Веб-дизайнер и UI/UX-дизайнер - найдите отличия

Web, UI UX - это главные уровня веб дизайна в едином цифровом бренде. Звучит не очень понятно, правда? Как же уловить разницу между ними? Представьте, что бренд в Интернете - это один волшебный город, в котором существуют 3 различных уровня.
Уровни в мире дизайна
Первый уровень дизайна - это удобство и комфорт в проекте. Web-дизайнер занимается созданием функциональных, удобных, привлекательных веб-ресурсов: сайтов, социальных сетей, рекламы в них. Это архитектор, который составляет план волшебного города из элементов, продумывает его архитектуру, пути движения транспорта и пешеходов, удобство расположения магазинов и социальных объектов, парков отдыха и красивых мест. При помощи веб дизайна информацию о бренде «подается» так, чтобы пользователи быстро и просто получали желаемое.
Для лучшего понимания UI UX приведем пример. Хочет человек в волшебном городе дизайна найти продуктовый магазин - он видит огромную вывеску, мимо которой пройти никак нельзя. Планирует попасть в парк культуры? На остановке четко нарисован маршрут общественного транспорта, который доставит его в точку назначения в максимально короткое время. Человек устал и хочет приятно провести время? В киоске за углом ему дают газету с интересными новостями. В нашем примере веб-дизайнер на сайте организует якоря внимания, навигацию по сайту и новостную ленту.
UX - это взаимодействие с пользовательским опытом. Представьте, что в некоем городе работает психолог, который изучает жизнь человека, его цели и задачи. Исследует, что препятствует достижению различных целей, устраняет эти барьеры в интерфейсе. Он проектирует решения, которые эффективнее и быстрее, по самым коротким путям приводят посетителя сайта (города) к целям. Можно сказать, что UX-дизайнер «прокачивает» качество жизни посетителя сайта. Это выполняется при помощи веб дизайна.
UI - это пользовательский интерфейс, который охватывает графику, тактильное и звуковое восприятие. Он разработан посредством исследования целевой аудитории, и в этом его отличие. Если человек в волшебном городе ощущает запах свежеиспеченных булочек, значит, рядом пекарня, в которой можно найти горячий хлеб. Если видит изображение красного креста - понимает, что здесь ему окажут медицинскую помощь. При этом не нужны какие-то пояснения и дополнительные надписи. UI-дизайнер делает ориентацию человека максимально простой, отталкиваясь от рекомендаций UX-дизайнера.

Держим курс в историю, чтобы понять основные различия веб специалиста от UI UX разработчика
В 70-е годы XX века не было никаких графических интерфейсов. Общаться с компьютером умел только профессиональный программист через командную строку. В 80-е компания Xerox PARC придумала первый графический интерфейс под названием GUI. Так появились первые иконки, кнопки, меню – прообраз веб дизайна. А позже домашний компьютер Macintosh обрел первую мышку, которая умела дистанционно наводить курсор. Но жизнь не стояла на месте, и возникла идея в проектировании очень простых интерфейсов.
Теперь недостаточно создать веб-дизайн, преобразовать его в html-страницу и наполнить ее информацией. Дизайнер по UI UX должен понимать, кто его покупатель, с какими проблемами он сталкивается, как привык их решать различными или типовыми способами. Так появилась необходимость упрощать путешествие пользователя по веб-продукту.

Задачи современного веб-дизайнера в UI UX
Веб дизайн - не только графика. Сегодня это развитие сайта и каналов привлечения клиентов (социальных сетей, рекламы). В небольших компаниях специалист по веб интерфейсу занимается также разработкой фирменного стиля, промо-материалов вместе маркетологами.
Что умеет веб-дизайнер по UI UX
- Предоставляет информацию в удобной, понятной форме, придерживаясь стилистики бренда.
- Адаптирует дизайн для различных устройств.
- Оживляет (анимирует) веб интерфейс через дизайн

UX-дизайнер - какова его роль?
Отличие UX-дизайнера в том, что он находит ответы на важные вопросы: сколько шагов человек должен сделать перед достижением цели? Как дизайнер поймет, что достиг цели?
- Изучает пользовательский опыт (user experience).
- Проводит качественные и количественные исследования модели системы.
- Работает с аналитикой.
- Проектирует пути пользователей для достижения цели.
- Предлагает лучшие способы достижения задач в дизайне.
- Прототипирует результаты исследований в веб.
- Часто работает в паре с UI-дизайнером.
Что такое модель системы в дизайне
Модель системы UI UX есть у каждого интерфейса и пользователя. Она помогает достижению определенных целей. Рассмотрим, как работает модель системы на простом примере.
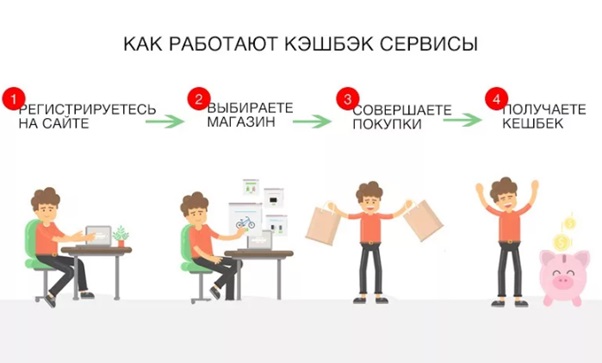
Модель покупки автомобиля в мобильном приложении автосалона может состоять из 5 шагов: положить товар в корзину, внести свои данные, оформить заказ, подтвердить его, оплатить.
Модель всегда тесно связана с самим интерфейсом. Чтобы осознать между ними разницу - ответьте на несколько вопросов. Зачем в нашем примере нужна корзина? Клиенты могут добавлять в нее автомобили по 50 штук, как продукты в продуктовом магазине? Или им понадобится не корзина, а запись на тест-драйв? Значит, в приложении вместо корзины UX-дизайнер может предусмотреть отличие - запись на тест-драйв или сразу предложить оплату покупки (в том числе оформление кредита). Второй вопрос: как часто человек меняет автомобиль и пригодится ли установка данного приложения в их жизненном контексте в принципе?
За любым объектом всегда стоит модель - наши представления о том, как все это должно работать. Интересно, что понятие UX применимо не только к сайтам и приложениям, а к любому предмету - автомобилю, столу, двери и даже цветочному горшку. Но изобретение данного термина появилось в начале digital- революции, поэтому понятие UX применяется обычно в контексте интерфейса пользователя.

UI-дизайнер интерфейсов - что он умеет
- Превращает рабочие решения в максимально удобную систему.
- Создает интерфейс в дизайне бренда, отталкиваясь от UX-исследований.
- Проектирует дизайн-системы: составляющие интерфейса, типографику, цвета, звуки, тексты.
- А также выполняет все обязанности веб дизайнера.
Таким образом, главное отличие UX от UI в том, что первый дизайнер досконально продумывает план путешествия человека по сайту, а второй - фокусирует его внимание на визуальных аспектах.
Выводы по отличию веб и UI UX специалистов
Перед UX и UI специалистами стоит единая задача - сделать работу пользователя удобной, приятной и легко запоминающейся. Два этих уровня тесно взаимосвязаны. Несмотря на разницу работ, обе роли часто исполняет один специалист, который получил название UX/UI-дизайнер.