Вайрфрейм в веб дизайне. Создаем базовое представление сайта

Создание вайрфрейма безусловно важный шаг в процессе проектирования. Он нужен для определения порядка расположения информационных блоков в вашем проекте. Wireframe играет роль наброска вашего будущего дизайна-макета. И хоть сам по себе такой набросок не является результатом работы дизайнера, он нужен для понимания общей структуры будущего макета. Давайте углубимся в понятие вайрфрейма и выясним как его спроектировать.

Вайрфрейм представляют собой двухмерный черно-белый рисунок дома, выполненный до его постройки. Таким образом, в дизайне нового проекта нельзя сразу начинать располагать компоненты на макете, пока нет четкого схематичного представления о том, как будет располагаться информация на странице. Вайрфрейм – это своего рода графический набросок или прототип, который позволяет задать визуальную основу страниц сайта.
Погружаясь в детали, можно сказать, что вайрфрейм помогает определить то, как именно люди будут взаимодействовать с интерфейсом страницы. Приблизительно понять расположение разных кнопок и элементов.
Вайрфреймы важны, потому что они позволяют веб-дизайнеру планировать расположение всех составляющих, вне зависимости от того, какие будут в дальнейшем выбраны шрифты, цвета и даже графические и тестовые элементы. Если пользователю сложно будет ориентироваться на странице, то совсем неважно, в каких цветовых решениях она будет оформлена. Важные кнопки должны выделяться не только за счет контрстного цветового решения, но и благодаря правильному расположению на экране.
Процесс создания вайрфрейма, на первый взгляд может показаться сложным. Но на самом деле достаточно внимательно изучить пошаговую инструкцию, чтобы успешно делать такие прототипы.
Найдите вдохновение
Прежде чем вдаваться в подробности, ознакомьтесь с сайтами, на которых представлены примеры готовых вайфраймов.

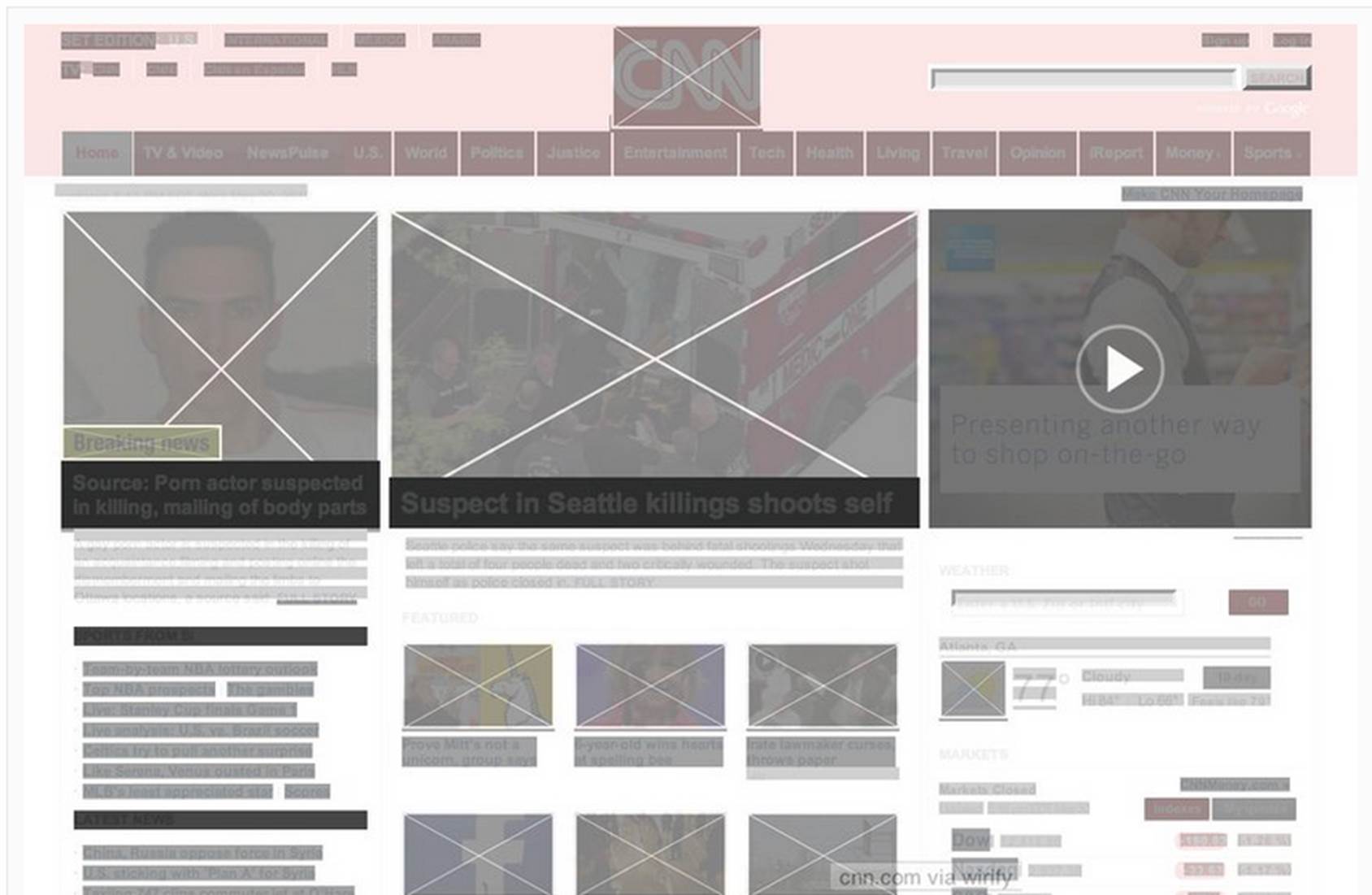
Есть специальное веб приложение wirify, при помощи которого возможно «создать вайрфрейм» любого веб сайта.

