Как и когда использовать текстуры в Фигме

На сегодняшний день многие дизайнеры при разработке сайтов используют графический редактор Figma, который отличается многофункциональностью и удобством в работе. Программа представлена как онлайн-сервисом, так и десктопной версией, однако в обоих вариантах присутствует возможность создавать интересные текстуры. Зная широкие возможности данного предложения, разработчики могут активно использовать новые технологии для создания эксклюзивных web-ресурсов с красивой графикой.
Особенности и специфика текстур
Любая текстура представляет собой растровое изображение, которое накладывается на поверхность модели с целью придания ей определенной окраски, иллюзии рельефа или иного желаемого эффекта. В отличие от обычного рисунка, к ней не применяются некоторые требования и нормы композиции, поскольку ее главная задача - воспроизведение визуальных свойств каких-либо объектов или поверхностей. В то же время, при помощи такого фона можно выгодно подчеркнуть объем, сделать дизайн сайта более интересным.
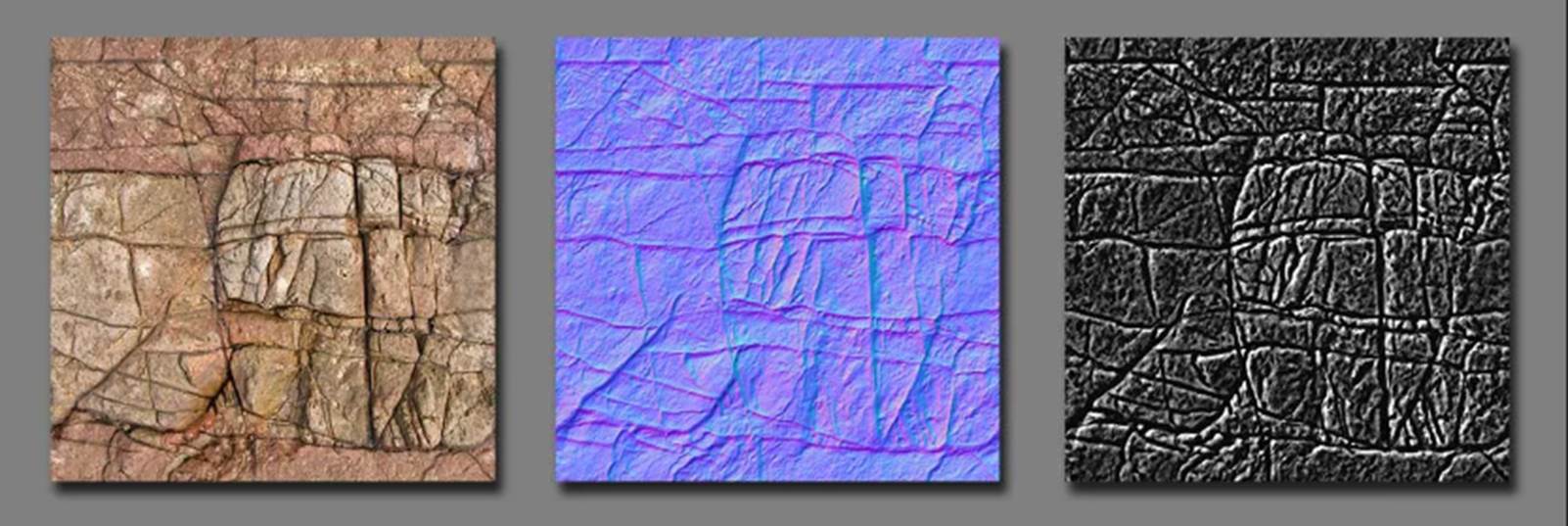
Текстурированная поверхность привлекает внимание за счет необычности, поэтому может служить как фоном, так и частью web-дизайнерского оформления сайта. С ее помощью разработчик может придать изображению рельефность, а также создать иллюзию поверхности камня, кирпича, ткани, древесных волокон и так далее. Это открывает безграничные возможности в плане реализации художественных задумок, что позволяет разрабатывать сайты самой разной тематической направленности.
Где взять готовые текстуры для Figma
Если вам требуется применить текстуру в Фигме, удобней всего воспользоваться готовыми шаблонами, обратившись для этого к специальным паттернам. Одним из них является toptal.com, где представлены сотни вариантов исполнения поверхностей, причем с удобной визуализацией. Это позволяет увидеть примеры и найти тот вариант, который подходит наилучшим образом с учетом всех факторов, а также желаемой темы.
Еще одним популярным ресурсом, где можно скачать готовые текстуры, является freepik.com, где представлено множество эффектов Удобная система поиска и готовые визуализированные примеры значительно облегчают выполнения поставленной задачи. Использовать паттерны можно в фоне в landing page, презентации или в дашборде, что говорит об универсальности их применения на практике.

