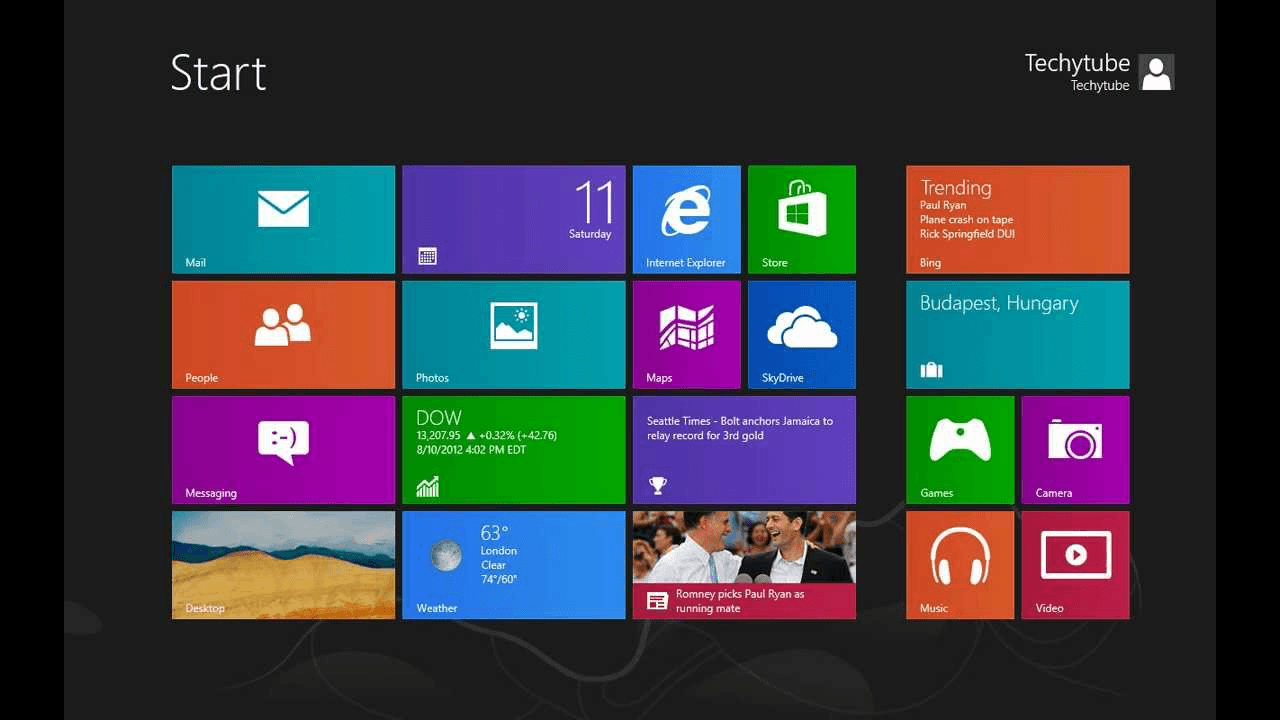
Операционные системы Windows 7 и 8 могут служить примером резкого перехода на плоский дизайн, поскольку дизайн в OS Windows 8 резко приобрел максимально упрощенную форму, поскольку был рассчитан больше на сенсорное управление. Предыдущий Windows 7 являлся расцветом скевоморфизма, вследствие чего его дизайн был мягче и теплее. Его до сих пор с любовью вспоминают те, кому дорог старый стиль с объемными иконками.

Скевоморфизм в дизайне сегодня
Некоторые пользователи могут отметить, что скевоморфизм не до конца исчез из дизайна, а до сих пор встречается в разных стилевых решениях сайтов. Дело в том, что далеко не всем пользователям нравятся плоские элементы, которые у некоторых пользователей могут вызывать определенный дискомфорт. По этой причине зачастую в дизайне применяется смесь плоских и объемных (реалистичных) изображений, что делает сайт более «теплым».