Важно наблюдать и анализировать то, как другие веб дизайнеры создают собственные вайрфреймы. Постепенно придет и понимание того, насколько важен варфрейм для организации информационных блоков на странице.
Проведите планирование
Каждый специалист по своему относится к вайрфреймам, а также к тому, как они могут быть преобразованы в макеты или версткуп. Вам необходимо определить, какой алгоритм подходит именно вам. Обычно процесс идет одним из следующих способов:
- Схема > Вайрфрейм > Дизайн-макет > Html
- Схема > Вайрфрейм > Подробный Вайрфрейм > Дизайн-макет > Html
- Вайрфрейм > Подробный Вайрфрейм > Дизайн-макет > Html
- Схема > Html
- Вайрфрейм > Интерактивный прототип > Дизайн-макет > Html
Для того чтобы создать грамотно работающий процесс, можно потратить много циклов – от дизайна до кода. Некоторые вообще не знают, какой вайрфрейм используется в проекте.
Многие специалисты создают web сайты с помощью Blueprint. При этом можно применять одну и ту же сетку из двенадцати столбцов как в вайрфреймах, так и в Blueprint. Таким образом, можно значительно сократить время, необходимое для разработки. Очень удобно, что ширина деталей соответствует ширине столбцов (их количество может быть от одного до двенадцати). Такую сетку со столбцами можно очень легко сделать в Figma.
Важно определиться, что удобно именно вам. Многие процессы рекомендуется многократно тестировать, чтобы опытным путем выяснить самые эффективные. Некоторые дизайнеры и вовсе не прибегают в своей работе к использованию специальных инструментов.
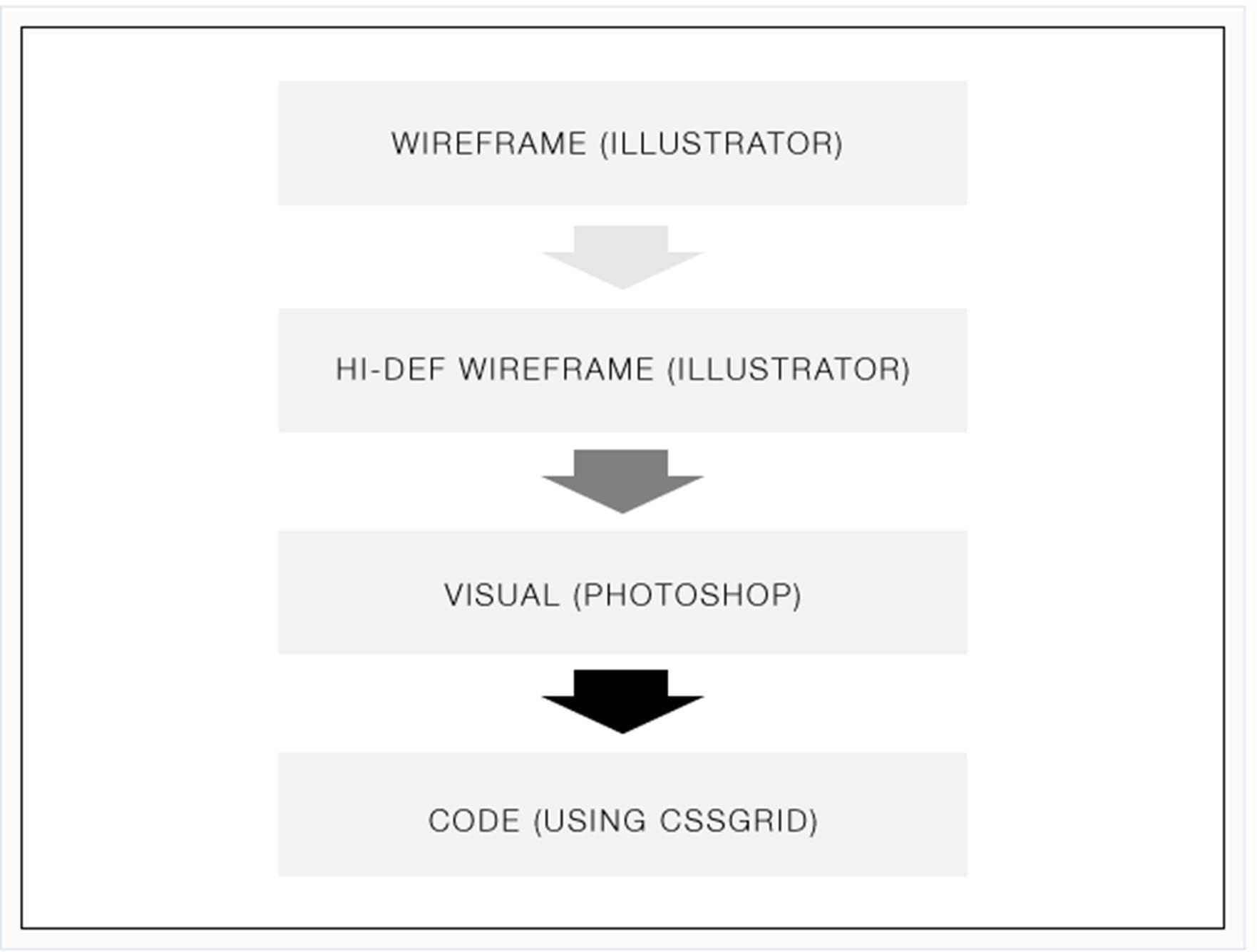
В любом случае, вы создаете уникальный процесс, который будет отвечать всем задачам проектируемого ресурса. Пример классического процесса: вайрфрейм, выполненный в Иллюстраторе > подробная версия > создание макета в Фотошопе > верстка.

