Система отступов на сайте. Сколько нужно и где.

Верстка любого веб-сайта предусматривает знание самых разных правил, включая особенности формирования отступов между блоками. Это имеет важное значение, поскольку влияет на общее восприятие электронной странички, а значит и на способность посетителя быстро найти нужную информацию. Ошибки в формирования уступов нередко приходят к скученности информации, неудобству восприятия, а также негативному восприятию даже визуальной части сайта в целом.
Что представляет собой система отступов и ее особенности
Отступы можно увидеть практически везде, однако лучшим примером является письменная речь. Наряду с абзацами, а также основными знаками препинания, отступы разделяют речь, формируя отдельные смысловые блоки, что позволяет человеку лучше воспринимать и запоминать контент.
Психологии отмечают, что отступы важны потому, что мозг воспринимает информацию в зависимости от расстояния между объектами. Если расстояние между элементами небольшое, то объекты воспринимаются вместе, зависимо друг на друга, образуя тем самым единый образ. Если же они находятся на значительном расстоянии друг от друга, то мозг воспринимает их отдельно, независимо друг от друга.

Опытный веб-разработчик всегда учитывает эти моменты, которые касаются не только текстовой информации, но также визуальных элементов. Таким образом, фундаментальный принцип зрительного восприятия заключается в близости и удаленности объектов друг от друга, где главным параметром становится расстояния.