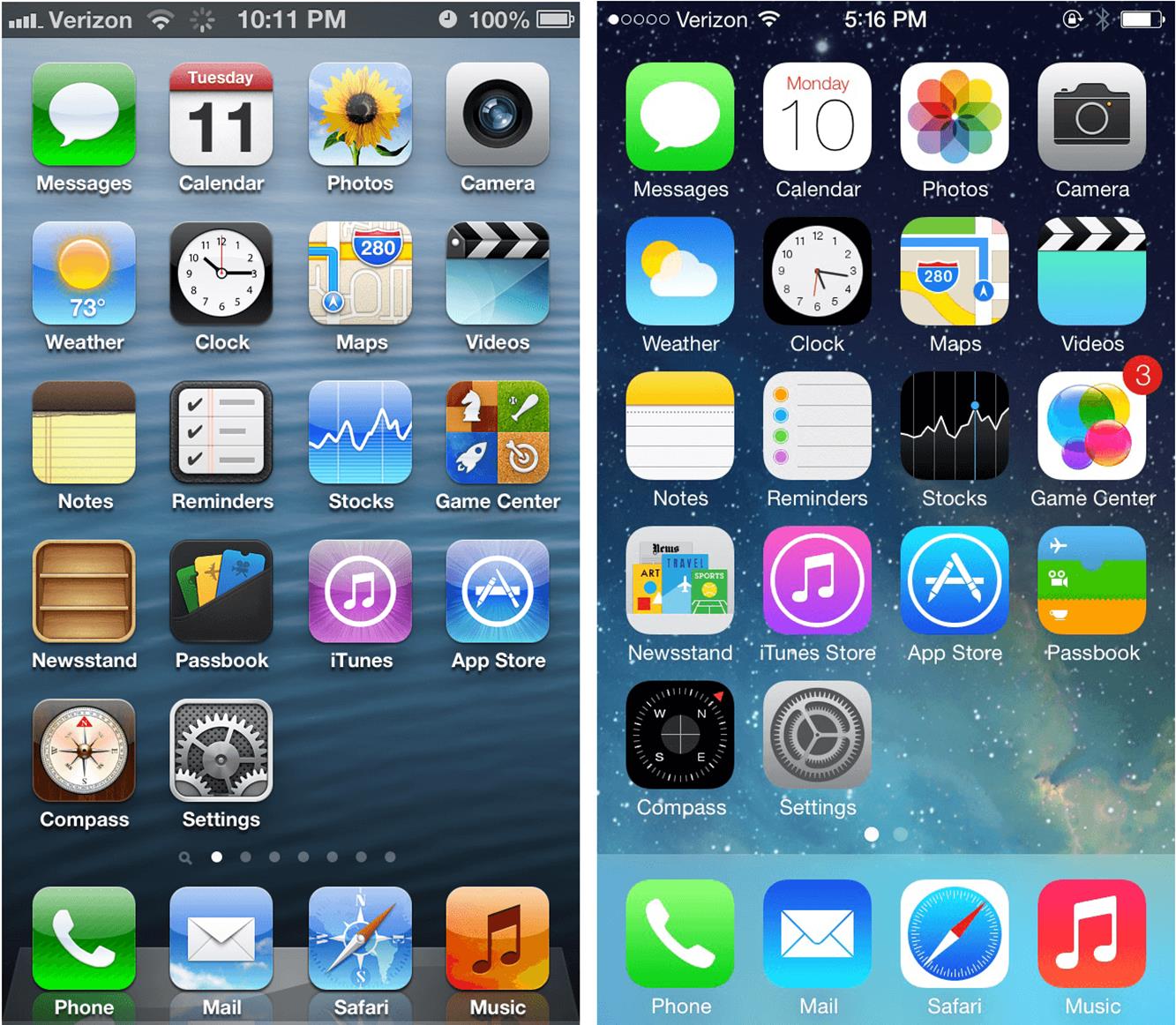
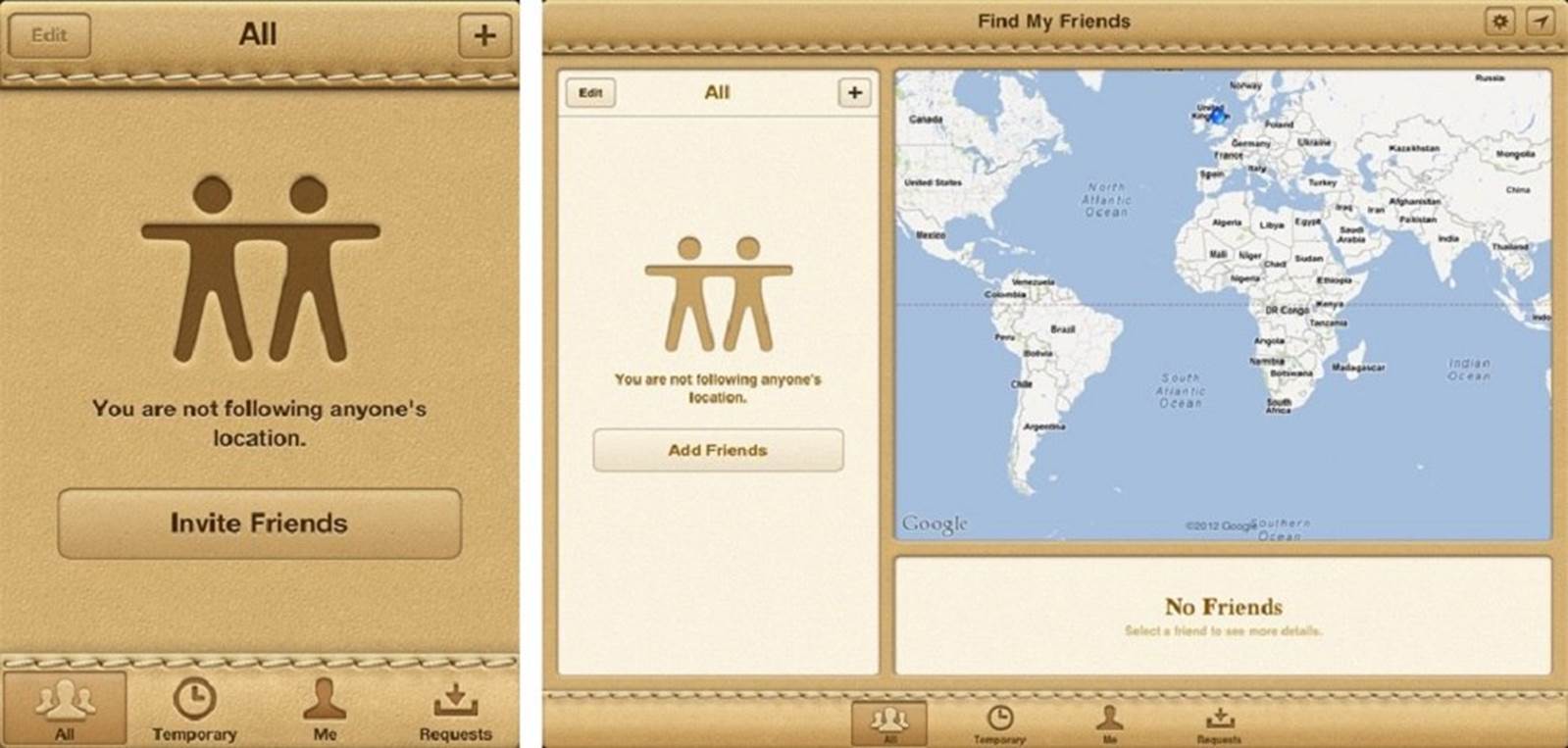
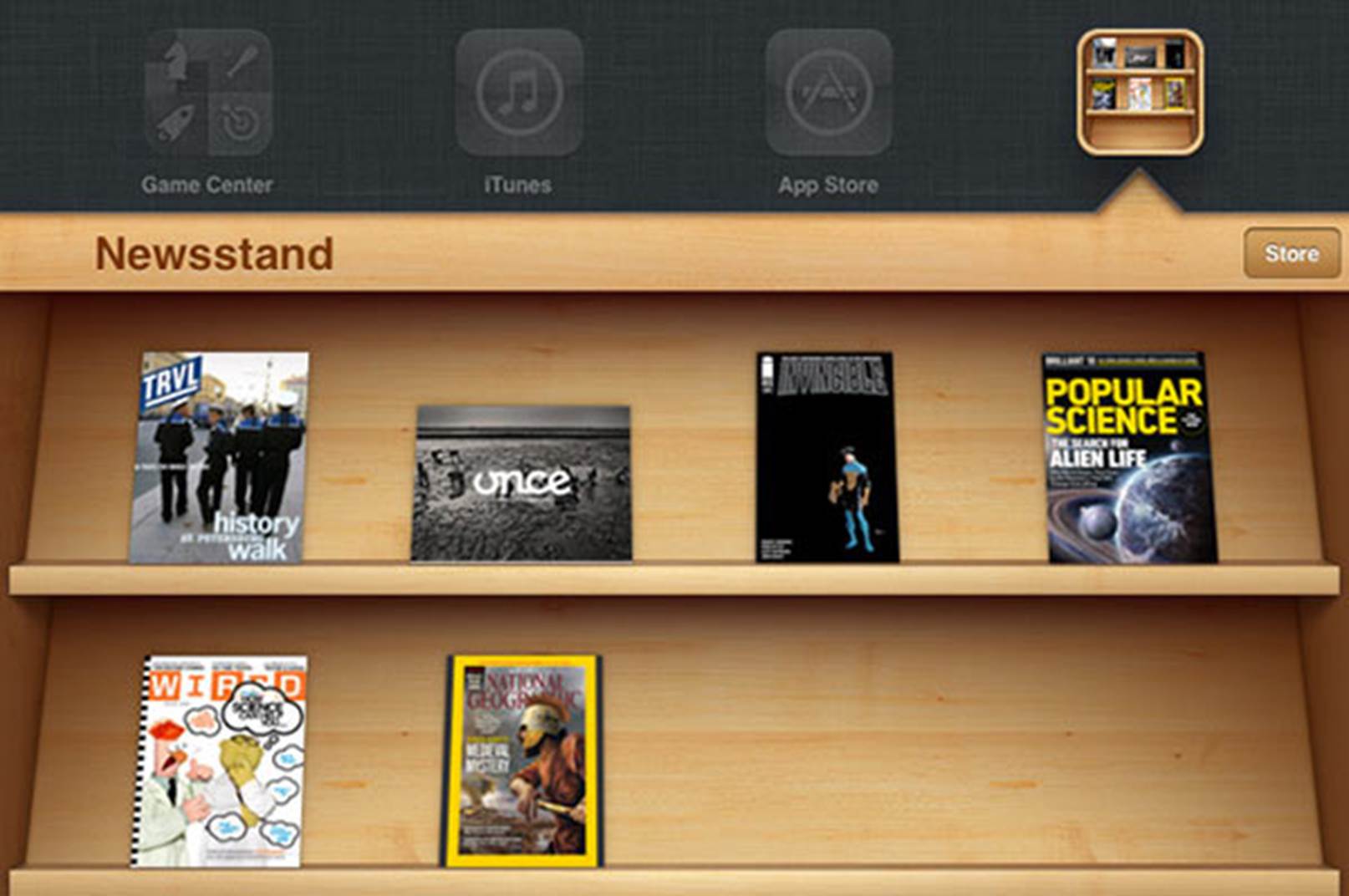
Примечательно, что элементы в стиле скевоморфизма делают объекты более знакомыми и простым в использовании. Между прочим, их достаточно длительное время можно было наблюдать в продукции Apple, когда стали выпускаться первые смартфоны и люди еще только2 начинали привыкать к сенсорному управлению. Именно это послужило причиной того, почему интерфейс iOS был интуитивно понятен даже тем пользователям, которые до этого никогда не пользовались телефонами.
Начиная с iOS 7, продукция Apple также перешла в мир плоского дизайна, что можно ярко наблюдать на примере ниже. Вместе с тем, можно отметить, что многие ассоциации до сих пор остаются такими, какими были изначально. К примеру, телефонная трубка до сих пор ассоциируется с телефонной книгой, а стрелки часов, со временем.

По мере привыкания к сенсорному управлению, дизайнеры стали отходить от объемных рисунков в пользу тематических изображений. Однако, как показывает практика, далеко не все люди приняли данное направление, поэтому объемные картинки сохраняют свою актуальность до сих пор. В 2019 году возникла новая концепция - неоморфизм, которая стала прямой отсылкой к скевоморфизму, причем в основе нового тренда стали объемные фигуры, но без четких контуров (они создаются за счет игры света и тени).
