Этапы создания сайта с нуля. От дизайна до запуска

Сайт - это эффективный инструмент бизнеса, который работает 24/7, и при правильной разработке и продвижении приводит клиентов, увеличивает количество продаж, с положительной стороны влияет на лояльность посетителей. Хотя, это прописная истина, которую знают каждый, кто так или иначе работает с интернетом. Поговорим сегодня о том, как разрабатывается сайт и на что нужно обратить внимание, чтобы не допустить ошибки.
Этапы по созданию сайта с нуля
Создание сайта с нуля состоит из нескольких этапов, над каждым из которых работают разные специалисты, если мы говорим о веб-студии.
Шаг 1 - Обсуждение проекта
Заказчик ставит цели и задачи, а менеджер веб-студии предлагает оптимальные решения. На основе договоренности составляется техническое задание, в котором подробно описываются дизайн сайта, его функционал, время запуска.
Шаг 2 - Подписание договора
Это происходит в серьезных веб-студиях. Данный шаг нужен для того, чтобы четко определиться с целями и задачами, не допуская возникновения недопонимания между заказчиком и исполнителем при разработке сайта с нуля.
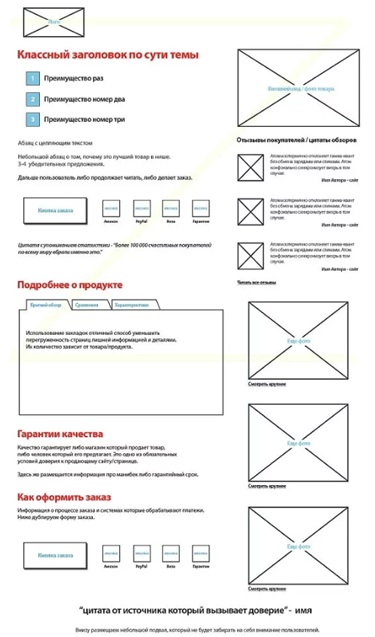
Шаг 3 - Разработка прототипа (при выборе шаблонного дизайна шаг пропускается)
Некоторые веб-разработчики пропускают эту стадию, а зря. Необходимо точно продумать размещение блоков, чтобы структура сайта удобно преподносила информацию, максимально склоняя посетителей к действиям, которые вы от них ожидаете.

Особенно важно разрабатывать прототип перед созданием лендинга. Ведь одностраничник должен "бить точно в цель" и работать максимально эффективно, когда для этого есть только одна страница. Описывать будущий лендинг с помощью слов можно бесконечно, но вы никогда не поймете заранее, как будут выглядеть отзывы, обрабатываться возражения клиентов, усиливаться контент, вписываться видеоролик и работать форма захвата (форма сбора контактных данных) без прототипа.
Шаг 4 - Разработка дизайн-макета
В целях экономии клиент может выбрать шаблонный (готовый) дизайн. Так поступают бюджетные компании, частные лица или представители малого бизнеса. Большой популярностью шаблонные дизайны пользуются при разработке сайтов-визиток и иногда лендингов. Но здесь нужно быть осторожным и постараться по возможности уникализировать шаблонный дизайн. Во-первых, неуникальный шаблон поисковые системы могут воспринять как копию другого сайта. А во-вторых, как будет выглядеть ваш бизнес и насколько пострадает репутация, если у конкурента будет сайт, в точности повторяющий ваш, отличающийся только адресом в Сети? При этом уникальность не должна идти в ущерб удобства использования.


Создание дизайна - это очень серьезный этап разработки, так как именно от веб-дизайнера зависят юзабилити, эргономика, общее впечатление от сайта. При разработке следует придерживаться правил построения сетки и соблюдать корректные расстояния между блоками.
Дизайн сайта создается в графической программе, которая работает со слоями. Результат - графическое изображение веб-страниц.
Шаг 5. Верстка
После утверждения дизайна всех уникальных страниц необходимо осуществить их верстку. Представленный дизайнером макет, превращается в HTML разметку, добавляются CSS стили. Как правило, сначала происходит верстка для десктопных разрешений экрана, после чего HTML адаптируется под мобильные устройства (в CSS фалах описывается, как каждый HTML тег будет выглядеть на разных разрешениях). Однако бывают случаи, когда сначала верстается мобильная версия, которая в последствии адаптируется под десктопные размеры. Такой подход называется Mobile First.
Представьте: редактор журнала получает от сотрудника статью на 3 страницы. Дизайнер рисует шапку, заголовки, блоки текста, размещает картинки. А после наборщик (это и есть роль html-верстальщика) работает с оборудованием, которое создает реальную страницу журнала и выводит ее на печать.
Если в браузере на любом сайте мы нажмем правую кнопку мыши, чтобы просмотреть HTML-код, то на экране увидим непонятную кодировку. Это и есть сверстанная веб-страница.