Современная система отступов в веб дизайне позволяет использовать их правильно, итогом чего становится создание web-страницы, которая максимально гармонично воспринимается аудиторией. Практика показывает, что любой текстовый контент обязан делиться на множество объектов, каждый из которых должен нести определенную смысловую нагрузку. Так проявляется цель и субординация, причем отступы у объектов должны отличаться друг от друга.
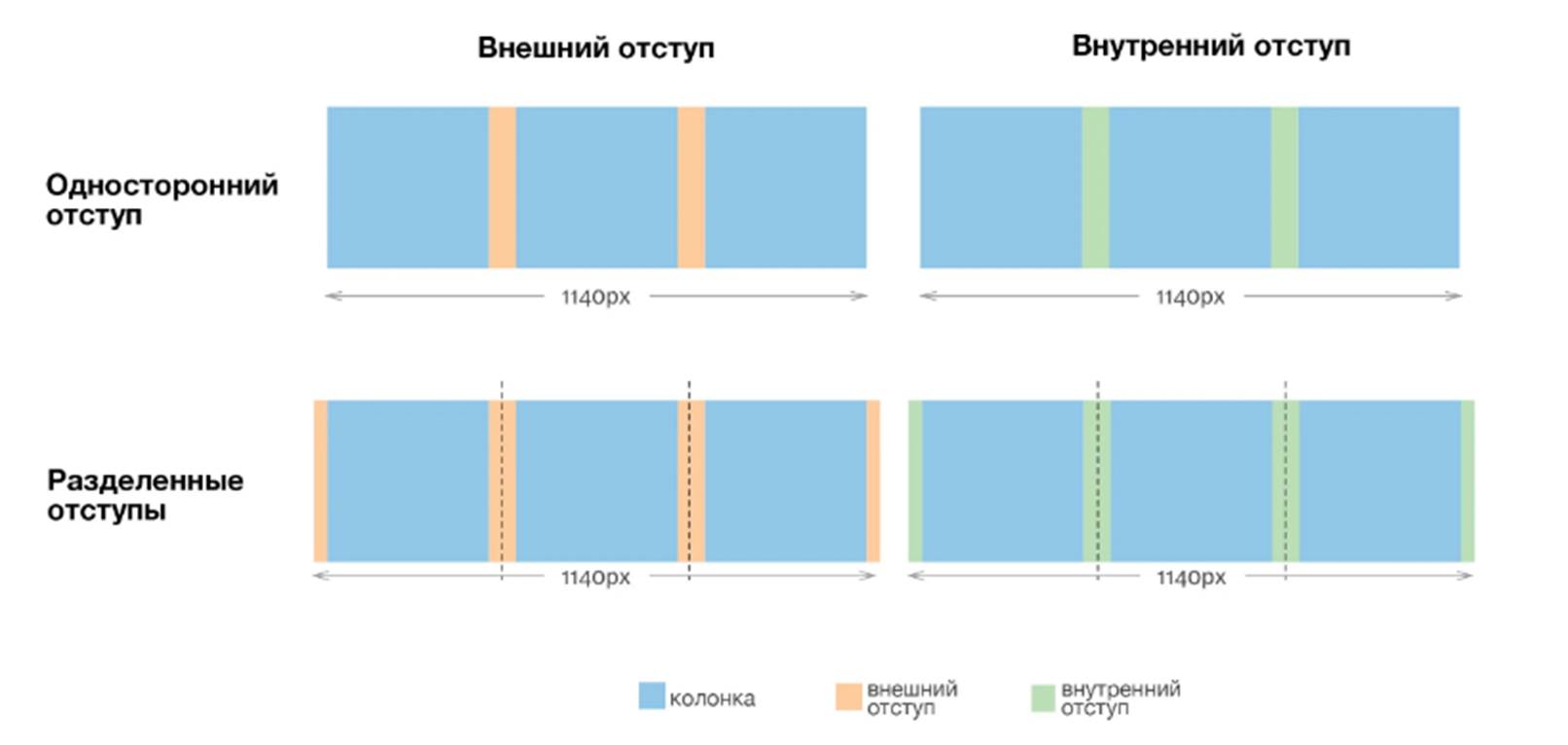
Особенности внешних и внутренних отступов
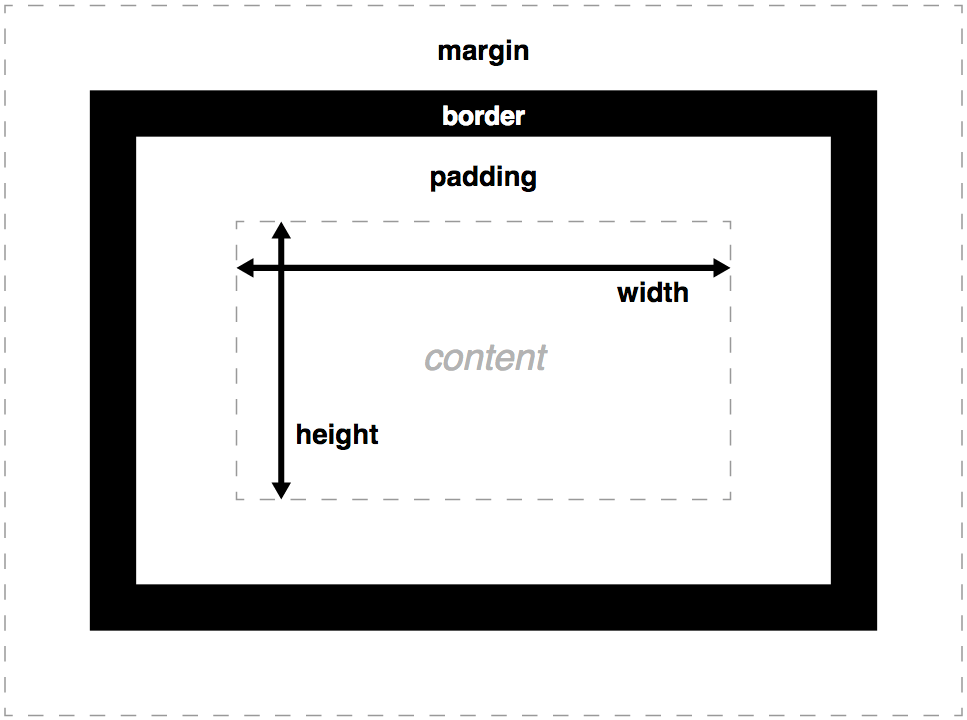
Все отступы делят на 2 большие категории, которые также обозначаются и в html верстке: margin (внешние) и padding (внутренние). Здесь действуют важное правило, которое формулируется следующим образом: «Внешний отступ всегда больше, нежели внутренний».
Это называется правилом внешнего и внутреннего. Характерным примером этого являются книжные поля, где можно увидеть успешную реализацию внешних отступов. При создании любой веб-страницы важно понимать, что модуль представляет собой цельный блок, состоящий как из самого текстового контента, так и из внешнего отступа, который располагается в определенном пространстве.
Визуально такой модуль выделяется тем, что текстовый блок несколько смещен относительно основного контента, что дает возможность пользователю акцентировать на нем свое внимание. Что касается внутренних отступов, то они представляют собой межстрочный интервал блока, с помощью которого можно также выделять отдельные блоки.