Как создается дизайн скевоморфизм на практике
Основатели данного направления стремились стереть границы как таковые между цифровыми продуктами и реальными объектами. Это выполнялось для того, чтобы сделать виртуальный интерфейс максимально более привлекательным и интуитивно понятным для конечных пользователей. Для лучшего понимания, стоит остановиться на тех особенностях, которые являются главными в данном стилевом направлении.
Реалистичность
В данном дизайне реалистичность получает максимальную отдачу, поскольку готовый цифровой продукт становится похожим на реальный объект. Это обеспечивает прекрасный пользовательский опыт и дает весомые преимущества в определенных программах, которые когда-то могли быть отдельно существующими объектами.
Характерным примером может служить калькулятор, причем не обычный, а инженерный, с алгоритмами и прочими функциями. Однако помимо простой имитации реалистичности, дизайнерам важно также добиться удобного механизма использования, что зачастую выходит за рамки традиционных ситуаций, поэтому UI разработка имеет свою специфику, которой нужно учиться.
Глубина
Данный параметр создает скевоморфный интерфейс наиболее привлекательным, поскольку за многие тысячи лет эволюции глаза человека привыкли улавливать объемные объекты. Создание эффекта глубины всегда делает изображение более привлекательным, превращая каждый элемент самодостаточную иконку.
Практика показывает, что создавать глубину непросто, поскольку здесь следует учитывать не только особенности интерфейса, но также функциональность конкретного элемента. В то же время, элементы с глубинным эффектом всегда больше мотивируют, а значит, цепляют на активные действия любого пользователя.

В современных программах существует ряд способов, которые позволяют добиться глубины. Проще всего использовать здесь эффект выделения ключевых элементов интерфейса, однако важно четко следить за балансом, чтобы не переборщить с глубиной. Ведь это может дать и обратный эффект, который негативно сказывается на пользовательском опыте. По этой причине скевоморфный интерфейс считается достаточно сложным, требующим исключительного мастерства.
Тени
Один из способов создать эффектную глубину является создание объемных теней. При этом их можно растягивать и искажать, создавая самые разные формы, что обеспечивает визуальное удобство для конечного пользователя. Специалисты, которые ежедневно работают с тенями, могут удачно комбинировать их между собой, получая в конечном итоге требуемый результат.
Широкий выбор инструментов в современных дизайнерских программах открывает практически безграничные возможности для творчества и успешной реализации самых разных задач. За счет правильного комбинирования теней готовое приложение зачастую становится более притягательным и реалистичным.

Это особенно важно для тех приложений, которые имеют высокий уровень конкуренции и активно борются за пользователей: ежедневники, блокноты, программы-расписания и многие другие. Мельчайшие элементы, к которым относятся глубина, тени и реалистичность, могут подтолкнуть человека сделать выбор в пользу конкретного приложения, поэтому разработчики всегда уделяют особое внимание UI дизайну.
Блики
Неспециалисту может показаться, что такой инструмент относится к второстепенным, хотя на самом деле это не так. Дело в том, что именно блики дают возможность сфокусировать внимание на конкретных объектах - выделить главные кнопки, которые могут находиться в неактивном состоянии. В современных программах блики нередко делаются анимированными, что подчеркивает яркий визуальный эффект.
Специалисты отмечают, что наличие бликов делает визуальный образ иконки или программы более целостным, законченным и гармоничным. Единственное, с бликами следует обращаться очень осторожно, поскольку, только грамотно сочетая их с другими эффектами, можно добиться отличного результата.
Текстуры
В рамках некоторых продуктов можно использовать текстуры, причем из реального мира, что позволяет подчеркнуть визуальную схожесть с настоящими объектами. Не нужно забывать, что цифровой интерфейс всегда должен быть уникальным и самобытным, решая конкретные задачи целевой аудитории. Таким образом, в погоне за красотой и привлекательностью, нельзя забывать и о функциональности, которая должна быть все же на первом месте.
Свет
Свет играет важную роль в плане привлекательности, поскольку напрямую влияет на качество визуальной композиции. Напомним, что если свет падает сверху, то тень создается в районе нижней кромки, вследствие чего можно создать интересный контраст. Между прочим, с помощью света также нередко показываются разные состояния кнопки – активное или пассивное.
