Закон Хика в веб дизайне. Больше не всегда лучше

Наверняка многие люди, которые обучались web-дизайну, сталкивались с таким понятием как закон Хика (Hick’s Law), благодаря чему всегда подчеркивается значение минимализма для принятия решения. На практике данное понятие, с одной стороны, позволяет снизить информационную нагрузку на пользователя, а с другой, помочь ему сделать правильный выбор в короткие сроки. Зная основные правила и тезисы закона Хика в веб дизайне, можно грамотно разработать UX проект. Именно поэтому каждому веб-дизайнеру будет полезным ознакомиться с ним подробней.
Что из себя представляет закон Хика?
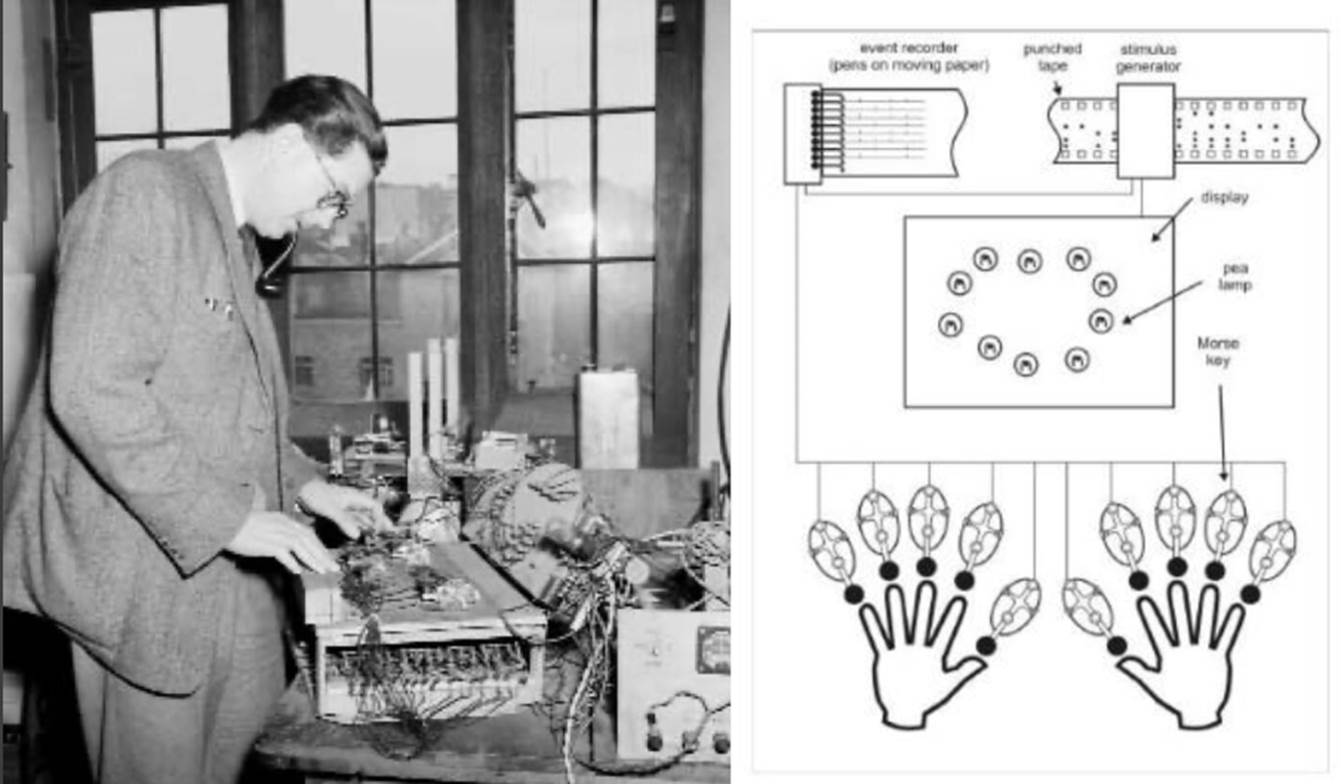
Итак, рассматриваемый сегодня закон был разработан британским психологом Уильямом Хиком, который совместно со своим американским коллегой Рэй Хайман в 1952 году провел ряд исследований в области скорости принятия решения. В ходе одного из эксперимента перед участниками поместили 10 ламп, которые были подключены к клавишам, расположенными под пальцами испытуемых.
