Использование стекломорфизма при создании макета в Figma

Одной из современных тенденций в веб-дизайне стал стекломорфизм - эффект размещения картинки за стеклом с небольшим размытием. При взгляде на сайты с таким дизайном создается особое впечатление, которое характеризуется минималистичностью размещения компонентов. В нынешнем году интерес к глассморфизму не снижается, поэтому наверняка многим web-дизайнерам и тем, кто интересуется графической разработкой сайтов, будет полезным узнать о нем подробней.
Что представляет собой стекломорфизм
Итак, Glassmorphism (Glass effect или стекломорфизм) – это интересный и привлекающий внимание человека эффект, при котором создается размытый фон или его часть. Удобней всего создавать такой стиль в программе Figma, которая является удобным и практичным приложением. Данным ресурсом пользуется большое число разработчиков и web-дизайнеров, поскольку приложение отличается с одной стороны, простотой, а с другой, широкой функциональностью.
Практика показывает, что стекломорфизм в Фигме открывает очень большие возможности в плане уникального дизайнерского оформления web-сайтов. Широкие функциональные возможности позволяют активно экспериментировать с цветом, глубиной и степенью прозрачностью картинки, а также геометрическими фигурами. Для лучшего понимания такого эффекта, стоит описать его основные признаки:
- Размытая прозрачность, с помощью которой создается многоуровневый эффект.
- Наличие ярких цветов.
- Расположение полупрозрачных объектов с тонкой и достаточно светлой границей, что позволяет имитировать край стекла.
Примечательно, что в стилистике стекломорфизм может использоваться в самых разных вариантах, поскольку хорошо сочетается с иллюстрациями, картинками, фотографиями и различными элементами интерфейса. Как глубина, так и вложенность могут быть самыми разными, однако обычно web-дизайнеры стараются использовать обычное размытие, создавая «матовое стекло».

Что дает эффект стекла и как его использовать в Фигме
Специалисты отмечают, что глассморфизм делает сайт более легким и «воздушным», поскольку при этом располагается минимум элементов. В целом стекло вызывает у человека приятные ассоциации, подчеркивая открытость продукта или услуги, а это позволяет быстрее сформировать доверие к производителю.