Правила реального графического дизайна распространяются также и на создание интерфейса в цифровой среде. Здесь все аналогично, поскольку пересечение виртуального и реального мира фактически убирает границы, делая погружение абсолютно естественным.
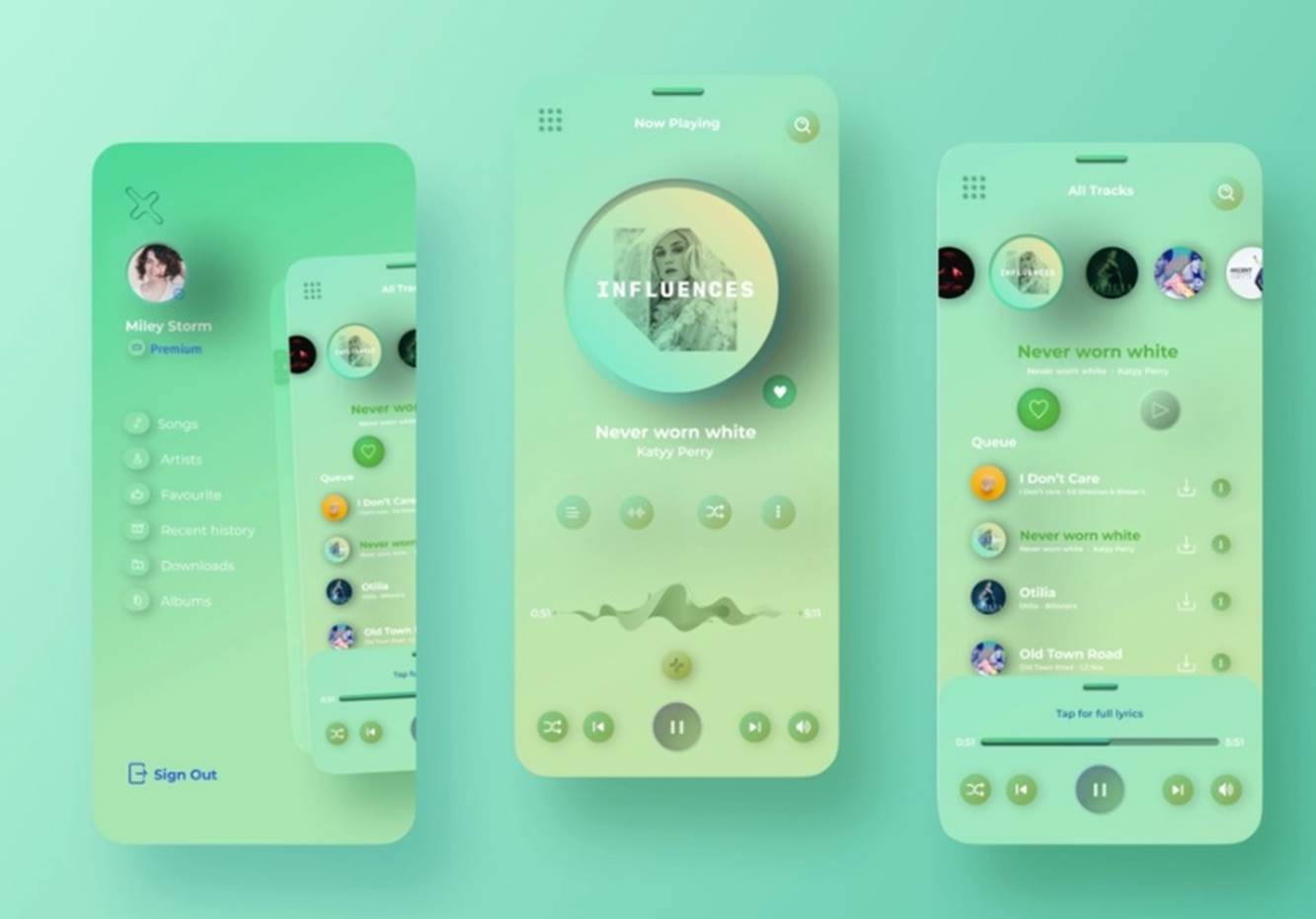
Особенности неоморфизма в UI дизайне
Неоморфизм стал новым взглядом на традиционный скевоморфизм, но со своей спецификой. Особенностью нового дизайна стал отход от традиционного противопоставления реального и цифрового мира, где сделан акцент на палитре цветов, а также некоторых элементах управления.