Многие специалисты рекомендуют использовать для этого Illustrator по трем причинам:
- 1.Стили – вы можете сохранить стили для шрифтов и объектов и применять их повторно.
- 2.Легко изменять, перемещать и масштабировать несколько объектов одновременно.
- 3.Легко обрабатывать файл в Photoshop.
Выберите инструмент
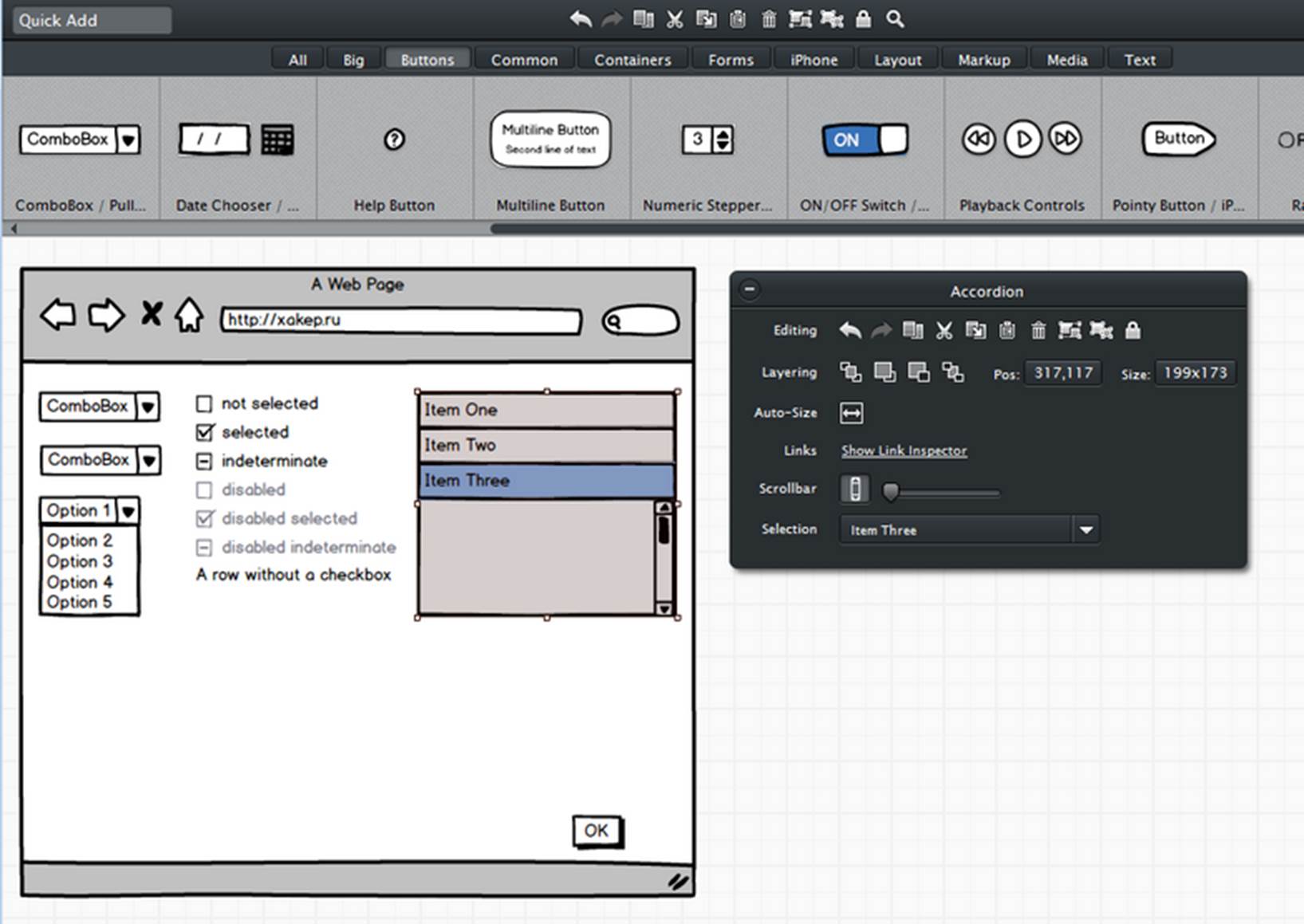
Вот популярные инструменты:
Axure
Это один из первых инструментов, специально разработанных для вайрфреймов/прототипов. Интерфейс довольно простой, но в целом актуальный и удобный на сегодняшний день. Именно этот инструмент считается самым широко используемым в профессиональной среде.
Flairbuilder
Это очень удобная программа для начинающих, с предельно простым интерфейсом.

Предлагается большой выбор готовых решений. Для использования можно с легкостью выбрать любой понравившийся шаблон. Кроме того, в программе можно просматривать прототип в интернете.