Примечательно, что стекломорфизм – это не просто стилизация интерфейса под стекло с помощью теней, натуральных материалов и объемных фигур. Это нечто более интересное и необычное, что дает особое восприятие картинки посетителем, вызывая у них определенные ассоциации. Стоит отметить, что глассморфизм – это не технический, а именно дизайнерский прием, с помощью которого неподготовленные пользователи могут привыкнуть к новому продукту.
Нужно помнить, что злоупотреблять эффектом стекла не стоит, поскольку в противном случае может получиться обратный результат. Данный эффект призван акцентировать на себе внимание посетителя, поэтому должен создаваться аккуратно, гармонично вписываясь в общую дизайнерскую задумку. Только в таком случае можно получить картинку, которая будет привлекать к себе внимание и повышать интерес к сайту.

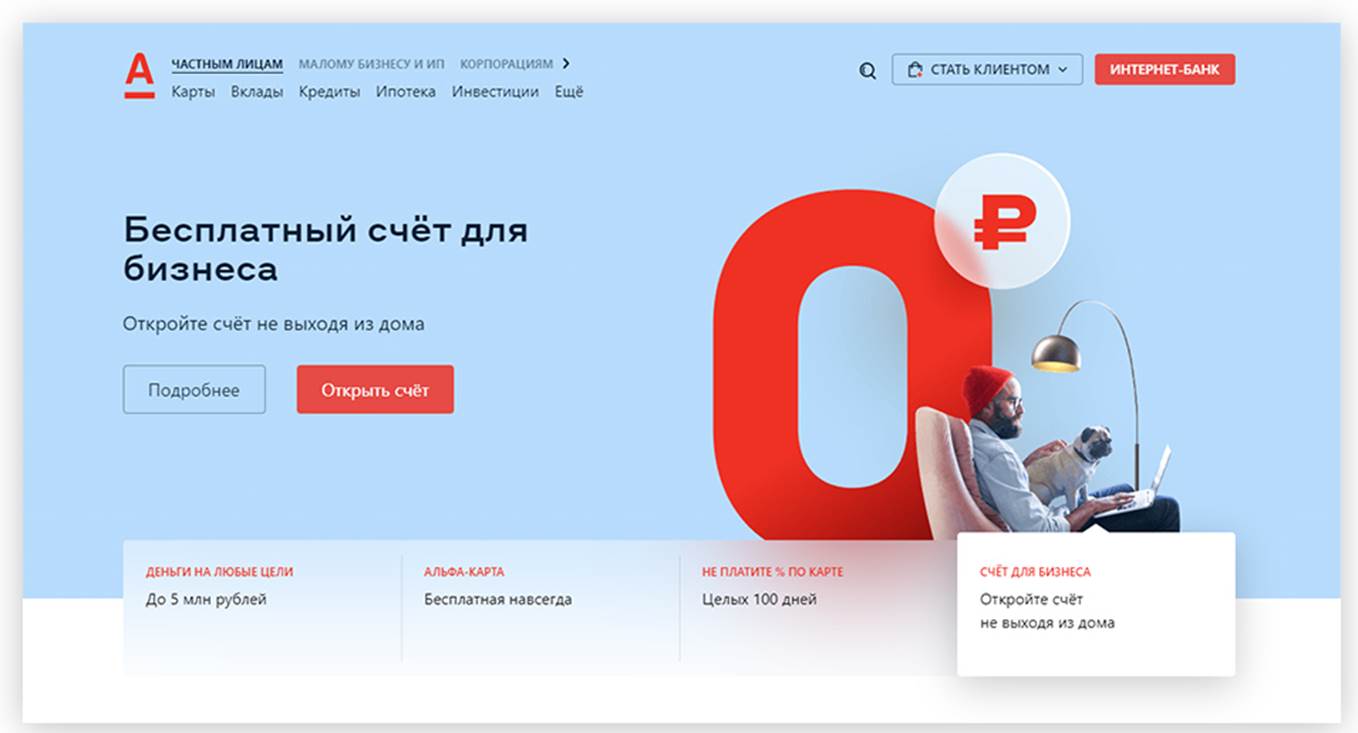
Наилучшим образом такой эффект смотрится в качестве фона для карточек и уведомлений. При этом важно с самого начала убедиться в том, что текст на таком фоне будет читаться однозначно, не вызывая никаких затруднений у посетителя.
Как использовать глассморфизм в Фигме
Стекломорфизм в Фигме открывает широкие возможности, что обуславливается многофункциональностью программы. Для начала дадим несколько важных рекомендаций, приняв во внимание которые можно избежать ошибок и неточностей:
