Якорные точки в веб дизайне. У взгляда должна быть привязка

У каждого веб-сайта есть цель. Интернет-магазин должен продавать, новостник - оповещать о новостях, информационный рассказывать историю и т.д. За счет выделения конкретного объекта дизайнер может управлять вниманием и поведением посетителя и вести его в правильном направлении, например, к покупке.
Для этого при разработке любого дизайна выбирается главная точка фокусировки - на нее в первую очередь должен упасть взгляд пользователя - и сделать ее максимально заметной. А затем привлечь внимание к другим важным элементам по очереди.
Если на экране вы покажете пользователю две одинаковые кнопки, то человек не поймет, что ему нужно сделать сначала, а что потом (или что не нужно делать). Поэтому в большем количестве случаев он не пойдет по непродуманному дизайнером пути.
Если определить главную кнопку и выделить ее так, чтобы пользователь захотел сначала нажать именно ее, дизайнер побеждает и начинает проще управлять вниманием посетителя веб-сайта.
Для того чтобы привлечь внимание пользователя к каким-либо элементам на веб-странице, используются якорные объекты (точки, якоря). Правильное фокусирование внимания быстро доносит информацию.
Якорные точки - это визуальные элементы на странице, расположенные определенным образом. Также подобным образом можно выделить отдельный объект, расположив его в "правильном" месте.
Якоря в первую секунду просмотра страницы "цепляют" взгляд, формируя начальное восприятие и помогая человеку быстро найти необходимую информацию и понять ее. В качестве якорей выступают иллюстрации, логотипы, фактоиды, пиктограммы, заголовки, контентная часть бирки, фотографии, графика и другие элементы.
Как нужно размещать якоря
При модульной верстке размер экрана ограничен прямоугольником. Поэтому расположение якорных точек должно встраиваться в этот формат. Для создания такого эффекта можно воспользоваться одним из способов.
Способ 1 - Точки

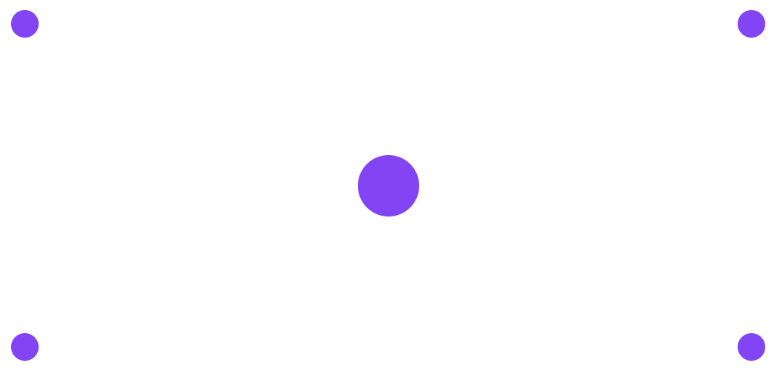
Якоря привязаны к углам экрана или его центру. Данный способ подходит для работы с точечными объектами.

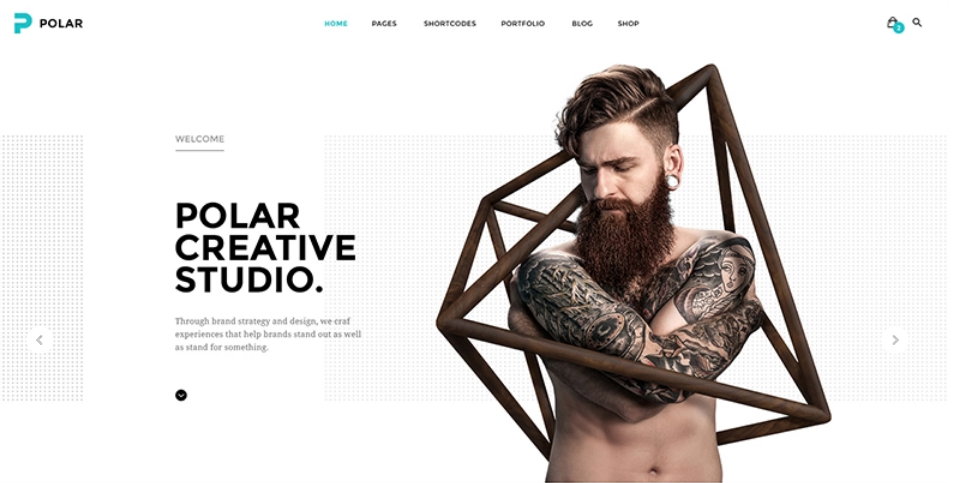
В нашем примере взгляд пользователя невольно "цепляется" за точки, которые предложил ему дизайнер - крупный портрет человека в центре и небольшие объекты по углам экрана справа и слева.

Важным условием размещения якорных объектов является присутствие "воздуха", то есть визуального отделения от других элементов. Такой эффект достигается организацией пустого пространства вокруг якоря или размещением объектов с уменьшенной плотностью (меньший размер букв, осветленный цвет, тонкое начертание и т. п.).