Omnigraffle
Данная программа разработана с той целью, чтобы создавать диаграммы, имеет расширенные функции. В ней можно настраивать стили объектов и управлять функционалом. Имеется также и большой каталог готовых элементов.
Онлайн приложения
Существует большое количество приложений, в которых можно оперативно решать поставленные задачи. К самым популярным из них можно отнести:
- 1.Fireworks позволяет создать все – от простого вайрфрейма до визуализации. Программа позволяет использовать один из предложенных шаблонов и готовые элементы интерфейса. Это значительно упрощает задачу веб-дизайнера. Кроме того, использовать данное предложение может и новичок.
- 2.Adobe CS – отличное приложение, которое по эффективности и качеству можно сравнить с такими распространенными и хорошо зарекомендовавшими себя программами, как Indesign и Illustrator.
- 3.ProtoShare позволяет создавать качественные прототипы легко и просто. Данное приложение также рекомендуется новичкам в веб-дизайне, поскольку оно функциональное, а также имеет довольно простой интерфейс.
- 4.Indesign. Программа имеет все достоинства иллюстратора, при этом еще лучше поддерживает текстовое развертывание. На основании имеющихся шаблонов можно легко и быстро создавать интерактивные прототипы.
Установите сетку
На данном этапе нужно четко понимать, что такое сетка и зачем она нужна. Сетка определяет, как будут расположены все структурные и простые элементы. Это прототип основного ресурса, на который впоследствии будет накладываться текстовая информация и медиафайлы.
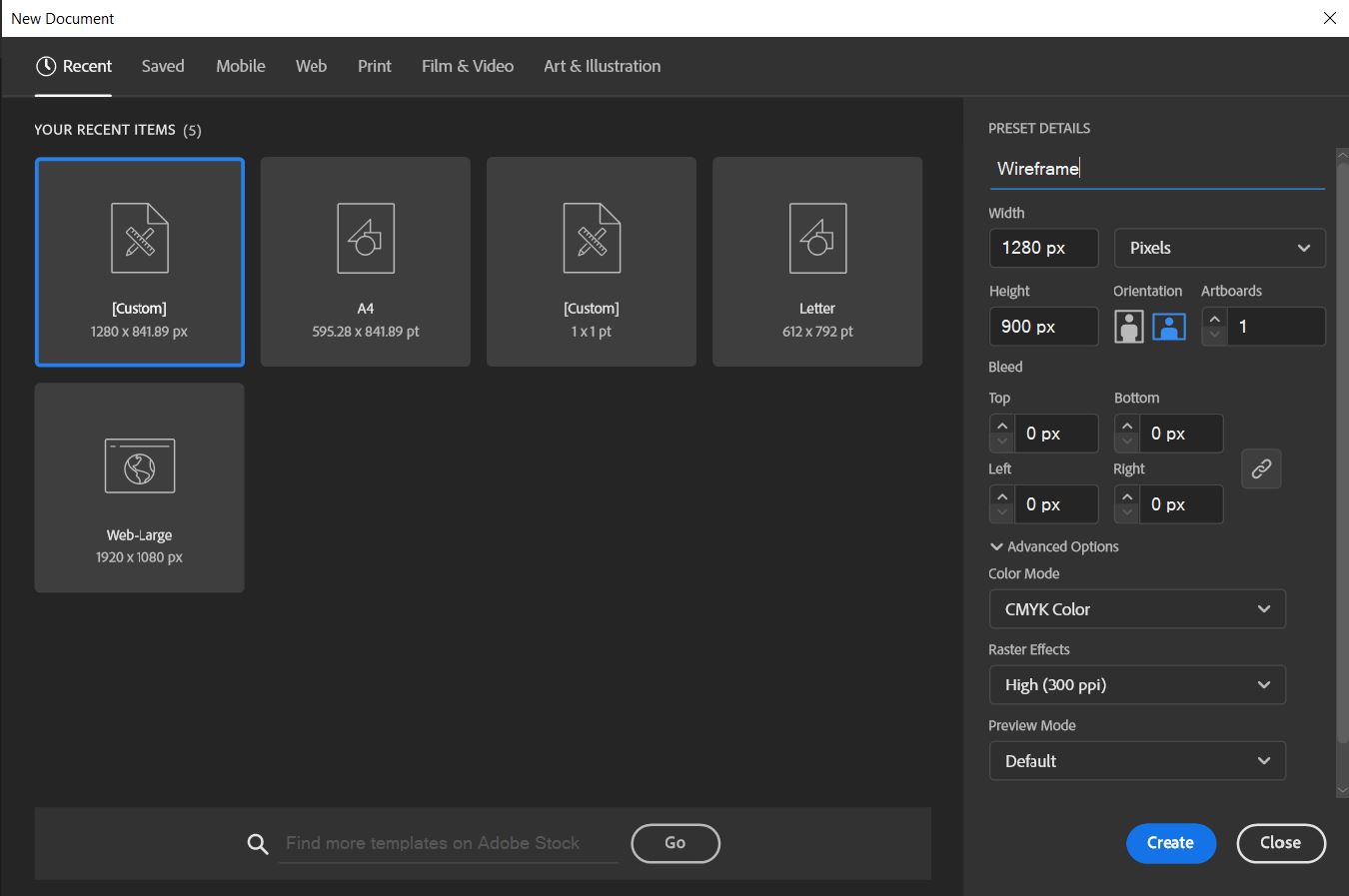
Для примера рассмотрим, как все происходит в Illustrator, но те же шаги можно выполнить на любом другом инструменте.
