Принцип доминанты в веб-дизайне. Зачем выделяться из толпы

Дизайнеры не прекращают споры о том, какие веб-решения наиболее удобные и "продвинутые". Бизнес-сайты, имиджевые веб-проекты, новостные порталы и блоги не похожи друг на друга. Но для создания эффективного и гармоничного дизайна любого сайта необходимо учитывать удобство пользователей, использовать творческий подход и уделять внимание визуальной составляющей.
Основные принципы веб-дизайна это доминанта, точки фокуса, соподчинение и иерархия.
Что такое доминанта
Композиция любого изображения имеет смысловой центр, в котором завязывается главное действие и на основе которого возникают внутренние связи. Помимо него есть визуальный центр - с него начинается восприятие сайта пользователем. Часто эти два центра совпадают. Не воспринимайте буквально слово "центр", ведь теоретически внимание человека можно концентрировать на любой зоне экрана.

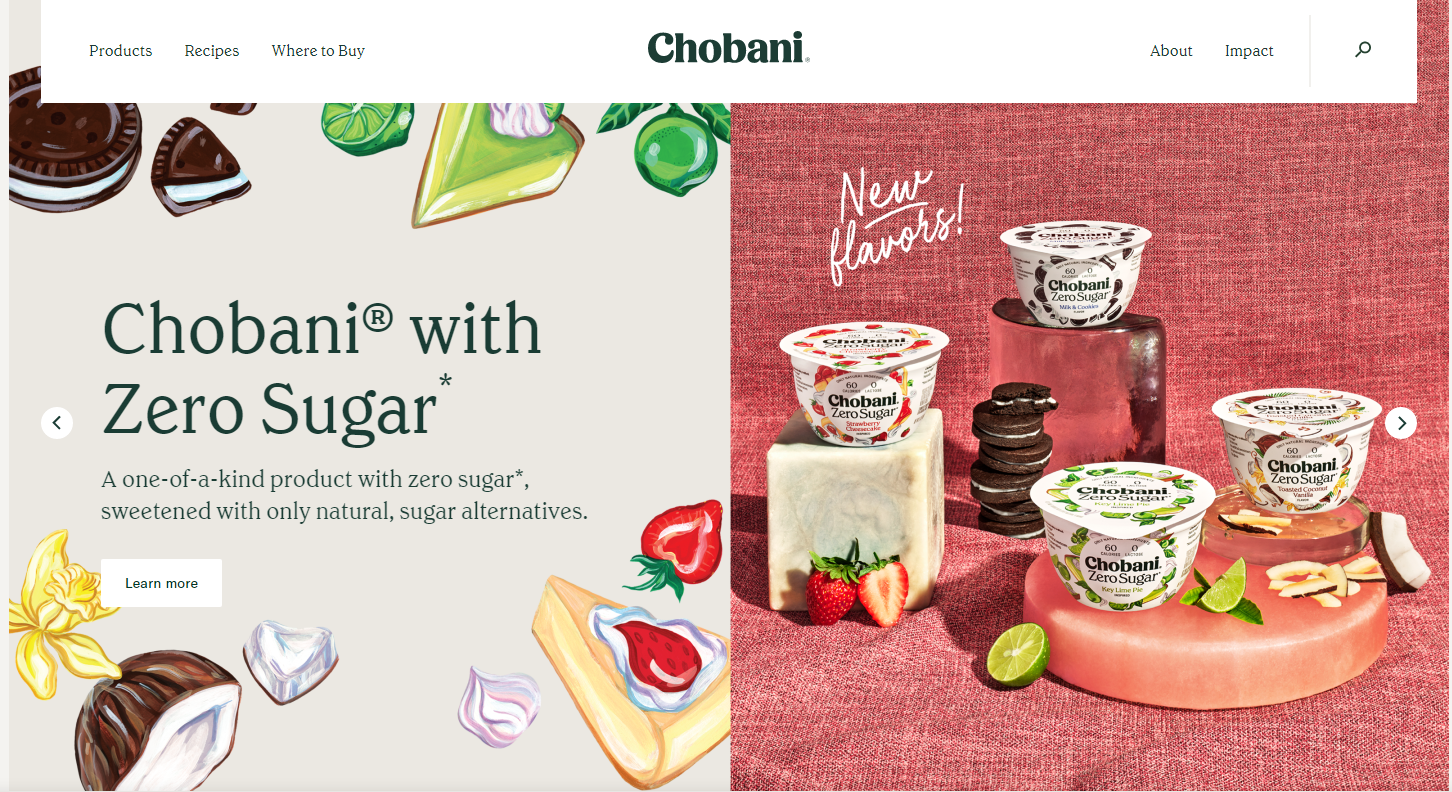
Яркая юбка красного цвета девушки слева - центр композиции, с которого взгляд зрителя начинает изучение картины. Это визуальный центр, но в этом случае он не является смысловым. Зритель начинает задумываться над смыслом картины, созерцая лицо женщины справа - именно оно является смысловым центром изображения.