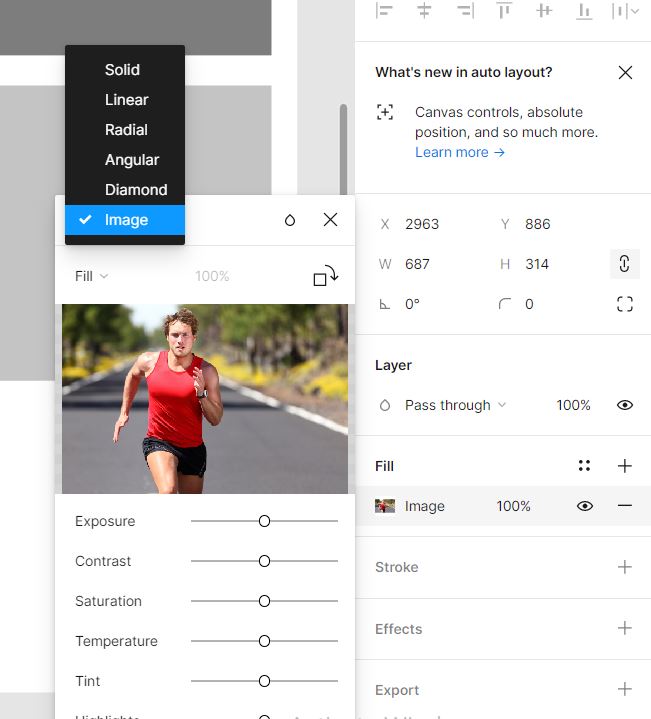
Чтобы использовать текстуру, ее нужно скачать, после чего создать любой прямоугольник, зайти в меню изменения цвета фона и выбрать вместо solid, значение image. Далее вы выбираете картинку на вашем ПК и она становится фоном выбранного блока.
Также вы можете добиться схожего эффекта, если добавите изображениее в редактор (drag and drop), выберите нужный блок и объедените его с изображением во Frame. Таким образом изображение будет своего рода маской.
Как добавить градиент
Figma дает возможность также дает возможность использовать градиент и комбинировать его вместе с текстурой. Это несколько сложнее, однако, дает уникальную возможность создать рисунок авторского типа. Для этого выполните следующие действия:

- Запустите приложение и задают рамку желаемого типа и конфигурации.
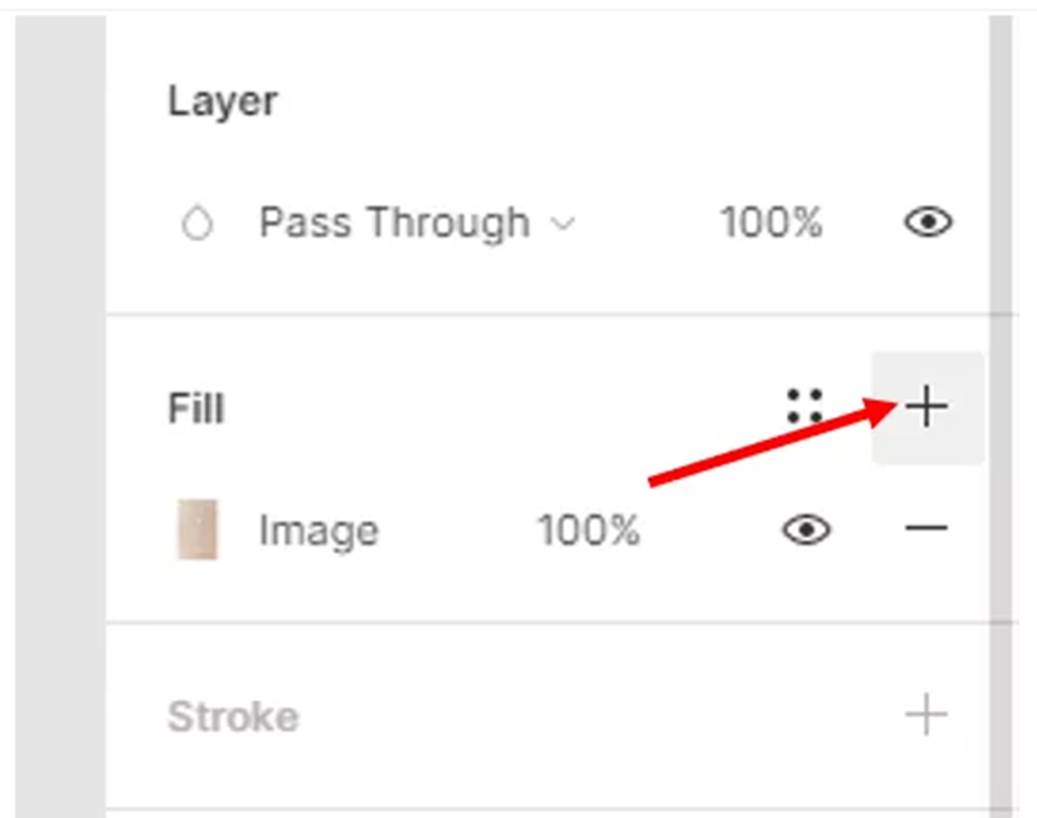
- Выберите меню и пункт Fill.
- Выберите Liner или radial и щелкните по цветному квадрату.
- Из выпадающего списка выбирают эффект «Сплошной».
- Выбирают цветовую гамму, которая показывает видимые изменения, причем предпочтение отдают темным оттенкам.
- Постепенно снижают эффект непрозрачности до тех пор, пока он не станет явно видимым.
Как можно увидеть, сделать поверхность текстурированной в принципе несложно, только для этого необходимо знать последовательность предпринимаемых действий. Теперь остановимся на том, как использовать разные слои и работать с ними, чтобы воплощать сложные дизайнерские задумки при разработке web-сайта.
Виды обработки обычных и текстурированных слоев
За создание слоев, а также текстурных поверхностей отвечает панель Layers. Она имеет массу настроек, кто позволяет разработчику сконфигурировать ее под себя. Более того, программа Фигма отличается тем, что позволяет легко управлять слоями, смещая их относительно друг друга в зависимости от поставленной задачи. Примечательно, что таким образом можно создавать разные фреймы и фигуры, группируя их по нужному алгоритму.
Чтобы объединить несколько слоев в один, необходимо выбрать требуемые элементы, после чего щелкнуть по опции Group Selection. Данную операцию можно выполнить также путем сочетания клавиш Ctrl + G, чем и пользуются опытные web-разработчики, что значительно упрощает и ускоряет операцию. После этого рядом с панелями слоев появится группа, с помощью которой можно будет управлять сразу всеми элементами, которые в нее входят.

