Как сверстать вайрфрейм в Фигме

Wireframes - особая концепция, которая используется для создания структуры и прототипа web-сайта и часто применяется опытными разработчиками. В переводе с английского слово означает «каркас», однако более точным определением является «прототип». Вайрфреймы выполняют важную роль в определении общей концепции сайта, поэтому каждый специалист в обязательном порядке должен знать их особенности и специфику. Лучше всего использовать данный инструмент в Фигме – программе, которая часто применяется при создании web-страничек.

Общее понятие о вайрфреймах и их особенности
На практике Wireframes помогает разработчику лучше понять, где и какие элементы размещать на макете. Неудивительно, почему создание вайрфреймов являются важнейшим этапом в любом дизайн-процессе. Ведь здесь требуется грамотно структурировать текстовые и графические данные, а также задать определенную иерархию. При помощи таких элементов можно визуализировать макет и облегчить задачу по правильному размещению объектов.
Для лучшего осознания того, какую роль wireframe играет в разработке дизайна сайта, можно представить его как главный архитектурный план здания. С его помощью можно также визуализировать концепцию или задумку сайта для того, чтобы показать и согласовать его с клиентом еще на этапе разработки. Каждый специалист согласится с тем, как важно с самого начала донести свои предложения до заказчика сайта, после чего предложить ему лучшее решение.

Ведь это снизит риск неточностей из-за недопонимания до минимума и позволит избежать необходимости менять концепцию, переделывать работу на поздних сроках сдачи проекта. Приложение Figma подходит для этой цели наилучшим образом, поскольку имеет не только понятный пользовательский интерфейс, но также широкий функционал, с помощью которого web-дизайнер может создавать разные Вайрфреймы.
Что дает wireframe разработчику?
Получается, что вайрфреймы по сути представляют собой основу цифрового проекта в грамотном и структурированном виде. Это важнейший этап, который обязательно выполняется на стадии проектирования сайта и позволяет получить своего рода «скелет» сайта. Такой инструмент дает следующие преимущества:
- Разработку «основы основ» на самом раннем этапе.
- Четкую структуру будущего дизайна web-странички.
- Возможность лучше сфокусироваться на дизайне, который играет важную роль в плане восприятия ресурса конечными посетителями.
- Расширенные возможности для экспериментов и творческого креатива.