Для начала устанавливается размер документа. К примеру, 1280 x 900, который идеально подходит для применения. При таких условиях очень простым будет изменение размера на экране смартфона или другого мобильного устройства.

Программами предлагается много готовых шаблонов. Для создания уникального шаблона можно использовать responsify.it и другие.
Установите расположение всех элементов страницы
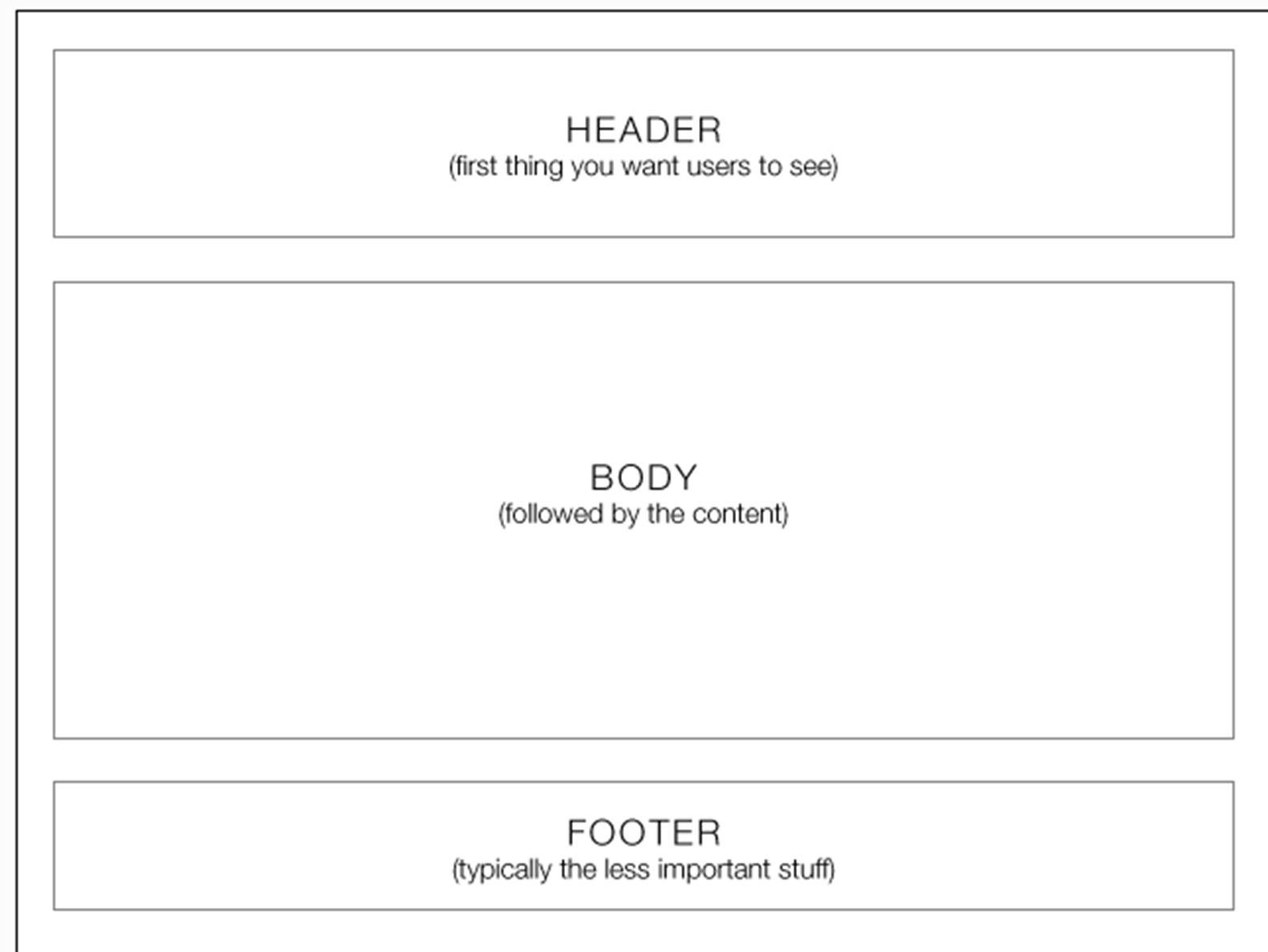
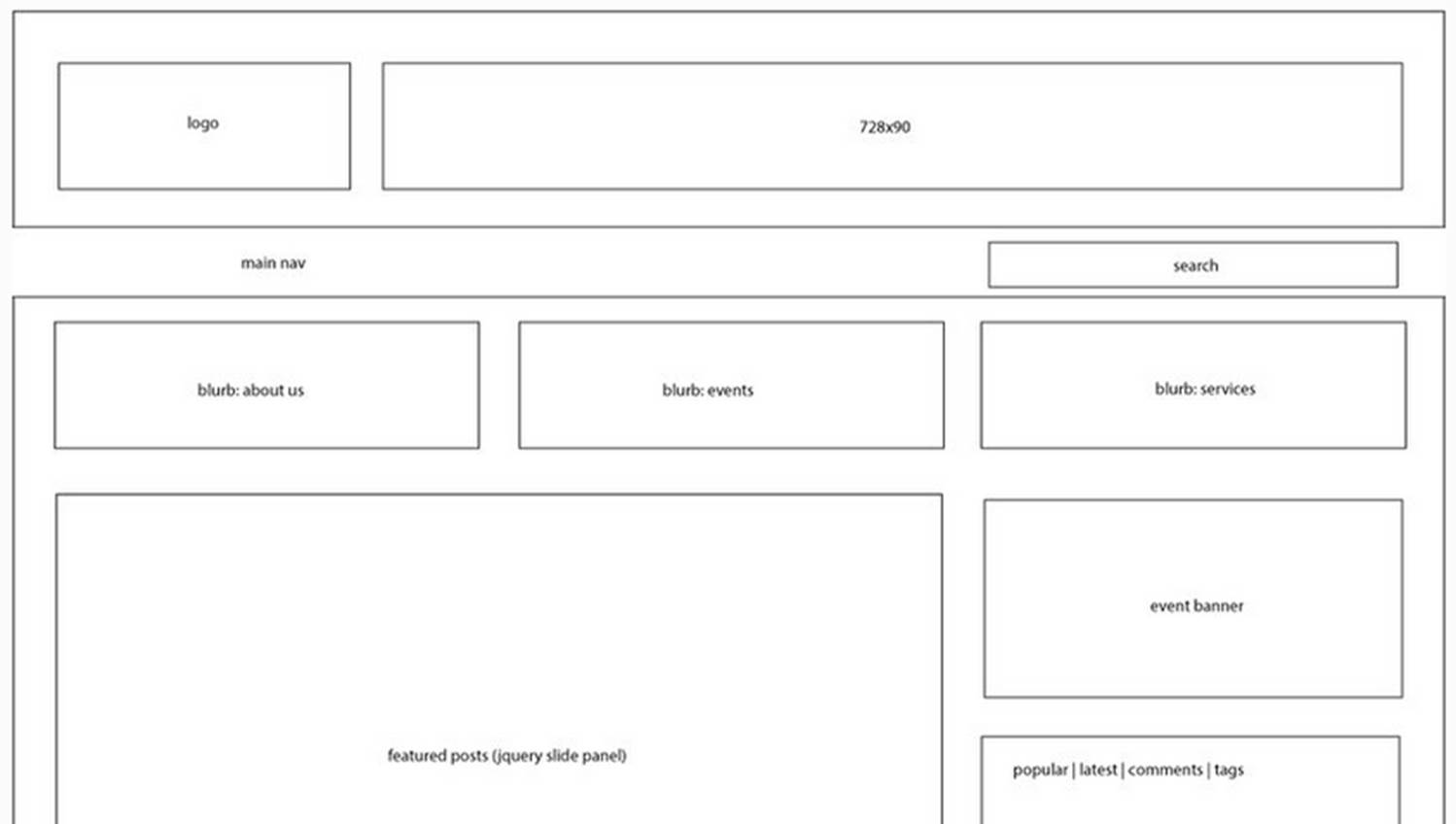
Для этого необходимо поместить блоки на сетку. Расположите их таким образом, чтобы пользователь сначала видел самую важную информацию и мог легко во всем ориентироваться. Информационные блоки размещаются, как правило, в последовательностях слева направо и сверху вниз.