Верстка сайта - как это делается
Иногда к верстке при создании сайта относятся небрежно, в этом случае при запуске "погибает" даже самый привлекательный и продуманный дизайн. “Скачущие” элементы раздражают и вводят в заблуждение посетителей, усложняют навигацию, ухудшают поведенческие факторы. Поэтому к верстке следует подходить очень ответственно.
Макет страницы, который часто нарисован дизайнером в Photoshop, отдается верстальщику. Он продумывает, с чего начать верстку. Все стили элементов (шрифтов, заголовков, абзацев, картинок и и т.д.) выносятся в отдельный файл.
- Создается index.html - это страница, которую браузер загружает первой по умолчанию, если вы открыли корневой адрес сайта
- Каждый элемент из макета превращается в определенный HTML тег на страничке.
- Стратегия верстки: программист сначала создает базовую структуру страницы, после чего добавляет детали в базовые элементы.
- Стилизация каждого элемента выполняется в определенном порядке. Сначала ему задаются общие свойства (фон, отступы, размеры), а потом специфические - тип и цвет рамки, порядок размещения изображений, обтекание текстом и т.п.
- Если страница должна быть динамичной, то подключаются JavaScript-библиотеки или фреймворки.
- Проводится тестирование на ошибки и адаптивность. Проверяется, как отображается страница в разных браузерах и на различных разрешениях экранов.
- Разметка проверяется на читабельность (на сколько легко сайт можно будет разрабатывать в будущем, изменять, добавлять элементы).
От верстки зависит, то что вы увидите в окне браузера. Поэтому она должна быть качественной.
Качественная верстка - это какая?
- Блочная - верстальщик не применяет табличную верстку (давно устаревшая), а использует блоки (теги div, section, header, span).
- Адаптивная и кроссбраузерная - веб-страницы ведут себя корректно на любых экранах - элементы не съезжают, не накладываются друг на друга, не "отваливаются" стили и т.п.
- Валидная - безошибочная. Также код должен быть максимально коротким, насколько это возможно.
- Используются правильные HTML теги. Элементы, которые можно сверстать как текст, не верстаются “картинкой”.
- Все стили для удобства обязательно вынесены в CSS файл.
- Если спецэффекты можно “наложить” с помощью CSS, то не используется JavaScript (JS).
- Если необходимо подключение JS-файлов с соответствующим кодом, то это нужно делать внизу страницы. Подключение в заголовках отрицательно влияет на скорость загрузки готовой страницы.
- Желательно не писать весь JS код в одном файле.
- Навигация (меню) и пути реализованы с помощью тегов ul, li - поисковики лучше их понимают.
- Заголовки в тегах h1, h2 и так далее влияют на SEO-оптимизацию. Поэтому на каждой странице в контентной части должен быть уникальный h1, а затем по убыванию и правилам вложенности - типы заголовков меньшего размера.
- Код должен быть структурированным, чтобы было наглядно видно открытие и закрытие каждого тега и связи между ними.

