Использование силовой линии в веб-дизайне

Практика показывает, что наибольшей популярностью пользуются web-сайты, в которых дизайн выстроен аккуратно и гармонично. Такие странички не только активно привлекают внимание посетителей, но также позволяют им чувствовать себя комфортно, что вызывает желание посещать сетевой ресурс и в дальнейшем. Одним из важнейших принципов при построении графического изображения и структуры веб-странички, является использование силовых линий. Учитывая их особое значение, каждому, кто интересуется web-дизайном, будет полезным подробнее ознакомиться с этим вопросом.
Правила композиционного построения и силовые линии
Важно понимать, что в основе веб-дизайна лежит художественная графика, поэтому здесь действуют те же правила построения изображения, которые приняты в живописи. Тут важно соблюсти композицию, поскольку только так мозг человека может быстро и удобно считать информацию. Логическая компоновка главных элементов фона, рисунка или графики всегда более легко воспринимается зрителем, что положительно сказывается на лояльности к сайту.
Благодаря этому художник или web-дизайнер могут добиться, с одной стороны, целостного восприятия картинки, а с другой, возможности сконцентрировать внимание человека на конкретной зоне. Для этой цели наряду с точками фокусировки, выделяемые обычно другим цветом или шрифтом, используются также силовые линии, которые обязательно нужно использовать для лучшего восприятия картинки.
Что представляют собой силовые линии в веб-дизайне?
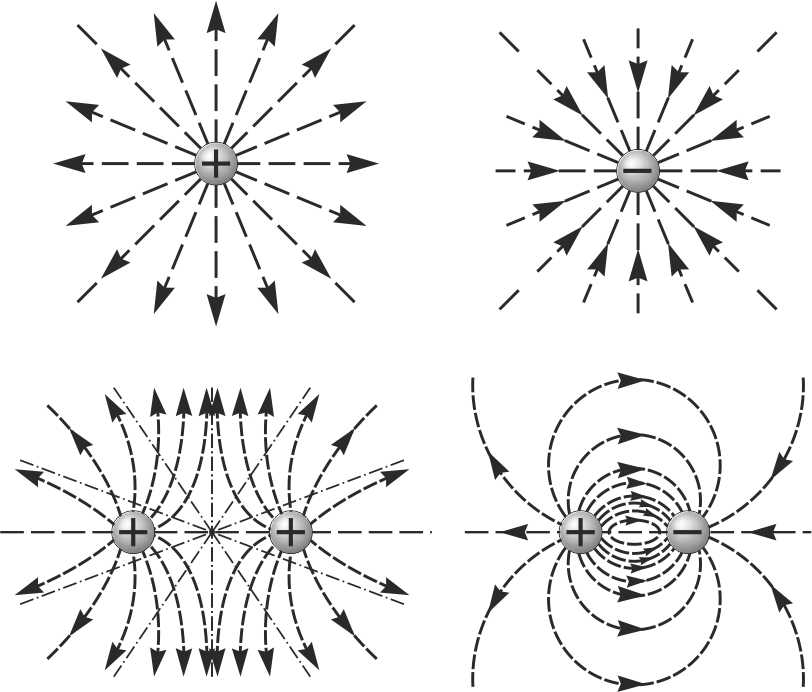
Силовые линии – это вертикальные, горизонтальные, зигзагообразный или закругленные элементы, который подчеркивают целостность картинки, выражая тем самым глубинный характер объекта. Примечательно, что такие линии могут проявляться как явно, так и скрытно, что зависит от особенностей фона, а также уровня сложности изображения.

Если убрать или сместить такие линии, картина зачастую распадается на части, поэтому зрителю сложно будет уловить весь замысел художника. В web-дизайне действуют те же принципы, однако силовые линии выражены чаще всего более явно, подчеркивая структуру странички. Силовые линии в дизайне дают следующее:
- Образуют точки схождения - определенные эпицентры за счет разной плотности.
- Усиливают восприятие объекта, способствуя его целостности.
- Гармонизируют изображение, делая его более привлекательным для зрителя.
- Подчеркивают отношение предметов друг к другу и их взаимосвязь.
Каждый дизайнер, который хочет стать настоящим мастером и профессионалом своего дела, должен обязательно освоить прием силовых линий. Как правило, данный навык вырабатывается в художественных школах или студиях по web-разработке, где готовят будущих специалистов по веб, а также UX/UI-дизайну.