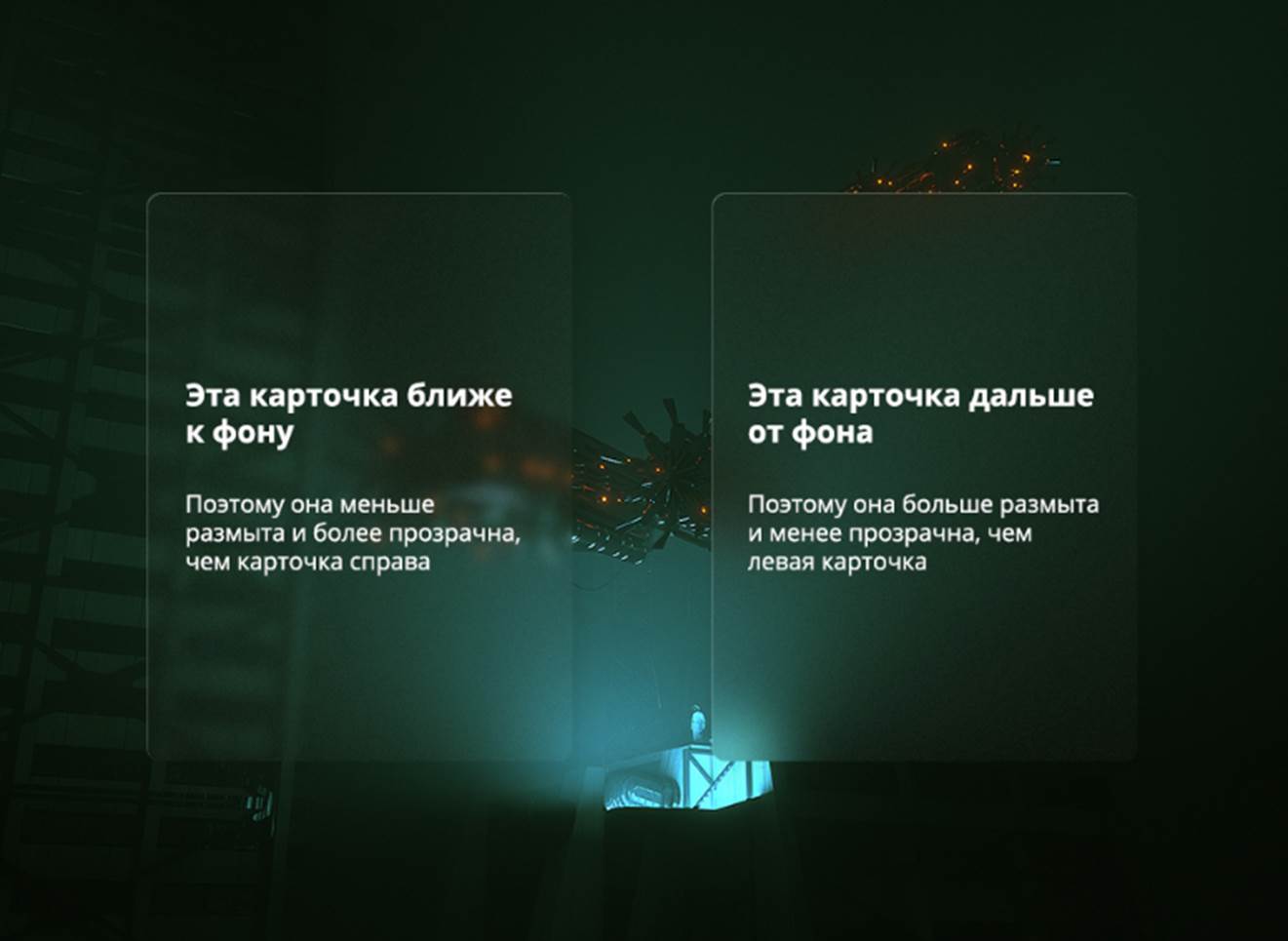
- 1.Чем ближе плашка располагается к фону, тем меньше формируется уровень его размытия.
- 2.Удаленность «матового стекла» от фона прямо пропорционально влияет не только на силу размытия, но также на степень прозрачности.
- 3.Если плашка располагается достаточно далеко от фона, то прозрачность естественным образом должно уменьшаться.
- 4.При добавлении эффекта шума можно получить повышенную реалистичность изображения.
- 5.Чем ближе плашка располагается к фону, тем меньше света она пропускает, поэтому должна быть более прозрачной.

Очень большую роль играет фон, который не должен быть слишком простым или контрастным, содержать множество мелких деталей. Лучше всего выбирать яркий и контрастный фон, поскольку на нем стеклянная плашка будет выделяться наилучшим образом.
Разработка стилевых элементов стекломорфизма в Фигме
Главным преимущества программы Фигма является то, что эффект стекла можно уверенно реализовать всего за несколько действий. Для простоты описания дадим пример, как это оформить проще всего, разбив процесс на этапы:
1. Разрабатываем фрейм, помещая в него прямоугольник с простой картинкой.

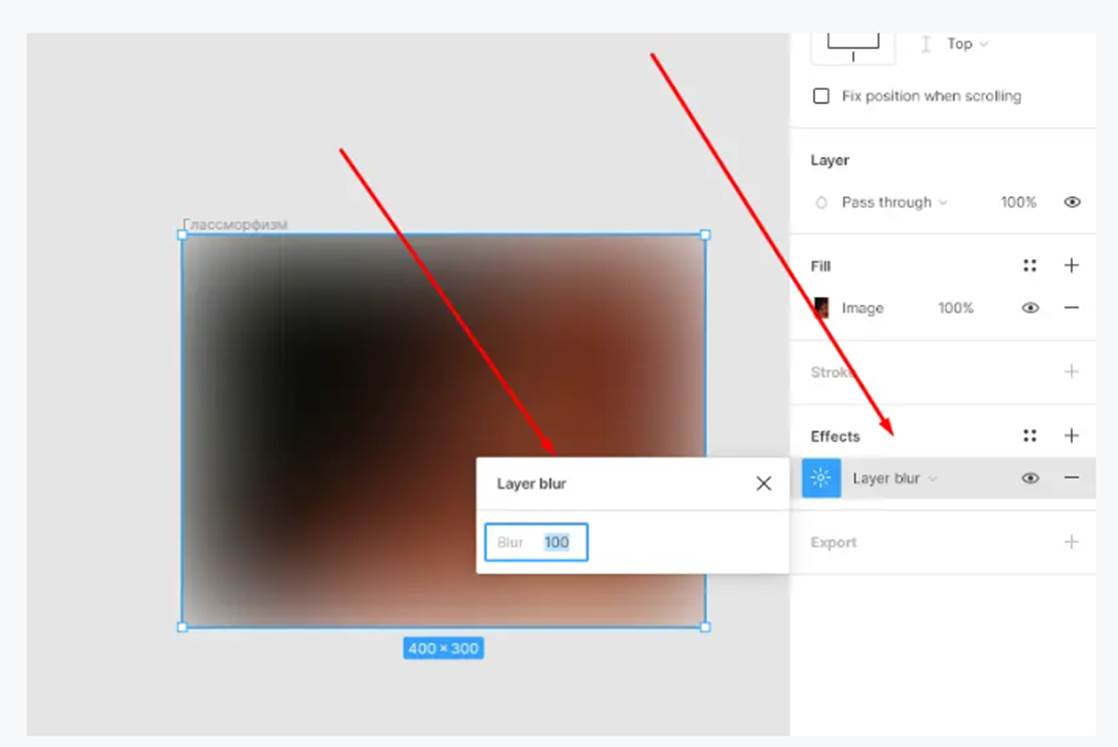