Для обработки изображения, верстальщик пользуется графическим редактором, в котором оно было создано (например, Adobe Photoshop). Для работы с кодом подойдут Visual Studio, Notepad++, Adobe DreamWeaver, Sublime Text, CSS3 Generator. Создание JS осуществляется в Frontpage, NetBeans. Проверка на валидность и кроссбраузерность - IE Tester, Dr Watson, CSS Validator, Crossbrowsertesting, Validator.w3, Markup validator.
Шаг 6 - Кодирование
Итак, после HTML-верстки можно приступать к написанию логики, для того чтобы наш сайт был чуть более функциональным, чем картинка. Определитесь с функционалом, который хотите заложить на сайте и выберите за счет чего этот функционал будет активироваться. К примеру, по нажатию на кнопку будет открываться диалоговое окно, а после клика на ссылку открываться ваша страничка в мессенджере.
Вы можете писать логику сами, но если вам нужно добавить какой-либо стандартный функционал, то советую обратиться к готовым библиотекам компонентов. Например Bootstrap. Так вы не только сделаете все быстрее, но и качественнее.
Шаг 7 - Хостинг и домен
Этот шаг можно иногда перенести на второе место, потому что до начала разработки веб-ресурса выбираются доменное имя и веб-сервер, на котором может быть размещен сайт.
При регистрации домена вы как бы берете название “в аренду” обычно на 1 год. Потом услуга должна продлеваться, иначе домен может "забрать" кто-то другой. Хостинг - это пространство на веб-сервере, где размещаются файлы и база данных сайта. Известные хостеры - Beget, REG.ru и другие.
Шаг 8 - Тестирование и наполнение контентом
Сайт - это интеллектуальный продукт, поэтому при его разработке могут возникать ошибки. Функциональное тестирование, визуальный аудит, кроссбраузерность проводятся параллельно с запуском и наполнением контентом.
CMS, конструкторы сайтов
Если вам нужно сделать сайт "по быстрому" и вам достаточно среднего качества, то вы можете воспользоваться конструкторами сайтов. Которые работают в купе с CMS. CMS - это приложение (как правило веб-приложение), которое хранит файлы вашего сайта и помогает создавать и менять его без навыков программирования. CMS - это целый набор инструментов для работы с HTML, CSS и JS, в состав которых часто входят конструкторы сайтов (Это редакторы, где вы можете создать сайт, без явного использования HTML).