К примеру, если есть фон, на нем размещают несколько элементов, к которым добавляют новые слои, что создает определенную глубину при помощи теней. Соответственно, готовые объекты получаются более выпуклыми или же, наоборот, вдавленными, в зависимости от специфики UI дизайна. У пользователей создается определенное ощущение того, что иконки располагаются внутри фона, а видимость происходит за счет того, что они выступают изнутри.
Таким образом, неоморфизм стал следующим этапом в скевоморфизме, избавив его от лишних деталей, но сохранив при этом объем, который очень важен для красивой визуальной ассоциации. Неудивительно, почему в современных web-судиях активно изучают разные направления веб-дизайна, включая неоморфизм, который в последнее время стал весьма актуальным.
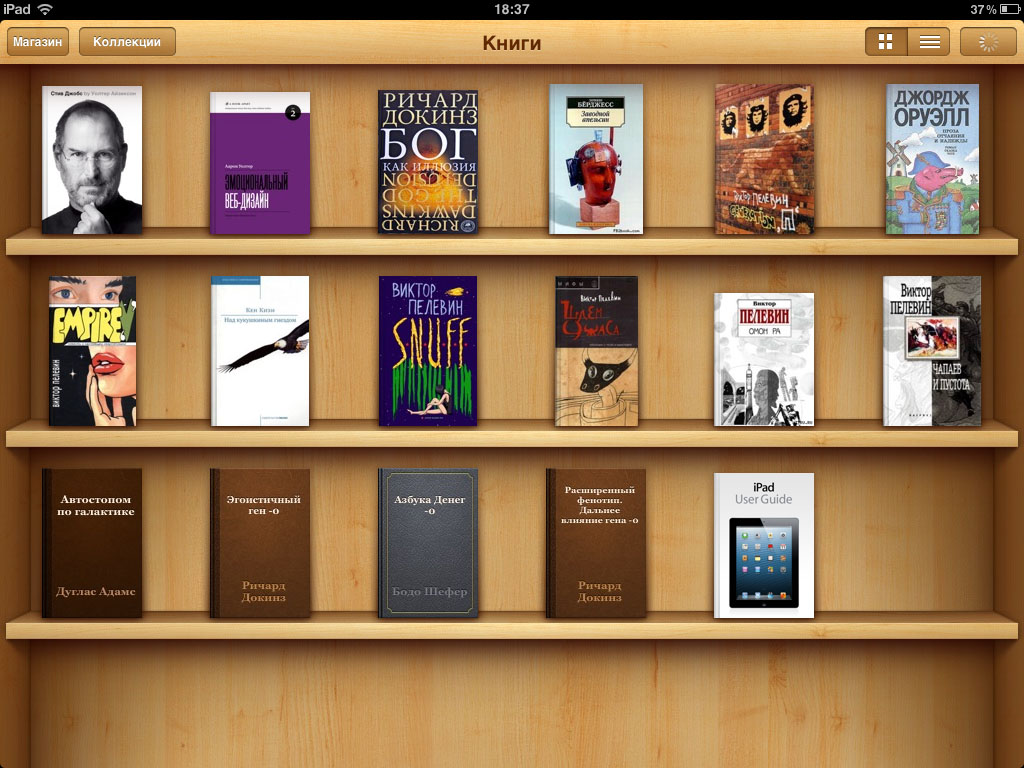
Многие разработчики активно используют элементы скевоморфизма в дизайне, особенно при создании сайтов определенной тематической направленности. Примером могу быть сайты-библиотеки, каталоги, мебель и многие другие, где делается акцент на визуальной привлекательности объектов. В таком случае иконки или кнопки с элементами реалистичного изображения буду смотреться очень эффектно, ярко и привлекательно для посетителей.
Заключение
Сегодня скевоморфизм в веб дизайне используется достаточно часто, поскольку многие пользователи чувствуют больший комфорт в случае, когда иконки или объекты цифровой среды напоминают реальную среду. Однако нужно помнить, что создание такого дизайна требует особого мастерства и художественных способностей, что влечет за собой также дополнительные затраты времени и сил. Это следует обязательно учитывать при разработке дизайна с использованием скевоморфных элементов.