В некоторых случаях уместно разместить их по-другому. Это зависит от направленности организации и целей, для которых создается сайт. Однако всегда следует помнить об информационной иерархии.
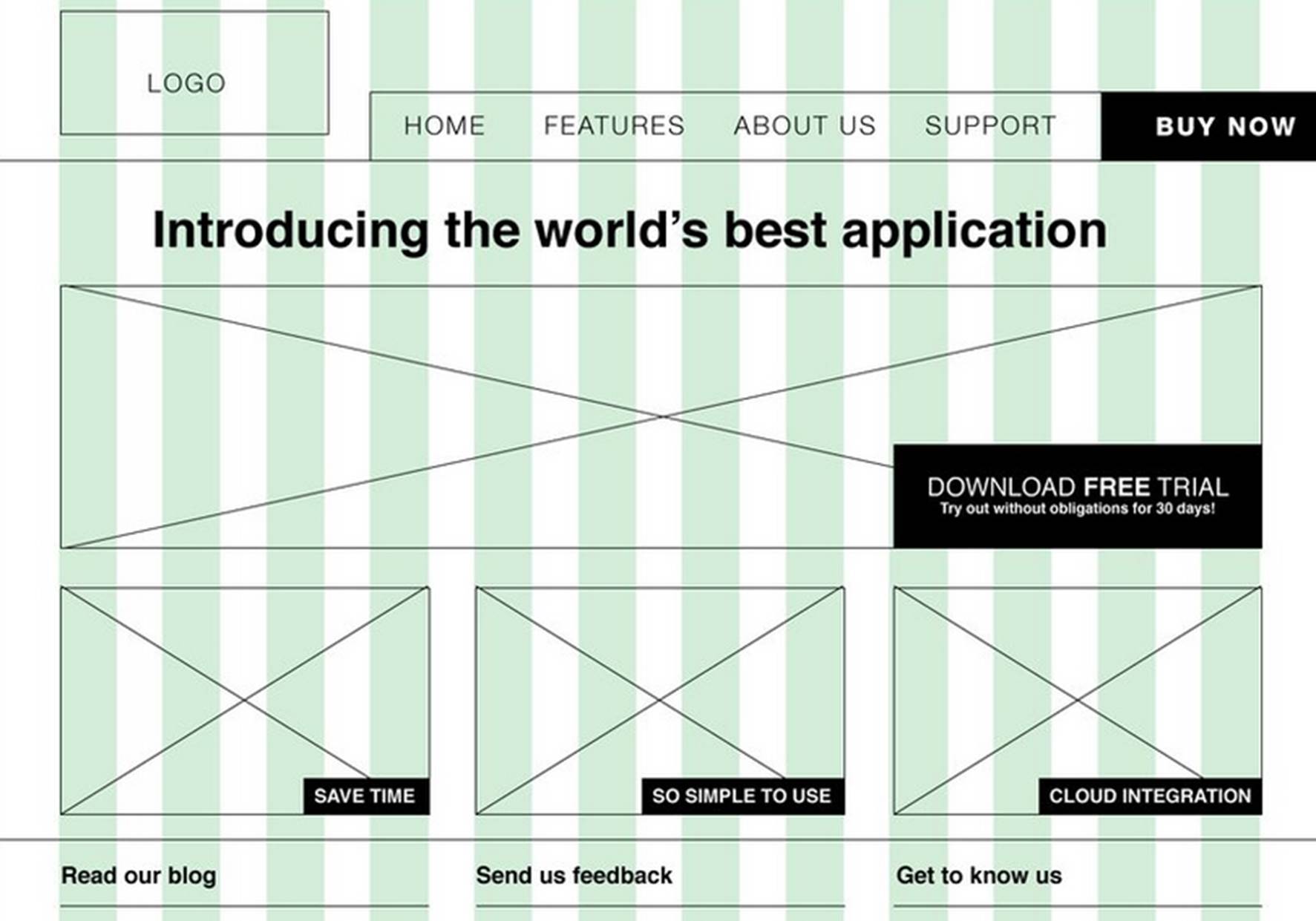
Вы можете наглядно посмотреть, как могут быть расположены элементы. Смотрите пример того, как можно расположить блоки, которые содержат четкие инструкции для заполнения текстом и картинками:

Настройте информационную иерархию с применением типографики
Когда вы удовлетворены расположением блоков, переходите к их постепенному заполнению текстом, чтобы получить представление о хорошей структуре информации. Самое главное, чтобы все сведения легко воспринимались аудиторией.