Самые популярные CMS и их особенности
Системы управления контентом бывают бесплатными и платными. Также они условно делятся на самописные, коробочные и студийные. Среди них встречаются универсальные, а есть заточенные под определенные сайты: блоги, интернет-магазины или лендинги. На все это стоит обращать внимание при выборе CMS. Рассмотрим самые популярные коробочные движки.
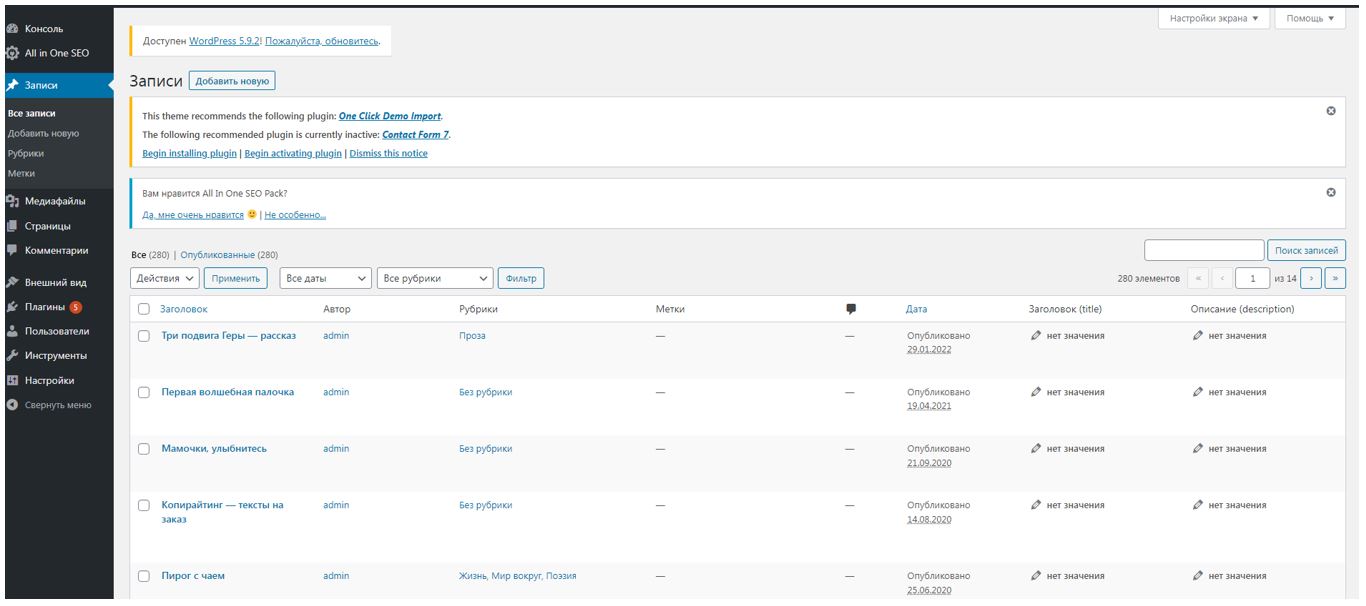
WordPress
Бесплатная и первая в рейтингах CMS, которую используют сайты-визитки, корпоративные сайты, блоги, портфолио. Может применяться для создания интернет-магазинов. Предоставляются дополнительные платные модули, значительно расширяющие функционал. Много платных и бесплатных готовых дизайн-макетов. Интегрируется с огромным количеством сайтов и сервисов. Например, это Мой Склад, Google Analytics, социальные сети, СДЭК, Битрикс24.
Плюсы Wordpress
- Открытый код, который можно доработать под свои нужды.
- Много обучающих материалов и дополнительных модулей.
- Управление контентом очень простое.
- Большинство хостингов (а об этом мы расскажем чуть позже) "дружат" с WordPress.
Минусы
- Сайт может быть уязвимым для вирусов и атак.
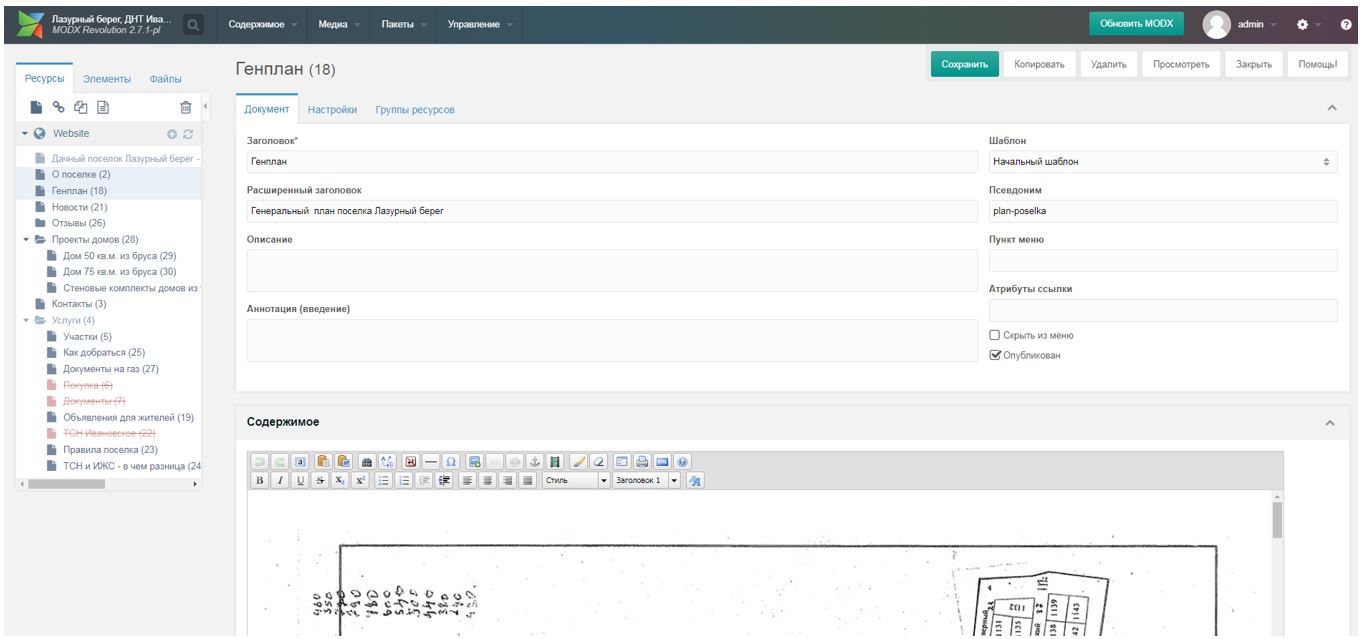
MODx
Коробочная система, очень дружелюбная для программистов, имеет открытый код. Подходит для любых нестандартных проектов. Бесплатная, но имеются полезные платные модули. Интегрируется с Битрикс24, Ю-Касса, amoCRM, 1С, Robokassa и т.д.
Плюсы
- Интерфейс уже заточен под SEO.
- Можно создавать любой функционал.
Минусы
- Нужны специалисты для работы с движком, так как много работы с кодом.
- Открытый исходный код также может быть уязвимым для атак и вирусов.
Joomla
На этом бесплатном движке можно реализовать блог, сайт-визитку, интернет-магазин. Сайт можно запустить, не имея навыков программирования. При необходимости докупаются дополнительные модули. Интегрируется с Битрикс24, Robokassa, Мой склад, AmoCRM, 1С и т.д.
Плюсы
- Встроенная система отладки ошибок.
- Кеширование контента ускоряет загрузку страниц.
Минусы
- Открытый код считается наиболее уязвимым.
- Неудобный интерфейс и низкая степень безопасности.
1С-Битрикс
Платная российская система, возможности которой зависят от выбранного тарифного плана. Имеет высокую степень безопасности, но сложный интерфейс. Интегрируется со множеством CMS и сервисов.
Плюсы
- Простая интеграция со всеми продуктами 1С.