Однако если человек еще не встречался с силовыми линиями, то выработать определенное «чувство» силовых линий можно и самостоятельно. Для начала следует внимательно изучать сайты, которые являются наиболее удачными в плане привлечения внимания. После небольшой практики, каждый сможет научиться находить такие линии даже в сложных хитросплетениях графики.
Особенности изображения силовых линий в статике и в динамике
Несмотря на то, что любое изображение является фактически статичным, при правильной композиции силовых линий художник может передать динамику, яркость, движение. Аналогичным образом, с использованием тех же приемов, можно показать статичность объекта, в результате чего взгляд посетителя будет как бы «подвисать», концентрируясь на картине и впадая в определенную медитацию.
Зная приемы, веб-дизайнер может создать такой фон сайта, который требуется в зависимости от поставленной задачи. Здесь важно знать 2 правила:
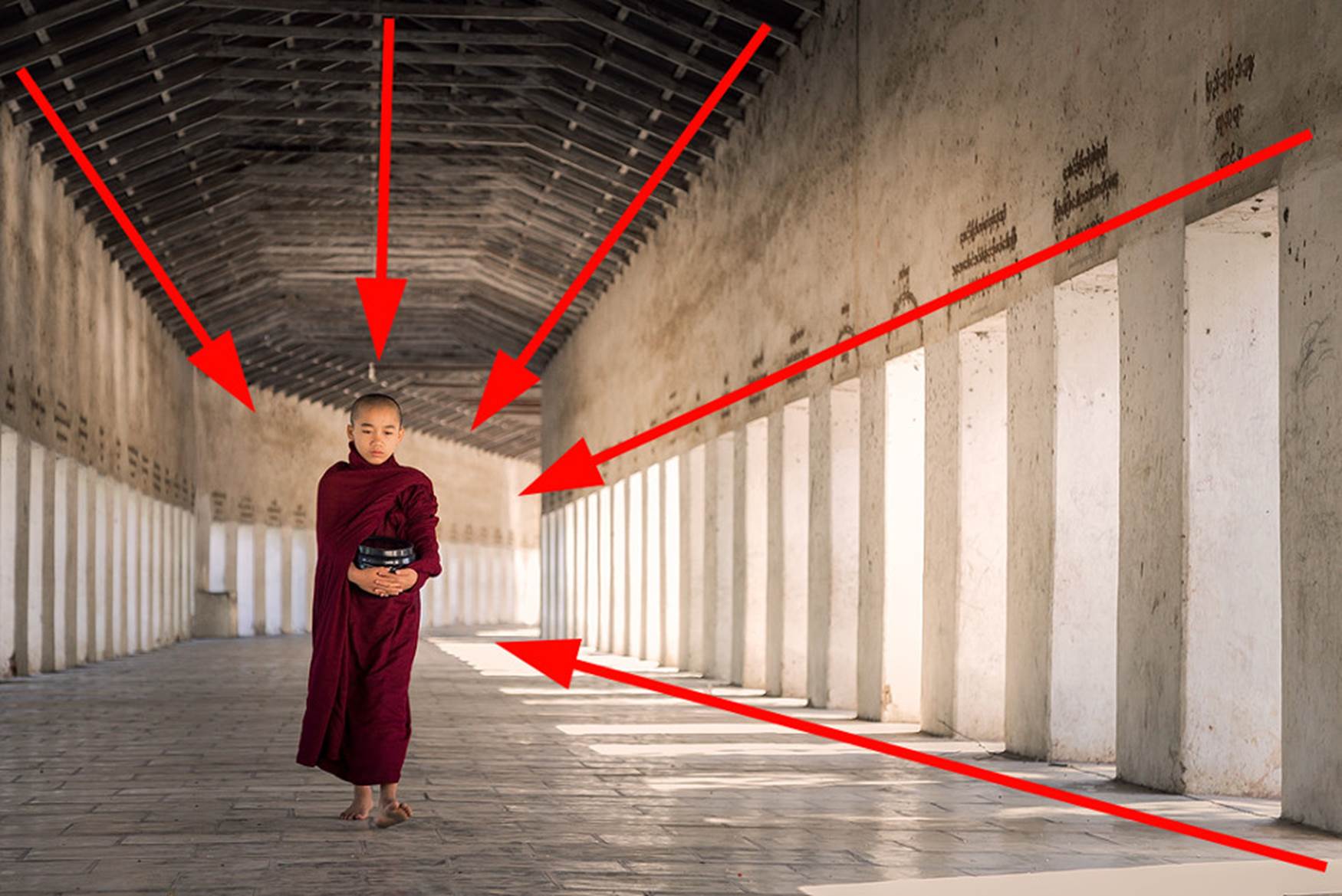
- 1.Если требуется подчеркнуть динамику, то силовые линии должны сходиться к цели этого движения, что позволит подчеркнуть стремительность; для этого можно добавить небольшого дисбаланса, что позволит зрителю «рыскать» глазами по картинке в поисках баланса, что дополнительно будет создавать динамичность.
- 2.Еcли требуется сделать картинку статичной, силовые линии должны обводить основные элементы объединяя их в единое целое, замыкая на главном эпицентре. Это позволит гармонизировать рисунок, благодаря чему зритель сразу будет воспринимать его как единое целое.
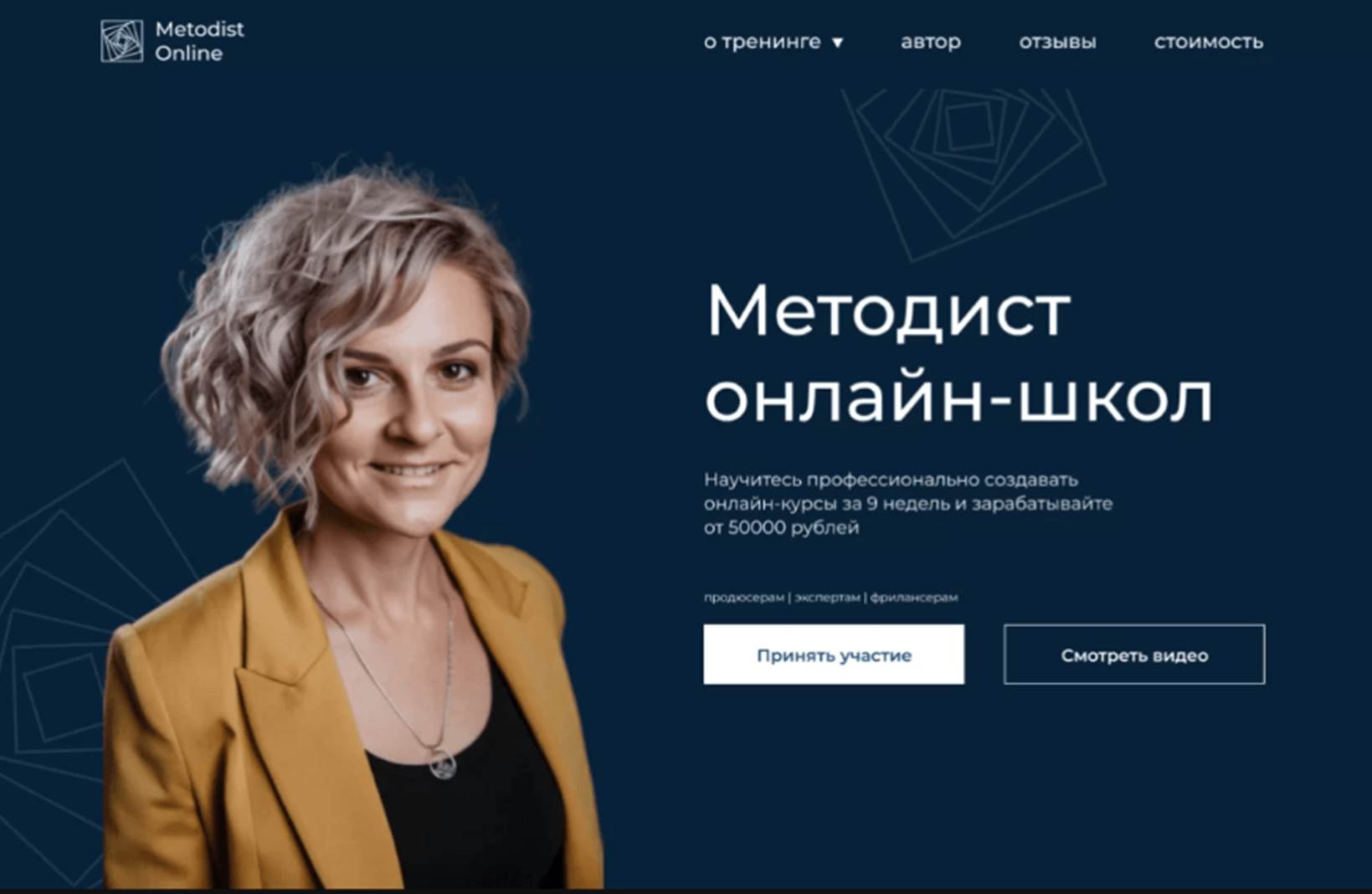
Таким образом, зависимость объектов и контурных и линий друг от друга очевидны, что позволяет дизайнеру и художнику грамотно использовать этот прием при разработке web-странички. Наряду с линиями, всеми дизайнерами также активно используется так называемый якорный объект или точка фокусировки. Характерным примером этого являются главная и второстепенная кнопки, что автоматически концентрирует взгляд зрителя на активном элементе.