Рекомендуется также использовать несколько разных шрифтов, чтобы визуально отделять информацию, в зависимости от ее типа и значимости. Этот прием значительно повышает восприятие.
При этом можете попробовать поэкспериментировать. Следите и за тем, чтобы добавление дополнительной информации не нарушало геометрию выбранной сетки. Цель этих wireframe: сделать максимальное количество итераций, чтобы информация хорошо воспринималась.
Чтобы скриншоты выглядели больше, целесообразно размещать черные блоки для создания необходимых визуальных акцентов:

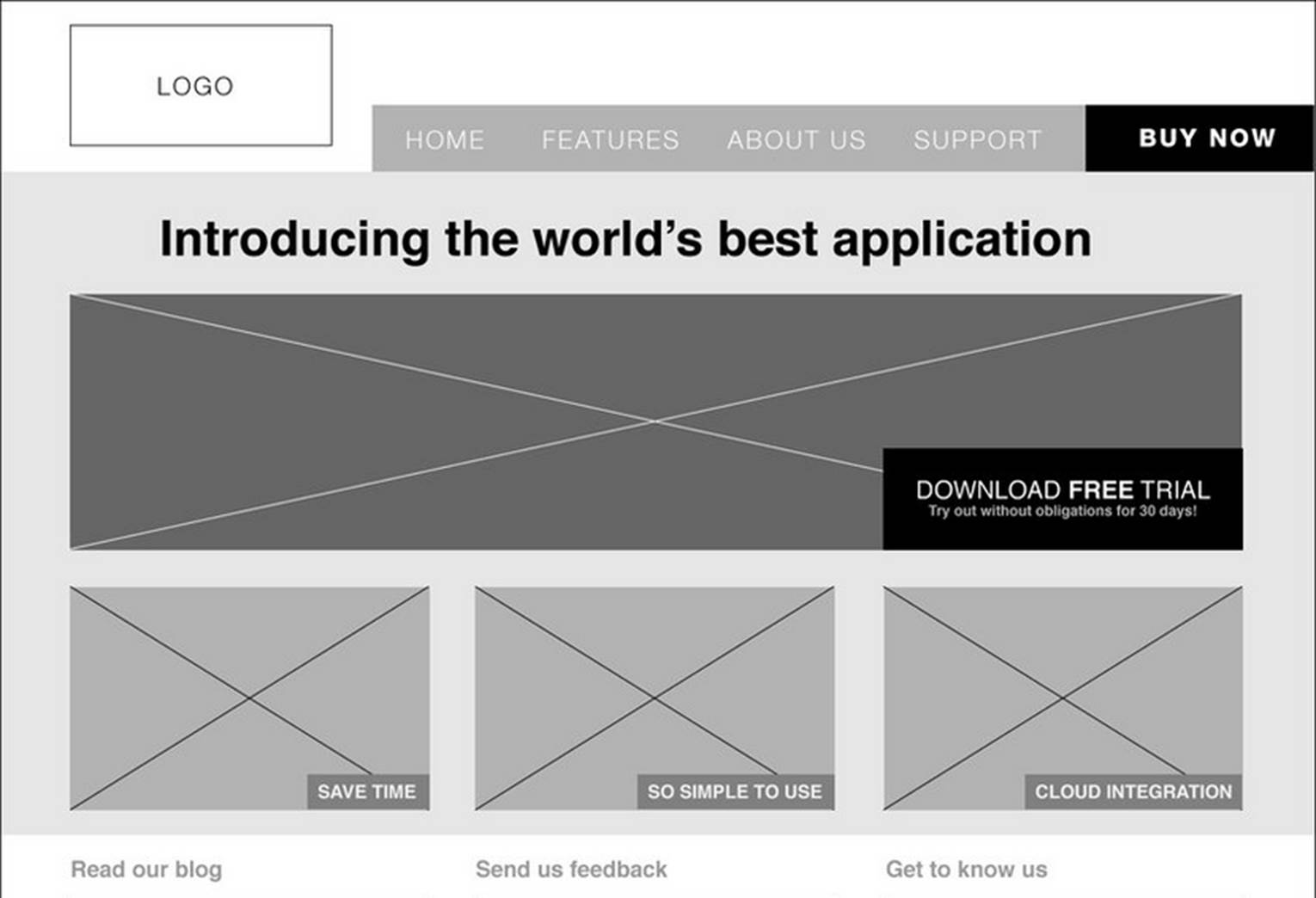
Покажите полутона
Выделение различными оттенками серого поможет вам сосредоточиться на элементах, не используя основные цвета. Фактически, полутона также будут полезны при разработке дизайна макета.