- Ускоренная загрузка страниц.
- Русскоязычная техподдержка.
- Много готовых шаблонов дизайна, возможность для создания уникального по функционалу сайта.
- Надежно защищена от вирусов и атак.
Минусы
- Услуги по разработке сайтов на 1С-Битрикс - дорогое удовольствие.
- С движком сложно работать без предварительного обучения.
- Требует мощного хостинга, так как веб-проекты на Битрикс "тяжелые".
OpenCart
Бесплатный движок для интернет-магазинов. Предлагается огромное количество расширений. Интегрируется с Google Analytics, Яндекс. Доставка, Telegram, Roistat, AmoCRM, Битрикс24, Робокасса, Ю-Money и т.д.
Плюсы
- Может установить даже новичок.
- Хорошо работает с каталогами объемом до 30 тыс. товаров.
Минусы
- Открытый код уязвим.
- Некоторые функции платные.
- Базовый сайт разворачивается самостоятельно, а для расширения функционала приходится обращаться к программистам.
Преимущества разработки сайта для бизнеса
- Работа с целевой аудиторией - сайт помогает поддерживать контакт с аудиторией, говорить с ней на одном языке, строить доверительные отношения, слушать и понимать своих клиентов.
- Информирование - если вы начали выпускать новый товар, изменили прайс - можете моментально сказать об этом людям при помощи сайта.
- Экономия - сайт помогает сэкономить на аренде помещений, персонале, рекламе, СМИ и других статьях затрат.
- Создание положительного имиджа - веб-ресурс передает миссию, настрой и принципы вашей компании, устанавливает обратную связь. СМИ уже давно отошли на второй план. Именно позиционирование в Сети помогает показать лицо вашего бизнеса.
- Улучшение сервиса - и это позволит сделать разработка сайта. Например, в качественном интернет-магазине товары хорошо описаны, предоставляются общие инструкции, сразу можно выбрать цвет и размер, разные варианты оплаты и доставки. И этот первоклассный сервис доступен 24/7.
Основные виды сайтов
Чтобы определиться, какой сайт вам нужен, сначала ответьте на вопрос: что вы хотите от него получить? И выбирайте.
Сайт-визитка
Интернет-проект, который состоит из нескольких страницы. Обычно имеет простую структуру с одним, максимум двумя уровнями вложенности страниц. Является электронным представительством компании или персоны в Сети. Цели он может преследовать разные: продажа услуг (реже товаров), повышение узнаваемости компании, понятное информирование посетителей о товарах или услугах.