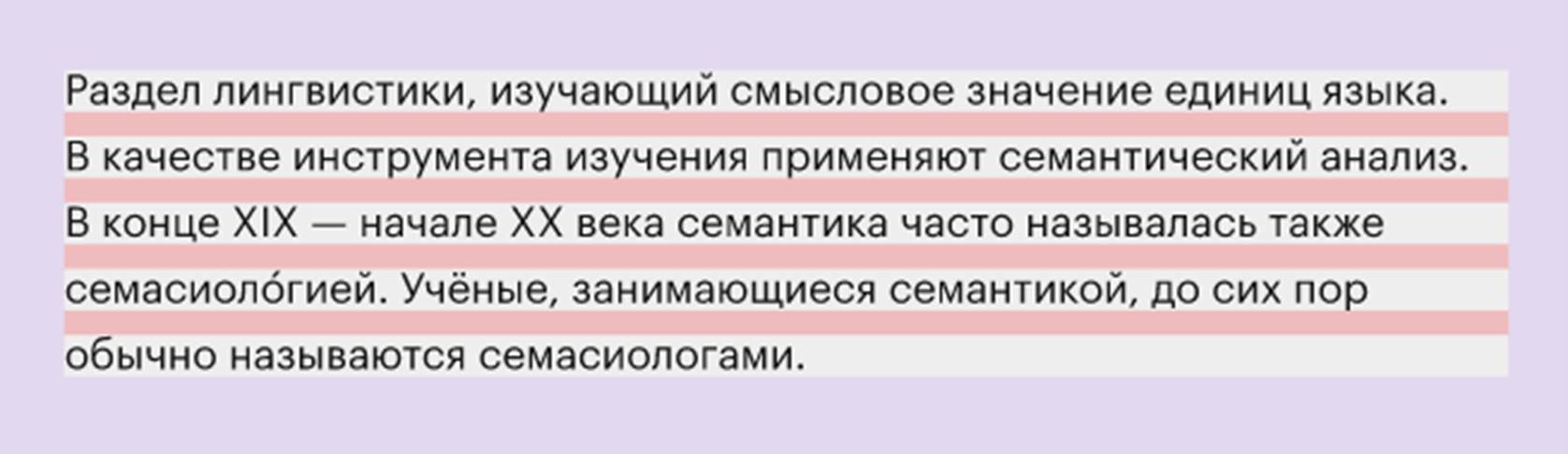
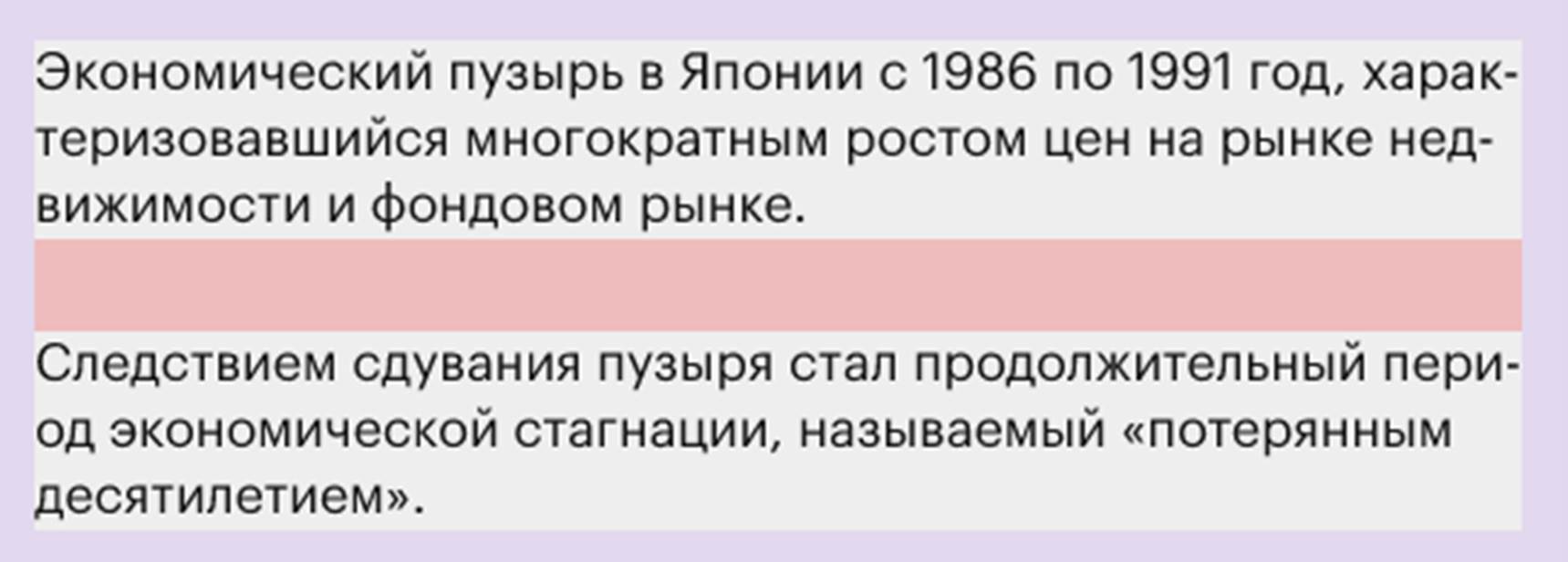
Примечательно, что текстовый модуль страницы обычно состоит из нескольких абзацев, поэтому отступ между абзацами становится внутренним (padding), а поля всего текстового модуля – внешним (margin).

Если намеренно нарушить правило отступов, можно увидеть потерю блоками своей цельности и связности. В таком случае малые поля сравнивают текст с границами конструкции, вследствие чего смысловая нагрузка будет теряться на фоне возникающего «конфликта».
