Закон Фиттса в веб дизайне, или Размер имеет значение

В середине прошлого века американский психолог Пол Фиттс вывел формулу одного закона, который описывает движения человека в двумерном пространстве для достижения им какой-либо цели. Все эти измышления были необходимы, чтобы военные летчики могли максимально быстро и интуитивно нажимать на кнопки приборной панели в самолетах. Ведь скорость принятия решения при военных действиях имеет огромное значение, а одна ошибка может привести к необратимым последствиям.
Закон Фиттса для компьютерного интерфейса применили впервые в 1978 году. В настоящее время выводы закона получили широкое распространение в проектировании интерфейсов. Рекомендуется минимизировать мышечное напряжение пользователя, потому что веб-дизайн предполагает свободные движения и длительную работу без остановок, что потенциально увеличивает конверсию.
Эксперименты Фиттса
Процесс достижения цели проходит несколько этапов.
- Локализация.
- Движение к цели.
- Торможение.
- Касание.
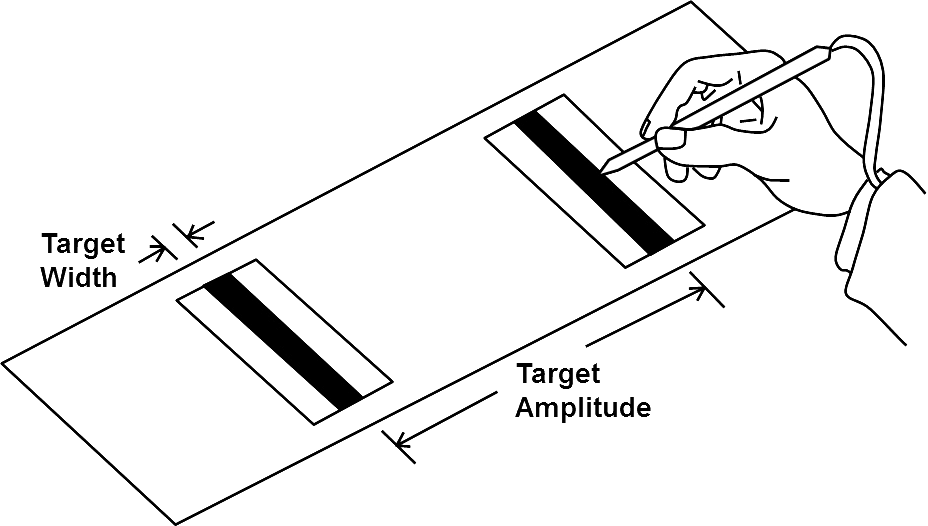
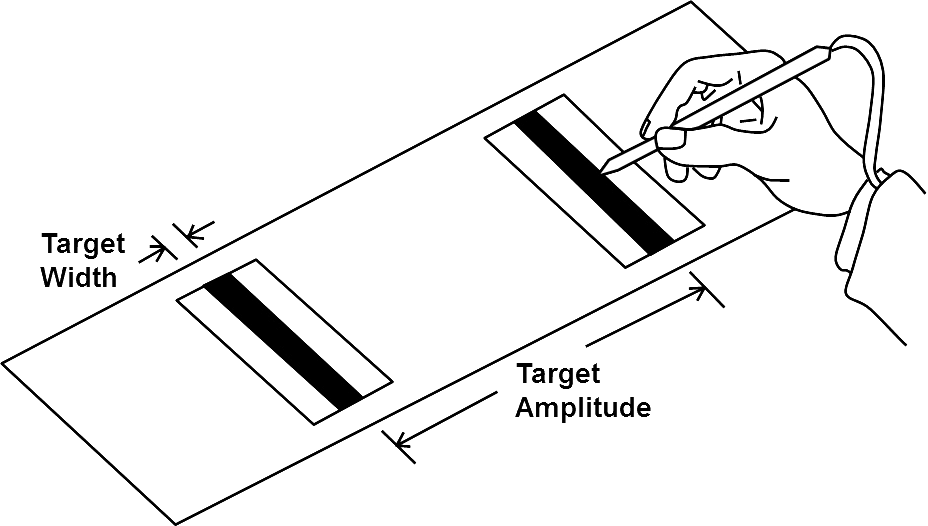
Психолог расположил на горизонтальной плоскости доски две вертикальные одинаковые полоски. Испытуемый человек поочередно касался каждой из них и старался это делать максимально быстро. Фиттс менял ширину полосок и пространство между ними, измеряя время на достижение человеком цели, и выявил интересную закономерность.

Закономерность
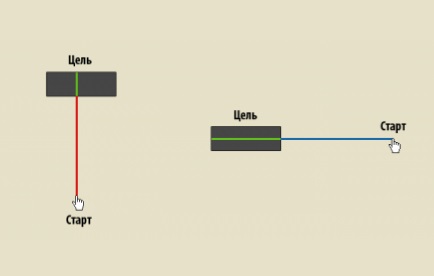
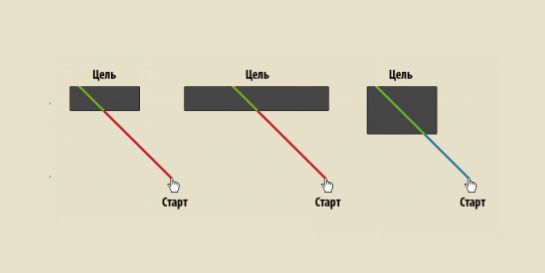
Чем больше расстояние до цели и меньше ее размер, тем больше времени необходимо для ее достижения. Эта закономерность была описана Фиттсом в математической формуле.