Корпоративный сайт
Является расширенной версией сайта-визитки, имеет сложную структуру, возможна работа сотрудников в личных кабинетах.

Портал
Веб-проект со сложной структурой, который предлагает расширенный функционал для посетителей. Это могут быть интерактивные карты, форумы, система вопросов-ответов, доски объявлений и т.п.

Новостник - подвид сайта-портала. Информирует посетителей и подписчиков о событиях, наполняется ежедневно (иногда ежечасно), часто используется временной парсинг - автоматический "сбор" актуальных новостей с первоисточников в Сети.

К порталам можно также отнести социальные сети, видеохостинги, форумы, сайты знакомств, агрегаторы и доски объявлений, онлайн-кинотеатры, варезники, веб-сервисы, справочники, онлайн-инструменты, онлайн-карты и другие веб-проекты.
Портфолио
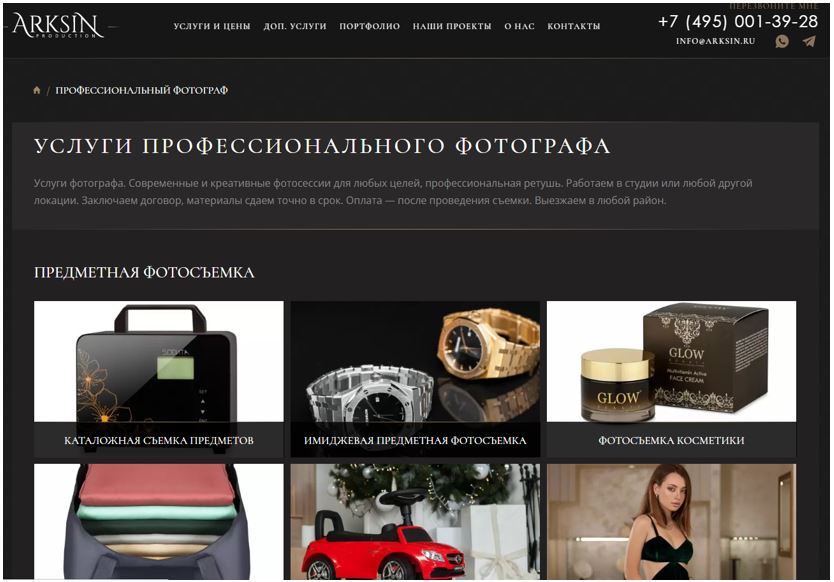
Это сайт-презентация работ, на котором показываются опыт и мастерство. Популярен среди фотографов, дизайнеров, веб-мастеров, художников. Имеет нестандартный дизайн.

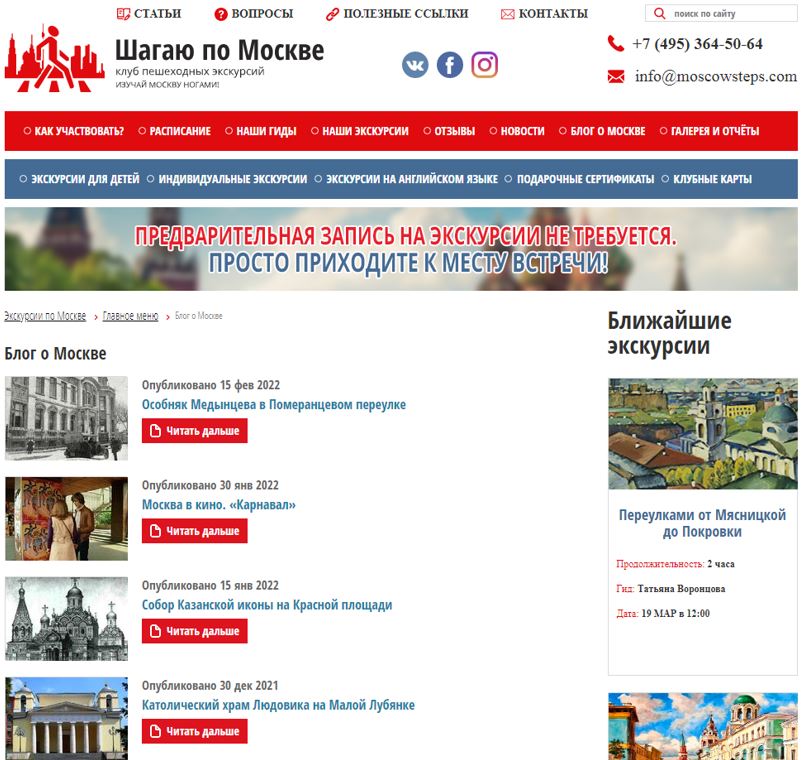
Блог
Состоит из ленты постов, под каждым из которых посетители могут писать комментарии. Может быть авторским, групповым или корпоративным.

Лендинг
Еще такой веб-проект имеет название "одностраничник". Перед пользователем на экране появляется всего одна страница, внутри которой могут быть переходы по якорям и возврат к шапке. Важная задача лендинга - сподвигнуть человека на совершение какого-либо целевого действия - заказать товар, заполнить анкету, оставить заявку на обратный звонок и т.п.