Смысловые блоки их связи между собой
Любой текстовый контент должен иметь четкую и грамотную логическую структуру, что позволяет посетителю быстрей и удобней выхватывать информацию, понимая, о чем идет речь на веб-странице. Несколько блоков образуют нередко новый объект, а отступы значительно помогают в этом деле. Если слова образуются в строки, то строки формируются в абзацы или текстовые блоки, которые, в свою очередь, создают цельный страничный модуль.
Как известно, все состоит из связей, поэтому web-дизайн не является исключением. Здесь объекты, которые связываются с другими объектами, называются смысловыми блоками. В дизайне при разработке веб-страничек действует одно из главных правил: «Любой смысловой блок включает в себя только одну связь разных элементов».
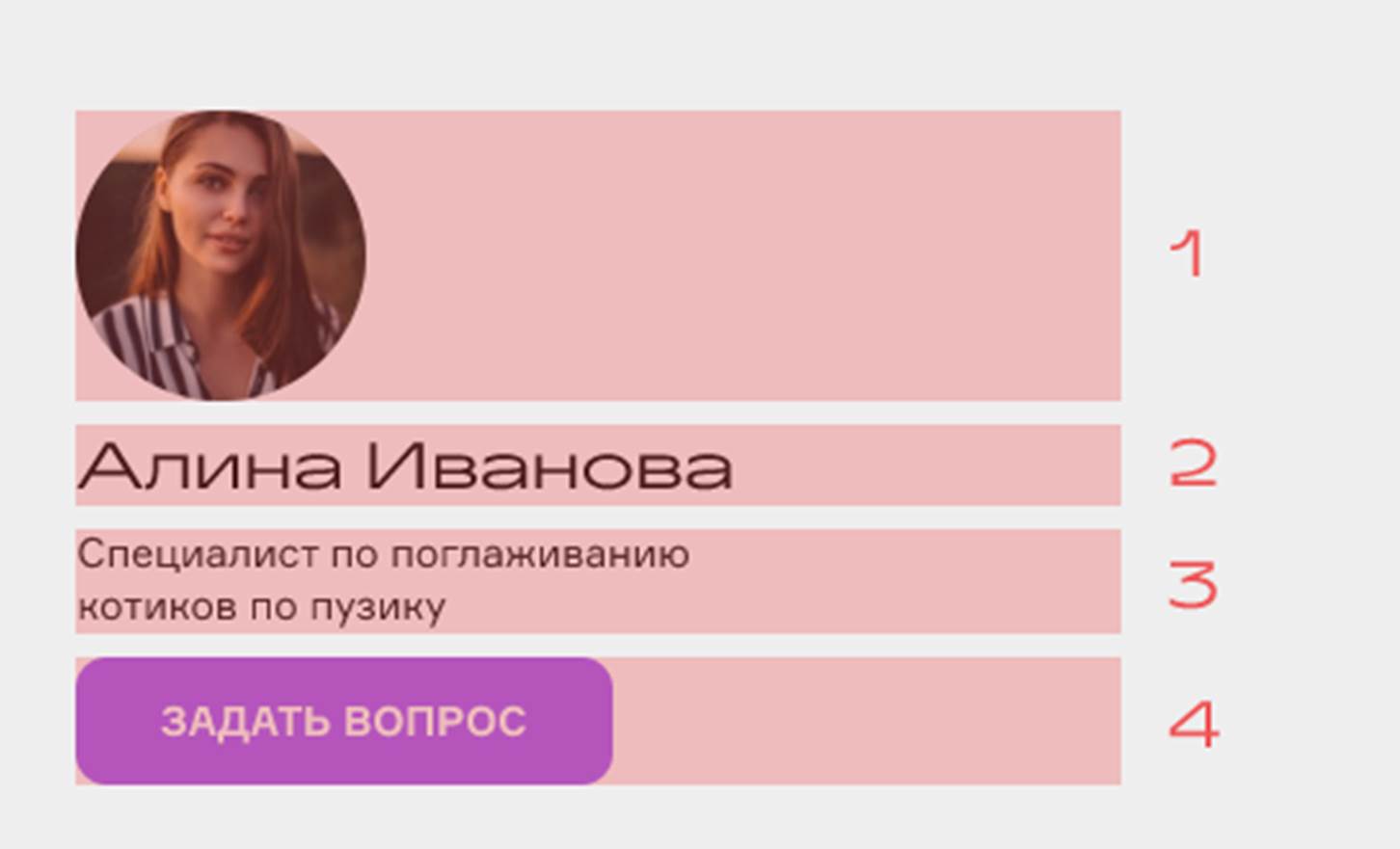
Для лучшего понимания связей смысловых блоков между собой, воспользуемся визуальным примером ниже.