Стоит отметить, что точка фокуса необязательно должна быть одной, поскольку нередко специалисты размещают несколько таких элементов, что также допускается правилами дизайна.
Особенности использования F и Z паттернов
Опытными и грамотными web-дизайнерами часто применяются 2 основных паттерна, с помощью которых можно направлять взгляд посетителя. Речь идет о линиях Z и F, которые помогают также структурировать информацию, помогая пользователю быстрее понять, о чем идет речь.
Z-паттерны
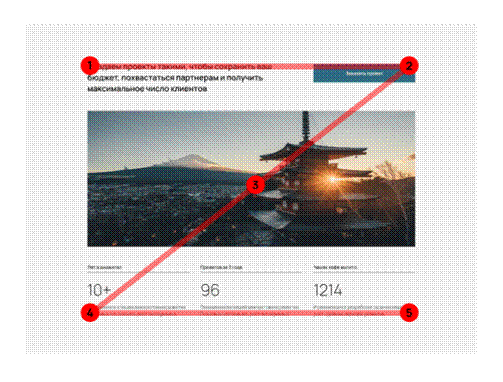
При Z-образом паттерне считывание информации происходит слева направо и по диагонали, напоминая одноименную букву латинского алфавита. Такой прием отлично подходит для простых дизайнов, где требуется минимум текста, но есть несколько элементов, на которые требуется обратить особое внимание. Отлично подходит для лендингов, которые построены вокруг одного и двух ключевых элементов.