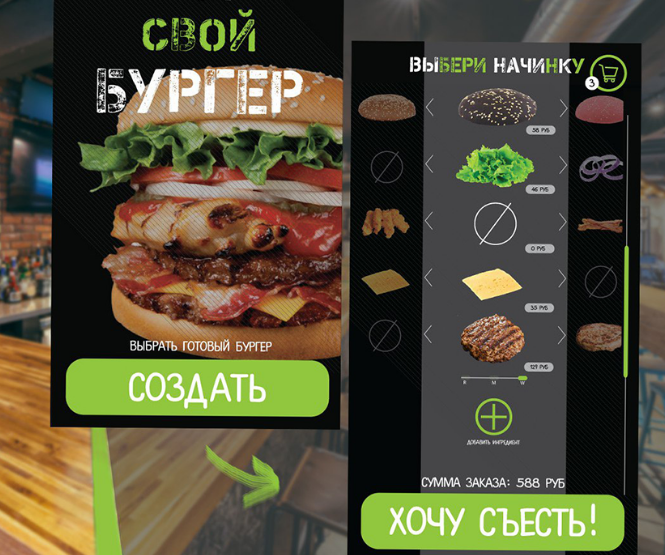
В примере размещение якорных точек не соответствует правилам, поэтому взгляд рассеивается. Один заголовок лучше расположить в центре, меню справа вверху, а текст в кнопках уменьшить.

В этом примере дизайнер пытался привлечь внимание пользователей, но между ними оставил очень мало "воздуха". Якоря сливаются, не выполняя свою главную функцию.
Способ 2 - Якоря по сторонам

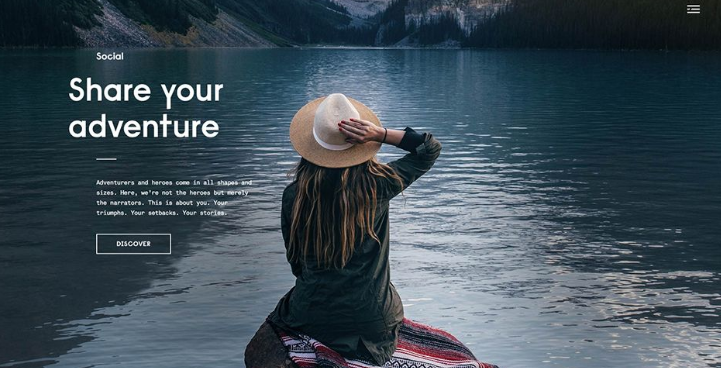
Если у нас предполагается один важный элемент, то желательно вписать его в центр прямоугольника.

Основной фокус сосредоточен в центре экрана. При этом элементы навигации не отвлекают внимание от главного контента.
Способ 3 - Комбинированные варианты
Иногда можно встретить смешение двух способов, что не менее эффективно концентрирует внимание.

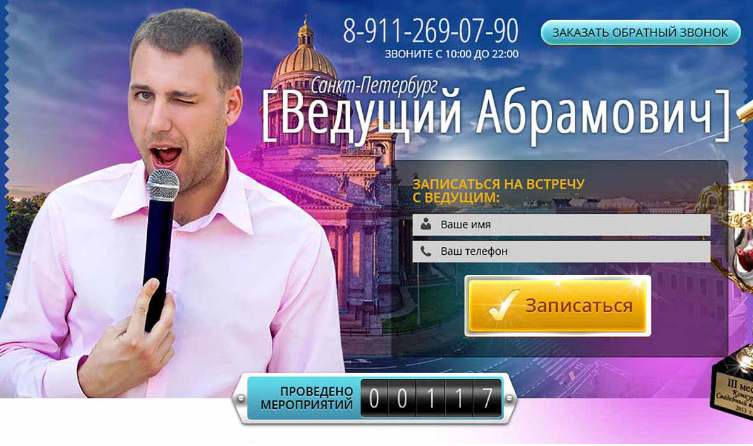
В этом примере мы видим горизонтальное меню, которое размещено по верхней линии прямоугольника, а центральная часть экрана занята точечным якорем - изображением человека и заголовком.
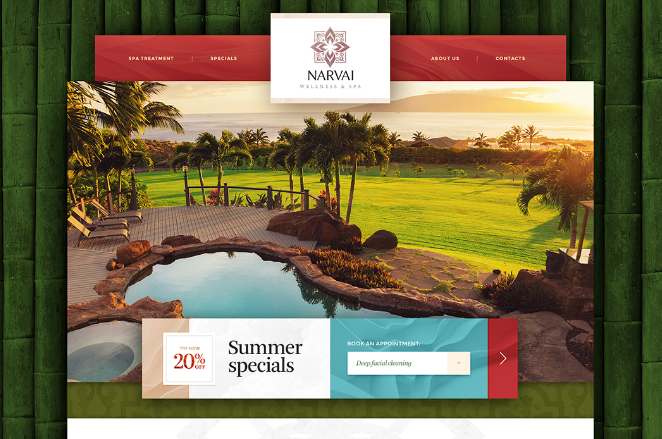
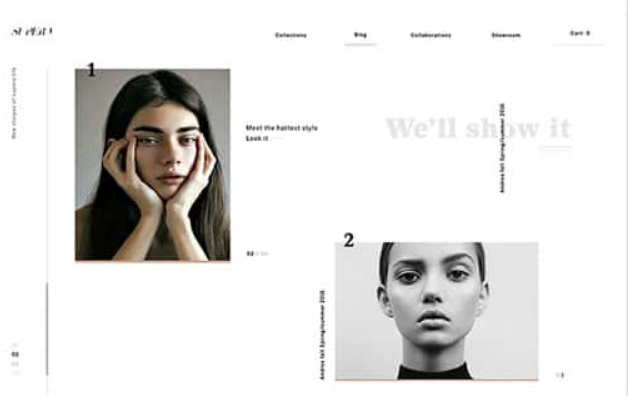
Рассмотрим еще один пример, в котором на первый взгляд элементы расположены довольно хаотично.