Простейший вайрфрейм можно набросать на листе бумаги А4, однако сегодня вместо этого лучше использовать Фигму. Это специализированная платформа, которая открывает широкие возможности для визуализации структуры сайта.
Как использовать вайрфреймы на практике
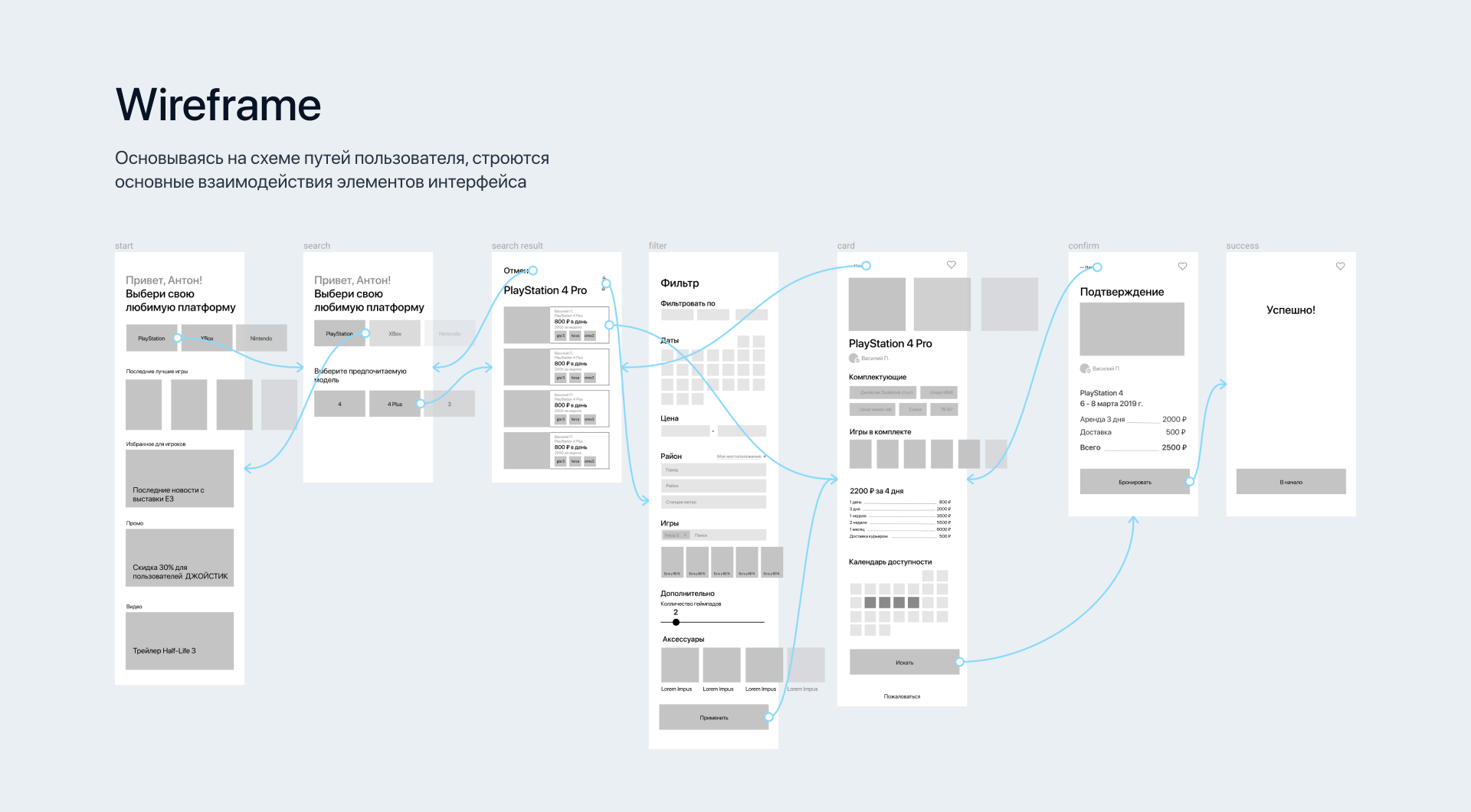
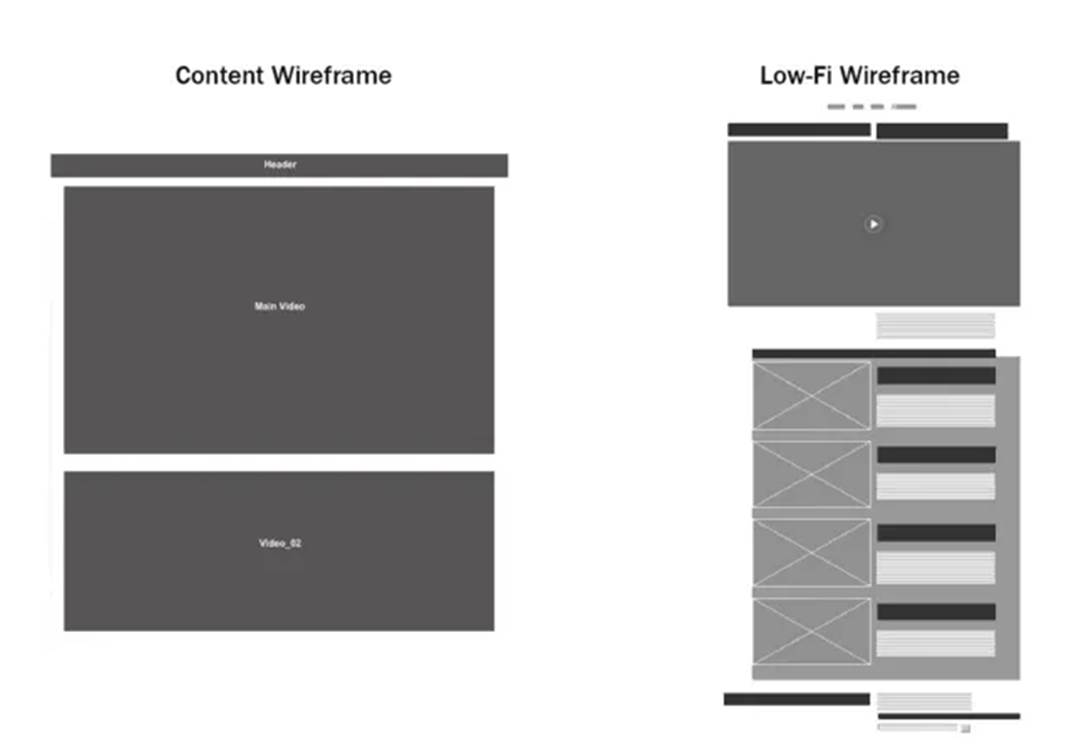
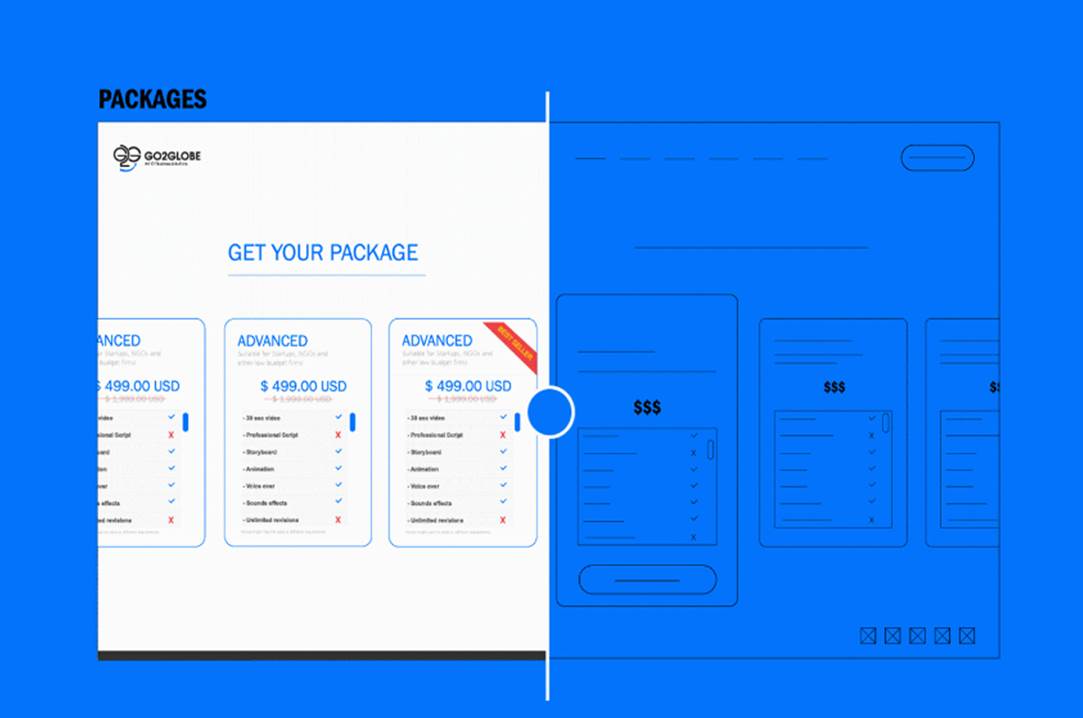
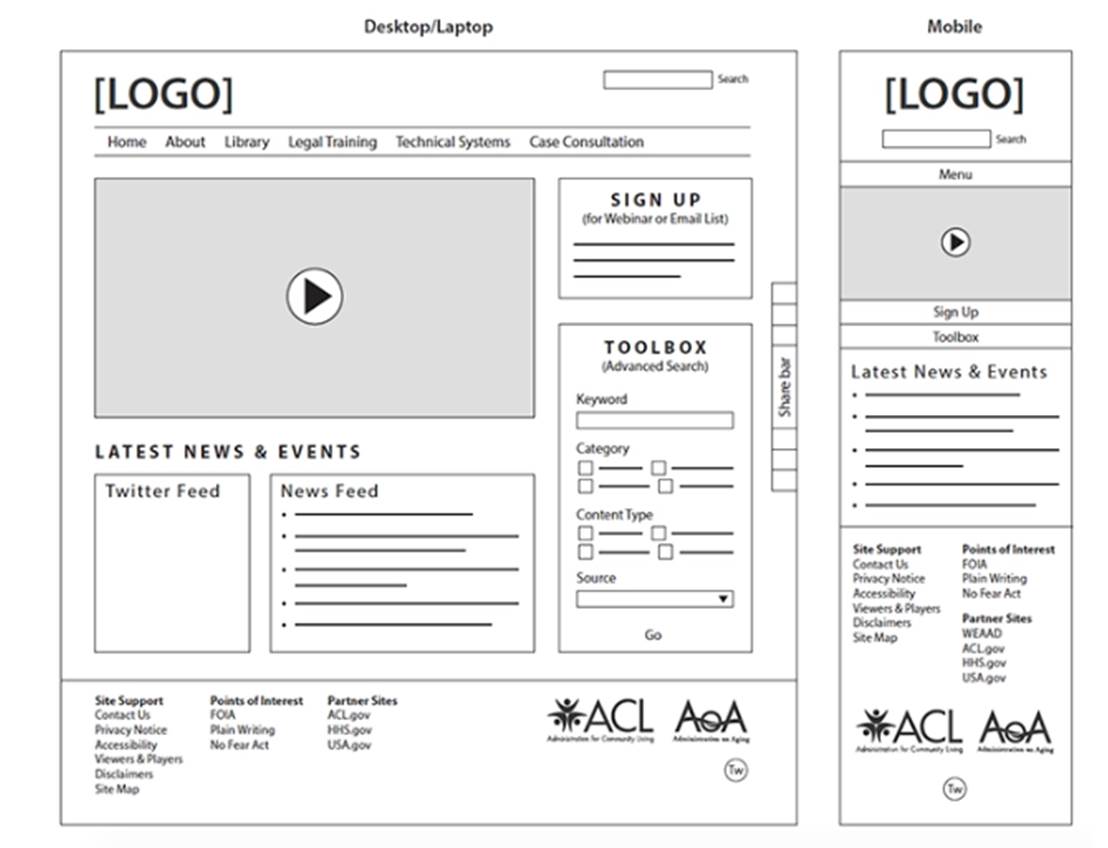
В своем классическом представлении Wireframes – это схема, которая состоит из черных, серых и белых блоков, где разработчик может также использовать дополнительные элементы в виде фигур и символов. В Фигме вначале создается «каркас», после чего он плавно превращается в конкретный интерфейс.

Таким образом, любой варфрейм - это не просто минималистичный шаблон, а определенный скелет, позволяющий сэкономить время и увидеть, каким образом будут распределены основные компоненты сайта.
Все опытные и дальновидные дизайнеры стараются в обязательном порядке использовать варфрейм, поскольку это значительно экономит время. С его помощью на разработку не нужно тратить несколько дней, что позволят справиться с поставленной задачей намного быстрее. При помощи Фигмы можно четко структурировать макет, показать границы и наладить требуемое взаимодействие элементов.
Грамотное создание структуры
На первом этапе web-разработчик всегда должен внимательно выслушать клиента, чтобы понять его задумку. Далее следует этап сбора информации и разработки макета, где особенное внимание уделяется схеме. При разработке важно учитывать фирменный стиль и бренд клиента, желаемую цветовую схему, шрифты и прочие компоненты, от чего напрямую будет зависеть визуализация сайта.

Важно помнить, что wireframe представляет собой «бесцветную» конструкцию, которая применяется для описания структуры сетевой странички в целом. Единственное, важно помнить, что вайрфрейм создается без красок, а поэтому у дизайнера должна быть хорошо развита фантазия и образное мышление. В целом правильная цепочка при создании UI интерфейса выглядит таким образом: визуальный набросок — wireframe — макет — верстка. В конце выполняется практическое тестирование.
Заключение
Вайфреймы в Фигме можно создавать очень удобно, формируя образы дизайна низкой точности в максимально короткие сроки. При правильном использовании они являются очень эффективными, позволяя статично отображать основные элементы интерфейса. С их помощью разработчик может изначально запланировать места конечного расположения элементов, чтобы не отвлекаться на текст, шрифт и цветовую гамму при разработке сайта.