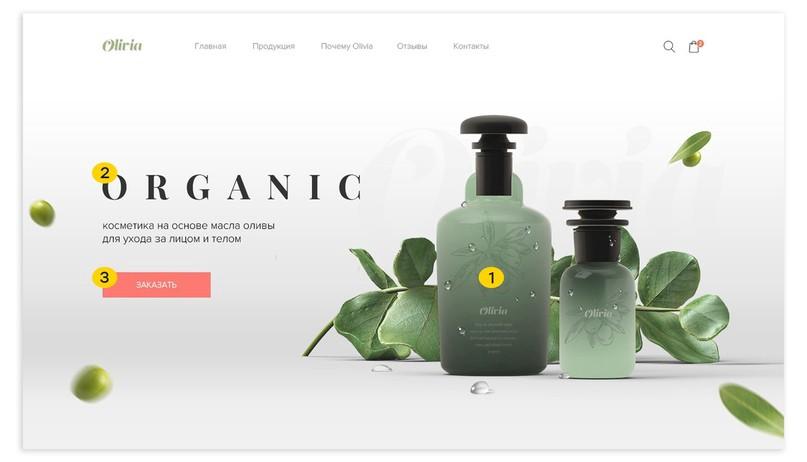
Если вы сравните два элемента в дизайне, то они будут или полностью идентичны, или один будет доминировать. Доминанта сразу притягивает взгляд, обладает большим визуальным весом. Как мы говорили выше, доминация создается при изменении размера и цвета элемента. Также большое значение имеют форма, насыщенность, текстура, ориентация, глубина, объем. В идеале желательно размещать один доминирующий объект (логически и визуально), который становится главной точкой отсчета истории, которую вы будете рассказывать посетителю.
Еще один способ выделения объекта - применение эффекта визуального направления (визуальной подсказки). К примеру, можно окружить элемент направленными на него стрелками. Таким образом получится доминанта такого же размера, как и остальные объекты.
Две и больше - можно ли?
Не рекомендуется на сайте оставлять 2+ доминанты - они "открывают" спор за внимание к себе и нарушают баланс композиции. Не следует делать и один объект чрезмерно доминирующим, иначе он будет затмевать остальные элементы.
Хотя дизайнеры и художники иногда используют несколько смысловых центров. Это необходимо при простановке сложных связей и событий, равных по значимости. При этом смысловые группы должны четко отделяться друг от друга, в чем помогает "воздух" или свободное пространство на экране. Но вся композиция должна быть взаимосвязанной - она не должна "развалиться" на нелогичные части.
Принципы выделения доминанты
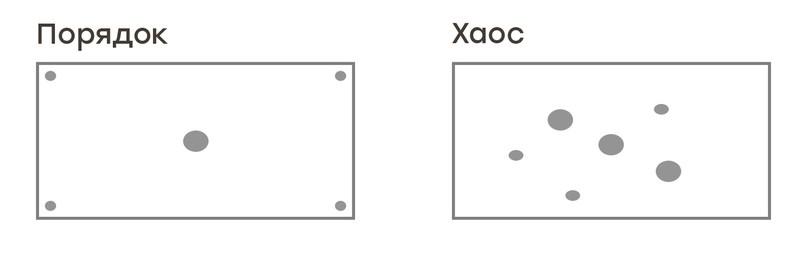
Про якорные точки мы рассказывали в этой статье. Поэтому доминанту разместите на одной из них. Она будет более заметна, если расположить ее по центру или в углу экрана.
Если расположить объекты там, где кажется красивым - возникнет неразбериха:

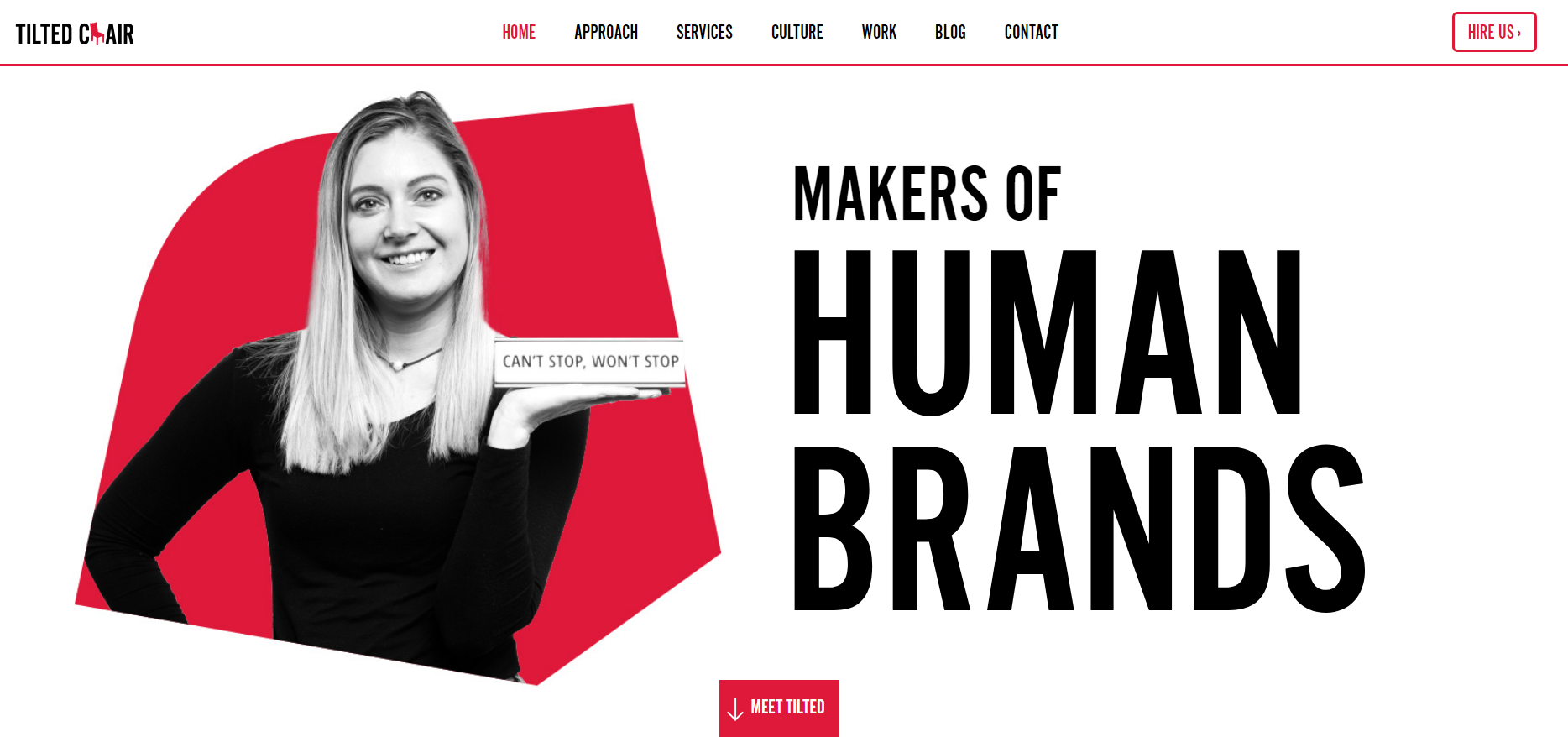
Вы можете увеличить размер объекта, и это является лучшим решением в процессе доминирования, так как посетитель сайта будет сначала изучать самый крупный элемент экрана.
Человек замечает быстрее яркие цвета на фоне бледных. Для акцентирования внимания используйте контрастные оттенки.


Чем меньшее количество объектов находится по соседству с доминантой - тем лучше.


Что использовать в качестве доминанты
Второсортные подробности типа описаний и логотипа для такого важного объекта не подходят. В доминанте должно быть все по делу и максимально точно. Это лаконичный заголовок, фото продукта, лицо человека, которое всегда привлекает внимание. А чтобы затем раскрыть подробности, следует вести взгляд посетителя от крупных объектов ко второстепенным.

Теперь мы переходим ко второму принципу веб-дизайна.
Соподчинение, иерархия и точки фокуса
Как мы рассказывали выше, между всеми элементами дизайна должна устанавливаться взаимосвязь. Задачей веб-дизайнера становится формирование очевидности таких связей. Специалист по разработке, как психолог, должен управлять вниманием и восприятием людей, чтобы элементы дизайна воспринимались в правильной последовательности. Добиться этого можно объединением элементов в группы, между которыми явно прослеживаются связи. Например, это может быть общая ось симметрии, но при этом в каждом отдельном элементе она исключается. В группах может устанавливаться перекликание - подобные заголовки, иконки, размеры изображений и т.п. При этом дизайн должен оставаться единым целым.
Точки фокуса и иерархия
Это второстепенные элементы, отходящие на второй план от доминирующего объекта, которые имеют меньший визуальный вес. Желательно создавать до 3 точек фокуса, чтобы контраст между ними был ярко выраженным, и посетитель интуитивно разделил элементы на важные и менее важные. Если точек фокуса на экране очень много - человеку становится трудно воспринимать информацию.
Визуальная иерархия - это уровни доминации, основанные на приоритетах предоставления информации. Пользователь сначала "выхватывает" самое важное, потом менее значимое и последним - все остальное. Любой доминирующий объект в иерархии должен ответить на вопрос посетителя сайта. К примеру, если заголовок страницы важен - его следует выделить визуально.

Для правильного выстраивания иерархии используются игра с размерами, расположением, цветовыми решениями, контрастом, выравниванием, вертикальным ритмом. В мобильных приложениях такая возможность очень ограничена, поэтому на первое место выходит выделение цветом.
Качели дизайнера
При работе над проектом дизайнер часто получает требования заказчика увеличить размеры отдельных элементов, чтобы их выделить и подчеркнуть. Но после такой манипуляции общая "картинка" начинает разваливаться и приходится дорабатывать другие элементы, чтобы исключить дисбаланс. А если несколько объектов доминируют одновременно, то это часто вносит в работу путаницу, влияет на гармонию и привлекательность сайта.

Резюме
Используйте в веб-дизайне принципы доминант и правильно рассказывайте историю посетителю. Пусть ваш сайт будет гармоничным, креативным, удобным и эффективным!