Задача участников заключалась в том, чтобы как можно быстрее нажимать на кнопки для активации ламп, но в желаемом порядке. Другими словами, участники сами определяли, какие лампы им следует включать, по своему выбору. Во время эксперимента исследователи замеряли реакцию и увидели, что в среднем приборы зажигались случайным образом каждые 5 секунд в диапазоне от 2 до 10 ламп.

В результате нескольких экспериментов, был сделан очень важный вывод, который до сих пор применяется в сфере маркетинга и информационных web-технологиях: «Чем больше у человека вариантов, тем больше времени требуется на выбор». С точки зрения математики и логарифмирования она была выражена в следующей формуле:

- T — среднее время реакции.
- b — константа, которая описывает индивидуальные особенности восприятия, такие как задержка перед выполнением задания и индивидуальный коэффициент скорости принятия решения.
На практике закон Хика давал возможность лучше анализировать деятельность различных операторов, благодаря чему можно было лучше и точней рассчитывать время, необходимое для выполнения той или иной задачи. Помимо этого, с помощью данной формулы специалисты получали важную информацию о скорости получения и обработки информации с учетом психофизиологических возможностей человека.
Почему закон Хика важен при разработке веб-дизайна?
При помощи закона Хика можно разрабатывать web-продукты, которые будут положительно восприниматься посетителями, поскольку учитывают их психологию. Благодаря данному эксперименту, проведенному свыше 70 лет назад, современные специалисты в области разработки сайтов хорошо понимают, что на сайте не должно быть слишком много кнопок и иконок. Ведь в таком случае пользователю будет труднее не только сориентироваться, но и принять решение, что повышает риск ухода с сетевого ресурса.

К примеру, при посещении Интернет магазина пользователю важно быстро и удобно переходить с одного экрана на другой для получения новой информации. Для этого ему важно совершать минимум действий мышью, буквально 1-2 клика, не больше. В противном случае человек просто покинет сайт, поскольку он покажется ему неудобным и «громоздким».
Здесь можно сделать важный вывод: снижение числа опций на экране делает интерфейс намного удобней для конечного посетителя. Соответственно, вероятность принятия решения о покупке значительно повышается.
В каких случаях закон Хика может не работать
Несмотря на проверенные математические закономерности, существуют случаи, при которых его использование может нанести сайту вред. Дело в том, что Hick’s Law имеет ряд ограничений и противоречий, о которых следует сказать несколько слов. Его принципы нельзя напрямую применять на сайтах, где требуется комплексное принятие решений, особенно если требуется очень подробный анализ новых данных.
Примером может стать сайт, предлагающий услуги бронирования отеля. Для выбора подходящего номера посетителю требуется проанализировать значительный объем информации, где принимается во внимание множество факторов. К ним относится место расположения гостиницы, перечень оказываемых услуг, уровень оснащенности номеров, тип отделки, цена аренды за сутки и так далее.
Еще одним примером могут служить ресурсы с музыкой, играми и фильмами. К примеру, выйдя на сайт Netflix, посетитель захочет найти хороший фильм, чтобы приятно провести вечер. Для этого ему требуется разная информация: рейтинги, ТОПы фильмов и сериалов по годам, тематикам и так далее. На таких сайтах важно предоставить максимально полные сведения, чтобы посетитель мог удовлетворить свою потребность и найти нужный продукт
Таким образом, можно отметить, что закон Хика применим исключительно к быстрым и простым решениям, которые не связаны с обработкой новой информации. Если человеку необходимо принять новое решение, ему требуется полная более полная информация, которая обязательно должна быть на сайте. Соответственно, использовать Hick’s Law следует осторожно и разумно, обязательно учитывая назначение сетевого ресурса и его направленность.
