Тестирование верстки на сайте. Чек лист с примерами

При создании любого web-сайта каждый разработчик должен иметь уверенность в том, что электронная страничка будет корректно удовлетворять запросы клиента. Это важно, поскольку в противном случае существует вероятность негативной реакции со стороны посетителей сетевого ресурса, которые не смогут оформить нужный продукт или услугу из-за ошибок или сложного функционала. Для этого на финальном этапе разработки специалисты проверяют сайт по чек-листу, что позволяет учесть все факторы и представить клиенту действительно качественный, а не «сырой» продукт.
Для чего требуется check-листы и как осуществляется проверка
Чек-лист позволяет убедиться в том, готова ли верстка к реальному использованию со стороны конечных потребителей. С ее помощью можно также оценить качество работы разработчиков и то, насколько ответственно они подошли к выполнению поставленной задачи. Обычно тестирование осуществляется осуществляется прямо в браузере, однако в некоторых случаях могут применяться сторонние приложения.
К сожалению, в реальности существует немало примеров того, когда web-разработчики, стремясь быстрее выполнить заказ, выпускали на рынок недоработанный продукт. Если для простых корпоративных веб-сайтов упущенная прибыль может быть относительно небольшой, то для крупнейших коммерческих проектов, включающих себя Интернет-магазины, e-commerce и b2b-порталы, убытки могут быть колоссальными.
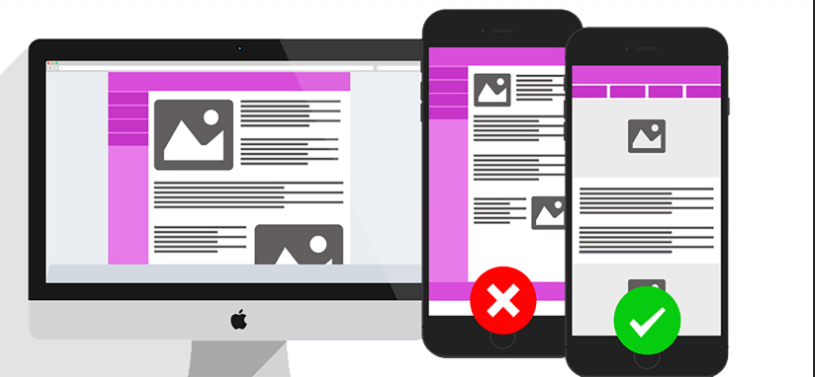
Именно поэтому так важно осуществлять проверку верстки страниц, осуществляя их грамотное тестирование, что позволяет убедиться в корректном отображении на мобильных устройствах (планшетах, смартфона), на ПК и ноутбуках. При этом очень важно выполнять проверку правильно, используя для этого специальный чек лист по тестированию HTML верстки, что очень удобно.
Особенности ручного и автоматизированного тестирования
По правилам каждый сайт должен пройти проверку html верстки, поскольку от этого будет зависеть не только удовлетворенность клиента web-продуктом, но и репутация разработчика. Выделяют 2 способа тестирования:
Автоматическое
Осуществляется с помощью специальных тестов самими разработчиками. Как правило, она разрабатывается один раз, после чего используется для проверки схожих по тематике и структуре сайтов. Весь код разбивается на так называемые юниты (части кода), к которым относятся классы, функции и модули. Frontend-разработчики применяют для этого javascript тесты, где каждый компонент содержит ряд более мелких unit-тестов.
Главное достоинство таких тестов - независимость от других частей приложения. Благодаря этому вносить корректировки можно точечно, не изменяя при этом полный код теста. Нередко для разработки unit-кодов используется специальный фреймворк Jest. Тестирование HTML верстки удобней всего производить в виртуальной среде, где эмулируется полное взаимодействие с сервером. В рамках автоматического тестирования используются следующие виды тестов:
1. Интеграционные. В рамках такой работы осуществляется проверка разных компонентов, а также их взаимодействие друг с другом. При помощи такого теста можно проанализировать то, как frontend взаимодействует на готовом сайте. Здесь также обязательно проверяется, прежде всего, взаимодействие разных JavaScript компонентов.
2. Приемочные. Такие тесты не подразумевают тщательной проверки мелких компонентов, поскольку с их помощью тестируют только главные функции. В рамках такой работы специалист имитирует действия конечных пользователей, нажимая на кнопки, переходя по ссылкам, «оформляя» покупку и так далее.
Достаточно хорошо и эффективно осуществляется мониторинг сайта при помощи фреймворка Sentry, где логируются javascript-ошибки.
Ручное
Ручное тестирование всегда выполняется разработчиком индивидуально, согласно чек-листа, который разрабатывается и утверждается заранее. Главное достоинство такого тестирования заключается в его детальности и определенной гибкости. Благодаря этому тестировщик может видеть сценарии, которые изначально не были прописаны в скрипте, что позволяет мгновенно протестировать их.