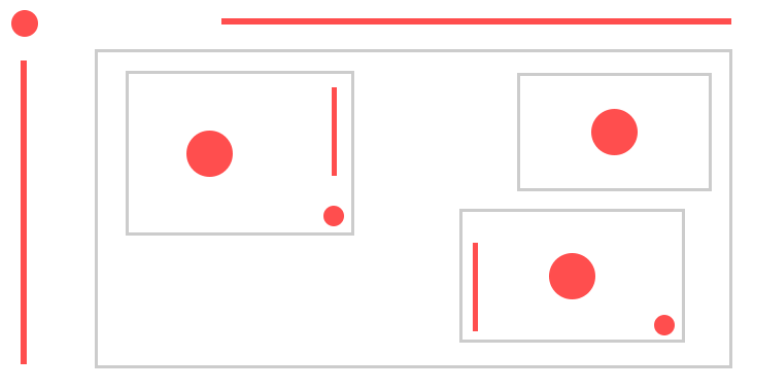
Если нарисовать схему расположения якорей в этом дизайне, то логика размещения якорных точек становится совершенно очевидной.

Ощущения от такого дизайна - это уверенность, профессионализм, идеализм, строгость. Значит, правильным размещением якорных точек можно также создавать и настроение.
Правила работы с якорями
Первым делом взгляд пользователя "цепляется" за картинку, затем - за крупный заголовок, после - за логотип, цифры и знаки. Текстовый контент считается самым нейтральным.
Если в якорном блоке, размещенным по правилам, присутствуют другие элементы, их должен обязательно отделять "воздух". Иногда якорь может отступить от края блока, но тяготение к нему должно быть выраженным.

Как исправлять ошибки
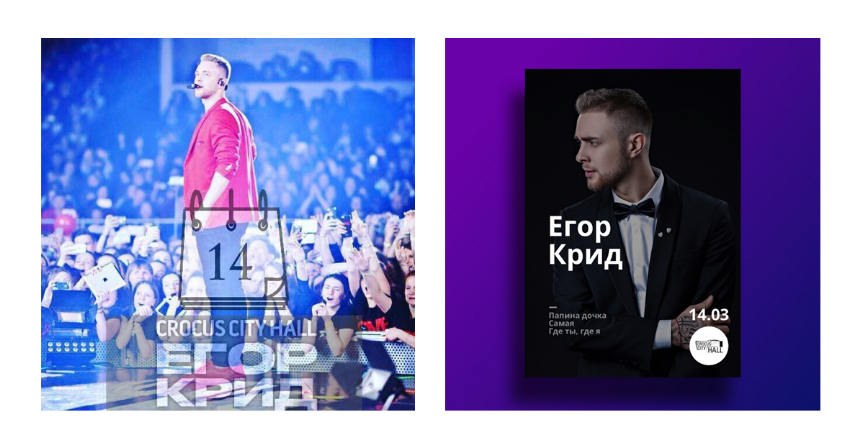
В примере ниже представлено неудачное и исправленное положение визуальных акцентов.

Дизайнер попытался сделать один якорь в центре экрана, но информация слилась с задним фоном, который полностью "поглотил" весь воздух. При исправлении ошибки якоря были разнесены в центре, а также правый и нижний левый углы. Четко расставлена иерархия - первым внимание привлекает портрет исполнителя, затем его имя и другая информация. Картинка зрителей на заднем фоне заменена "воздухом". Стали четко видны ФИО артиста и дата его выступления.
Для эффективной подачи контента необходимо разработать свою систему, которая преподнесет веб-сайт пользователю на "блюдечке с голубой каемочкой". Человеку останется только насладиться тем, что вы подаете ему. Но как это правильно сделать?
- Придумайте, что и как вы будете показывать.
- Выберите формат и область композиции.
- Изучите целевую аудиторию и окружающую среду.
- Прикиньте время взаимодействия пользователя с композицией.
- Учтите другие факторы.
Привлекайте внимание посетителя правильно, не допускайте ошибок и достигайте поставленных целей. Удачи!