На картинке мы видим фотографию специалиста, имя и фамилия, должность, а также предложение о помощи. Как можно отметить, наиболее широким блоком является фотография, поскольку это первое, на что обращает внимание каждый посетитель сетевого ресурса. Далее акцентируется внимание на ФИО и должности, поэтому эти поля имеют приблизительно одинаковую ширину выступов. Ну и, наконец, завершается знакомство предложением задать вопрос, где мы видим расширенный отступ. Это обуславливается особым значением поля, которое побуждает человека к действию.
Здесь четко видно, что благодаря правильному соблюдению последовательностей и расположению элементов по все правилам, все выстроено грамотно и логично. Однако, при желании, данные строчки текста и фото можно скомпоновать в дополнительные блоки, что позволит перенести внимание на ту или иную область. Нередко по контексту спикер важен именно как специалист, поэтому фамилию и имя стараются приблизить к должности. Это позволит создать интуитивную связь и получить смысловой блок, отдельный от фотографии. Так что, как можно отметить, от величины margin зависит очень многое.
Стоит также помнить о том, что размер отступов зависит от размеров используемых элементов. Здесь действует правило: «Чем больше разница размеров, тем больший отступ используется». В противном случае крупный объект неизбежно поглотить малый с точки зрения визуализации, что негативно скажется на общем восприятие веб-странички.

Особенности и значение систематизации отступов
Определившись с основными принципами относительно смысловых блоков, а также внутренних и внешних уступов, следует определить то, откуда берутся числовые значения для этих отступов. Специалисты отмечают 2 главных системы, с помощью которых высчитывается оптимальный отступ. Каждая из них имеет свои особенности, поэтому с ними следует ознакомиться подробней.
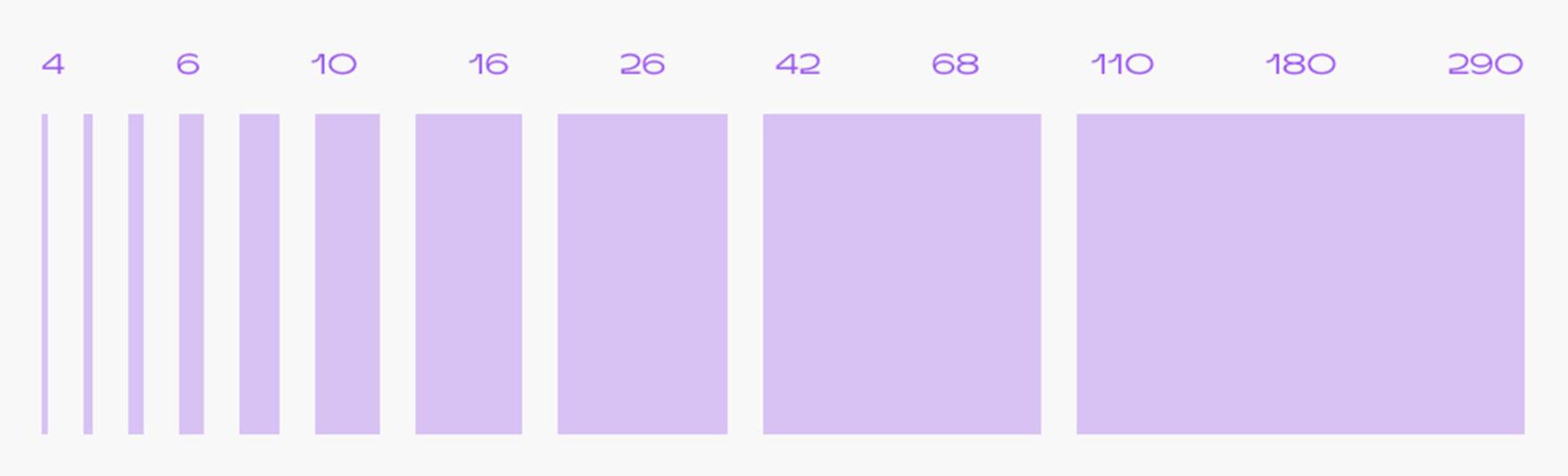
Типометрическая
В данной системе отступы базируются на типометрии, в основе которой лежит размер шрифта. В зависимости от этого значения и определяется межстрочный интервал. Такая система чаще всего используется в случаях, когда приходится верстать большой объем текстового контента.
Отправной точкой здесь является величина шрифта, поэтому отступы считаются именно от него. Здесь за основу принимается типометрия, которая основывается на числовой последовательности, где каждое число равно предыдущему, но умноженному на постоянное число или коэффициент. Другими словами речь идет о геометрической прогрессии.

Используя такой шаблон можно собрать контент в удобочитаемую и очень красивую конструкцию, которая будет приятно восприниматься посетителями. Это имеет важное значение для любого дизайнера, который стремится грамотно оформить разрабатываемый сайт.
