Табы. Где и зачем их использовать

Любая web-страница имеет ограниченное пространство, где помимо текстовой информации, важно также правильно распределять элементы дизайна, делая тем самым сетевой ресурс максимально привлекательным, удобным и функциональным. Однако зачастую разработчику требуется вывести большее количество информации, нежели может поместиться на одной страничке. В таком случае часто используется такой инструмент, как табы, позволяющий разделить информацию на несколько блоков и улучшить дизайн.

Роль и значение табов в web-дизайне
Табы (англ. tabs) представляют собой элементы интерфейсов, выполненных в виде вкладок, с помощью которых пользователь может свободно переключаться между контентом. Благодаря такой технике информация разбивается на определенные категории, что облегчает поиск и дает возможность проще ознакомиться с данными. Каждый дизайнер должен понимать табы, их специфику и особенности, а также уметь использовать их на практике.
С помощью вкладок можно выгодно сэкономить место на сайте, а также представлять информацию в целом наиболее удобным образом. Каждый tab имеет свое название, по которому пользователь может сориентироваться в том, что находится внутри. С точки зрения web разработки, табы представляют собой активные ссылки, которые позволяют человеку перейти в нужный раздел.

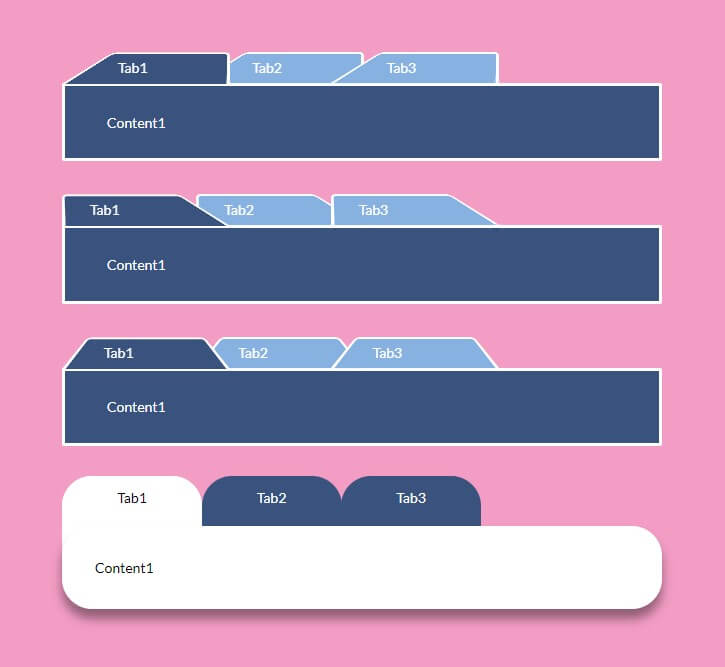
Они могут быть оформлены как в виде отдельных вкладок, так и группы кнопок, в зависимости от дизайнерского исполнения. Разработка таких документов осуществляется при помощи HTML и CSS. Реализовать их проще всего через JQuery - библиотеку JavaScript. Здесь чаще всего применяется такой элемент разделения потокового контента, а также выделения фрагментов, как div.
Особенности интерфейсов со вкладками
Если внимательно посмотреть на современные web-странички, можно отметить, что многие из них имеют интерфейсы со вкладками (по англ. «tabbed interfaces). С использованием такой технологии обычные одностраничные приложения могут эмулировать отображение, а также скрытие целых страниц, для чего достаточно использовать такой инструмент, как JavaScript.
Для успешной реализации адаптивных вкладок важно делать так, чтобы пользователь на интуитивном уровне понимал, что они являются активными. Для этой цели их часто выделяют другим цветом, обводят в рамку или оформляют любым иным способом, показывающим наличие внутри скрытой информации.

Опытные специалисты, а также те веб-дизайнеры, которые являются сторонниками прогрессивного улучшения, отмечают важное значение статического и структурированного контента. В то же время, не стоит недооценивать удобство и функциональность расположения информации при помощи таб-вкладок, что делает конент более интерактивным для посетителя.
Что следует учитывать при использовании табов в web-дизайне
Важно отметить, что не все специалисты согласны с активным использованием табов в дизайне. Дело в том, что с этим инструментом нужно обходиться осторожно. В противном случае существует риск слишком большого «нагромождения», что усложнит восприятие информации пользователем. В связи с этим эксперты дают следующие рекомендации относительно вкладочной навигации:
1. Легкость доступа. Активировать вкладку должно быть удобно не только с помощью мыши, но также через клавишу Enter или кнопку Tab на клавиатуре. Для удобства веб дизайнеры часто подсвечивают надпись.
2. Скорость доступа. Как отмечают многие специалисты, одной из целей использования табов является возможность быстрой презентации контента. Здесь важно исключить риск долгой загрузки страницы. Такая информация должна появляться мгновенно, не заставляя пользователя ждать.
3. Группировка контента или Chunking (чанкинг). При разработке навигации web-странички важно очень внимательно отнестись к построению информационной архитектуры. Для этого следует тщательно проанализировать контент и сгруппировать его на несколько сегментов, доведя в конце концов их число до 2-3. Это позволит удобно визуализировать сайт, а также исключить риск «загущенности» табами.

Рекомендации по применению табов в дизайне
Для дизайнеров-новичков, которые только начинают работать с UI/UX интерфейсами, можно дать несколько советов. Благодаря этому табы будут выглядеть красиво и обеспечивать максимальную функциональность:
- Поверхность вкладки должна быть доступной для нажимания, а не ограничиваться исключительно названием категории.
- Название категории должно укладываться в 1, максимум 2 слова, причем быть написанным обычным шрифтом (без Caps Lock).
- При наведении курсора на вкладку она должна выделяться другим цветом, что позволит акцентировать внимание посетителя на ней.
- Все вкладки на сайте должны быть выдержаны в одинаковом порядке и едином стиле, что позволит лучше вписать их в конкретный стилевой дизайн web-странички.
- Вкладка всегда должна связываться с тем контентом, к которому относится название.
Подводя итоги, можно отметить, что табы в веб-дизайне играют немаловажную роль, предоставляя посетителю гораздо больше полезной информации без необходимости в создании многоуровневого сайта. Удобство таких мини-вкладок заключается в том, что информация при активации появляется мгновенно, а пользователю нет необходимости переходить на другую страничку. Правильное использование данного инструмента открывает широкие возможности в плане красивого визуального представления контента.