Как использовать закон Хика в веб-дизайне на практике
Как можно отметить, закон Хика в дизайне можно описать так: время принятия решений со стороны пользователя зависит от доступных опций. Чем больше выбор, тем дольше посетитель будет выбирать. Однако многим специалистов, которые занимаются разработкой дизайна сайта, наверняка будет интересно ознакомиться с тем, как использовать данные правила в реальности. Здесь можно дать такие рекомендации:
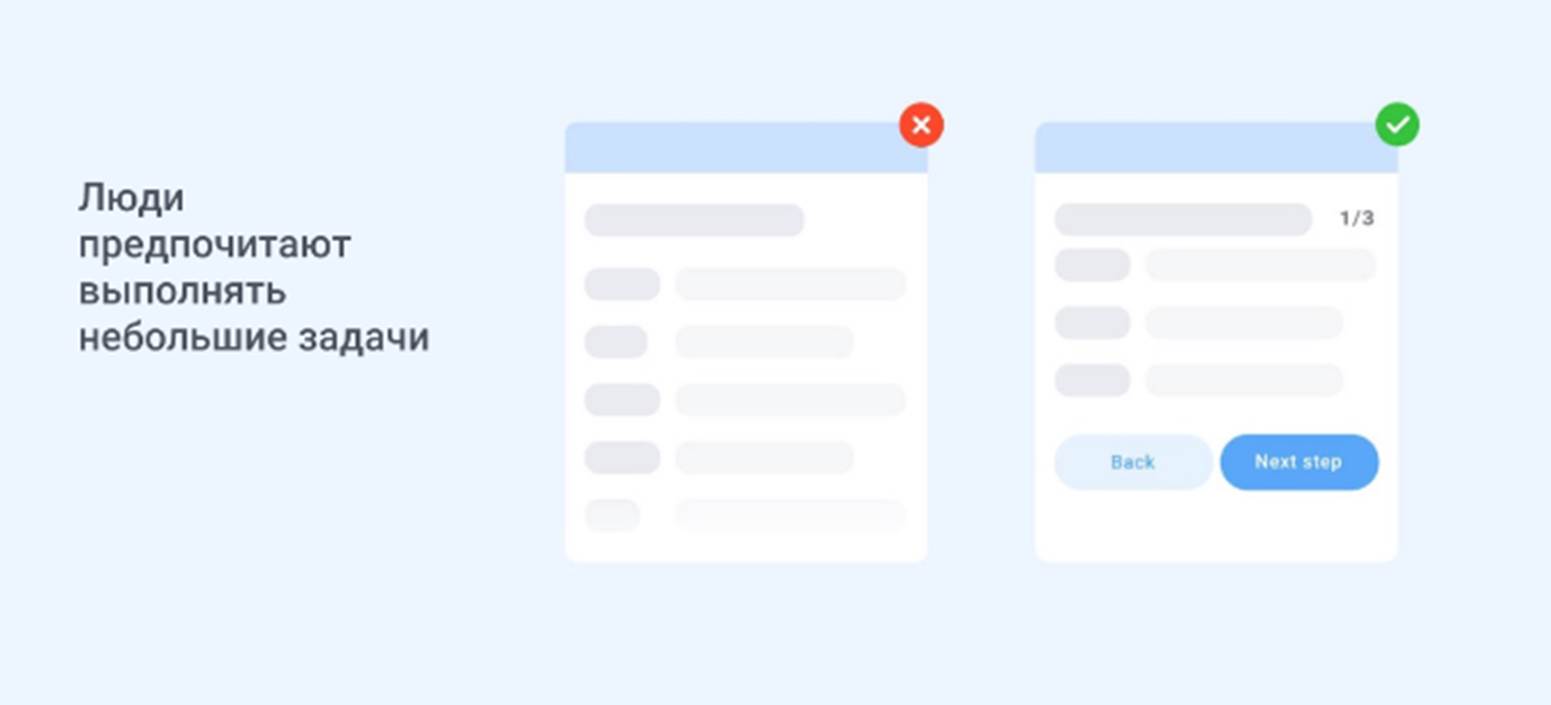
1. Разбивание длинных и сложных процессов на небольшие этапы или шаги.

Чтобы упростить процесс регистрации для пользователя, его можно разбить его на ряд этапов, каждый из которых будет на отдельной странице. Это не только сделает интерфейс удобней, но также позволит пользователю не запутаться и, соответственно, не покинуть web-сайт.