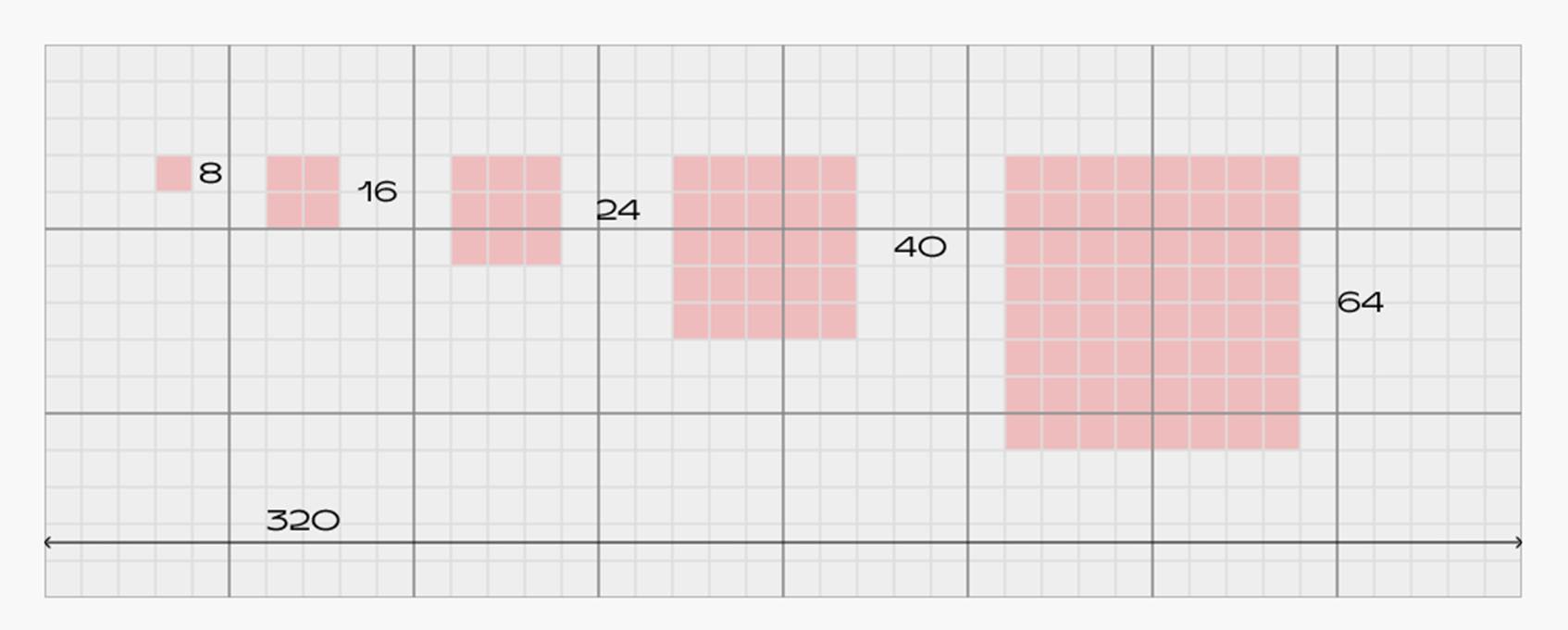
Пространственная система
В основе такой системы лежат размеры зон, где размещаются как текстовые блоки, так и элементы интерфейса. Для правильной зональности общий размер блока, предназначенного для размещения контента, делится на равные части. При этом кратная клетка (миниблок) принимается за условную «единицу блока», после чего web-дизайнер приступает к настройке отступов.
В зависимости от числа этих единиц как раз и можно выстраивать гармоничные конструкции, которые будут смотреться наилучшим образом при разработке любой web-странички. Для лучшего понимания механики приведем пример того, как будут выглядеть отступы, если страничку поделить на клетки по типу стандартной школьной тетради.

Важно отметить, что многие конструкторы сайтов, к числу которых можно отнести знаменитую Тильду, позволяют легко создавать отступы с пикселям 15, 35, 45, 60, 90, 105, 120 и так далее. При разработке веб-дизайна специалист может использовать модульную сетку, что позволяет легко сверстать сайт с соблюдением основных правил.
Между прочим, данная программа, как и многие другие, при помощи которых создаются сайты, имеет функцию адаптивности. Благодаря этому можно создать сайт и структурировать его не только для работы на ПК и ноутбуке, но также для комфортного просмотра на мобильной и планшетной версии, что является актуальным в современном мире.