Детализируйте ваш вайрфрейм
Этот этап не обязательный, и выполняется по желанию, в зависимости от конечных целей проекта. Высококлассная вайрфрейм включает в себя добавление дополнительных деталей, но не содержит детализированных визуальных деталей.
Целесообразно создавать интерактивный прототип, чтобы облегчить процесс работы. Причина этого заключается в том, что далеко не каждая деталь может быть полноценно отображена в формате плоского изображения.
Если вы работает в команде с несколькими специалистами, можно предоставить фиксированные варфрейм для формирования фундамента структуры для них при работе с макетом дизайна. Другими словами, основу, прототип.
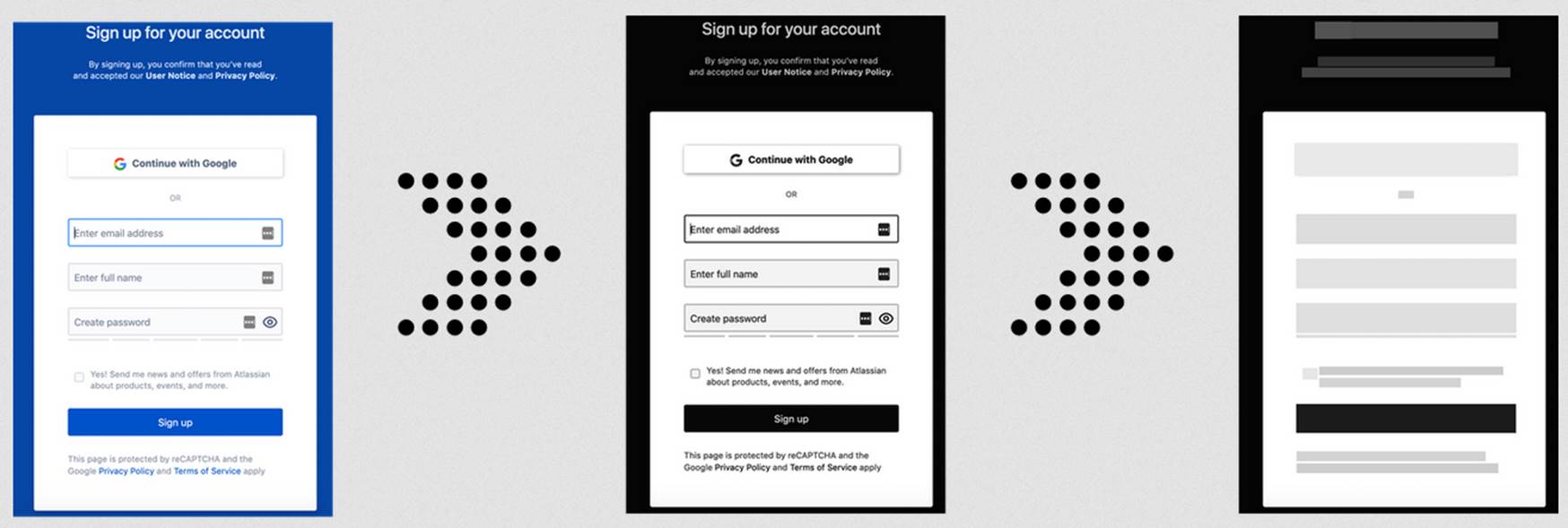
Создайте макет
Лучше всего делать вайрфреймы в программе Иллюстратор, потому что потом их можно очень легко экспортировать. PSD, делает доступными для редактирования все слои с текстами.
В качестве примера, вайрфрейм, который стал прототипом или, говоря иначе, образцом. Основа вайрфрейма не изменилась, а вот графические составляющие преобразованы.

Самое главное, чтобы добиться успеха при проектировании вайфрейма, нужно практиковаться, экспериментировать. Не стоит жалеть времени, потраченного на тестирование различных приложений и процессов. Когда вы найдете для себя понятное и удобное приложение, сможете быстро и четко справляться с поставленными задачами. Каждый начинающий веб-дизайнер сегодня имеет все шансы стать настоящим профессионалом, благодаря обширности и доступности инструментов.