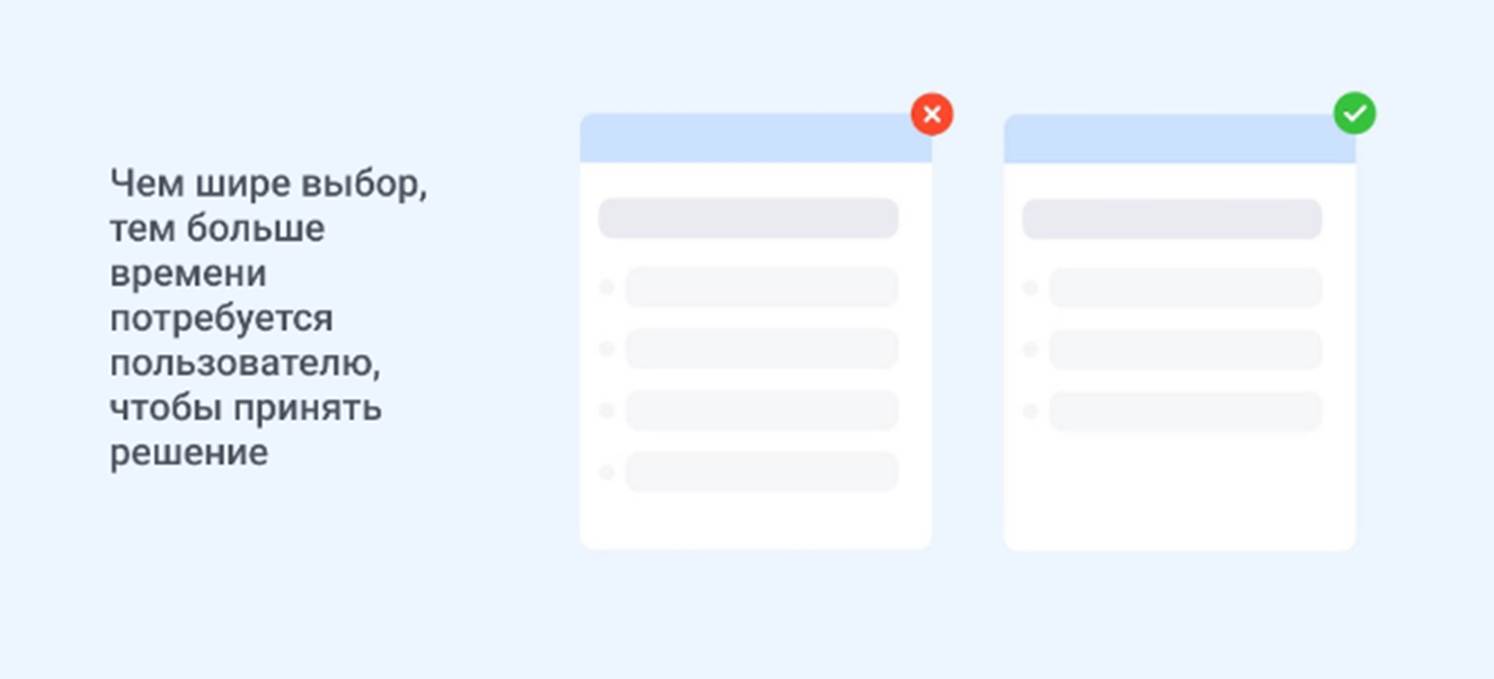
2. Сокращение числа необходимых опций.

Здесь используется главное правило, которое гласит: чем меньше вариантов у посетителя, тем выше вероятность того, что он совершит дальнейшее действие (покупку). Однако данное правило актуально лишь в том случае, если решающее значение имеет время реакции. На практике это проявляется в навигации или системе управления.
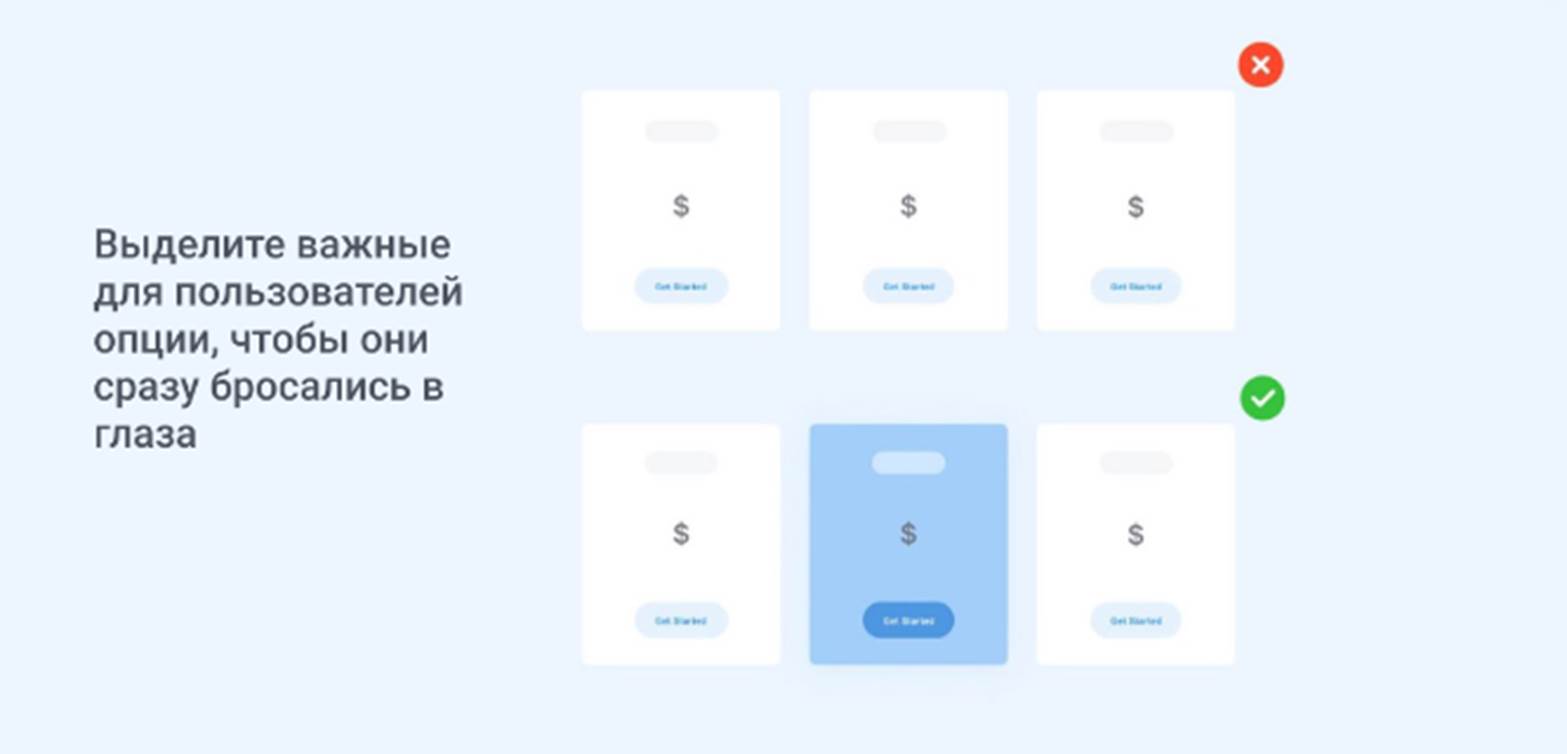
3. Применяйте выделения для снижения когнитивной нагрузки

Маркетологи отмечают, что зачастую посетителям важно оказать помощь в том, чтобы быстрее сделать верный выбор. Для этого дизайнер может выделить наиболее важные для людей опции, чтобы они сразу привлекали внимание.
4. Поиск золотой середины между простотой и сложностью.
- 1.Изначально наглядно показать, сколько этапов включает процесс (регистрации, покупки).
- 2.Сделать так, чтобы число этапов было не больше 5.
Придерживаясь данных рекомендаций можно значительно повысить привлекательность сайта и усилить конверсию.
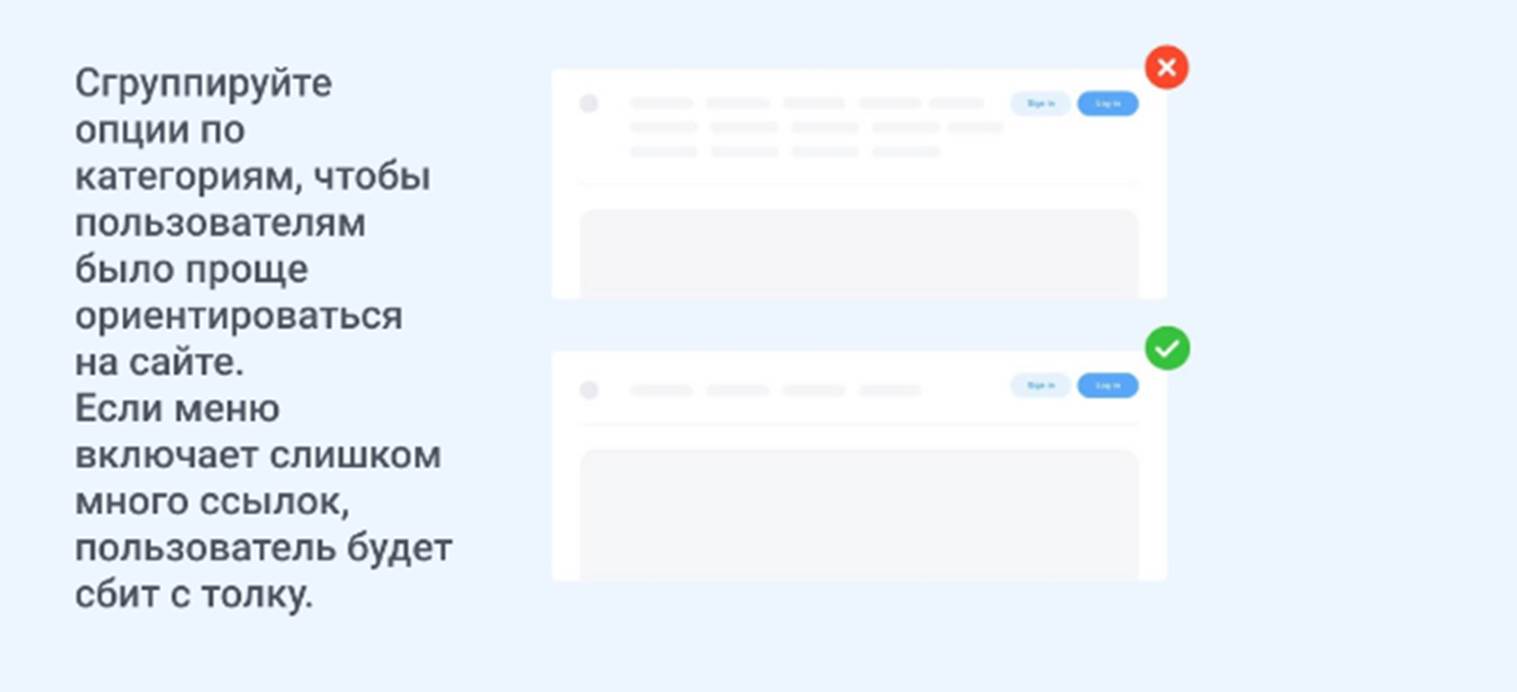
5. Группировка разных опций в определенные категории.

