Cостояния кнопок в веб дизайне. Static, Focus, Hover, Click

Кнопка - это привычный элемент веб-дизайна, который нужен для взаимодействия с пользователем. Пользователь должен интуитивно понимать, что означает кнопка или клавиша (т.е какое действие выполняет). Для того чтобы кнопка могла рассказать вам больше о себе, она должна быть правильно оформлена: иметь подходящий цвет, размер и стиль, которые будут выражать ее состояние. Давайте взглянем на различные варианты кнопок.
CTA-кнопка (call to action) - важнейший элемент в вебе. Она должна призывать к действию, побуждать зарегистрироваться, оставить контакты, что-то купить и т.д. Лучше использовать такие кнопки в дизайне с закругленными краями - они больше привлекают внимание.

Кнопка первичного действия - служит сильным визуальным индикатором, который дает человеку возможность путешествовать по сайту: "Начать", "Читать далее", "Завершить" и т.п.

Кнопка вторичного действия - это возврат назад или отмена рядом с первичной кнопкой "Далее". Служит альтернативой первичному действию.

Кнопки третичного действия менее важны, но они не соответствуют серфингу по сайту и основным целям. Например, это "Изменить", "Добавить друга", "Подписаться на статьи" (если это не первичные кнопки).

В каких состояниях могут находиться кнопки
После совершения действия (наведение или клик) кнопка должна среагировать на это, чтобы пользователь мог понять, сработало ли его действие.
Активная и неактивная
Активная кнопка реагирует на клик, изменяя свое видимое состояние перед действием пользователя. Но она может быть неактивной, если при заполнении формы человек не ввел какое-то значение в поле.
Наведение курсора
На ПК пользователь должен знать, что на кнопку можно нажать. Поэтому при наведении курсора элемент может изменять свое состояние. На планшете и смартфоне анимация не нужна, так как пальцы не "зависают" над кнопками - эффекта наведения курсора нет.
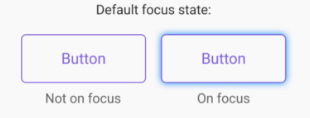
Фокус внимания
Если у человека плохо с мелкой моторикой, то для него будет проще навигация в виде вкладок. При попадании на вкладку пользователь должен понять, что она кликабельна, но пока не нажата.
Фокус по умолчанию - голубоватое свечение по контуру элемента.

Нажатие
Это клик мышкой по кнопке, когда на нее наведен курсор. Такой элемент должен менять свое состояние.

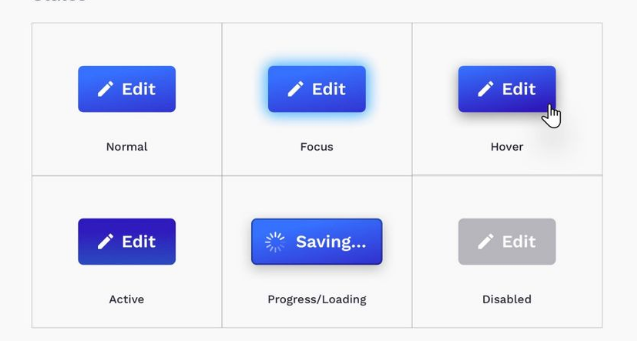
- Normal - элемент ждет вашего действия.
- Focus - пользователь выделил кнопку.
- Hover - курсор наведен.
- Active - нажатие.
- Progress/Loading - процесс загрузки, "обдумывание" действия.
- Disabled - кнопка неактивная, ее нельзя нажать.
Как разобраться в типах и стилях?
При разработке интерфейсов, приложений и навигации по сайту необходимо учитывать несколько критериев.
Цвет
Цветовые решения должны быть доступны каждому пользователю и контрастировать с фоном. Также следует учитывать язык цветов, иначе несогласованность может запутать пользователя.

Например, зеленый фон на кнопке"Удалить", а красный на "Сохранить" собьет с правильного пути даже опытного пользователя.
Закругление углов
Это придает индивидуальность элементам. Остроугольные кнопки выглядят серьезно, а закругленные настраивают на легкий лад.
Радиус закругления должен быть кратным 2 - такие кнопки лучше сочетаются с другими закругленными элементами.
Градиент и тень
А вот градиента лучше избегать. Обычно он упрощает дизайн, а текст на кнопке становится нечитабельным. Для добавления объема лучше наложить тени на элемент. Они создают ощущение, что кнопка "ушла" за пределы страницы, что привлекает внимание пользователя. Также тень используется для обозначения состояний кнопок - наведение мышки, выделение, нажатие (клик) и т.п.