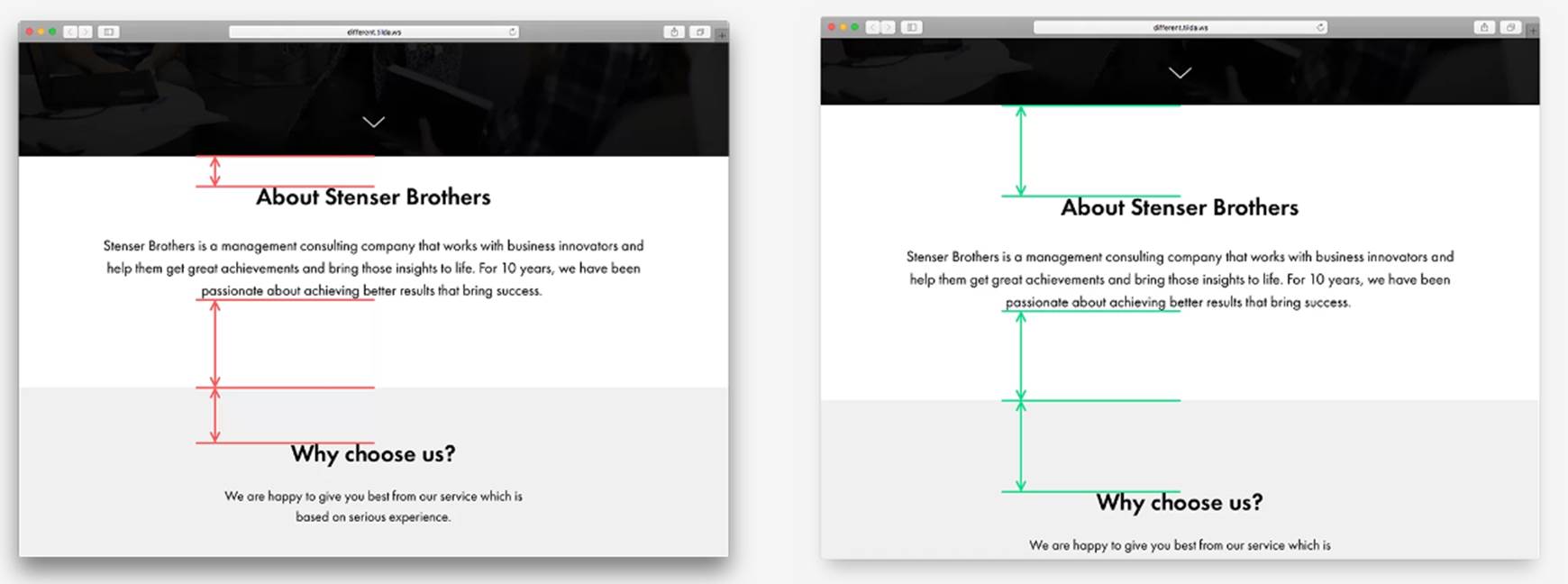
На рисунке 1 можно увидеть, что название блока слишком сильно приближено к обложке, что создает ощущение некой оторванности. На рисунке 2 все отступы являются равнозначными, поэтому контент воспринимается более гармонично. Чтобы разные смысловые блоки не выглядели как единое большое полотно, их лучше разделить, используя достаточно большое расстояние (не менее 120 px).
Основные правила при формировании отступов
Для более быстрой и удобной верстки сайта, следует привести несколько правил, которые помогут как новичкам, так и опытным веб-дизайнерам затрачивать минимум времени на определение отступов. Их проще всего оформить в определенные шаги, которые помогают успешно справляться с поставленной задачей:
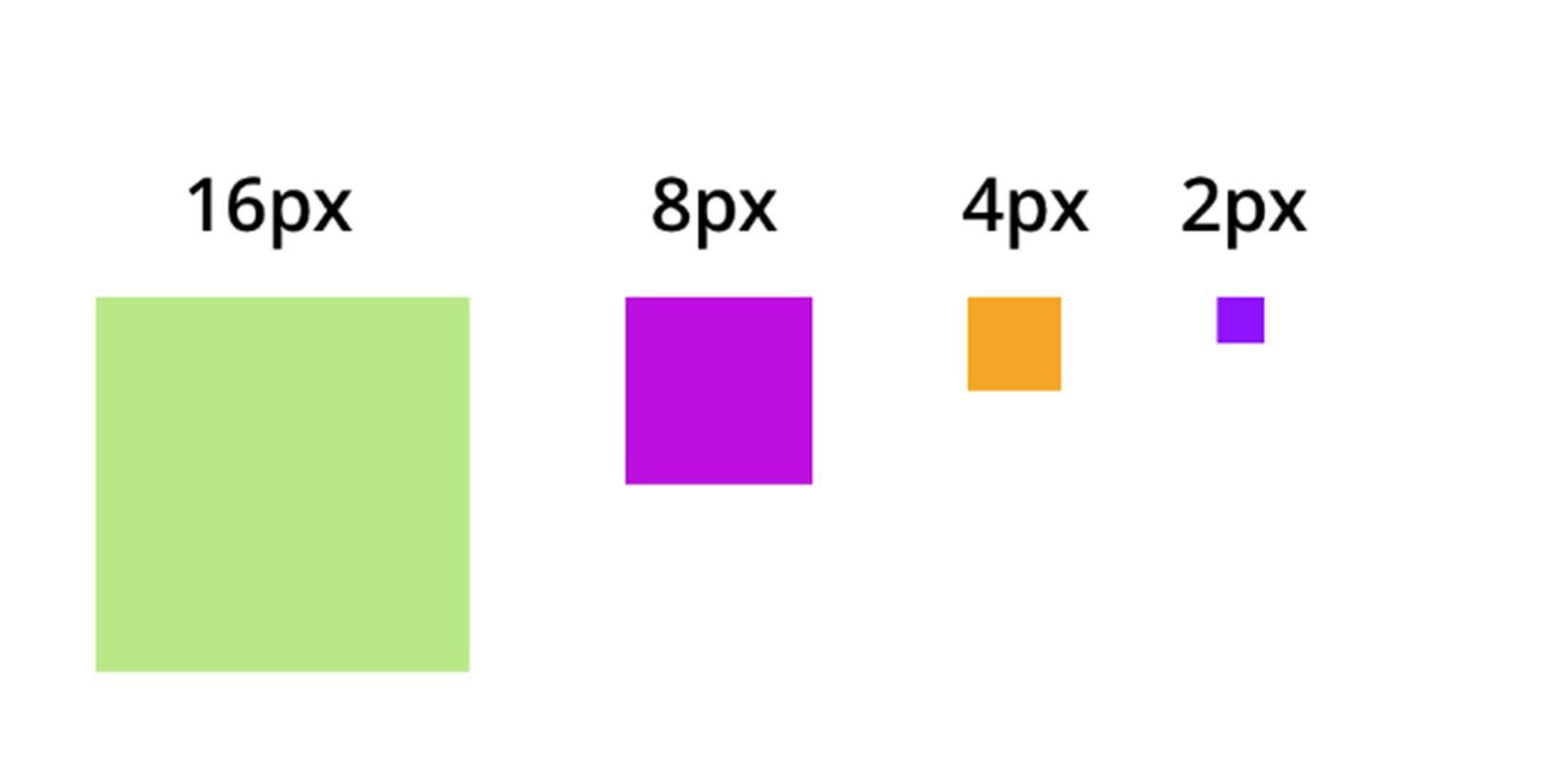
Шаг 1. Определение межстрочного пробела (интерлиньяжа) для главного текста. В своей книге «Основы стиля в типографике» знаменитый разработчик стилей в дизайне Роберт Брингхёрст отмечает важное значение сетки. Чаще всего специалисты используют 8-ми пиксельную сетку, где расстояние делится или является кратным 8. В то же время никто не запрещает использовать 4-х пиксельную сетку с расстоянием в 2, 4, 8, 12, 16 и 20 пикселей, которая в ряде случаев подходит наилучшим образом.
Шаг 2. Закон Хика, а также геометрическая прогрессия с целью определения гармоничных расстояний. В основе данного закона лежит правило: «Чем больше количество вариантов, тем сложнее сделать конкретный выбор». Чтобы обеспечить максимально2 устойчивую и гармоничную систему, лучше всего использовать минимальное количество вариантов. Эксперты отмечают, что лучшими здесь являются интервалы в 2, 4, 8 и 16 пикселей.