Чтобы посетителям было намного проще ориентироваться на веб-сайте, можно сгруппировать опции в определенные блоки или категории. В таком случае риск, того что пользователь запутается, будет сведена к минимуму.
Важные моменты для разработки привлекательного UI/UX дизайна
1. Старайтесь во всем находить баланс. Не следует перебарщивать с креативностью, поскольку слишком нестандартный подход зачастую вводит пользователя в ступор. Если вы все же собираетесь использовать дополнительные элементы и функции, делайте это умеренно.
2. Применяйте знакомые для людей UX-паттерны. Помните, что разработчику всегда нужно сконцентрировать внимание пользователя на товарах или услугах, а не на оригинальных или сложных UX решениях.
3. Оправдывайте ожидания посетителя. Пользователю важно чувствовать, что он хорошо понимает и ориентируются на сайте. Это дает ему чувство уверенности и комфорта, что повышает лояльность к продукту, нацеливая на совершение покупки.
4. Активно помогаете посетителям. Если в интерфейсах используются нестандартные решения, делайте все возможное, чтобы человек быстро и интуитивно понял их назначение.
5. Помните о прошлом опыте посетителей. Заходя на сайт, многие люди уже интуитивно ориентируются на нем, поскольку знают о стандартных решениях дизайнеров в области навигации и оформления. Помните о них и старайтесь активно применять, что гарантированно повысит лояльность к web-ресурсу.

Закон Хика в разработке мобильных приложений
С каждым годом все большее число посетителей выходят в Интернет не с персональных компьютеров и ноутбуков, а со смартфонов и планшетов. По этой причине практически все современные сайты адаптируются под мобильные устройства, а здесь особенно важно использовать закон Хика.
Важно скрывать все незначительные элементы и второстепенные опции, которые на первом этапе не нужны. Чем меньше внешних раздражителей для посетителя, тем лучше, поскольку сайт покажется интуитивно понятным, что повысит в концов юзабилити – способность человека улавливать суть сетевого ресурса.
Выводы
В заключение можно отметить, что закон Хика в дизайне позволяет экономить время посетителей, что является важным фактором вне зависимости от тематики и назначения сайта. Используя данный закон в мобильных интерфейсах, можно повысить лояльность пользователей, что позволит добиться хорошей отдачи.