Шрифты
Они должны быть разборчивыми и читабельными.

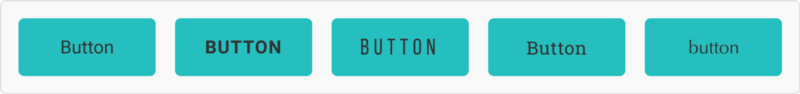
Как шрифт сделать более читабельным
- В начале строки используйте заглавные буквы.
- Хотя все буквы могут быть строчными: "читать далее", "заказать звонок".
- Можно делать все буквы заглавными или капитализировать начальную букву каждого слова, например: "Читать Далее". Но такой текст может быть сложно читаемым.
- Цвет текста должен хорошо контрастировать с фоном кнопки.
- Плотность шрифта должна быть средней.
Вертикальный отступ между текстом и фоном
Для пользователя важное значение имеет размер кнопки, который должен строиться по формуле: размер шрифта + отступы вокруг кнопки. Например, надпись на кнопке имеет высоту 14 px, а сверху и снизу прибавляется по 6 px в качестве паддинга.
Некоторые дизайнеры любят использовать разные величины вертикальных отступов. В версии для слабовидящих так увеличиваются размеры текста без нанесения вреда верстке.
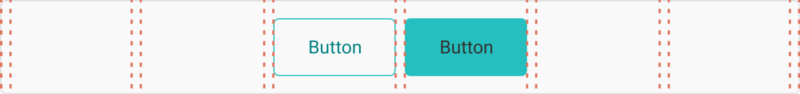
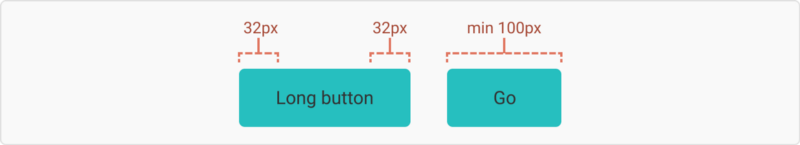
Горизонтальные отступы
Ширина кнопки может равняться по сетке. Это позволяет получить элементы одинаковой длины, но ограничивает количество слов в надписях на них.

Во втором варианте настраивается одинаковый отступ по справа и слева от надписи. Выбирается стандарт минимальной и максимальной ширины, но стиль кнопок может получиться очень "неровным".

Надписи
Большинство дизайнеров используют глаголы действия: "Сохранить", "Заказать", "Подписаться" и т.д. Слова "Назад" и "Подробнее" - не глаголы, но в контексте интерфейса их также часто применяют. Хорошо работает связка "глагол" + "существительное": "Сделать заказ", "Подписаться на новости" и т.д.
Сенсорика
Курсор на десктопном устройстве обычно меньше пальца на сенсорном экране, поэтому и кнопки можно сделать меньше. Но человек не должен терять время на их поиски. Для сенсорного экрана оптимальный размер кнопки составляет 10+ мм (площадь касания экрана подушечкой пальца).
Размещение
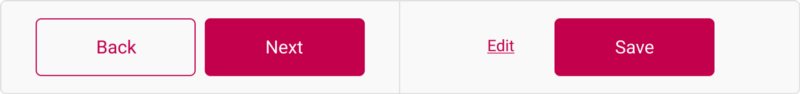
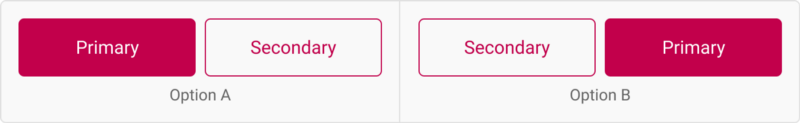
Если вы рядом размещаете первичную и вторичную кнопки, то можете использовать два способа.