Щелкнув по иконке, которая располагается рядом, можно посмотреть, что располагается внутри слоев. Объединить несколько слоев можно также при помощи инструмента, который называется Frame. Для этого нужно щелкнуть по опции Frame selection или же воспользоваться сочетанием клавиш Alt + Ctrl + G. Чтобы увидеть содержимое группы, достаточно нажать на стрелочку, которая располагается напротив фрейма.
Блокировка и сокрытие слоев в Фигме
В некоторых случаях разработчику может потребоваться временно заблокировать слой, для чего требуются просто нажать на иконку, изображающую замочек напротив требуемого объекта. После этого разработчик уже не сможет его перемещать или выбирать путем клика мышью. Чтобы разблокировать слой, потребуется еще раз нажать на замочек или же воспользоваться сочетанием горячих клавиш Ctrl + Shift + L.
Если требуется открыть какой-либо слой, для этого требуется щелкнуть на иконку, изображающую глаз, напротив требуемого объекта. Для этого также можно воспользоваться сочетанием клавиш Ctrl + Shift + H. Чтобы активировать слой, который до этого был заблокирован, достаточно навести на него курсор мыши, после чего нажать на клавишу Ctrl.
Перемещать как текстурные, так и обычные слои также несложно. Для этого наводят курсор на нужный объект, после чего зажимают левую клавишу и перемещают его в нужное место. Для этого также можно воспользоваться горячими клавишами Ctrl + (перемещение на 1 слой вверх), Ctrl + Alt - (перемещение слоя в самый низ), а также Ctrl + Alt + (перемени слоя в самый вверх).
Переименование текстурных слоев
Если требуется задать группе компонентов другое название, для этого выделяют нужные компоненты, после чего нажимают сочетание клавиш Ctrl + R. Далее в появившемся окошке можно увидеть 2 формы для ввода названий. Здесь важно запомнить такие моменты:
- Если оставить первое поле пустым, то после указания имени во втором поле, данное название примут все текстурированные слои в группе.
- Если в первое поле вписать название любого слоя, а во втором поле указать другое название, то после сохранения изменено будет только второе имя.
- Чтобы добавить нумерацию, нужно нажать на опцию Number ↑, после чего добавить к указанному названию «$nn». В случае, если требуется выполнить нумерацию не с 01, вводя команду Start ascending from и указывают число.
- Чтобы сделать нумерацию в убывающем порядке, достаточно после клавиши Number ↓ вести выражение $NN.
При желании, вы можете свободно скрыть панель слоев в Фигме, для чего достаточно воспользоваться комбинацией клавиш Ctrl + \. Если же необходимо скрыть только одну из панелей, то требуется выбрать View и вкладку Panel, после чего щелкнуть по опции Show left sidebar. Для этой же операции можно воспользоваться сочетанием клавиш Shift + Ctrl + \.
Варианты текстурированных поверхностей
Многие web-разработчики активно используют текстурированные поверхности, поскольку они создают восхитительный визуальный эффект. Помимо текстуры дерева, камня и металла можно также использовать такие популярные варианты, как эффект стекла (обычного и неонового), а также голография. Отдельно можно выделить и простые геометрические формы, которые могут служить фоном для отдельных окон.

Заключение
Программа Фигма открывает широкие возможности в плане создания разных текстурированных поверхностей, с высокой точностью имитируя поверхность мятой бумаги, древесных волокон, кирпичной кладки и так далее. Гибкая система настроек открывает широкие возможности реализация самых сложных и дизайнерских задумок, поэтому освоить текстуры в Фигме будет полезным каждому веб-разработчику.