Единственный минус - значительные затраты времени и сил, поскольку на ручное тестирование верстки сайта уходит достаточно много времени. Зато такое тестирование позволяет осуществить проверку фактически на все 100%, предоставив тем самым гарантию качества. Обычно ручной testing заказывают крупные корпорации, которым требуется разработать сложный ресурс.
Типовой чек лист для тестирования web-сайта
Современный чек лист являются достаточно объемным, поскольку должен включать в себя максимально полное тестирования. Для лучшего понимания и проверки разобьем его на несколько главных пунктов, подробно осветив каждый из них.
Кроссбраузерность
Кроссбраузерность - это возможность корректного отображения web-сайта в популярных браузерах, к числу которых относят сегодня Chrome, Firefox, Safari, Opera и Edge. Это важнейший параметр - базовая основа любой верстки, поскольку влияет на удобство пользователей. В ряде случаев разработчики создают облегченную версию сайта, что важно для отображения на старых браузерах.
Некорректное отображение электронной странички может серьезно снизить рейтинг сайта, а также уменьшить желание людей пользоваться ресурсом. По этой причине проверке сайта на кроссбраузерность всегда уделяется достаточно внимания со стороны грамотных разработчиков.
Разрешение экрана
Опытный тестировщик обязательно проверяет корректность отображения электронной странички на электронных устройствах с разным разрешением экрана: 1024×600, 1152×864, 1280×1024, 1920×1080, 1024×768, 1440×900, 1280×800 и 1680×1050 px. Особое внимание уделяется области нажатия кнопок, корректному отображению страниц при масштабировании в мобильных браузерах, а также удобной прокрутке web-страницы, отсутствии смешения различных брейкпоинтов, применяемых в стилях.
Здесь также проверяется наличие мета-тега viewport, отображение плавающих элементов и отсутствие слишком узких блоков, что может вызывать трудности при просмотре на маленьком LCD-экране. При этом пользователь должен четко видеть картинки, логотипы знаки и прочие важные элементы, которые требуются для узнаваемости и функциональности сетевого ресурса.
Отображение на мобильных устройствах
С каждым годом число пользователей, которые выходят в сеть Интернет с мобильных гаджетов - смартфонов и планшетов, стабильно увеличивается. Именно поэтому так важно обязательно проверять верстку в режимах portrait (вертикально) и landscape (горизонтально).

Базовая проверка Html верстки
После прохождения начальной стадии проверки, специалист приступает к базовому (основному) тестированию, которое включает в себя следующие аспекты:
- Степень соответствия утвержденному макету.
- Наличие мета-тега .
- Кодировка типа UTF-8, которую обычно применяют для всех файлов html, css, js, так как в противном случае могут быть нестыковки.
- Правильный формат копирайта в «подвале» сайта. К примеру: © ООО «Иванов и Ко», 2020-2022.
- Связанность компонентов Label и input/select, для чего щелкают по label, что должно автоматически активировать нужный элемент ввода.
- Правильность JS-валидации форм, что позволяет сайта проверять вводимую пользователем информацию на корректность (к примеру, даты, числа, язык ввода и так далее). Для этого обычно используют javascript и щелкают на пункт Submit..
- Проверка корректности структуры заголовков TITLE, H1,H2 и H3, что удобней всего делать через плагин Addon Web Developer>Information>View Document Outline в FF.
- Информирование об ошибках, которые должны всегда отображаться на сайте текстом, а не форматом js-alert.
- Проверка корректности ссылок на внешние ресурсы. Важно помнить, что все ссылки на другие сайты должны выполняться в форме target='blank'.
Особое внимание всегда уделяют структуре каталогов верстки, где все элементы должны сохраняться в отдельных папках: изображения, CSS и JS. Те элементы, которые не представляют собой часть дизайна (фото в новостях, прочие иллюстрации), лучше всего положить в отдельную папку.
Оптимизация верстки
В рамках данной работы web-разработчик оптимизирует графику, объединяет все CSS в один файл, а JS - в другой. Все файлы изображений проверяются на соответствие типам. К примеру, формат PNG применяют в тех случаях, когда необходима прозрачность. В остальных случаях разумней заменить их на формат JPEG, который позволяет сохранить качество изображений, но значительно снизить вес, что ускорит загрузку web-странички. Для этой же цели можно подключить библиотеку LazyLoad.
При помощи службы PageSpeed Insights специалист комплексно проверяет и оптимизирует сайт. Любое подключение CSS должно выполняться в секции head, а JS — в конце HTML, но перед body.
Валидность
При тестировании на валидность web-разработчик может найти и заблаговременно исправить недоработки, сделав верстку так, чтобы она лучше соответствовала стандартам CSS и HTML. В то же время важно понимать, что далеко не все технические решения могут однозначно одобряться валидатором, поэтому применять их следует выборочно.
Выводы
Использование чек-лист для тестирования верстки сайта позволяет не только упростить работу, но и ускорить ее, исключив риск вероятности что-то упустить. Чем более сложным является сайт, тем более требовательной и многоступенчатой является проверка, поскольку только в таком случае можно быть уверенным в качестве верстки.