Эксперты отмечают, что Z-паттерн отлично подходит для дизайна на главной страничке, поскольку по пути можно разместить кнопку CTA, что обязательно приведет к увеличению конверсии.
F-паттерны
F-паттерны можно отнести к наиболее распространенной траектории сканирования информации, которую используют люди. Система отлично подходит для блоковой организации контента, создавая яркую и удобную визуализацию за счет определенной иерархии. Литеру «F» часто трактуют как «fast» (быстрый), поскольку при таком расположении информации пользователь действительно очень оперативно считывает информацию.
Эксперты отмечают, что в F-образной композиции вначале считывается левая сторона по вертикали, а потом по горизонтали, причем верхние элементы запоминаются намного лучше, нежели нижние. Зная это, на нижних элементов стараются размещать менее значимую информацию.
Такой же паттерн лежит в основе многих газет, благодаря чему читатель как раз и может выхватывать заголовки, сканируя их взглядом. Если заголовок зацепил, человек уже начинает изучать информацию более детально, погружаясь в нужный блок. Аналогичный принцип действует и на web-страничках, благодаря чему опытный UX/UI-дизайнер может «направлять» взгляд посетителя на нужные и самые актуальные блоки.

Зная и правильно используя F и Z паттерны, дизайнеры делают web-странички не только более удобными красивыми, но также функциональными и читаемыми. А если на местах пересечения линий поставить ссылки и кнопки, можно еще и качественно увеличить конверсию.
Связь силовых линий с другими элементами композиции
На основании вышеизложенного уже можно сделать вывод о том, что линии играют важную роль в правильном восприятии информации пользователями. Между прочим, сегодня при помощи самых простых линий можно быстро и удобно стилизовать любые иллюстрации, придавая тем самым дизайну не только целостность, но узнаваемость стиля.

Силовые линии тесно взаимодействуют с другими элементами композиции, к числу которых можно отнести точки фокусировки (якорные объект), а также контрасты. Подбирая разные цветовые комбинации, специалист может управлять вниманием пользователя, акцентируя его взгляд конкретных точках.
Также стоит учитывать тот факт, что яркие и смелые решения часто вызывают эмоции радости позитива и драйва. Что касается комплиментарных монохромных тонов (темно-синий, светло-синий), то такие краски вызывает умиротворение и спокойствие.
К этому также стоит добавить модульную сетку, которой никогда нельзя пренебрегать. Дело в том, что такой компонент в сочетании с силовыми линиями способен придать контенту структурированность и удобство.
Выводы
Использование в веб-странице силовых линий позволяет не только объединить разрозненные части объектов, но также грамотно структурировать контент, улучшив тем самым его восприятие конечным пользователем. Именно поэтому, каждый дизайнер должен в обязательном порядке использовать данные элементы в композиции графики сайта.