В левом варианте первичная кнопка расположена слева. Она привлекает внимание первой, так как взгляд пользователя всегда падает изначально в левый угол.
В варианте B первичная кнопка размещена справа. Это нужно для того, чтобы человек сначала обратил внимание на вторичную кнопку, чтобы он мог сделать выбор.
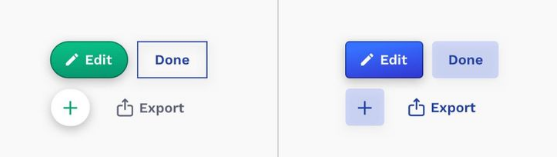
Согласованность
Кнопки должны быть в одном web-дизайне, иначе это выглядит неуместно и некрасиво.

Самые популярные стили
Кнопки могут быть прямоугольными и с закругленными краями, круглыми и овальными, плоскими, объемными и другими.
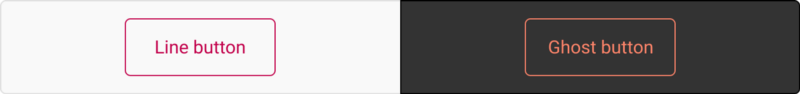
Сплошные кнопки - это элементы со сплошной заливкой.

Контурные кнопки не имеют заливки. А элементы на темном фоне называются призрачными.

У закругленных кнопок углы максимально скруглены. Но если вы расположили несколько кнопок с максимально скругленными краями рядом - где-то вдалеке рвет на себе волосы UI-дизайнер.

Плавающая кнопка CTA - это дизайнерское решение для первичного действия.

Текстовая ссылка - простой вид кнопок. Не забывайте показывать, что надпись - это ссылка. Выделяйте ее цветом, подчеркиванием, положением или работайте с самим текстом (например, поясните максимально четко, "Далее" или "Подробнее").

Большинство веб-дизайнеров для выделения текста пользуется синим цветом, так как он ассоциируется у пользователей с активной ссылкой.
Значок с надписью или без нее - такие элементы стали популярным трендом в вебдизайне, но часто подобные иконки нуждаются в дополнительной надписи - пояснении.

При прорисовке иконочных кнопок сложно найти оптимальные размеры шрифта и изображения. Например, иконка должна быть такого же размера, как заглавные буквы, или намного больше. Если картинка слегка больше используемого шрифта - такое сочетание выглядит неэстетично.
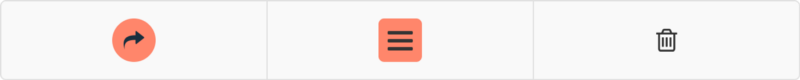
Простой значок-иконка не имеет надписи, экономит место, позволяет разместить в ограниченном пространстве много кнопок.

Если веб-сайт предназначен для пенсионеров или людей, которые не очень хорошо разбираются в ПК, при использовании кнопок-значков без пояснений могут возникнуть затруднения.
Существует еще один вариант использования иконок - когда текстовые ссылки дополняются изображениями. Правило хорошего тона для дизайнеров говорит о том, что иконка не должна превышать высоту строки.
Правила идеальной кнопки
- Кнопки должны походить на кнопки, а не на другие элементы дизайна.
- Применяйте знакомые пользователям дизайн и цвета.
- Порядок расположения кнопок = вашему разговору с пользователем.
- Самый удобный горизонтальный отступ между фоном кнопки и ее текстом - 32px.
- Лучший и оптимальный вертикальный отступ - 18 px.
- Размер шрифта: 14 - 16 px.
- Если существуют закругления углов, то их радиус кратен 2.
- Никаких градиентов.
- В тексте используются глаголы.
- Не злоупотребляйте заглавными буквами, иначе пользователь подумает, что вы на него кричите.
Резюме
Кнопки в нашей жизни восхитительны. Они приводят любую систему в движение. Например, кнопка нажатия звонка над дверью издает трели, выключатель позволяет за секунду осветить комнату, кнопка на фотоаппарате делает снимок, а электророзжиг на плите зажигает газ. При этом мы не догадываемся о механизмах, "зашитых" внутри них. Поэтому и сайт без кнопок как книга без страниц. Данные элементы выполняют самые важные функции и заслуживают внимания. Зная их виды и принципы размещения вы создадите комфортный интерфейс и лучший веб-дизайн.