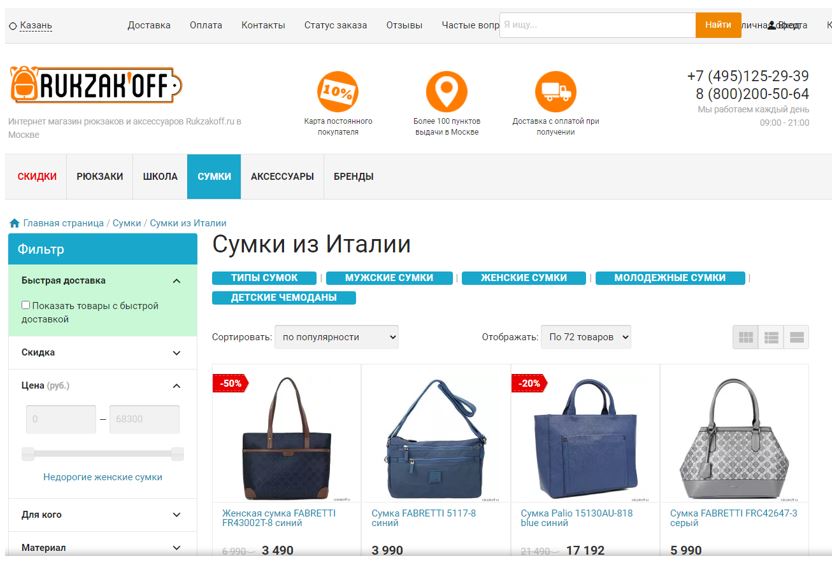
Интернет-магазин
Главная цель такого сайта - продажа товаров одного поставщика (реже услуг). Имеет каталог, поиск, систему управления товарами, удобную корзину и функционал оформления заказов.

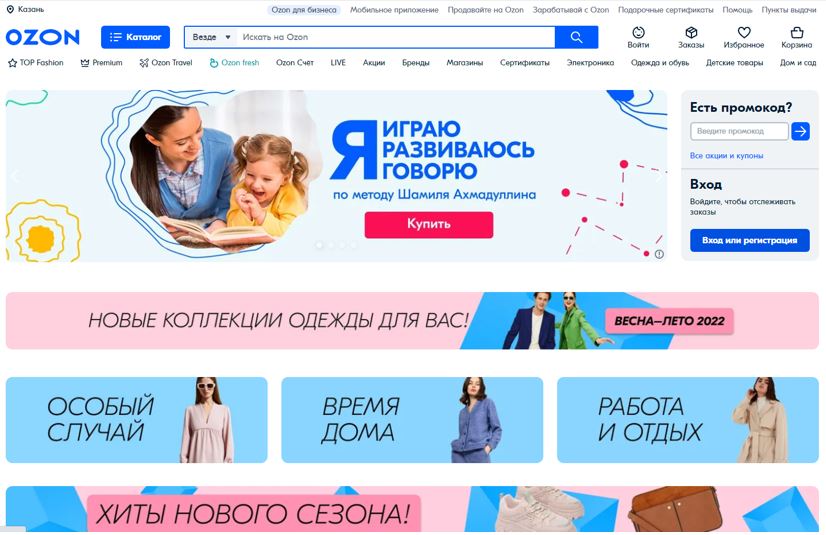
Маркетплейс - одна из разновидностей портала с функционалом интернет-магазина, которую мы решили выделить в отдельный подвид. На страницах сайта собираются продавцы, предлагающие покупателям свои товары.

Многие функции сайтов смешиваются, поэтому иногда бывает сложно отнести веб-ресурс к одному из видов.
Сравнение сайтов по видам
| Вид веб-ресурса | Среднее количество страниц | Продвижение в поисковых системах |
|---|---|---|
| Сайт-визитка | 3+ | Да |
| Корпоративный | 10+ | Да |
| Портал | 50+ | Да |
| Новостник | Бесконечное | Да |
| Интернет-магазин | 10+ | Да |
| Маркетплейс | 100+ | Занимается администрация веб-ресурса |
| Лендинг | 1 | Очень сложный процесс |
| Портфолио | 2+ | Очень сложный процесс |
| Блог | Бесконечное | Да |
Пользуйтесь нашими советами при разработке сайта с нуля. Пусть он вам приводит новых клиентов и приносит прибыль 24 часа в сутки!