Шаг 3. Правило 3К. Один из ведущих web-дизайнеров - Нейтан Кёртис, рекомендует при формировании отступов использовать правило 3К:
- Внешние отступы (Insets).
- Cтрочные отступы (Inline).
- Cтеки (Stacks).
На практике это чаще всего реализуется следующим образом:
Первая К. Это главные правила для контейнеров, внутри которых содержится текстовый или графический контент. К их числу также можно отнести карточки, панели, модальные окна и многое другое.
Вторая К. Касается правил для контента, который должен содержать основные данные в виде заголовков и подзаголовков h1, h2, h3, h4 и h5, а также данные в виде абзаца, форм, таблиц и списков.
Третья К. Главные правила для компонентов. К компонентам дизайна относятся иконки, кнопки и input, которые чаще всего располагаются горизонтально друг за другом. Обычно такие элементы имеют размер, кратные 2х, 4х или 8х.
Многими специалистами используется система нисходящих отступов, которая позволяет максимально четко гармонизировать пространство, обеспечив визуальную привлекательность.
Заключение
Некоторые веб-дизайнер из числа новичков не уделяют достаточно внимания отступам, вследствие чего уже готовые и сверстанные макеты приходится корректировать из-за неправильного интерлиньяжа. Чтобы не допускать таких ошибок, лучше всего с самого начала детально изучить все особенности и правила использования пространства. Грамотно проставленные отступы позволяют воспринимать web-страничку гармонично, и формировать тем самым максимально лояльную аудиторию.