Коэффициенты a (локализация) и b (типичная скорость) - константы, показатели которых зависят от ситуации и индивидуальных особенностей человека.
Простыми словами, чем больше размер объекта, тем меньше тратится времени для взаимодействия с ним. В web-дизайне это выглядит так: чем больший размер имеет иконка, картинка или кнопка, тем быстрее человек кликнет по ней. И чем ближе элемент расположен к точке последнего клика - тем быстрее пользователь вступит с ним во взаимодействие.
Рассмотрим, как работает закон, на графике.

Пусть ось Х - это величина объекта, а У - время пользователя, которое он затрачивает на клик. До определенного момента незначительное увеличение размера цели значительно сокращает время ее достижения, а потом оно почти не меняется.
Интересная особенность
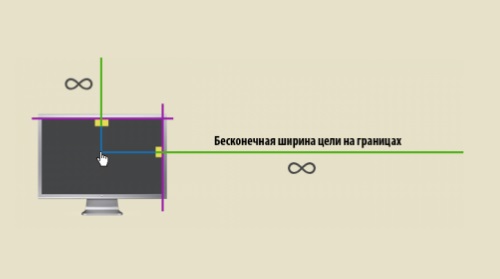
Если объект размещается в углу экрана или сбоку, то человек быстрее туда попадает. Навести курсор в ограниченное пространство проще, чем целиться в какую-то область экрана. Это понятие "бесконечности", о котором мы поговорим чуть ниже. Поэтому на компьютерах важная кнопка "Пуск" находится в правом нижнем углу.
Дизайн сайтов и закон Фиттса - как все это увязать?
При создании сайта закон помогает определиться с оптимальными размерами и расположением активных элементов на веб-странице, а также выявляет оптимальные зоны для взаимодействия с кликабельными элементами.
Особенность веб
Психолог экспериментировал с движениями только слева направо, а точка клика находилась над одной из двух целей. В реальной веб-среде исходная точка и точка клика могут располагаться в любом месте экрана.


Также в веб появляются зоны бесконечной ширины - углы и стороны экрана. Дело в том, что если мы передвигаем курсор в угол, не целясь - все равно в него попадем. Даже если физически могли бы "выйти" за пределы экрана. Поэтому и объекты, размещенные в углах, считаются максимально быстрыми по кликабельности.

Несколько примеров
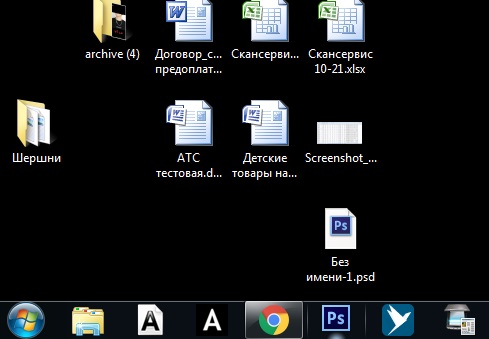
Нижняя панель в Windows спроектирована по закону Фиттса.

Главная кнопка взаимодействия с пользователем - "Пуск", она размещена слева в углу бесконечной зоны экрана. Человек попадает в нее всегда, практически не целясь, передвигая курсор с любой скоростью.
Вкладки приложений совпадают по ширине с нижней панелью - с любой позиции в них попасть очень просто
Преимущества бесконечной ширины экрана мы можем видеть практически на каждом сайте.

Дизайнеры должны понимать, что в плохом варианте интерфейса клик возможен только по ссылке, а в хорошем - под ссылкой выделяется определенная зона, что визуально расширяет цель и упрощает ее кликабельность.

Рекомендации
Закон Фиттса используется как в веб-проектировании, так и для мобильных интерфейсов. При этом результат взаимодействия не зависит от того, чем пользователь кликает - курсором по экрану ПК или пальцем по смартфону.
- Не экономьте место и не делайте графические объекты слишком маленькими. Пользователь будет прилагать усилия и тратить время, чтобы кликнуть по ним.
- Угол экрана или его граница в разы повышают скорость достижения цели.
- Незначительное увеличение объекта увеличивает скорость достижения цели.
- После достижения определенного размера увеличение объекта практически не меняет скорость достижения цели.
- Вы можете определить оптимальные размеры других элементов, привлекая внимание к самым важным.
- Грамотное использование бесконечной ширины улучшает кликабельность элементов, при этом можно не увеличивать их размеры.
- Чем дальше размещен кликабельный объект от последнего нахождения курсора пользователя, чем меньше его размер, тем дольше человек будет до цели добираться.
- Для намеренного осложнения пути делайте нежелательные кнопки типа "Удалить" меньше и не размещайте их в бесконечных зонах или углах экрана.
- Иногда желание увеличить отдельный элемент вступает в противоречие с дизайном. Рекомендуется просто сделать больше область его нажатия.
Пользуйтесь выводами закона Фиттса при разработке дизайна сайтов, сокращайте расстояние до важных объектов, увеличивая их размеры, но помните о "золотой середине". Удачи!