2. Добавляем эффект, для чего открываем панель Effect -> Layer Blur (выбираем значение, к примеру, 100)

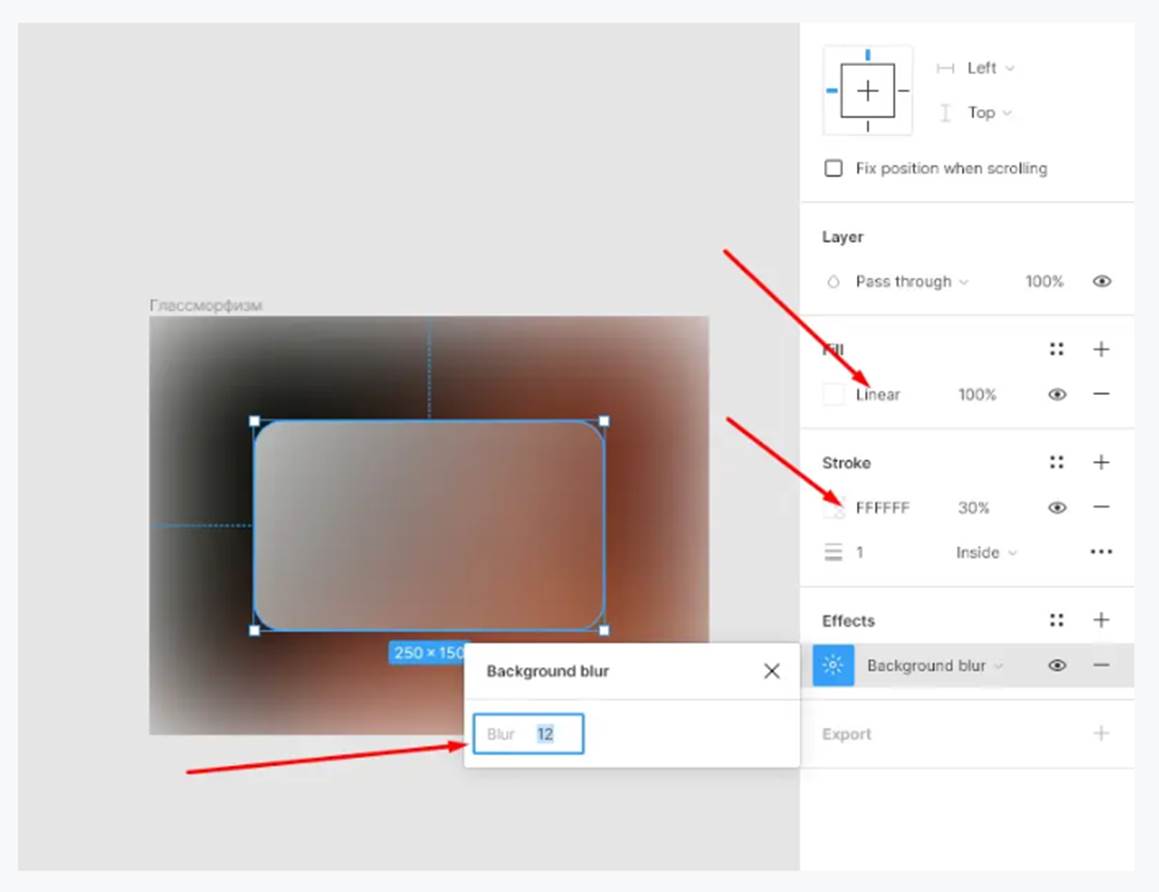
3. Создаем «матовое стекло» для чего вводим данные в опциях Fill (Linear) и Stroke (FFFFF). Ставим заливку Blur со значением 12

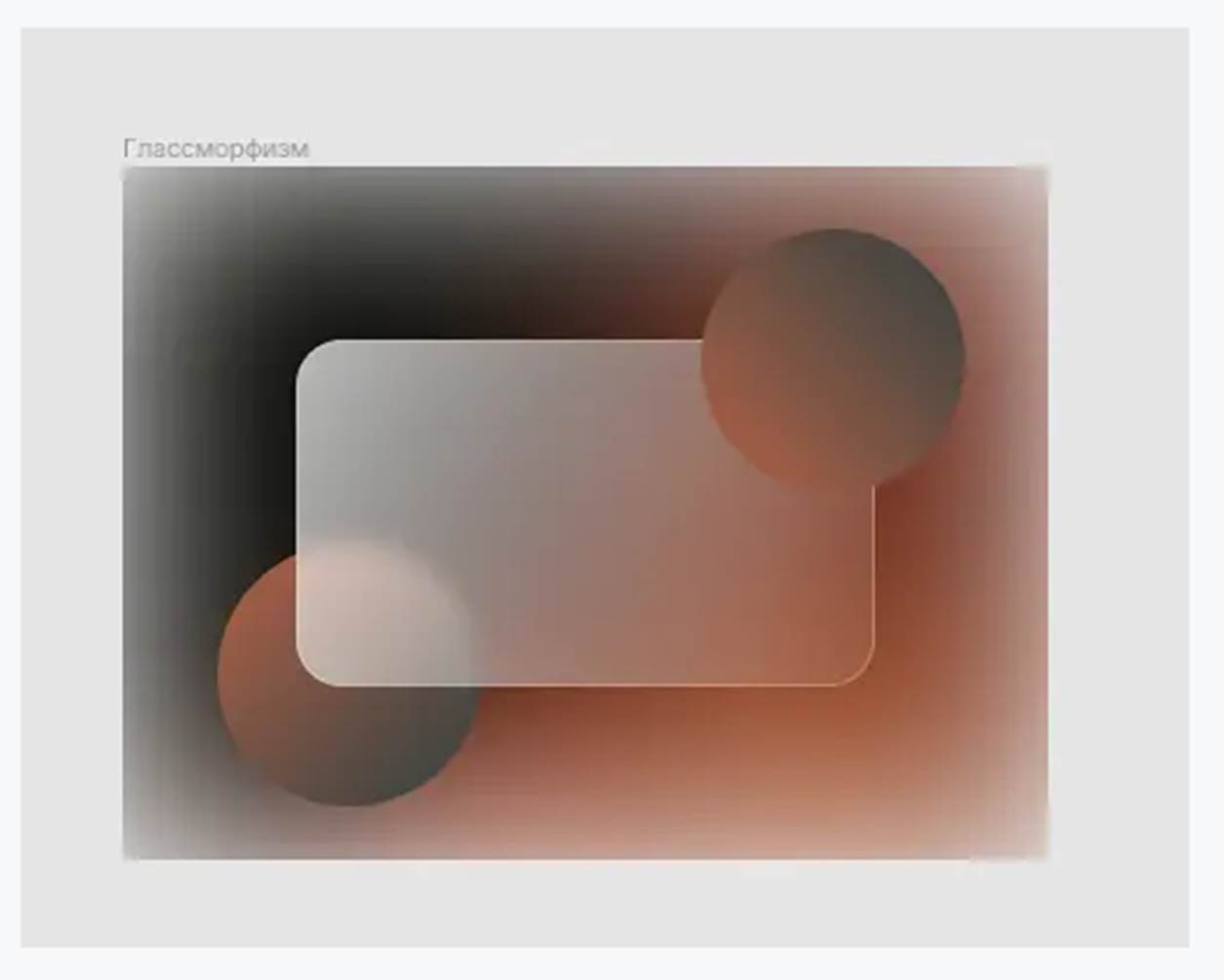
4. Для проверки «эффекта стекла», нанесем на рисунок 2 круга, один из которых будет перекрывать прямоугольник снаружи, а второй - находиться за ним. При этом градиенты кругов будут по цвету такими же, как и задний фон.

Чтобы добиться такого эффекта, в свойствах Layers выбираем опции «объект перед стеклом» для одного круга и «объект за стеклом» для другого, соответственно.
Таким образом, всего за 4 шага любой web-дизайнер может легко создать дизайн-макет с эффектом глассморфизма. Здесь нет ничего сложного, поэтому с реализацией уверенно справиться даже начинающий дизайнер.
Выводы
Широкие возможности программы Фигма дают возможность свободно экспериментировать, создавая такой эффект размытия, который требуется в зависимости от художественной задумки. Разобраться и освоить приложение несложно, поскольку программа обладает удобным пользовательским интерфейсом, а также понятным инструментарием.